How to create tables and insert, play video and audio files in php
What Will I Learn?
- You will learn How to create a table in php
- You will learn How to input and play video files
- You will learn How to input and play Audio files
Requirements
- You have basic about HTML
- You have basic about PHP
- To practice this tutorial need a text editor file (Notepad ++), browser (Google Chrome) and server (localhost, XAMPP).
Difficulty
- Basic
Tutorial Contents
In this tutorial we will learn how to create a table and how to insert and play video files, and audio files using php.
- How to create a table in php.?
- First open your server localhost (XAMP)
- Secondly,Open your text editor ( notepad ++)
- Then create a new file and save it as php extention, such as index.php
- After that create a PHP script like the script below :
<!DOCTYPE html>
<html>
<head>
<title>How to create a table in php</title>
</head>
<body>
<?php
echo "<h1>Examples of Some PHP Tables </h1>";
echo "<hr>";
echo "One column table";
echo "<table width = 500 border =1>
<tr>
<td> One column table </td>
</tr>
</table>";
?>
<?php
echo "<br>";
echo "Two column table";
echo "<table width = 500 border =1>
<tr>
<td> first column </td>
<td> the second column </td>
</tr>
</table>";
?>
<?php
echo "<br>";
echo "Table two lines";
echo "<br>";
echo "<table width = 500 border =1>
<tr>
<td>the first line</td>
</tr>
<tr>
<td>second row</td>
</tr>
</table>";
?>
<?php
echo "<br>";
echo "Table two rows of two columns";
echo "<br>";
echo "<table width = 500 border =1>
<tr>
<td>the first line</td>
<td>third row</td>
</tr>
<tr>
<td>second row</td>
<td>fourth row</td>
</tr>
</table>";
?>
<?php
echo "<br>";
echo "All TAbel Color";
echo "<br>";
echo "<table width = 500 border =1 bgcolor= green>
<tr>
<td>the first line</td>
<td>third row</td>
</tr>
<tr>
<td>second row </td>
<td>fourth row </td>
</tr>
</table>";
?>
<?php
echo "<br>";
echo "Only colored columns";
echo "<br>";
echo "<table width = 500 border =1>
<tr bgcolor=orange>
<td>the first line</td>
<td>third row</td>
</tr>
<tr>
<td>second row</td>
<td>fourth row</td>
</tr>
</table>";
?>
</body>
</html>
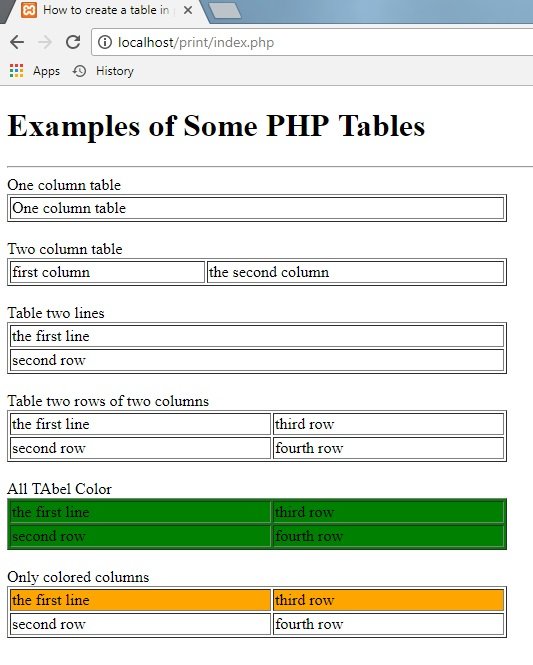
- Output

- Explanation
echo "<h1>Examples of Some PHP Tables </h1>";
echo serves to display one or more data strings, example, h1 (heading) is used to create a title / string.
echo "<hr>";hr (horizontal line) is the html element used to determine the length of a line.echo "<table width = 500 border =1>namely to function declare a table with a width of 500 in the border<tr>which defines the rows in the table<td>that functioned thick appearance.bgcolorthis time is giving color in table.Next How to input and play video files
First open your server localhost (XAMP)
Secondly,Open your text editor ( notepad ++)
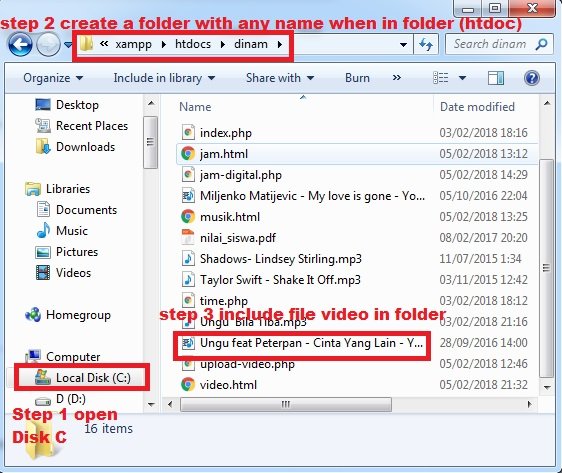
Then copy the input video file into the folder when video call later,example like picture below :

