Tutorial - How To Use Email, Chat, and Many More Web App in Wavebox [Bahasa]
Title: Tutorial - How To Use Email, Chat, and Many More Web App in Wavebox [Bahasa]
Summary: Here i will explain how to install, configuration, and add more web app in Wavebox
Language: Indonesia
Teknologi komputerisasi telah membantu manusia dalam segala aspek kehidupan terutama dalam bidang pekerjaan. Namun dengan kemudahan yang diakibatkan oleh teknologi ini membuat manusia memiliki kesempatan untuk bekerja secara multitasking.
Kondisi multitasking ini terkadang membuat pengguna merasa kerepotan. Bayangkan saja dalam suatu waktu harus membalas email, chat, mendownload file di dropbox dan sebagainya.
Beranjak dari kondisi tersebut saat ini bermunculan beberapa aplikasi desktop klien yang dapat mengatasi permasalahan bekerja dengan cara multitasking. Misalnya aplikasi Wavebox, yang sangat banyak diminati oleh para pengguna
Pada postingan ini saya akan memberikan tutorial bagaimana menggunakan aplikasi Wavebox. Semoga tutorial ini dapat memberikan pemahaman yang lebih terhadap aplikasi Wavebox
Pengenalan Aplikasi Wavebox
Aplikasi Wavebox adalah sebuah aplikasi desktop klien yang dapat mengintegrasikan aplikasi-aplikasi berbasis web di dalamnya dan merupakan aplikasi open source.

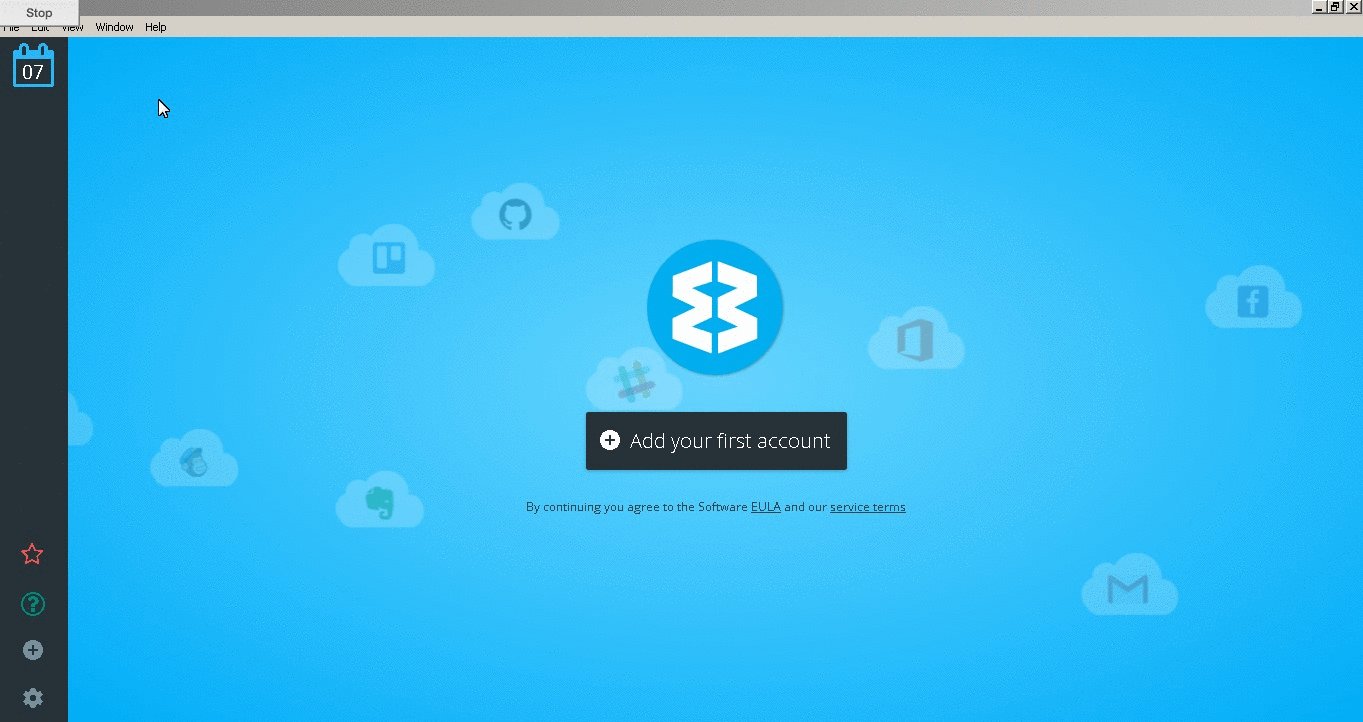
Tampilan interface wavebox sangat menarik dan mudah memahaminya meskipun memiliki banyak settingan. Penempatan menu sangat baik dan tidak memiliki banyak submenu. Hal ini membuat pengguna baru tidak kebingungan dalam penggunaan Wavebox.
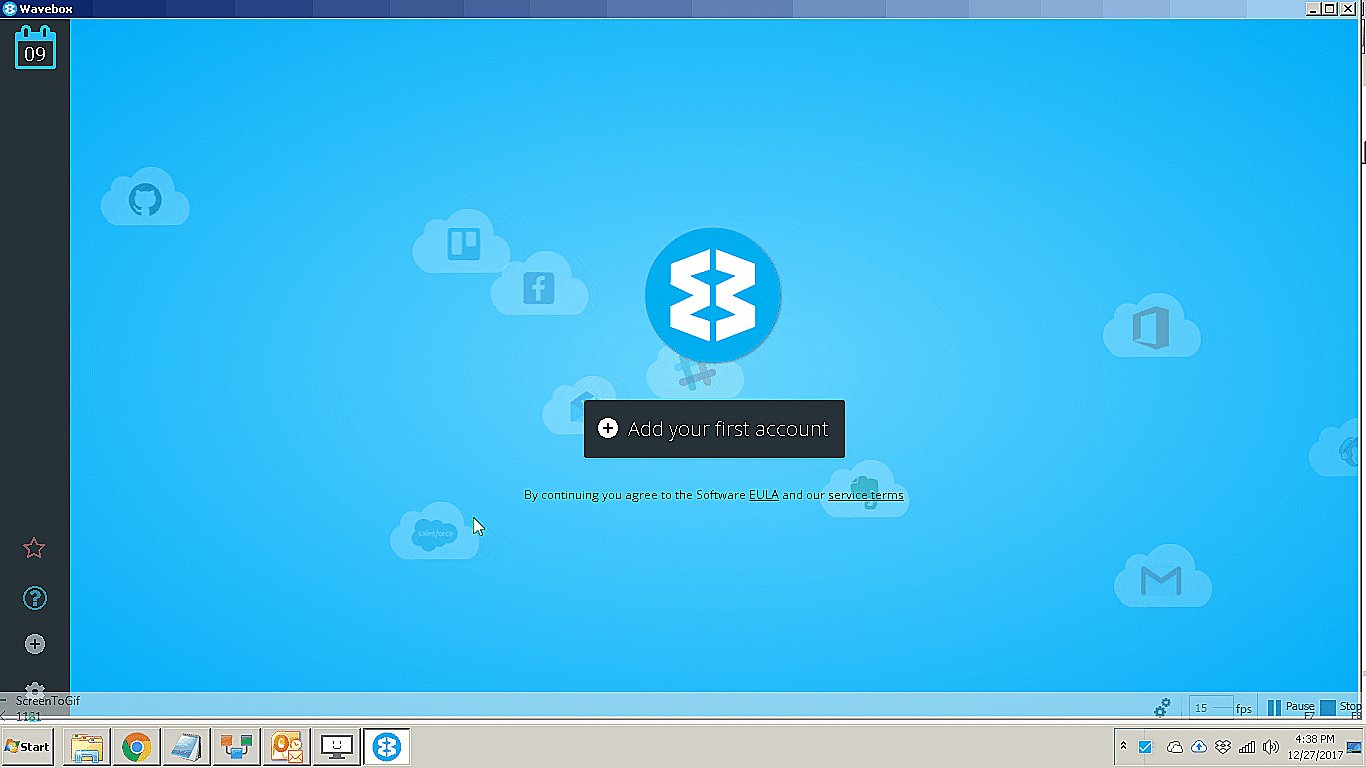
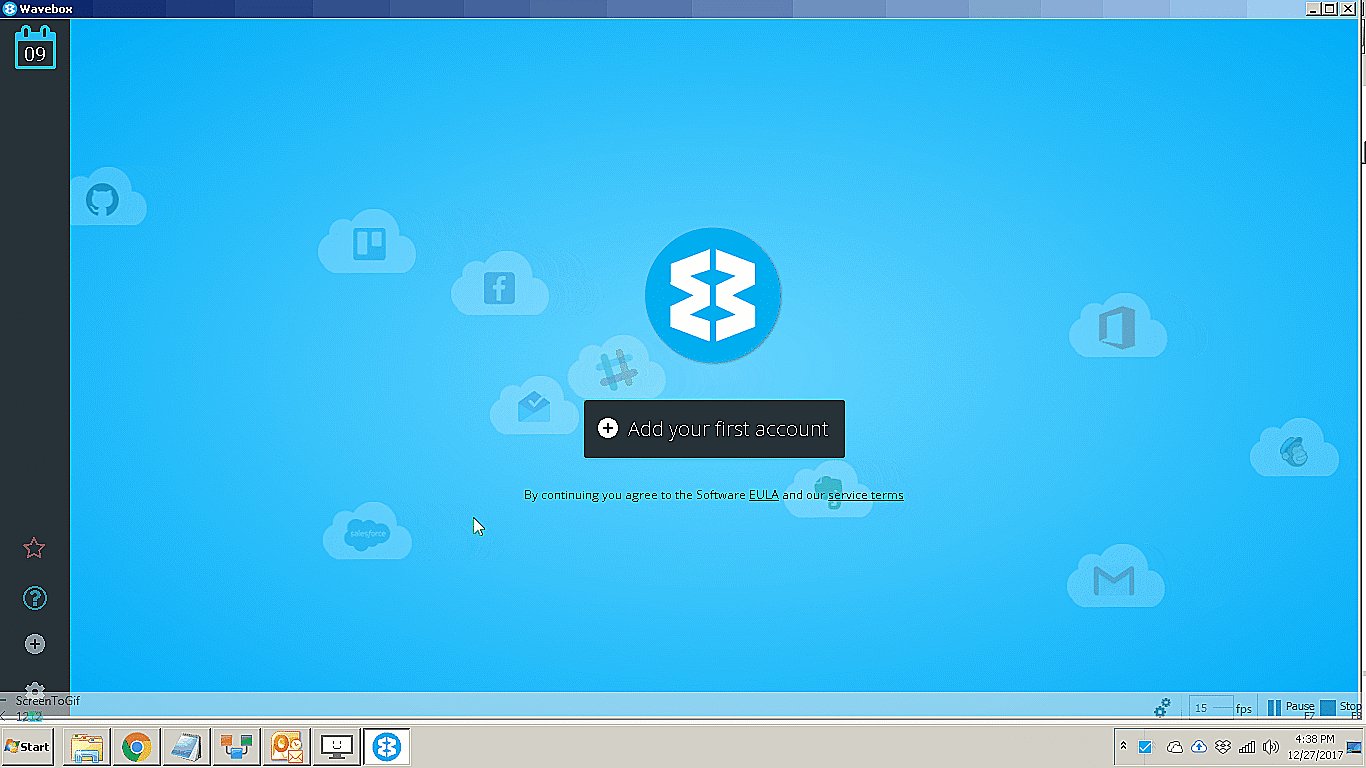
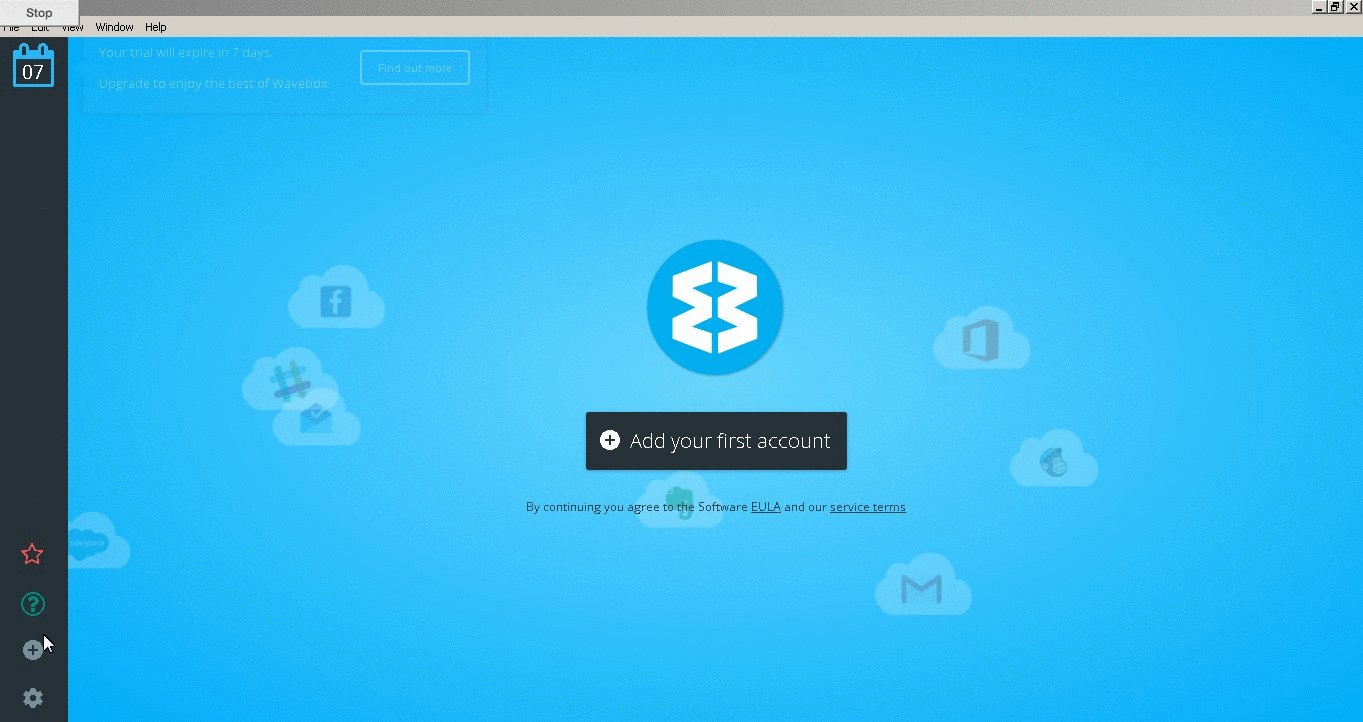
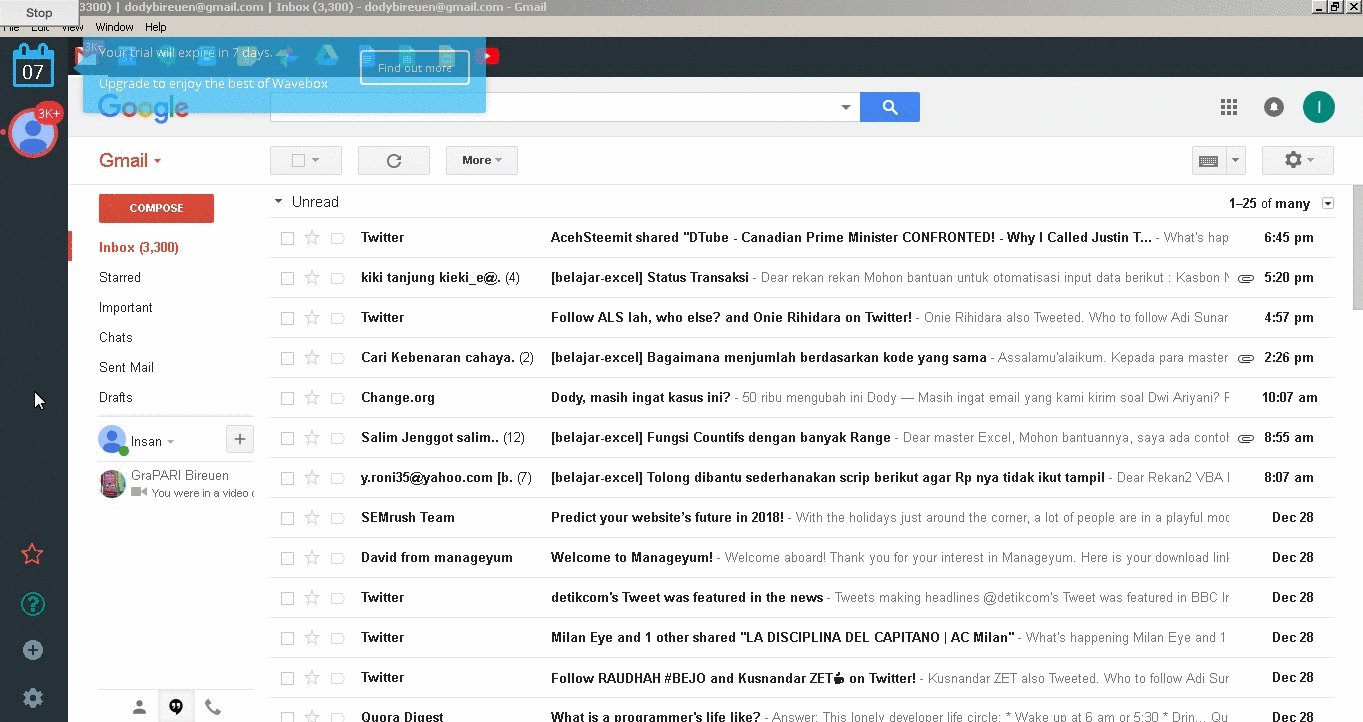
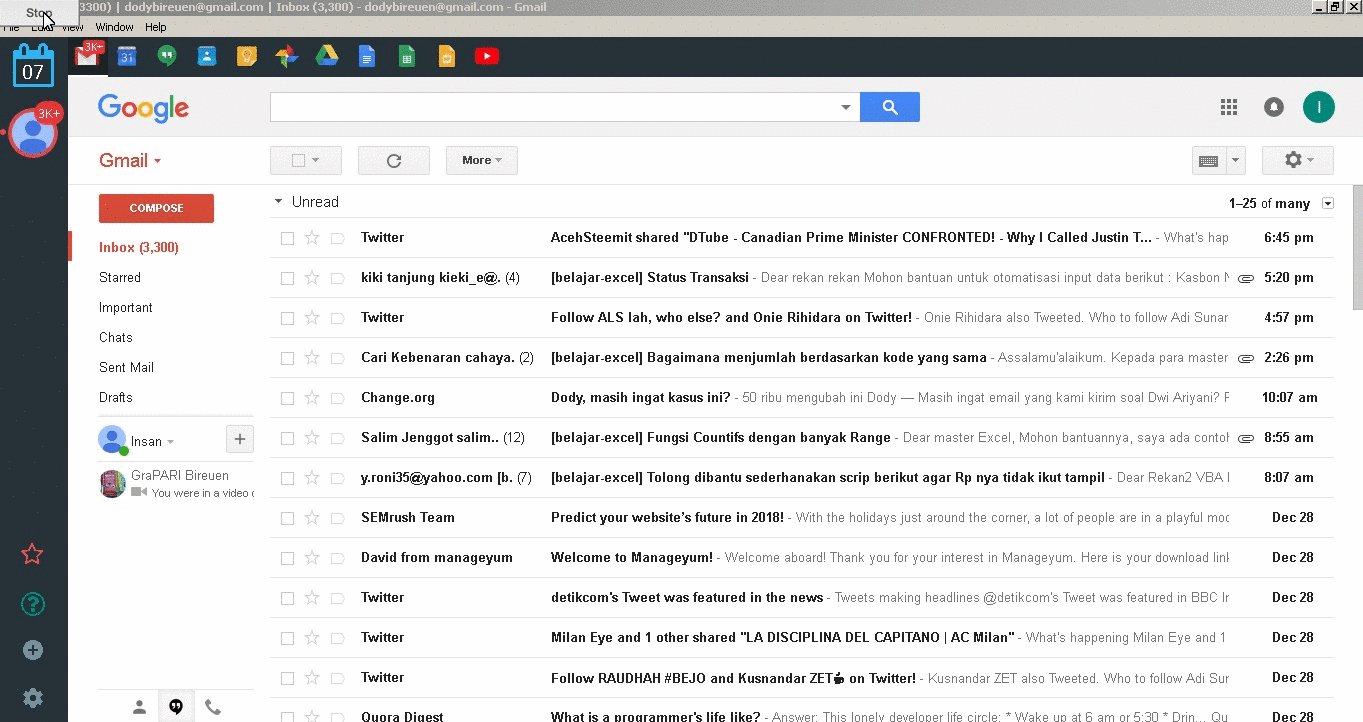
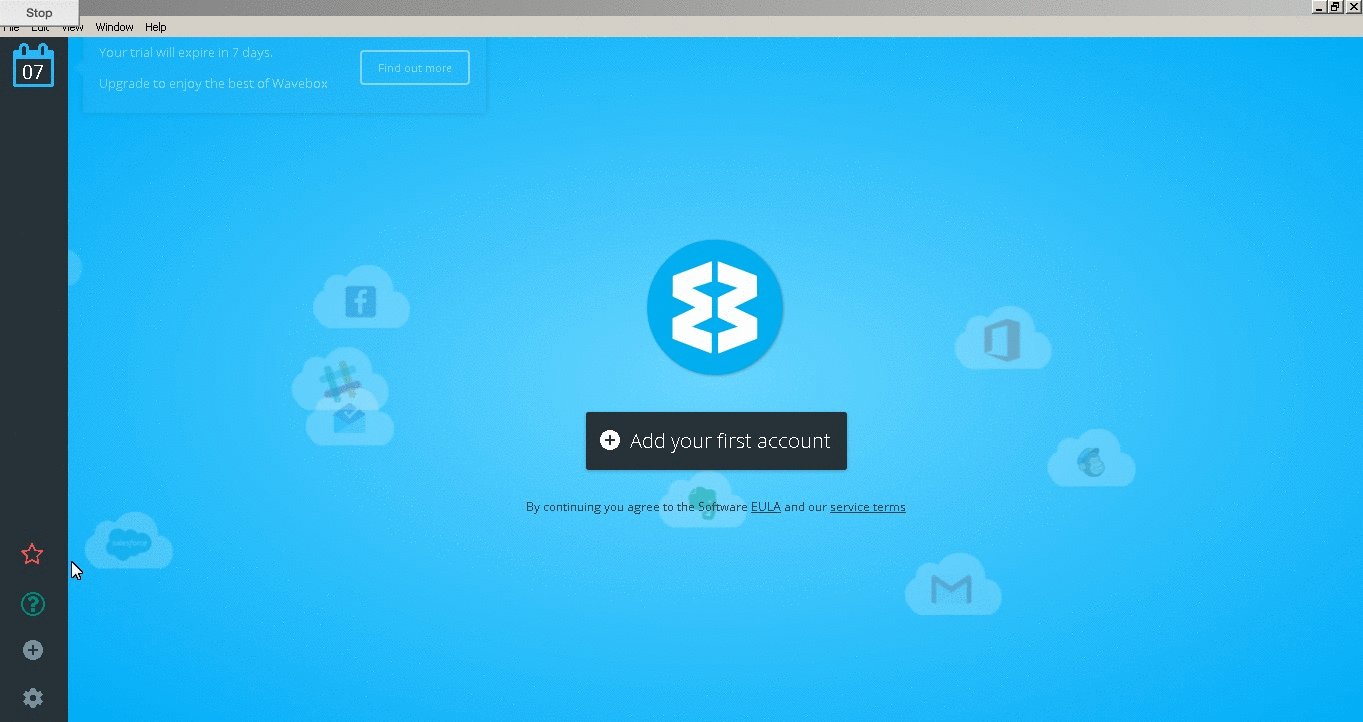
Pada bagian front page Wavebox memiliki 4 menu utama yaitu Settings, Add Account, Help, dan What New seperti. Berikut ini adalah gambar tampilan interface dan menu tersedia pada aplikasi Wavebox.

Installasi Aplikasi Wavebox
Setelah melihat dan mengenal secara umum tampilan aplikasi Wavebox maka selanjutnya kita akan lakukan Installasi. Untuk mendapatkan file setup aplikasi Wavebox dapat langsung di unduh pada web resmi Wavebox.

Berikutnya setelah file setup berhasil di download, silahkan lakukan proses installasi dengan cara melakukan double klik pada file setup. Tidak ada proses yang panjang saat installasi, pengguna cukup menunggu beberapa saat saja sampai aplikasi Wavebox terbuka secara otomtatis seperti yang terlihat pada gambar berikut ini.

Fungsi Menu dan Konfigurasi Wavebox
Untuk mempermudah memahami aplikasi Wavebox, berikut ini saya akan menjelaskan satu persatu fungsi dari menu-menu tersebut. Dengan memahani semua menu tentunya akan sangat membantu para pengguna baru dalam penggunaan Wavebox.
Settings
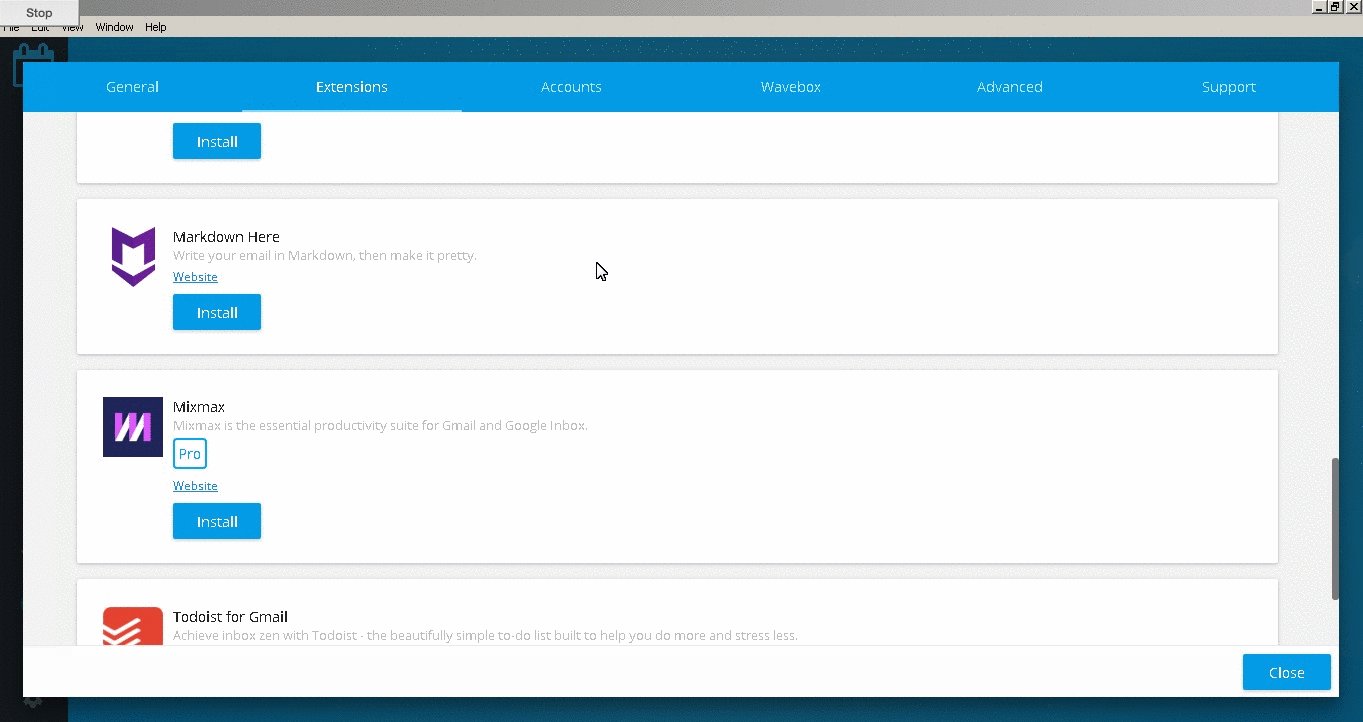
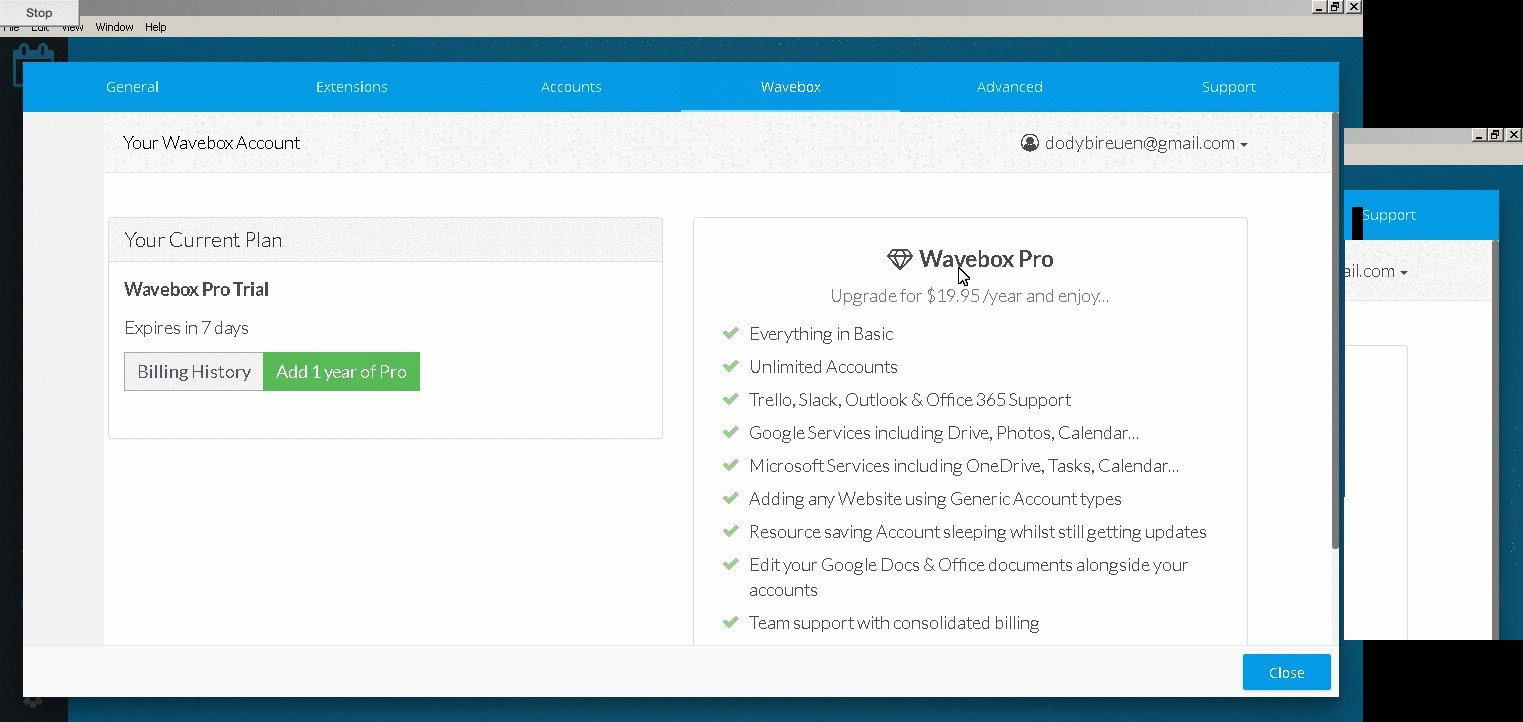
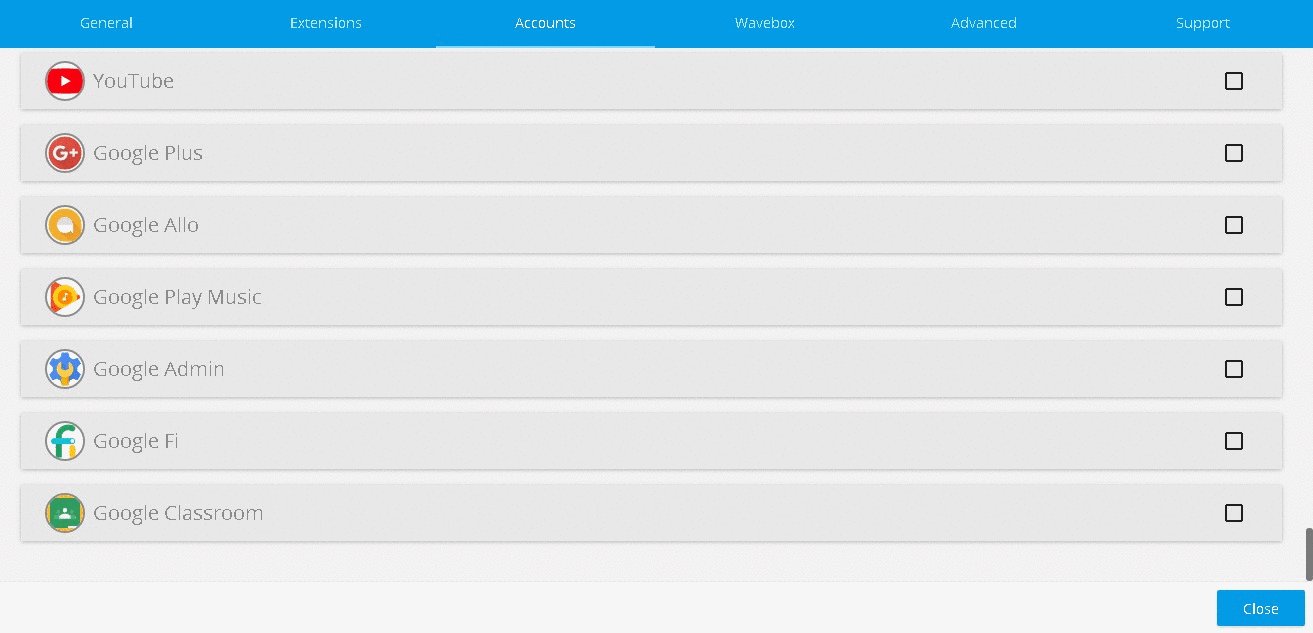
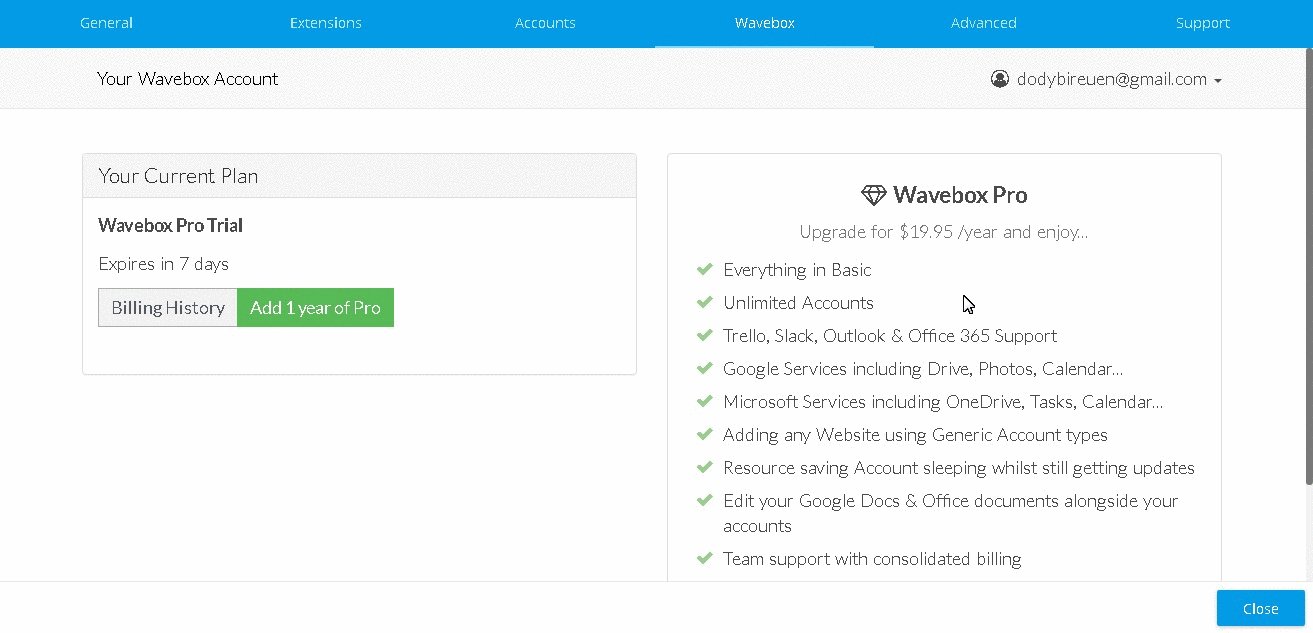
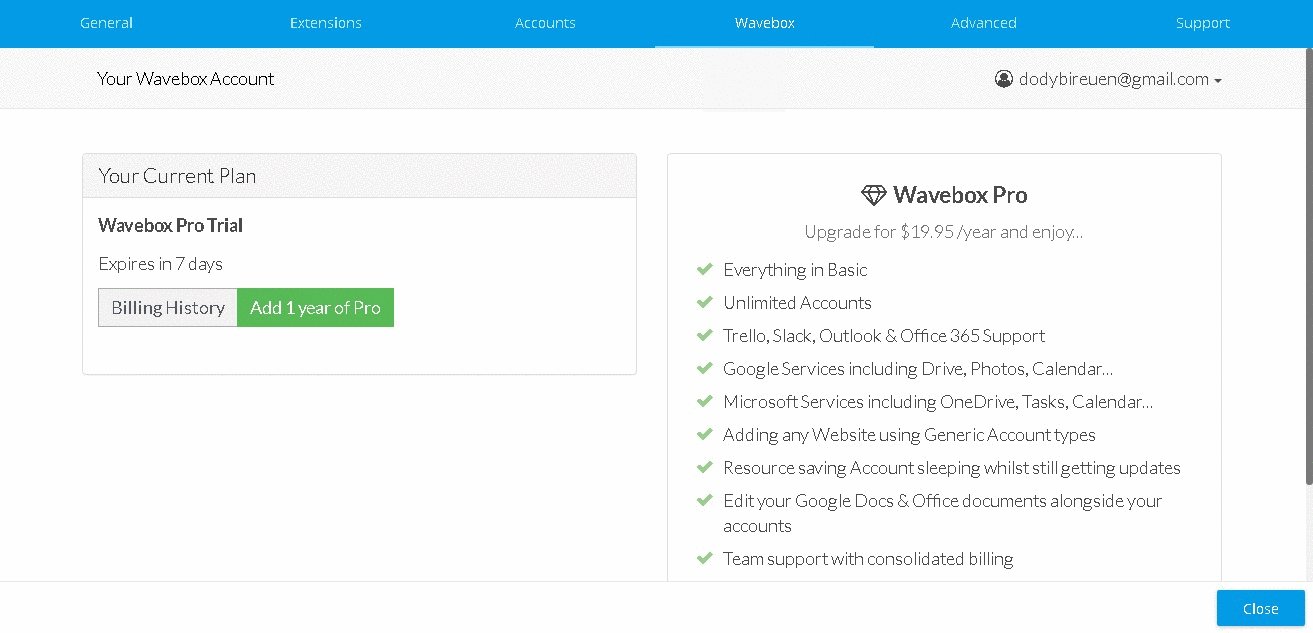
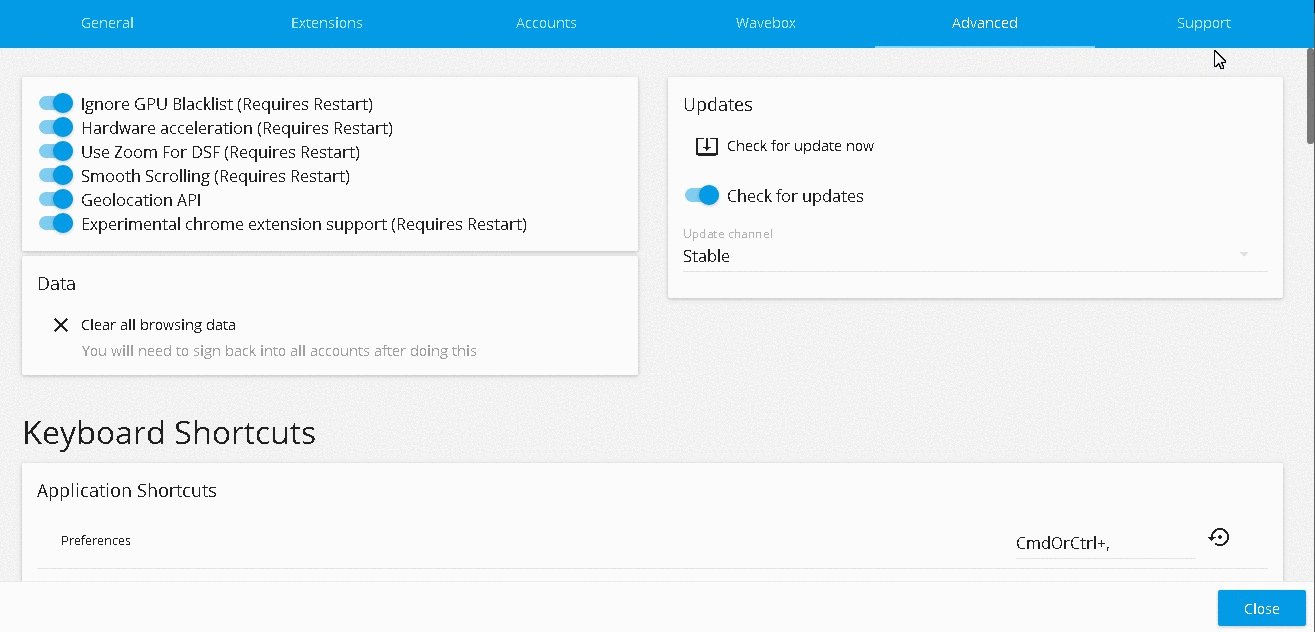
Pada saat dilakukan klik menu Settings maka akan terlihat enam tab pada bagian atas Wavebox; General, Extensions, Account, Wavebox, Advanced, dan Support. Kesemua menu ini bertujuan untuk melakukan konfigurasi dan interaksi antara pengguna dan penyelia aplikasi.

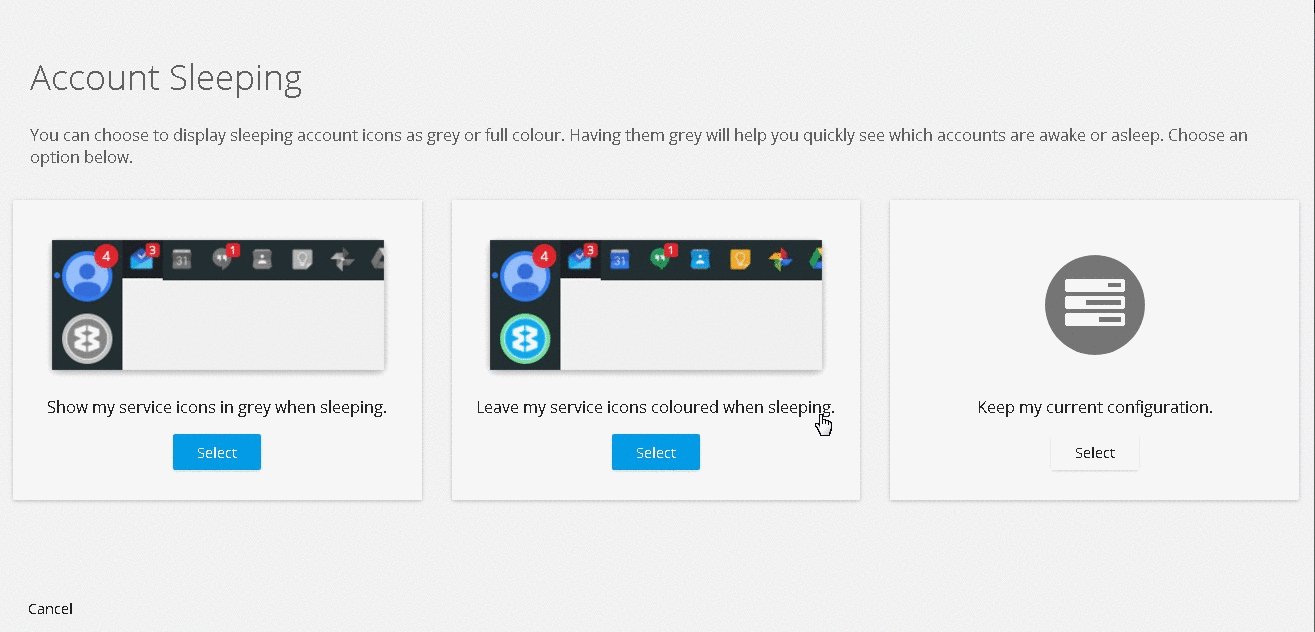
Pada bagian user interface memiliki 3 opsi yang dapat di kongirasi yaitu show app unread badge, Always start minimized, dan Show sleeping icon in grey. Dalam tutorial ini saya memilih untuk mengenablekan ketiga fungsi tersebut sehingga. Opsi user interface ditujukan agar pengguna dapat mengatur konfigurasi interface seperti perubahan tampilan label pada pesan yang belum dibaca, posisi jendela dalam keadaan minimize saat apalikasi dijalankan serta perubahan warna icon (warna abu-abu) saat terdapat aplikasi web base yang dalam posisi tidak digunkan

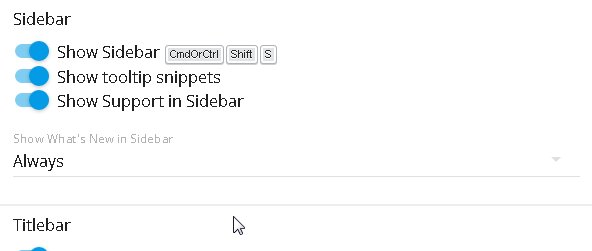
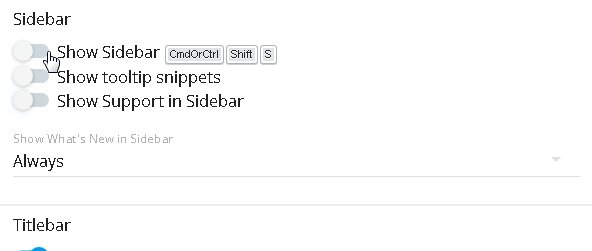
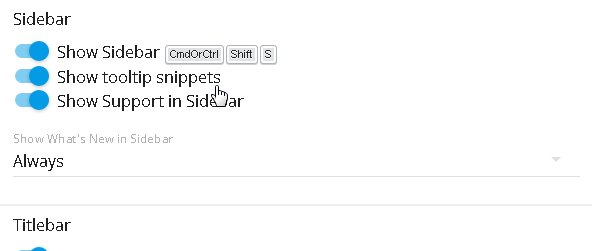
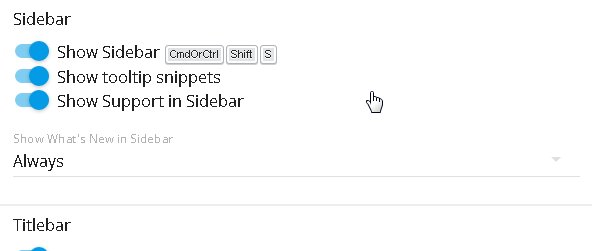
Selanjutnya adalah opsi dari Sidebar yang memiliki fungsi untuk melakukan konfigurasi bagian sidebar. Pada opsi ini memiliki 4 konfigurasi yaitu show sidebar, show tooltip snippet, show support sidebar, dan show what's new in sidebar. Semua konfigurasi pada bagian ini saya biarkan dalam keadaan enable atau keadaan deafault dan untuk pilihan show what's new in sidebar saya memilih always.

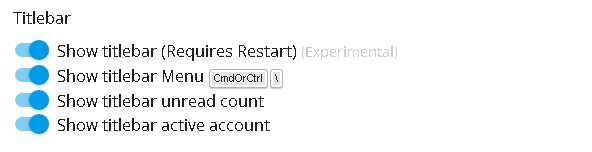
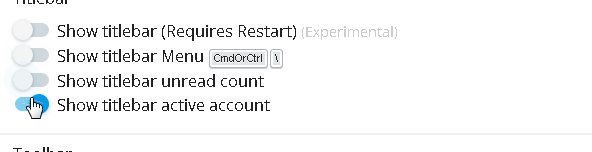
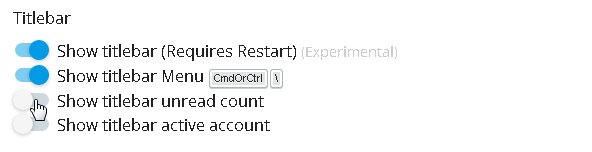
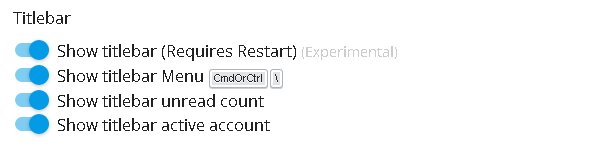
Kemudian pada bagian Title Bar juga memiliki empat pilihan yang dapat di konfigurasi; Show titlebar (Requires Restart), Show titlebar menu, Show titlebar unread count, dan Show titlebar active account. Konfigurasi pada bagian sidebar ini ditujukan agar pengguna dapat melakukan perubahan sidebar sesuai yang dibutuhkan atau diinginkan. Untuk bafian sidebar saya memilih semua pilihan enable atau sesuai settingan default aplikasi Wavebox

Selanjutnya opsi toolbar yang memiliki fungsi untuk menampilkan ekstensi pada toolbar dan letak dari ekstensi tersebut. Pada bagian ini saya memilih kondisi default yaitu dengan pilihan enable pada Show extension in toolbar serta posisi ekstensi berada pada bagian kiri toolbar

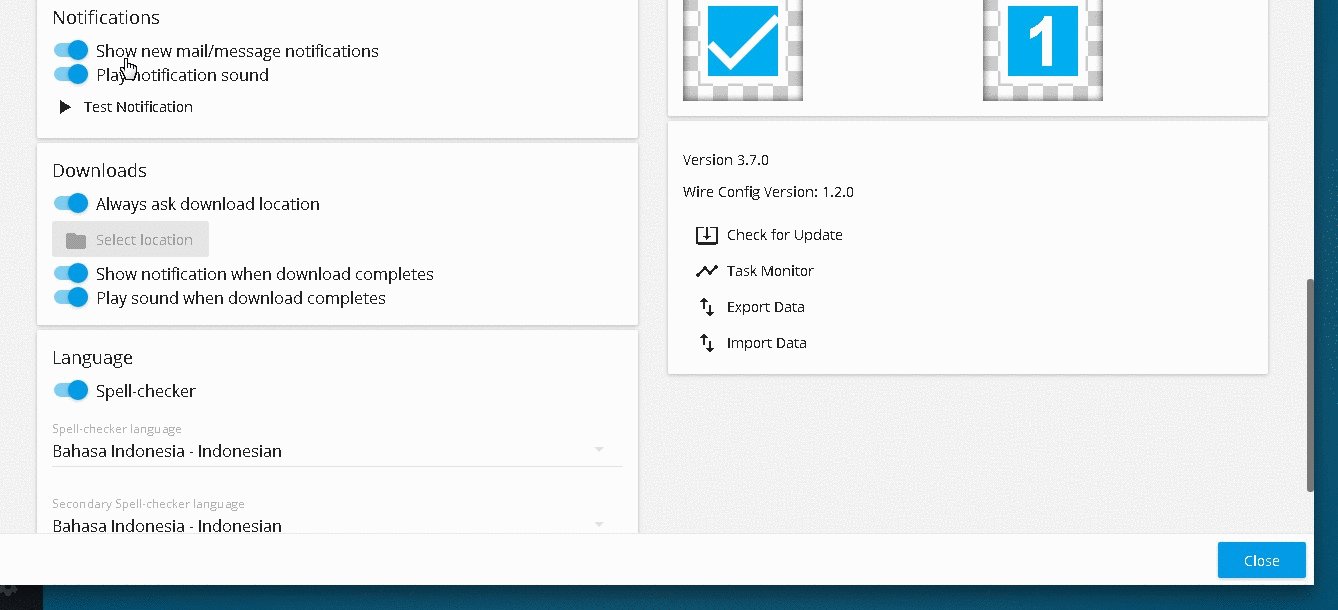
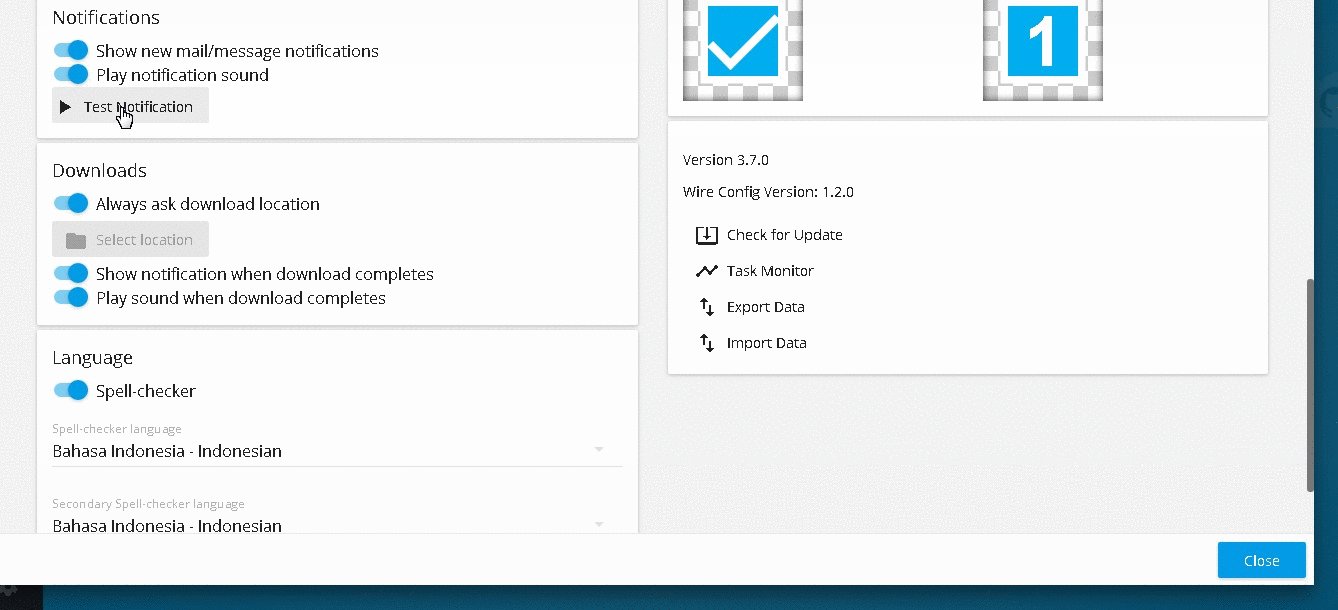
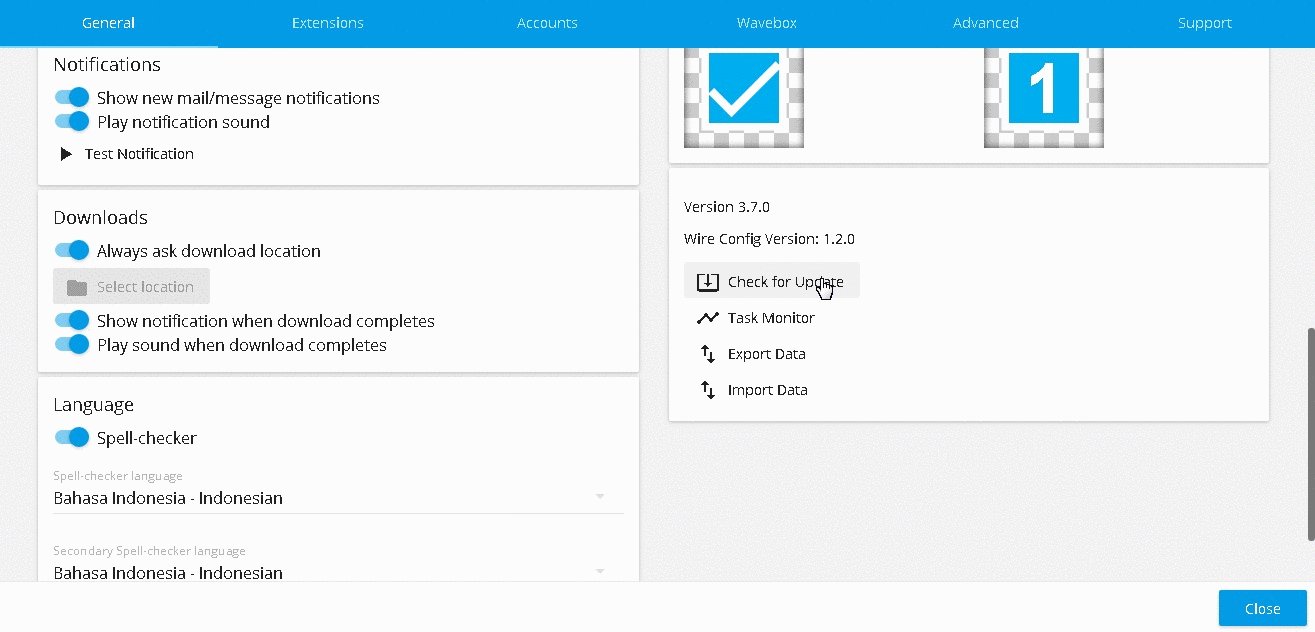
Untuk menu notifikasi konfigurasi show new email/message notification dan paly notification dalam posisi enable sehingga pada saat email masuk akan muncul notfikasi visual dan suara
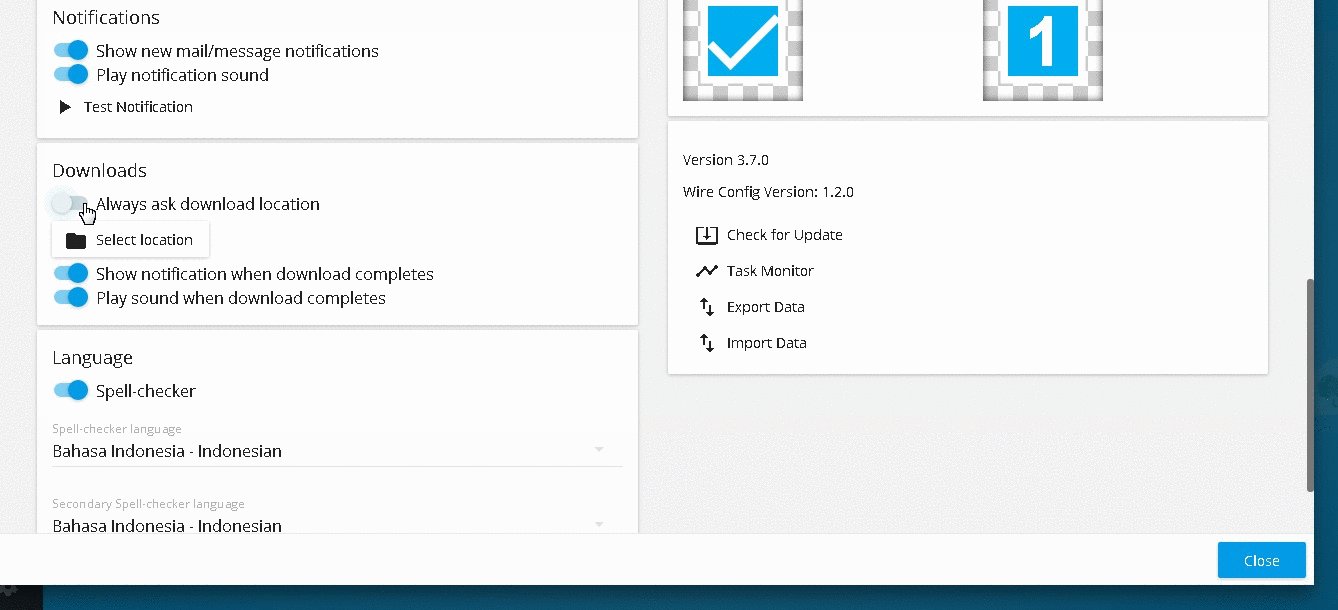
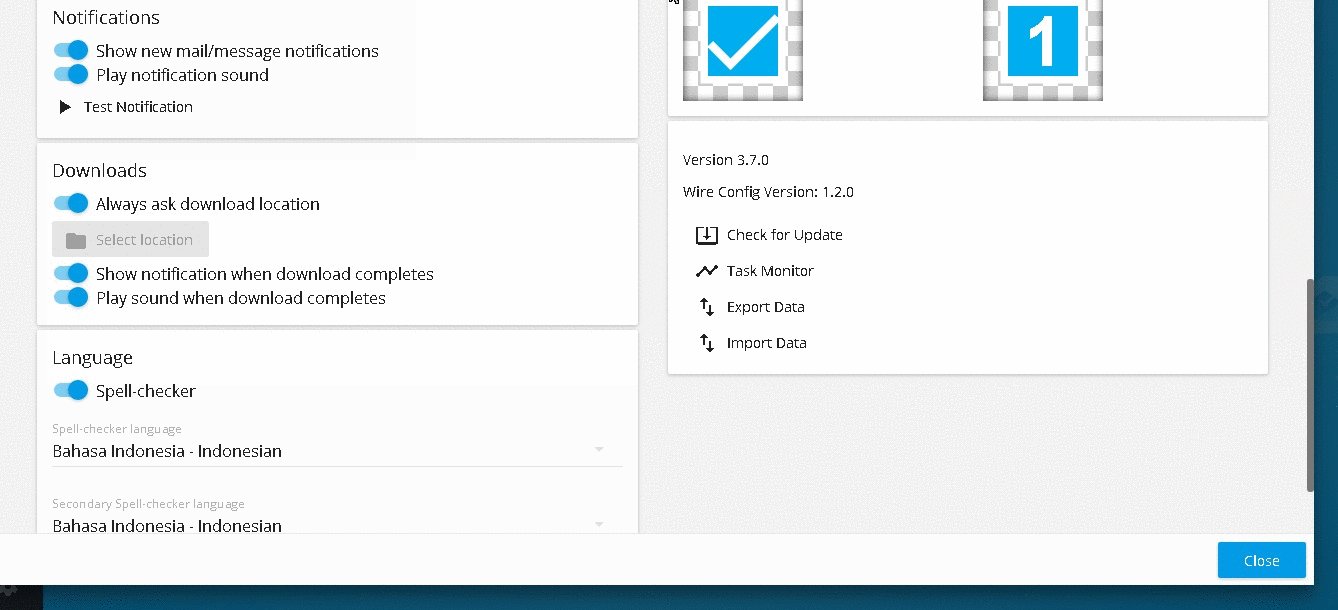
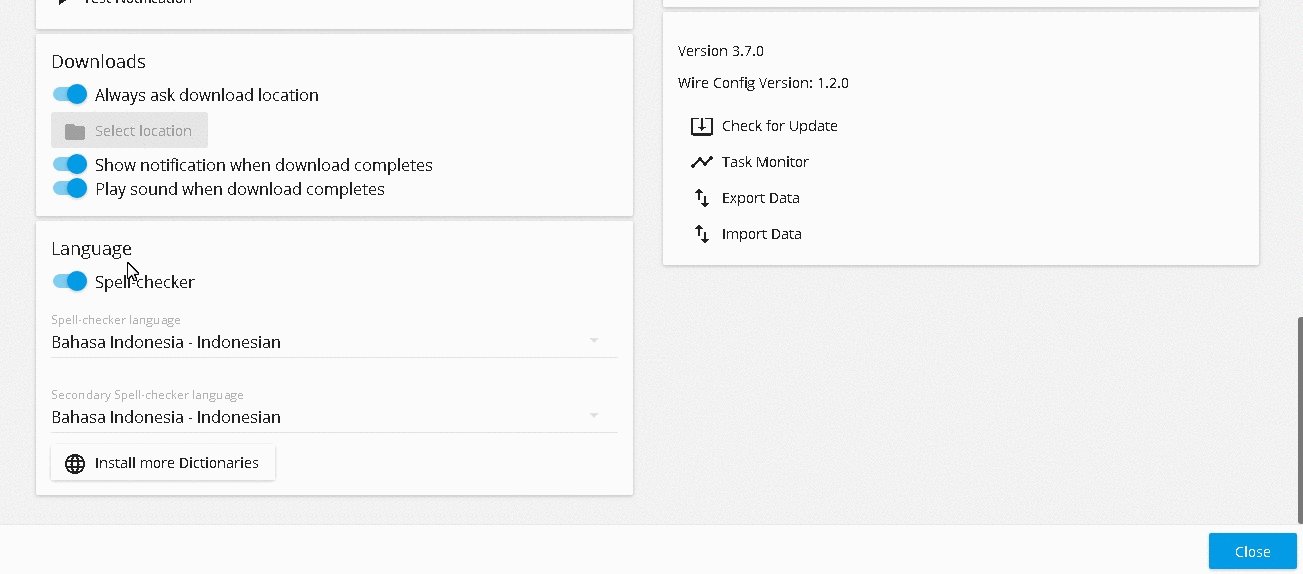
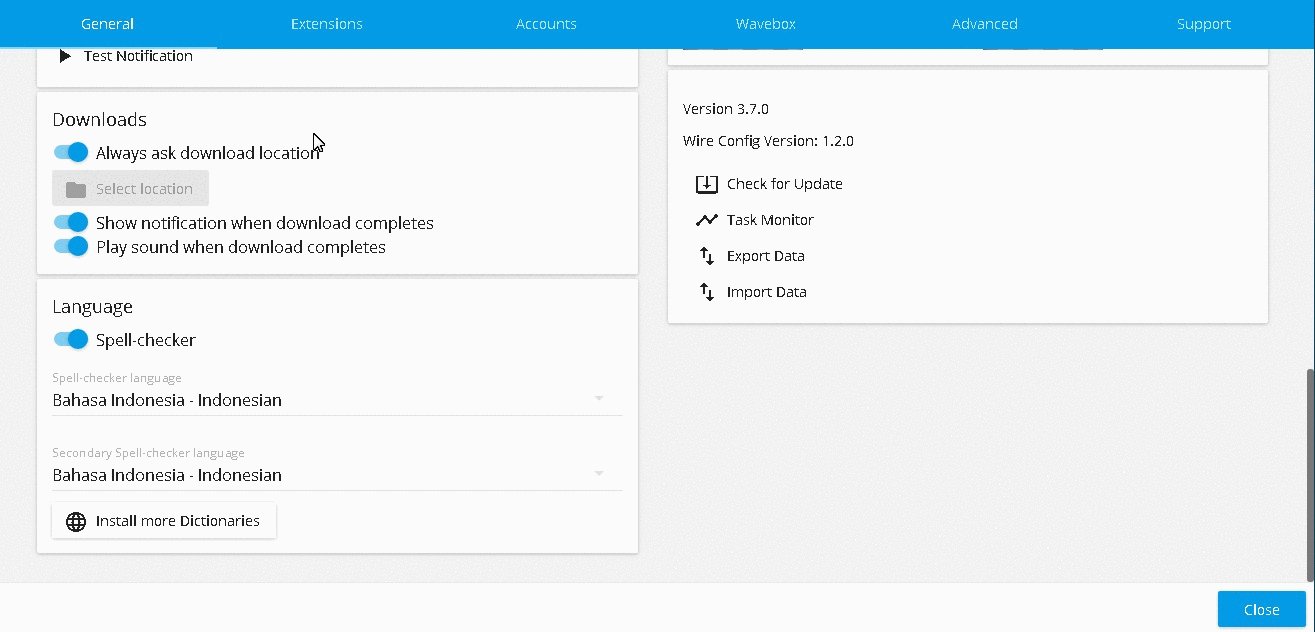
Sedangkan untuk konfigurasi bagian download, semua opsi saya pilih dalam posisi enable. Bagian download ini untuk mengatur lokasi download, notifikasi saat proses download selesai baik berupa notifikasi visual maupun suara.

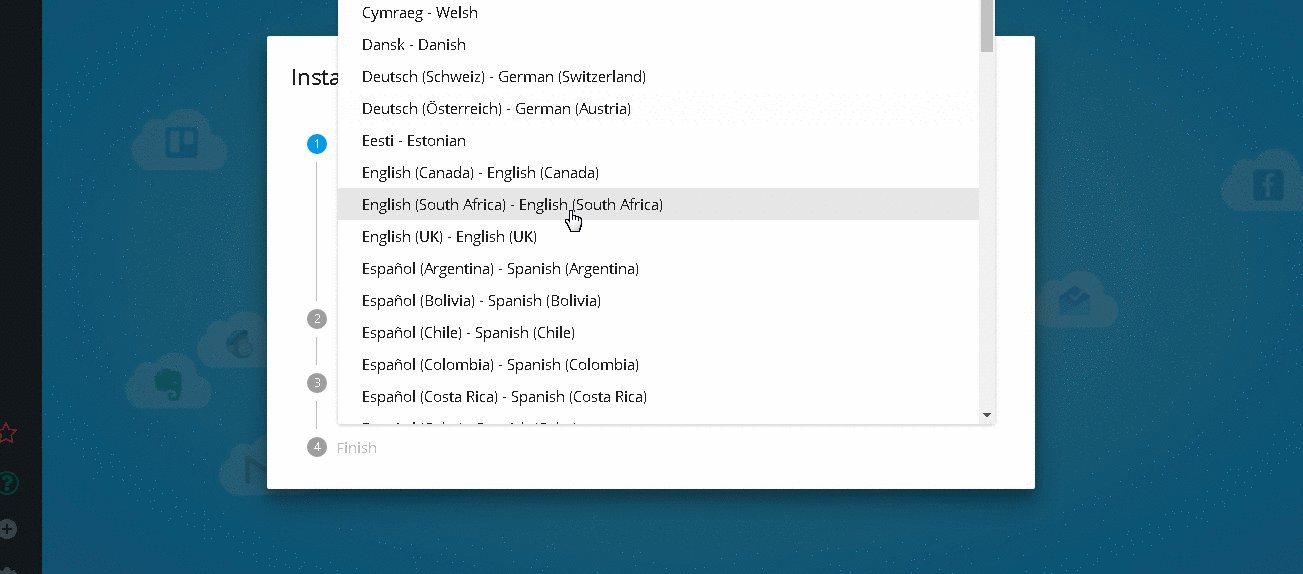
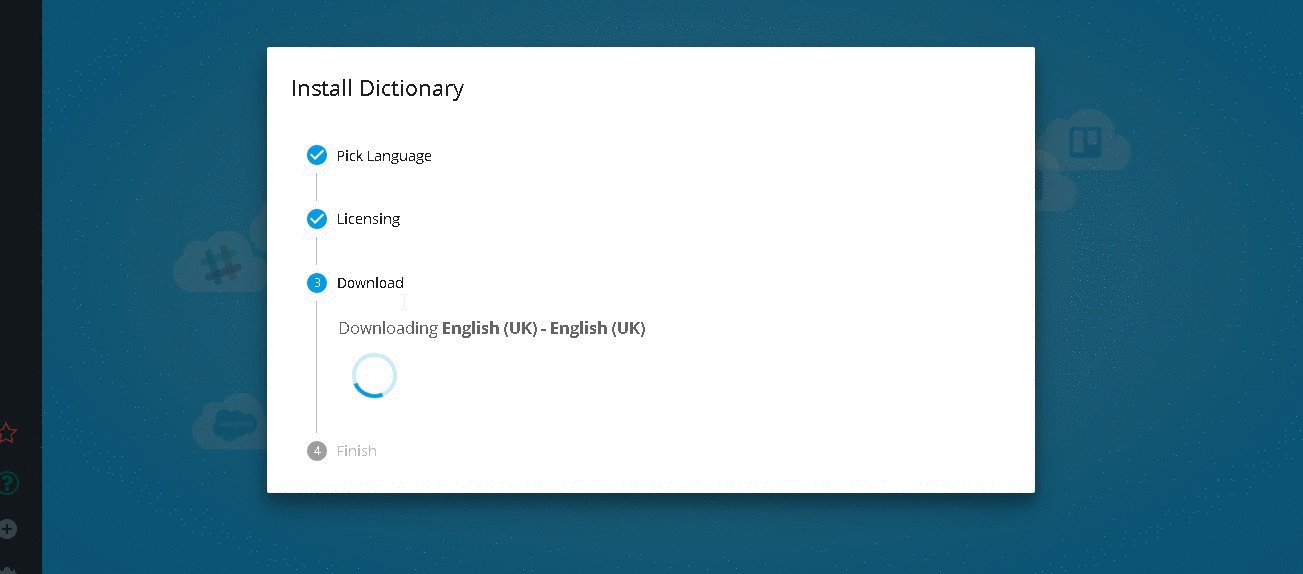
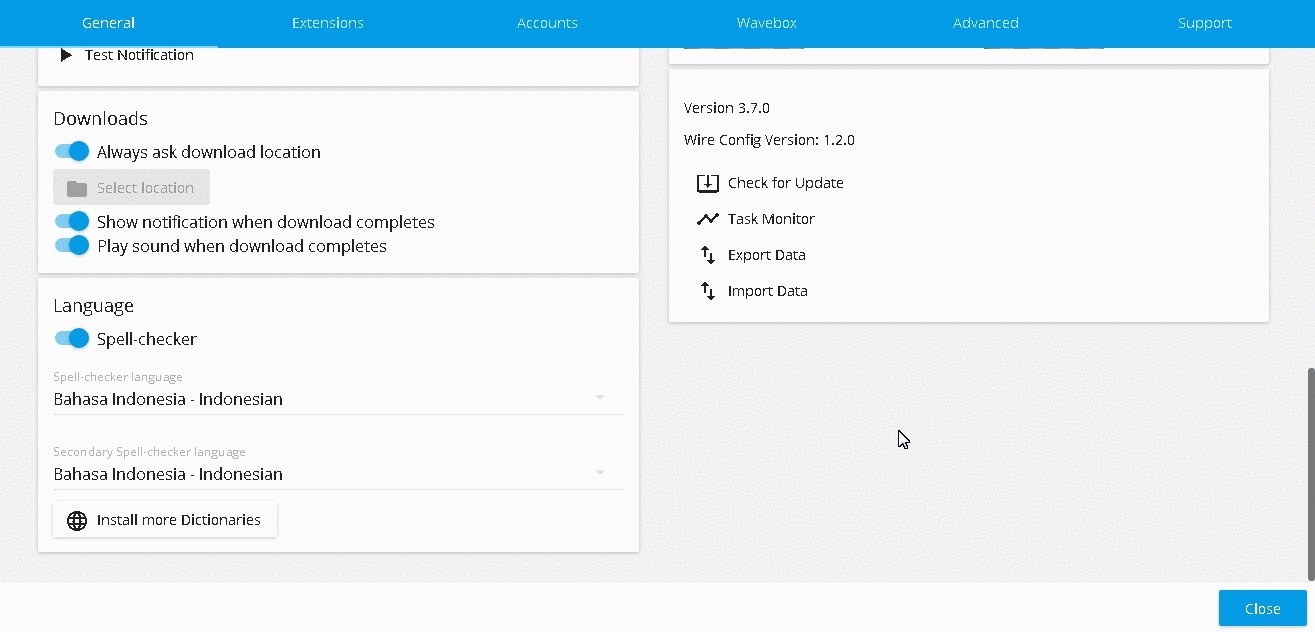
Pada bagian Language saya mengaktifkan spell-checkker yang bertujuan untuk memeriksa setiap ejaan kata yang saya tuliskan nantinya. Untuk melakukan perubahan spell checker lebih dahulu klik tombol Install more dictionaries kemudian pilih bahasa yang diinginkan

Untuk bagian platform berfungsi untuk konfigurasi platform berupa fungsi mailto link dan system starup setting. Untuk bagian ini saya memilih semuanya dalam keadaan default.
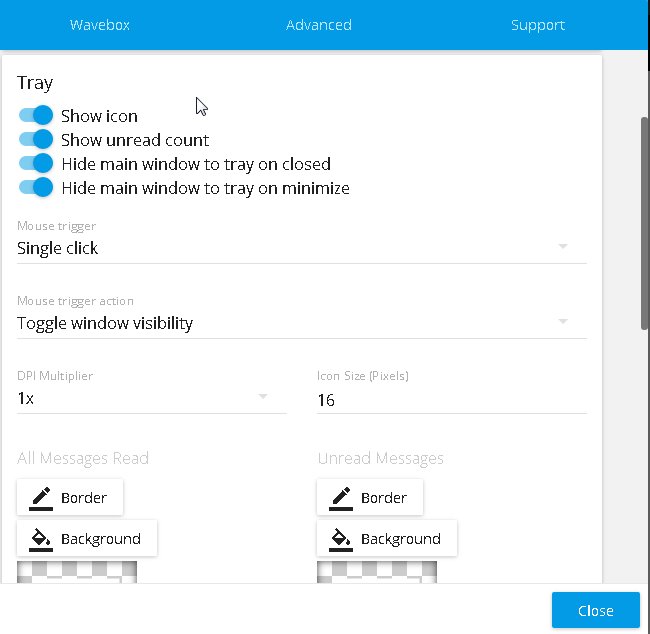
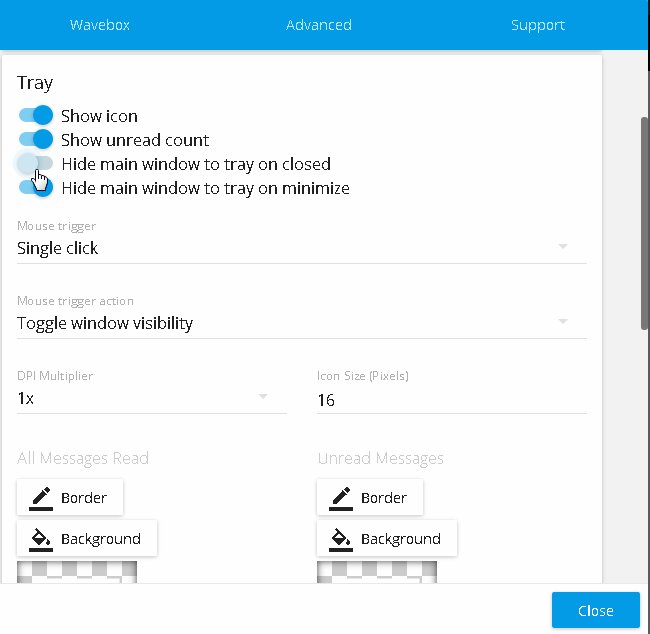
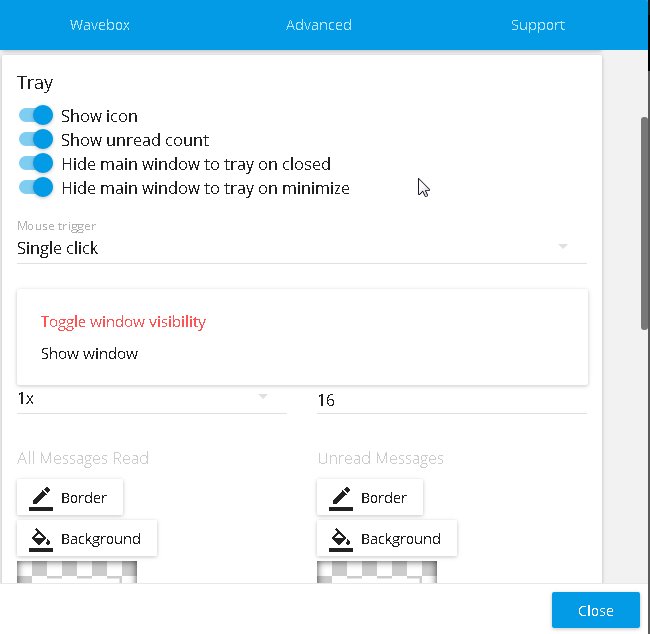
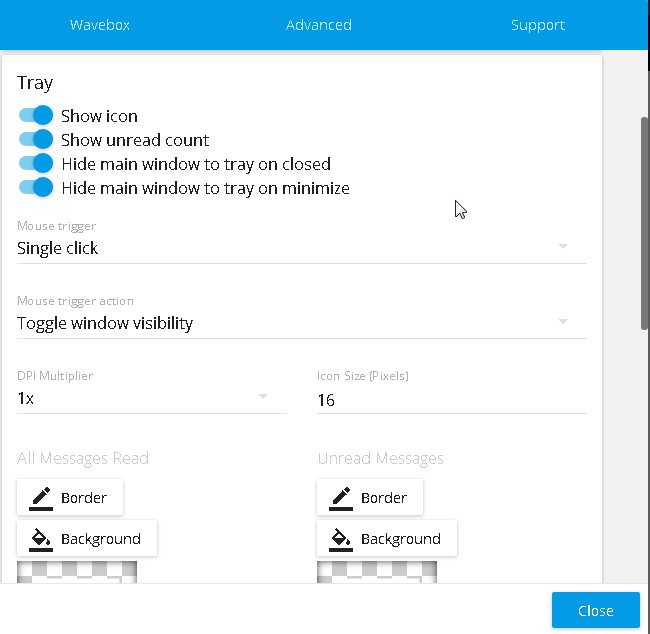
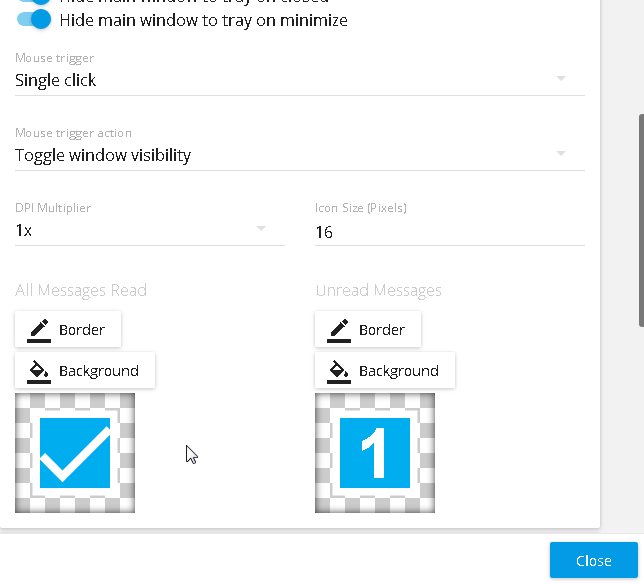
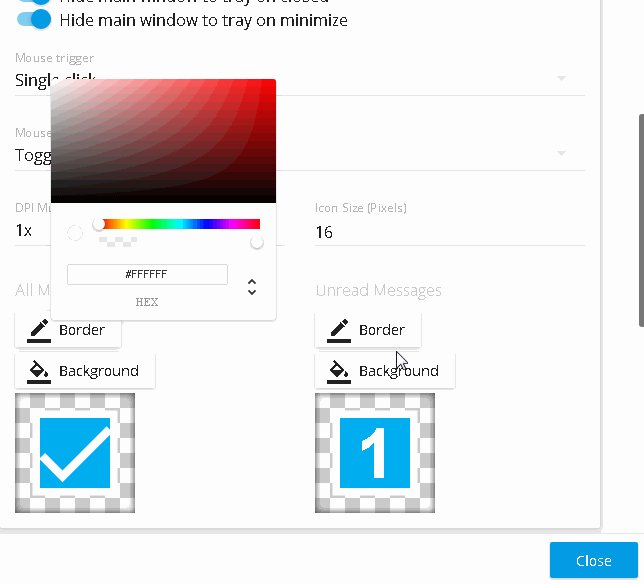
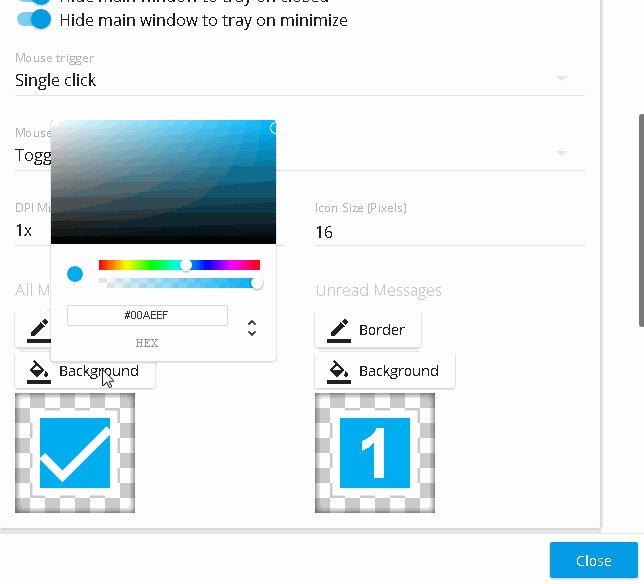
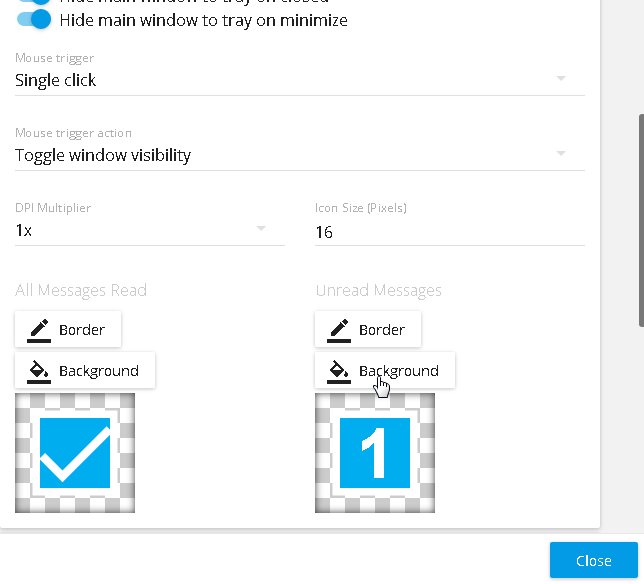
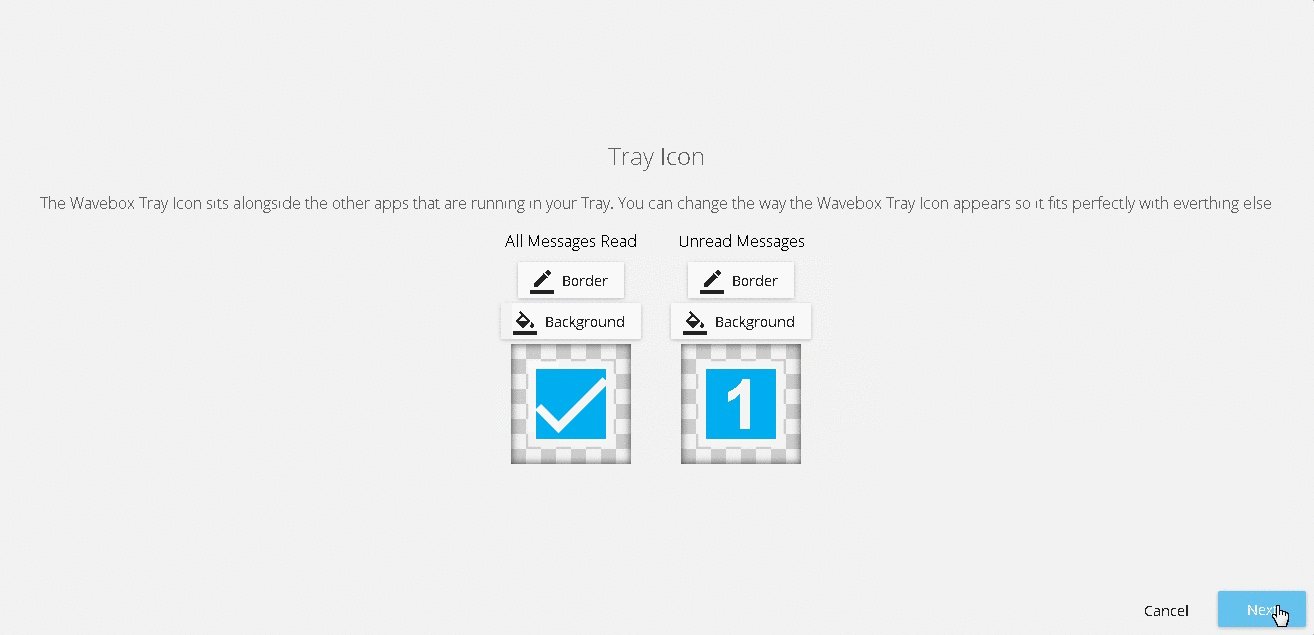
Begitu juga halnya dengan bagian Tray dan Mouse semua pilihan konfigurasi saya abaikan dalam posisi enable (default) seperti yang terlihat pada gambar berikut.

Jika ingin melakukan perubahan tampilan label pada read dan unread message juga dapat dilakukan melalui menu general yaitu dengan cara melakukan perubahan warna tampilan seperti pada gamabar berikut

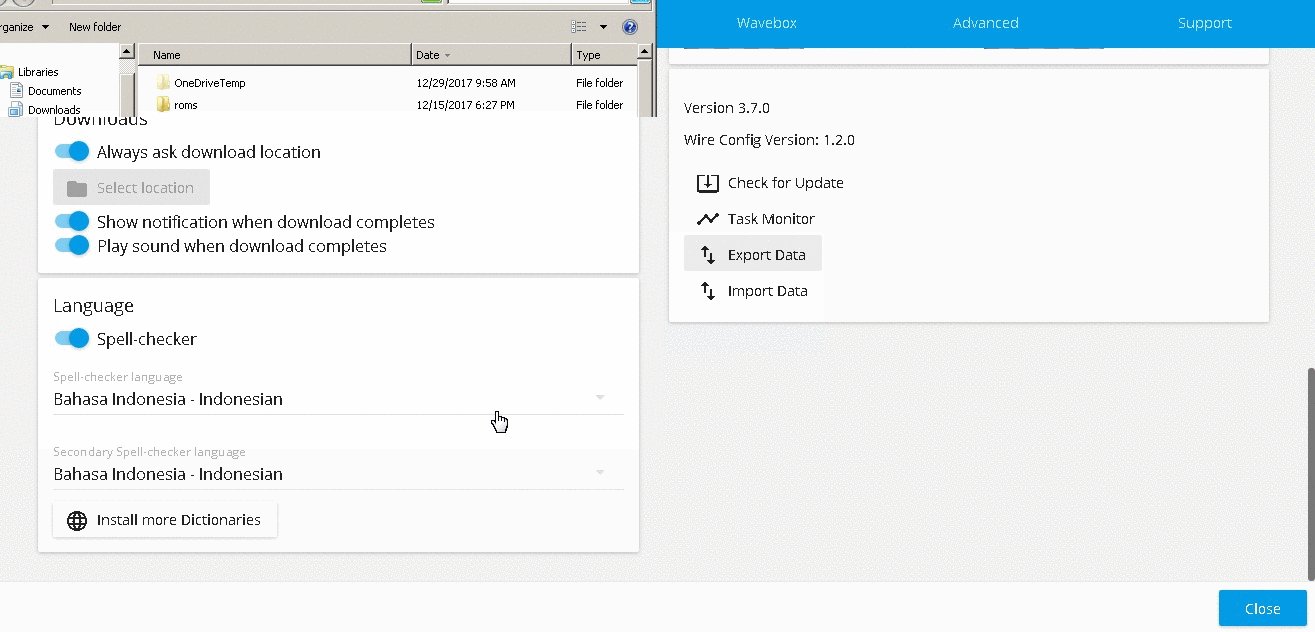
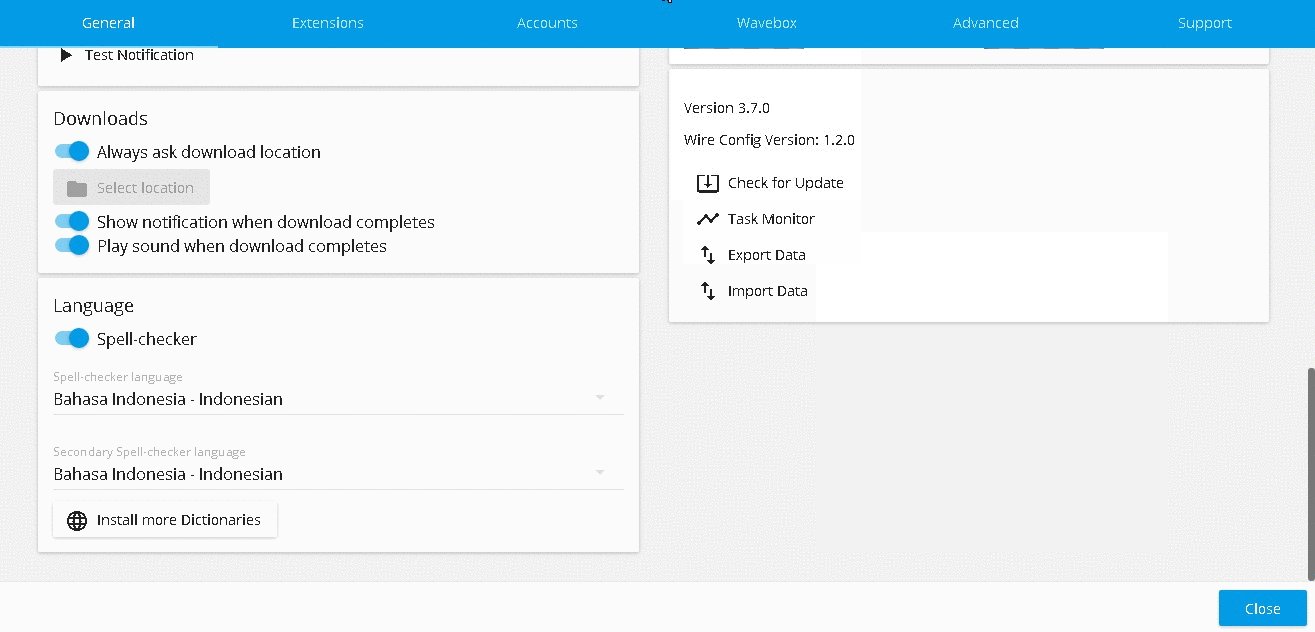
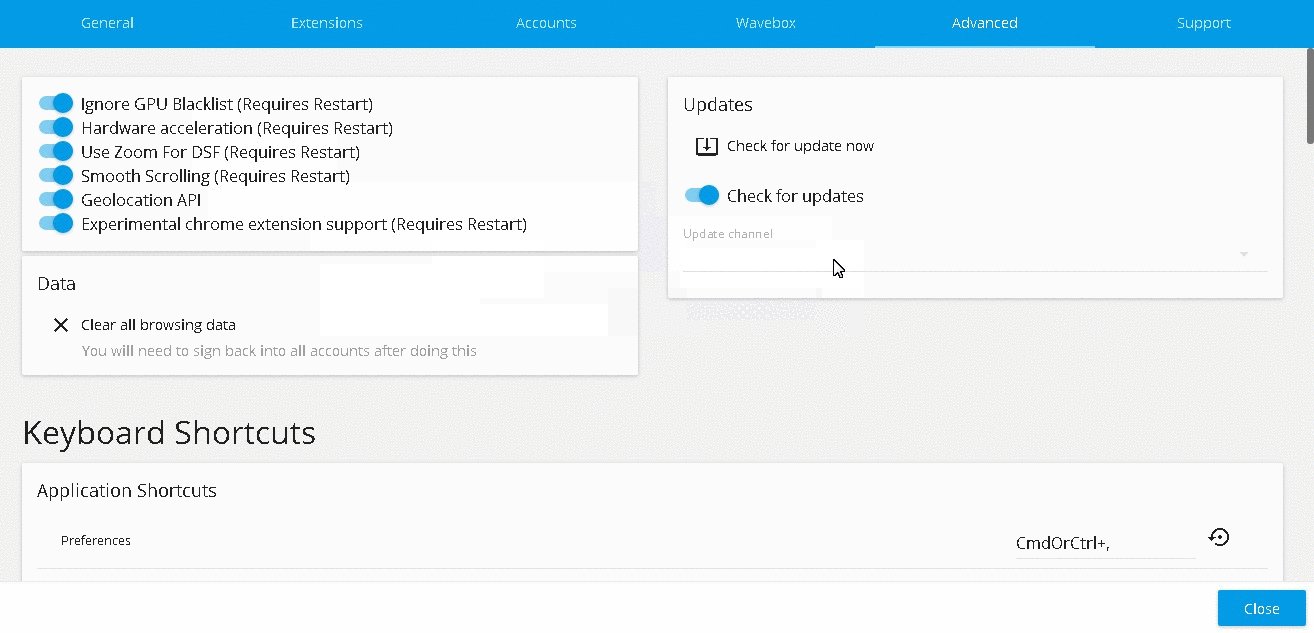
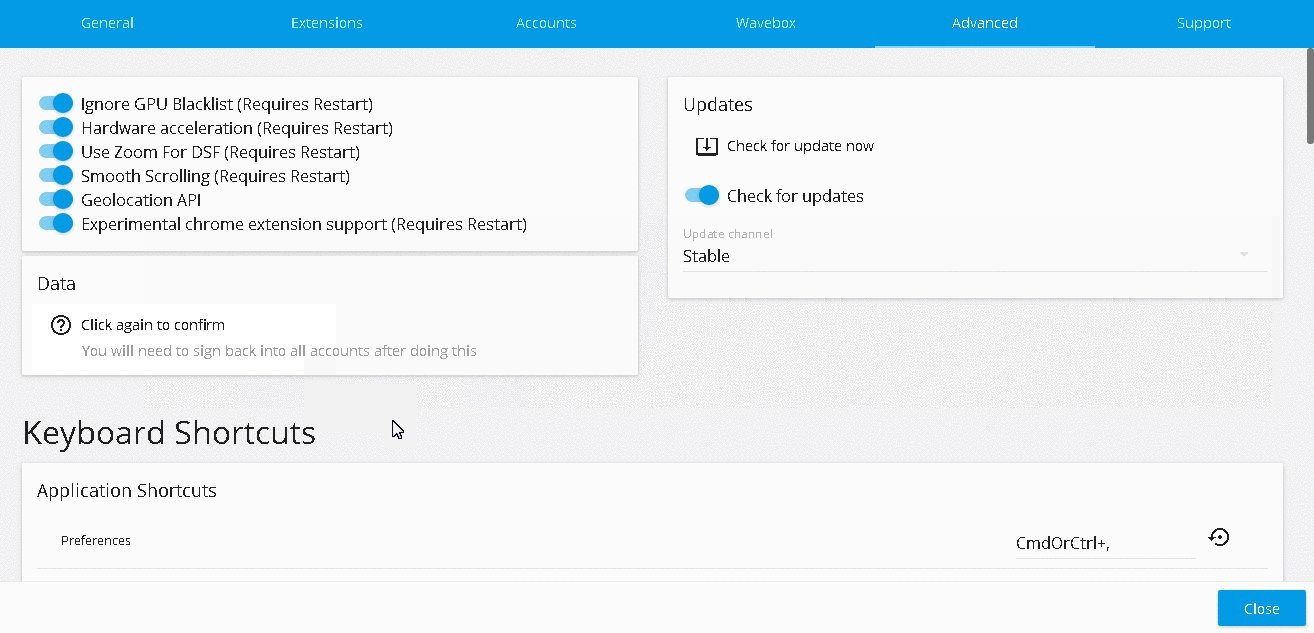
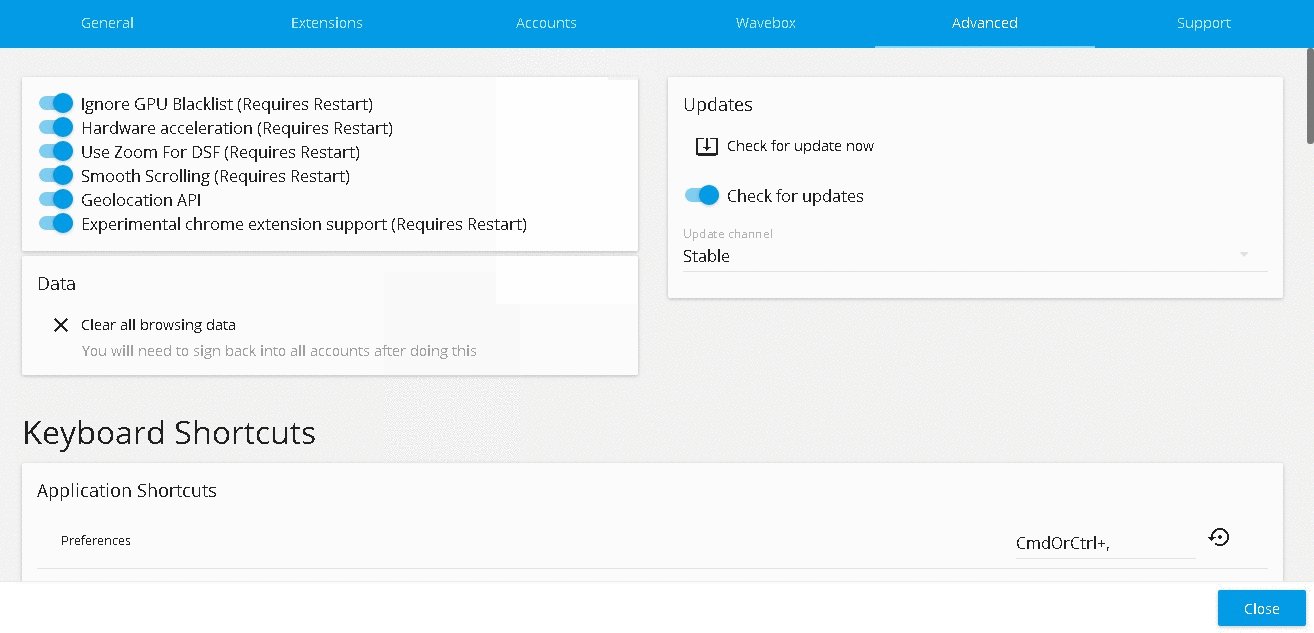
Pada menu General ini juga dapat dilakukan pengecekan update aplikasi, task monitor export dan import file backup wavebox. Jika ingin melakukan pengeckan update aplikasi, silahkan klik pada tombol check for update. Sedangkan task monitor berfungsi untuk melihat proses yang sedang berlangsung pada aplikasi wave box termasuk penggunaan resource dan CPU. Untuk melakukan export dan import file backup wavebox dapat dilakukan dengan menekan tombol export dan import data.






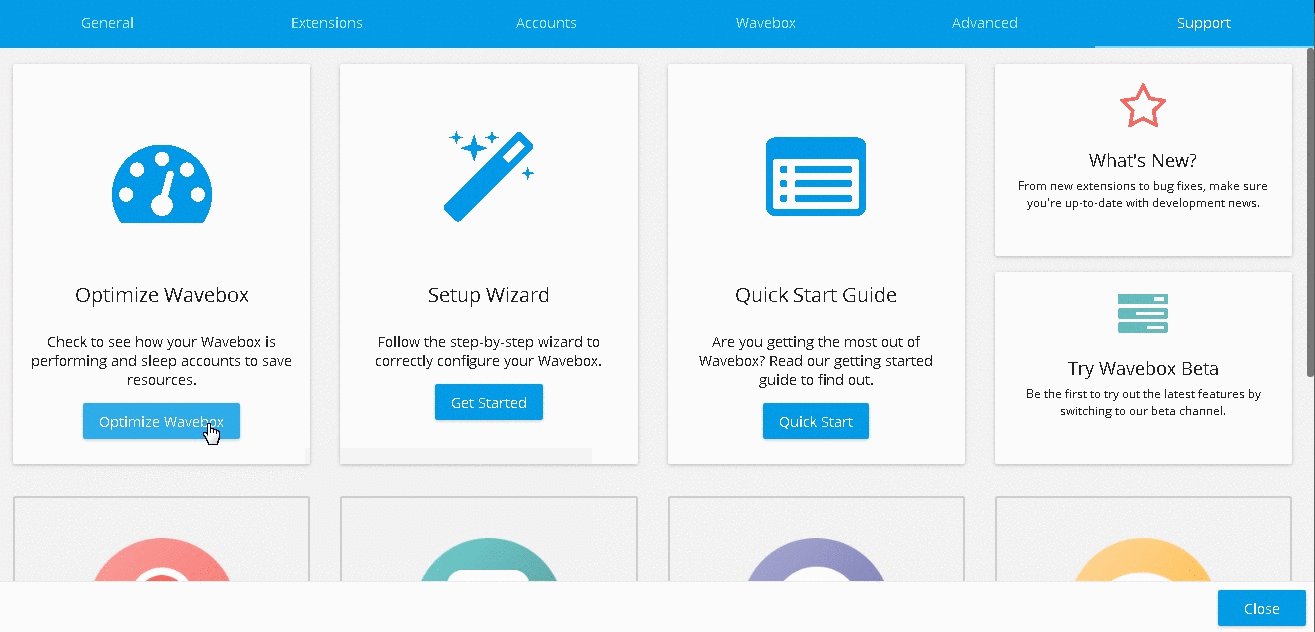
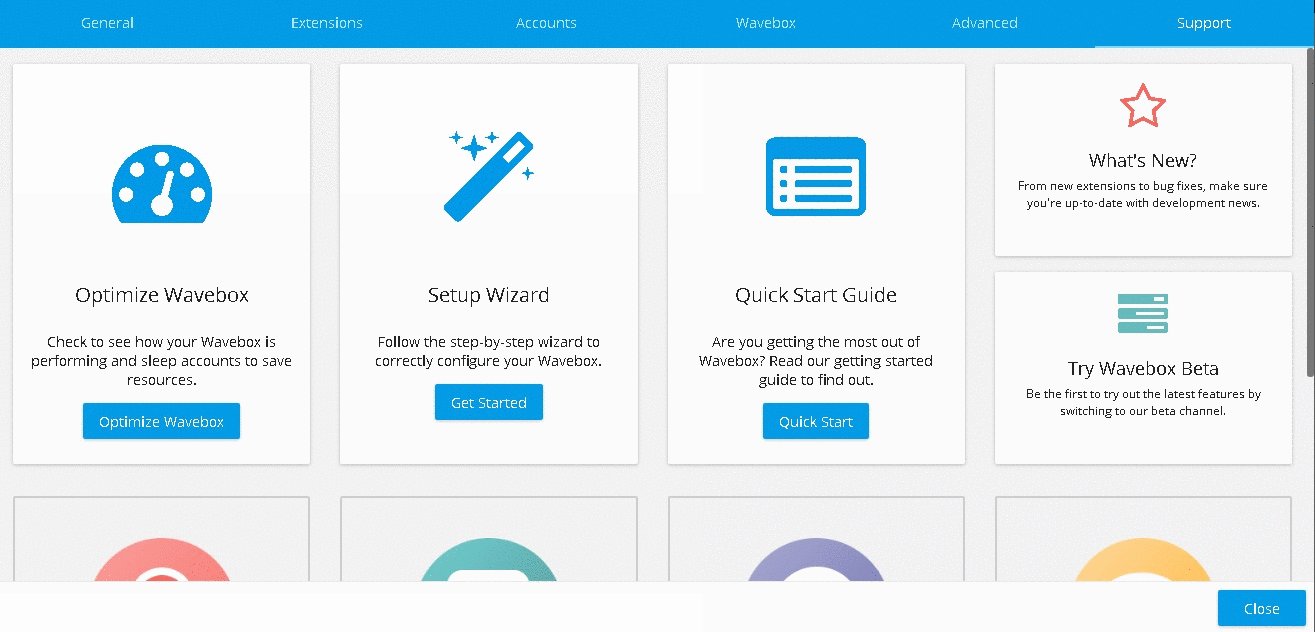
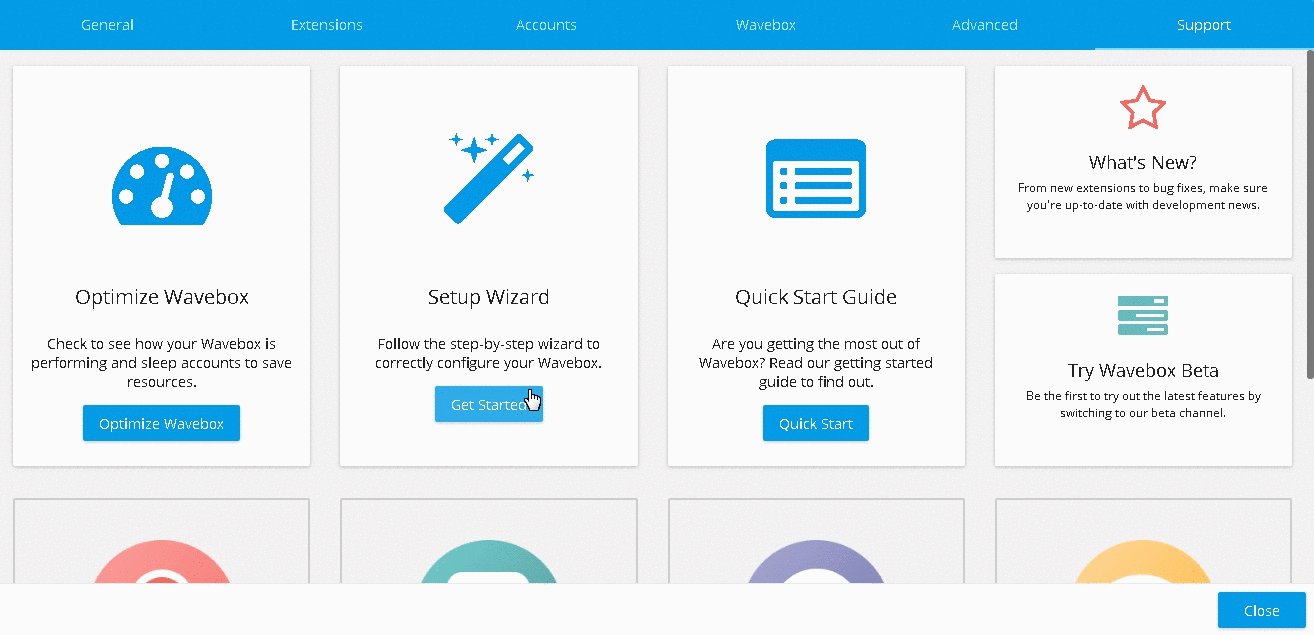
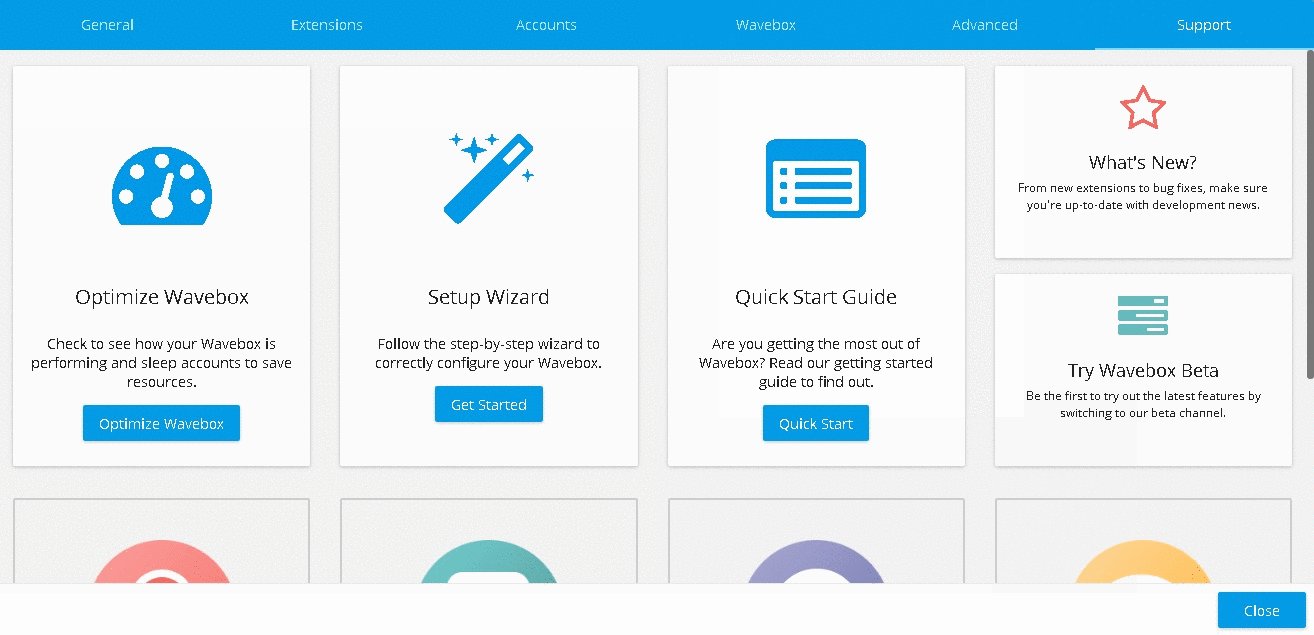
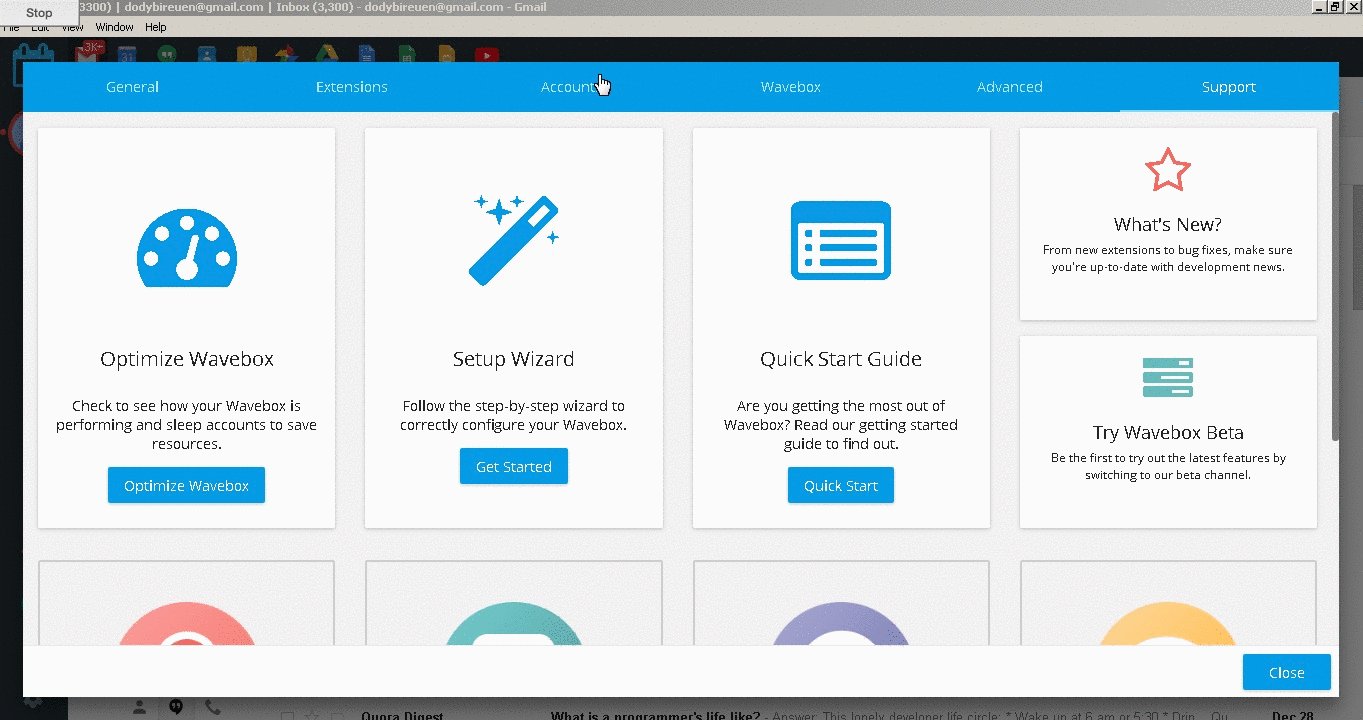
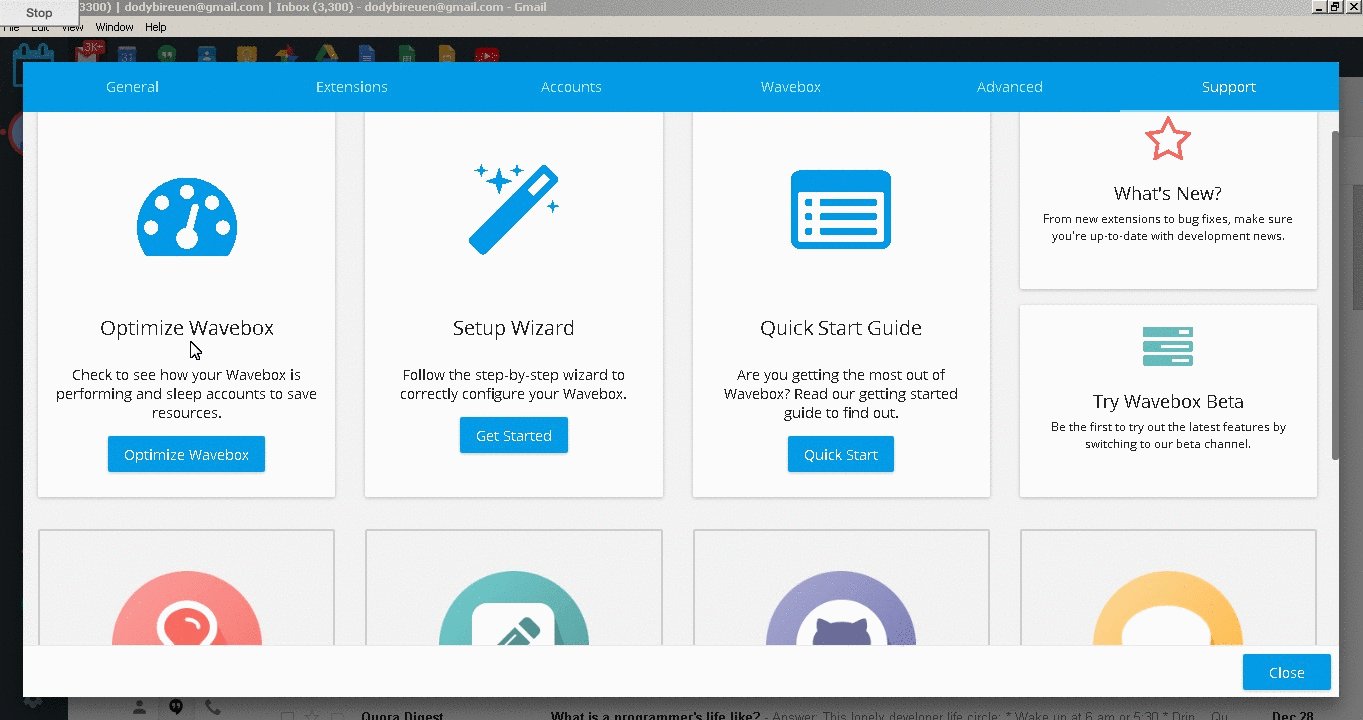
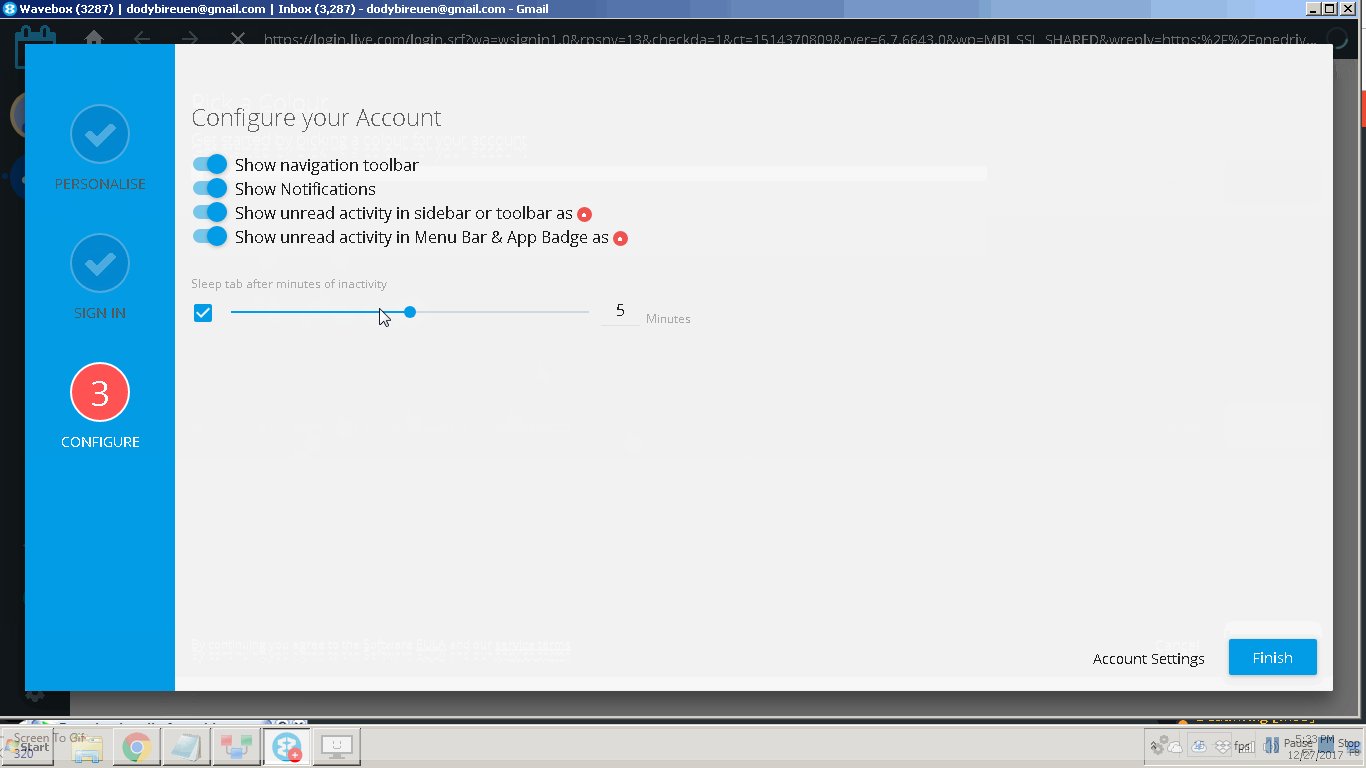
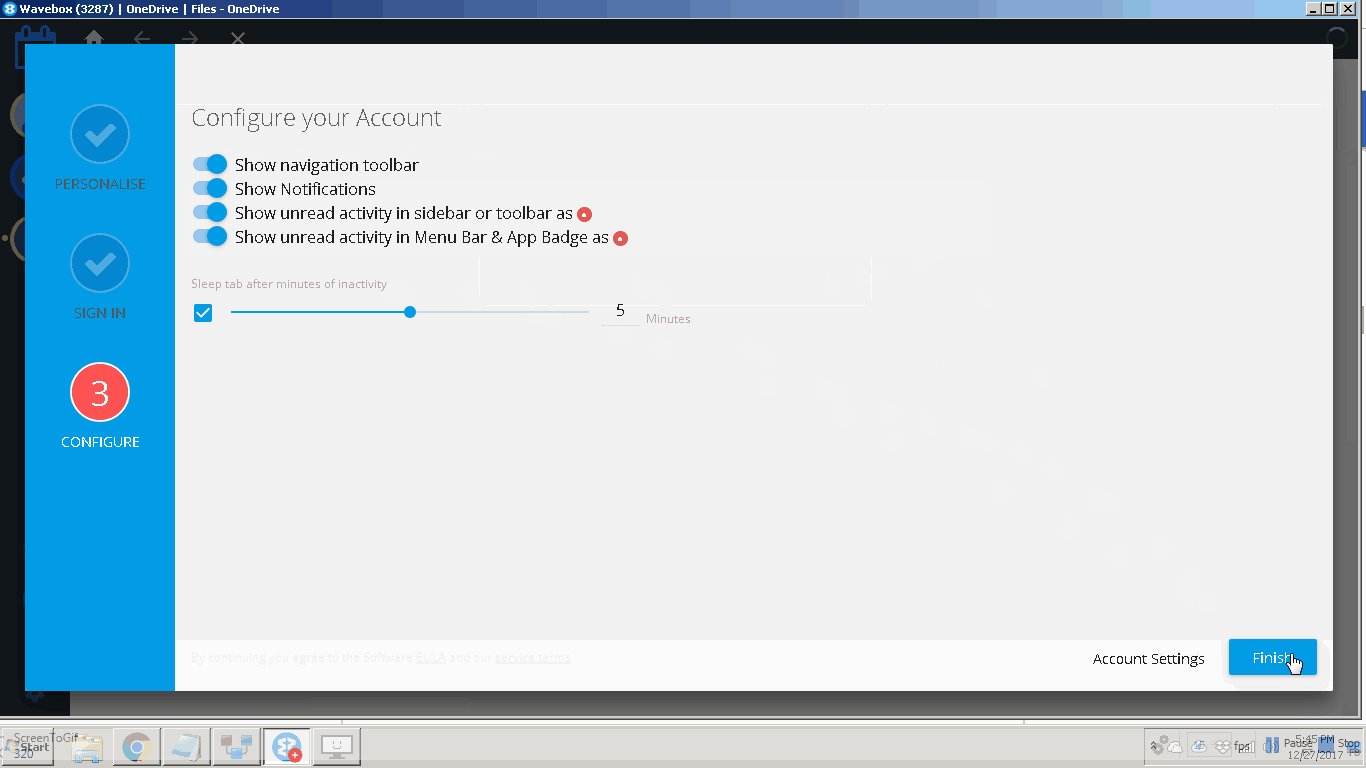
Bagi pengguna yang membutuhkan wizard dalam menggunakan aplikasi Wavebox juga telah disediakan fungsi wizard, melalui fungsi ini pengguna akan di tuntun agar dapat melakukan konfigurasi dengan mudah.

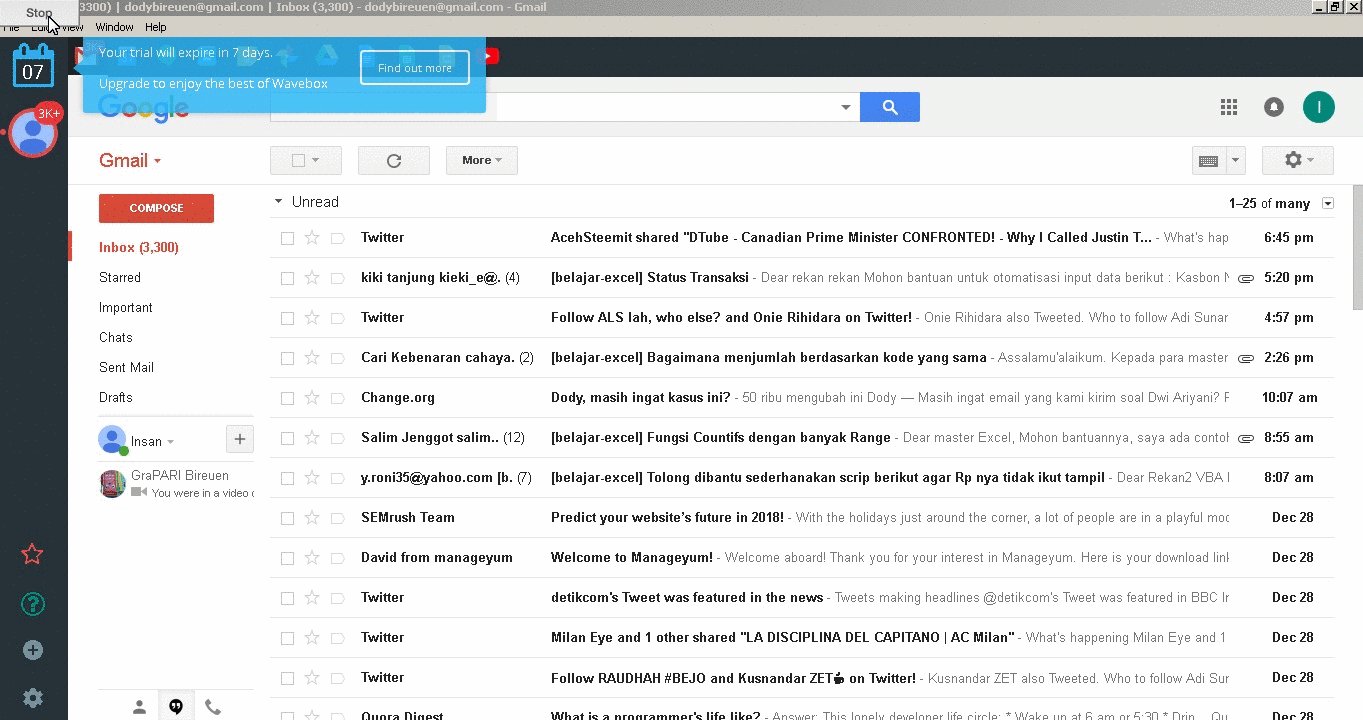
Bagi yang ingin mendapatkan atau membaca petunjuk Wavebox dapat menggunakan fungsi Quick Start, fungsi ini akan memberikan petunjuk tertulis untuk menggunakan wavebox secara ringkas. Selain itu pada Tab Support ini juga disediakan fungsi trial bagi penggunaan aplikasi Wavebox versi beta.
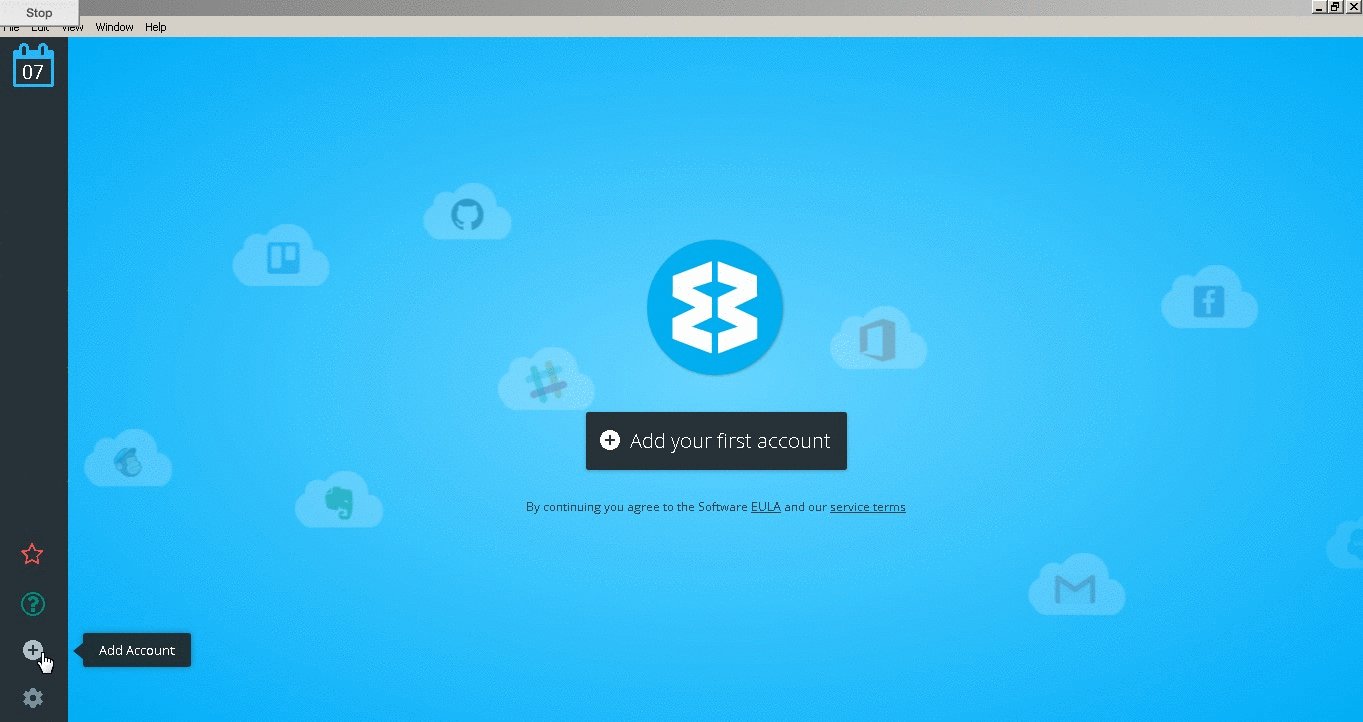
Add Account
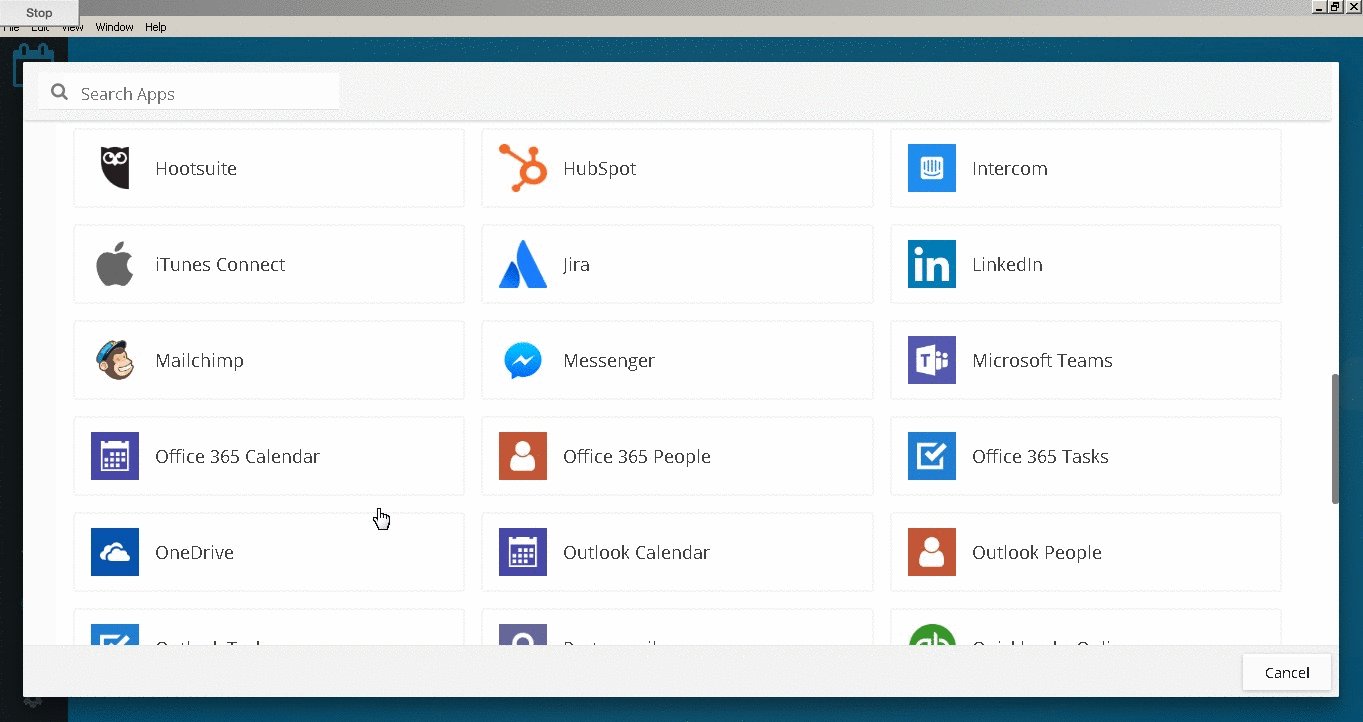
Menu add account berfungsi untuk melakukan penambahan account, karena setiap ingin menambahkan aplikasi lain (web app) maka selalu diminta untuk memasukkan akun.

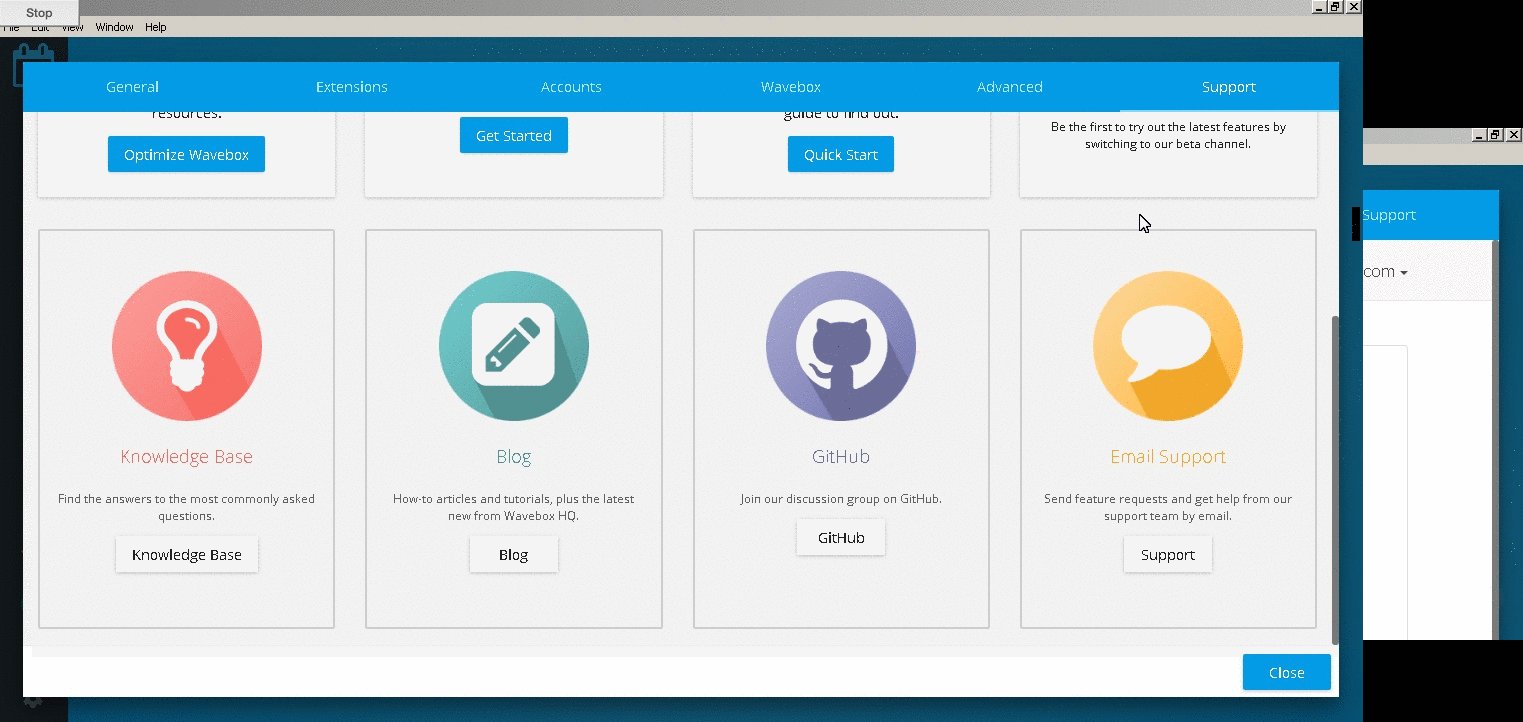
Help, Support and FAQs
Menu Help, Support and FAQs berfungsi untuk membantu pengguna yang mendapatkan masalah dalam menggunakan aplikasi Wavebox. Tombol menu ini jika di klik akan direct ke dalam menu settings tepatnya pada tab support.

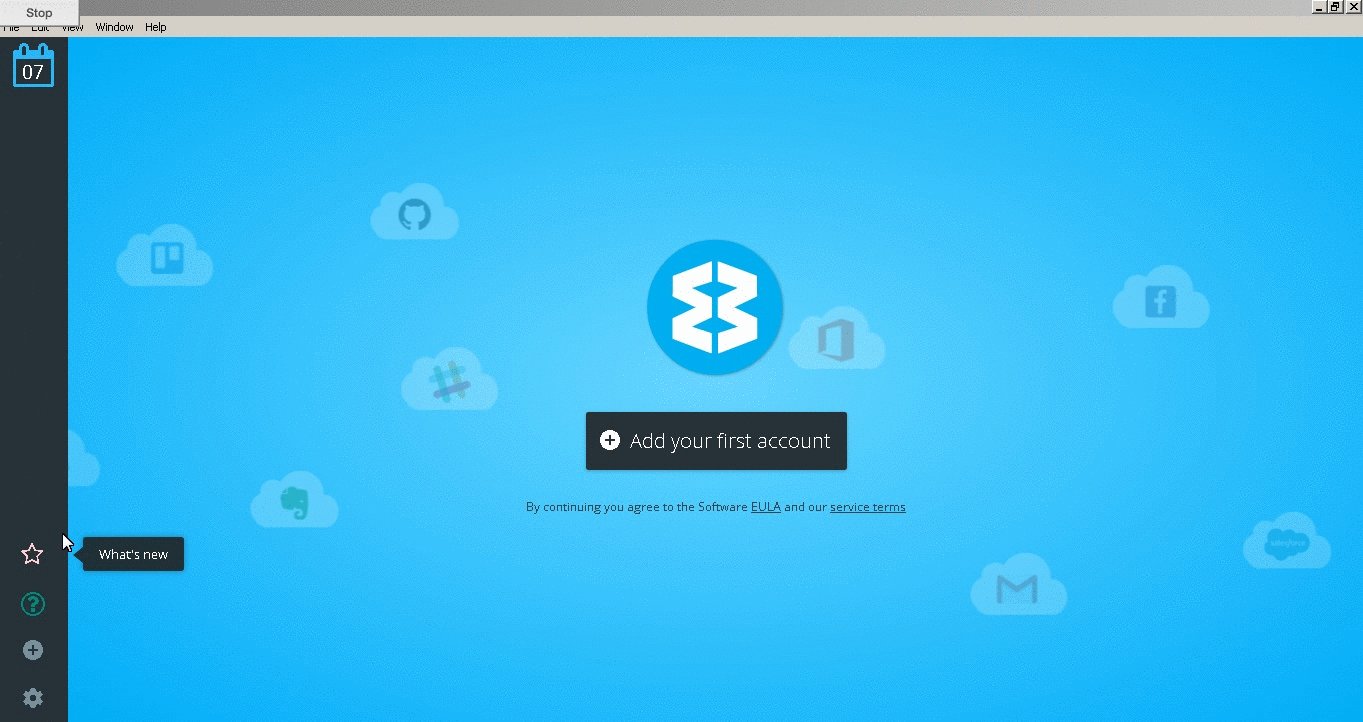
What's New
melalui menu What's New memungkin pengguna untuk mendapatkan berita dan info terbaru seputar perkembangan aplikasi Wavebox

Menambahkan Aplikasi Web App Pada Wavebox
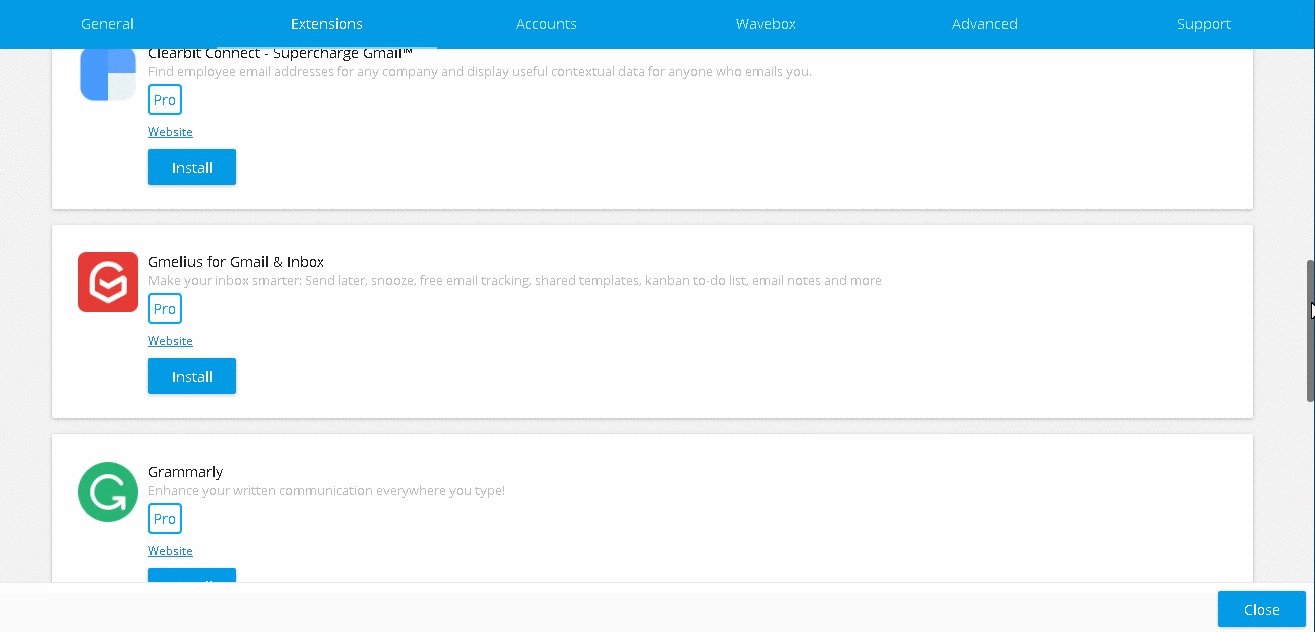
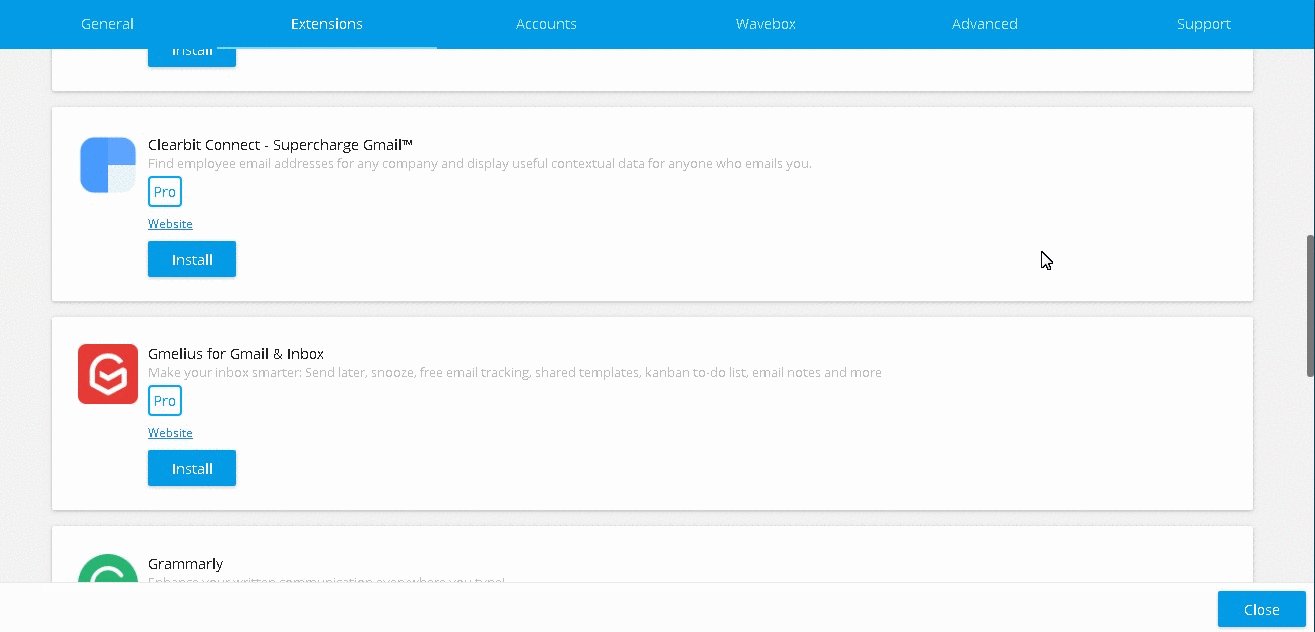
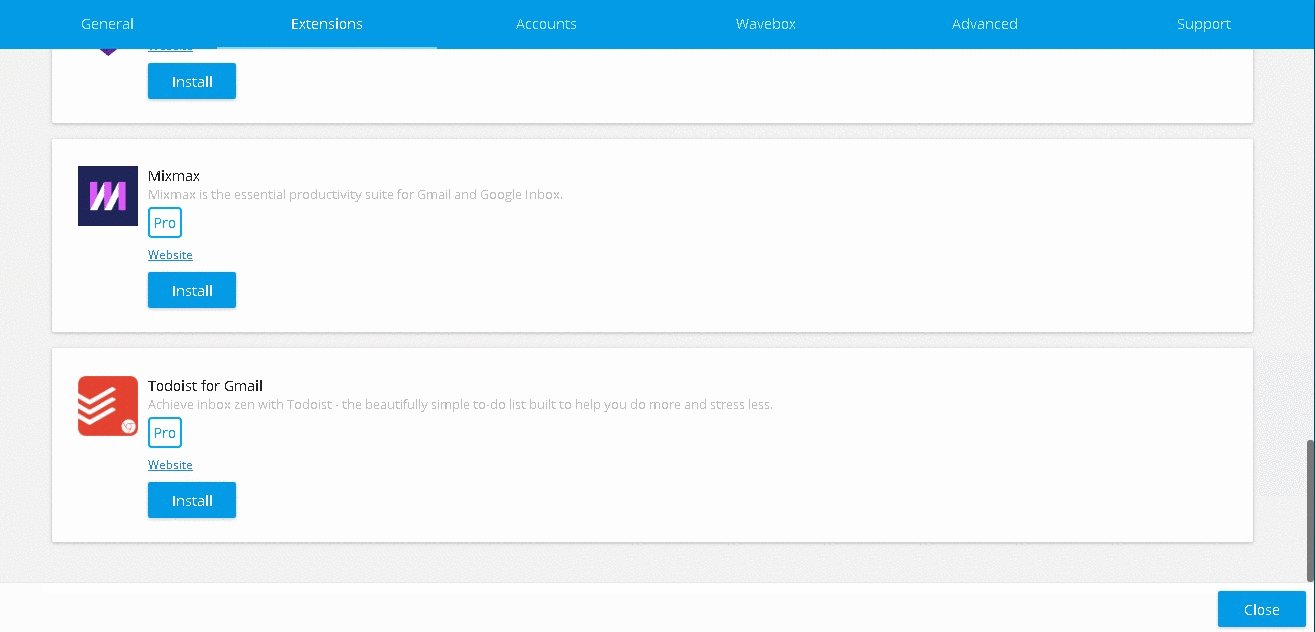
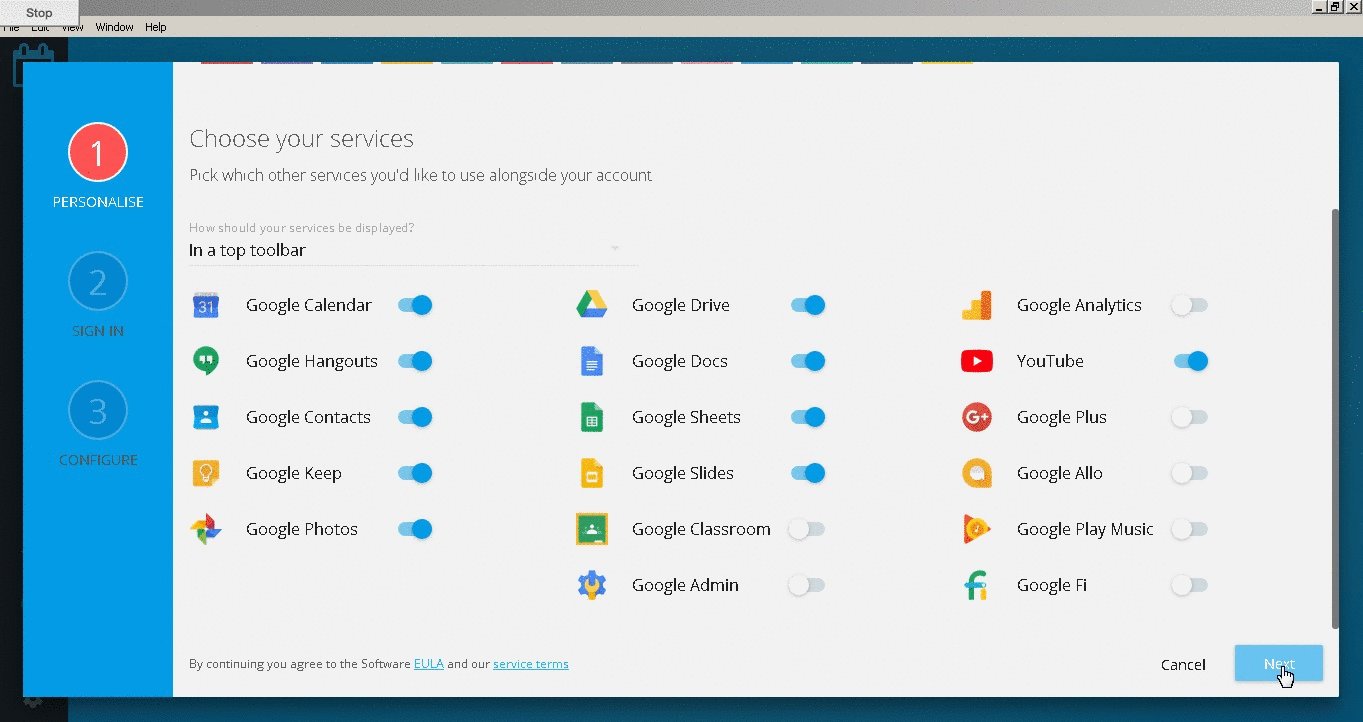
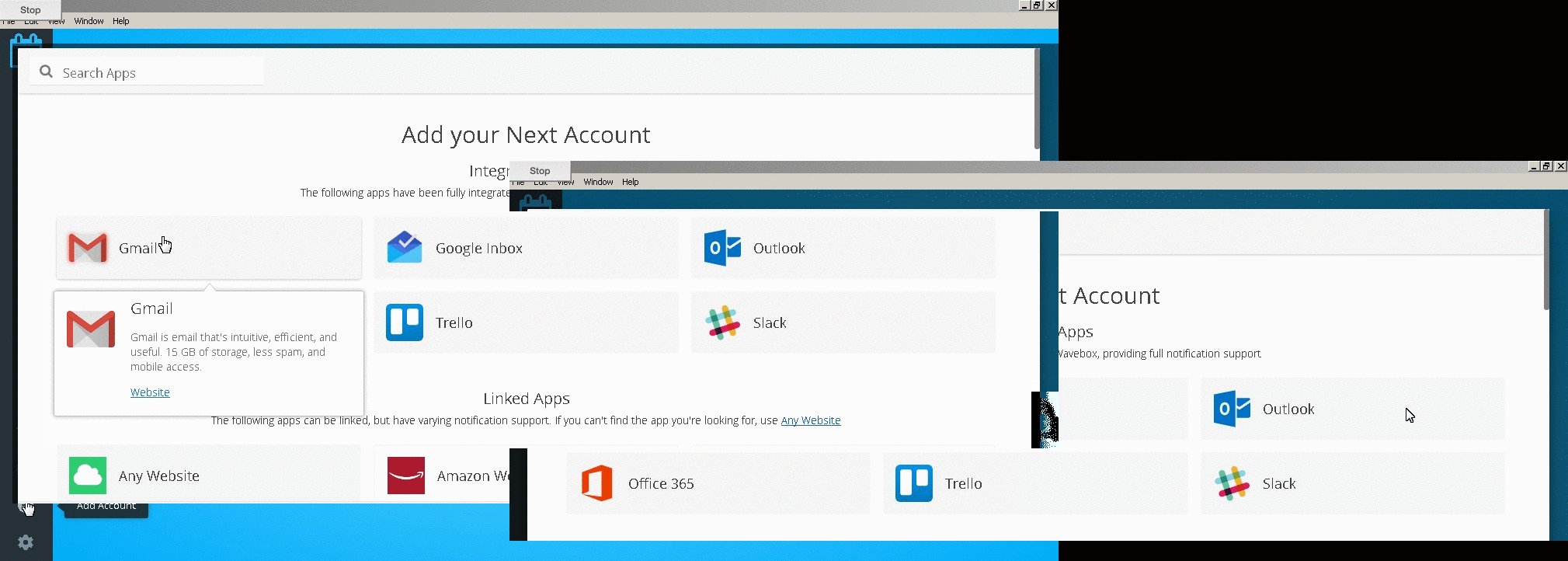
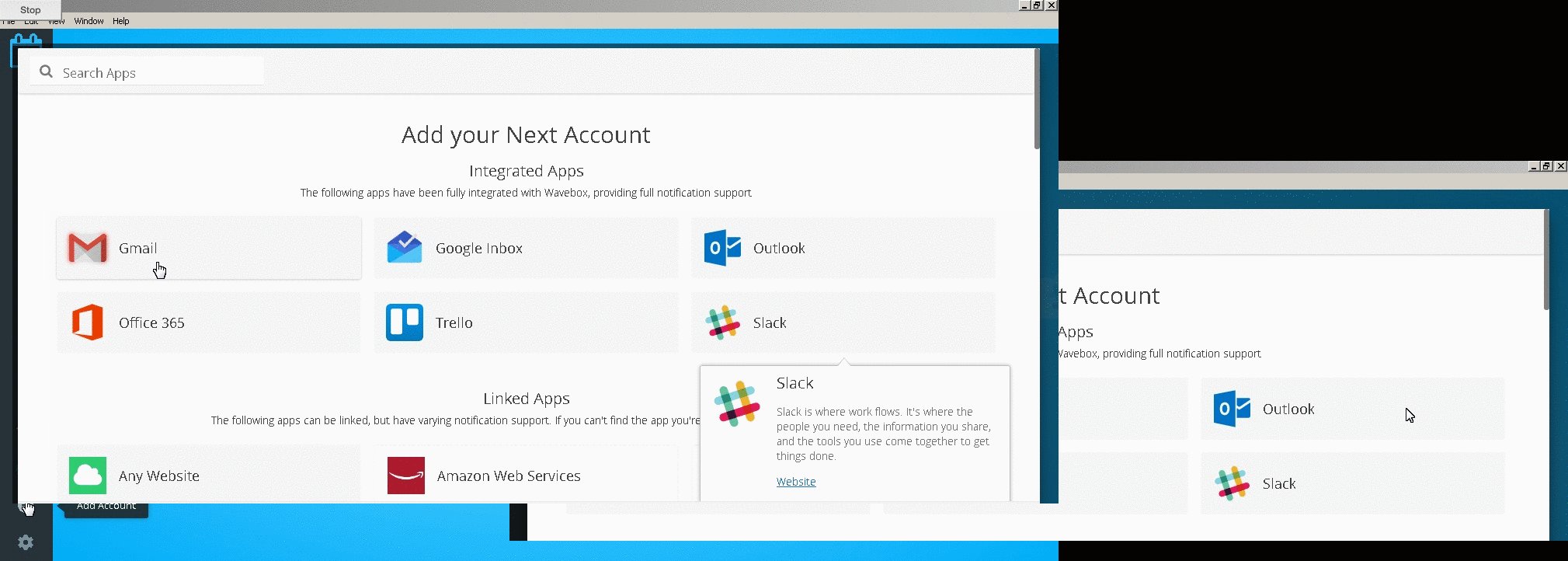
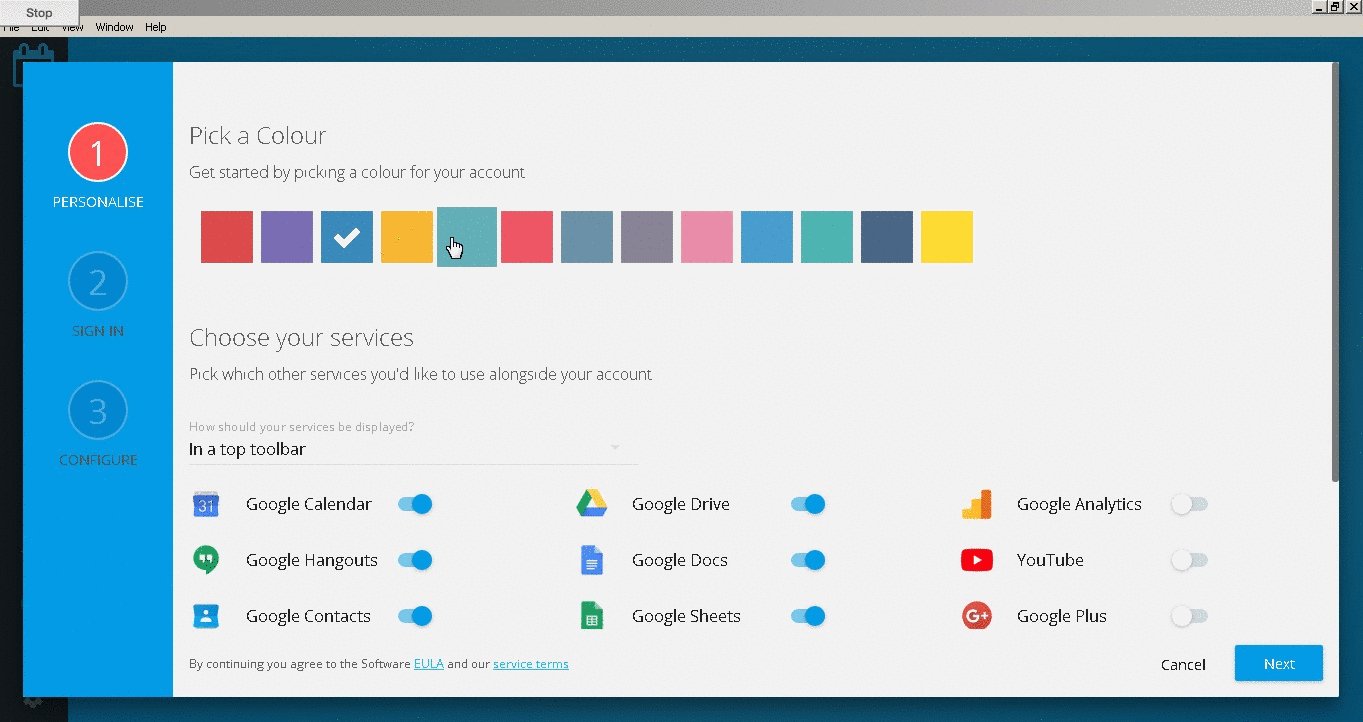