- then equate the title video then input to the text editor script as below,
- After that create a new file and save it as html extention, such as video.html and do not forget to prepare video file with format (mp.4) into html folder so that when calling the inputed file it can appear.
- Lastly create a html script with elements, attributes and tags like the scrip below:
<html>
<head>
<title>video</title>
<center><br><b>Play Video</b></br></center>
<br>
<table align=center bgcolor="green"><tr><td>
<center><video height="345"width="275"controls>
<source src="Ungu feat Peterpan - Cinta Yang Lain - YouTube.mp4"type="video/mp4">
</video></center>
</table>
</body>
</html>
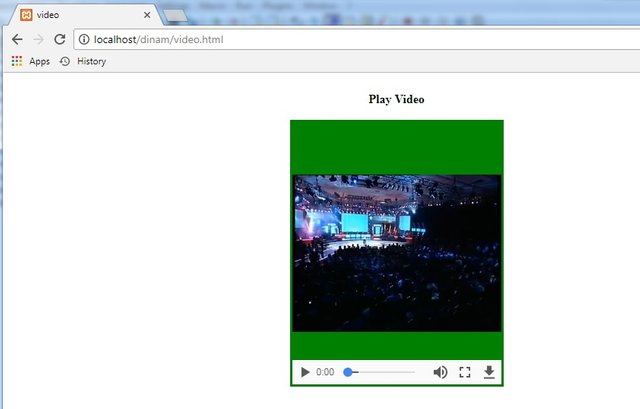
- Output

Explanation
<table align=center bgcolor="green"><tr><td>tableis a tag that serves to create a data consisting of rows and columns, the
nalign = centerDetermine the position of the web page line that is center is the tags html functioning put text in the center.bgcolor="green"green is making the base color of the green baground<tr>which defines the rows in the table<td>that functioned thick appearance<center><video height="345"width="275"controls>ie the function of putting video in the middle of the web page, with the hight size of 345 and the size of width is 275<source src="Ungu feat Peterpan - Cinta Yang Lain - YouTube.mp4"type="video/mp4">
serves to call the video file you want to display, examples such as "Ungu feat Peterpan - Cinta Yang Lain - YouTube.mp4" is the name of the video file to be displayed.Lastly How to input and play Audio files
Open your text editor ( notepad ++)
then equate the title audio then input to the text editor script as below,
After that create a new file and save it as html extention, such as audio.html and do not forget to prepare audio file with format (mp.3) into html folder so that when calling the inputed file it can appear.
Lastly create a html script with elements, attributes and tags like the scrip below :
<html>
<head>
<title>Audio</title>
<center><br><b>Play Audio</b></br></center>
<br>
<center> <embed src = " Ungu Bila Tiba.mp3" border ="2" autostart="false" height = "55" width = "600" align="middle"> </center>
</table>
</body>
</html>
- Output

- Explanation
<center> <embed src = " Ungu Bila Tiba.mp3" border ="2" autostart="false" height = "55" width = "600" align="middle"> </center>- **embed **is a html tag, which functions to display external files, such as files, videos, mp3, pdf, and multimedia files on web pages, and at this time we just focus on How to input and play Audio files.
- |hopefully this tutorial is useful for beginners php programming ..seulebor :D|
Curriculum
Place here a list of related tutorials you have already shared on Utopian that make up a Course Curriculum, if applicable.
- How to display pdf file, dynamic link and autorefresh time in to one php file
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
Design or video editing related tutorials, gameplay, simple on-screen instructions, ubiquitous functions (Save, Open, Print, etc.) or basic programming concepts (variables, operators, loops, etc.) will not be accepted.
You can contact us on Discord.
[utopian-moderator]
Congratulations @dongkrak! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP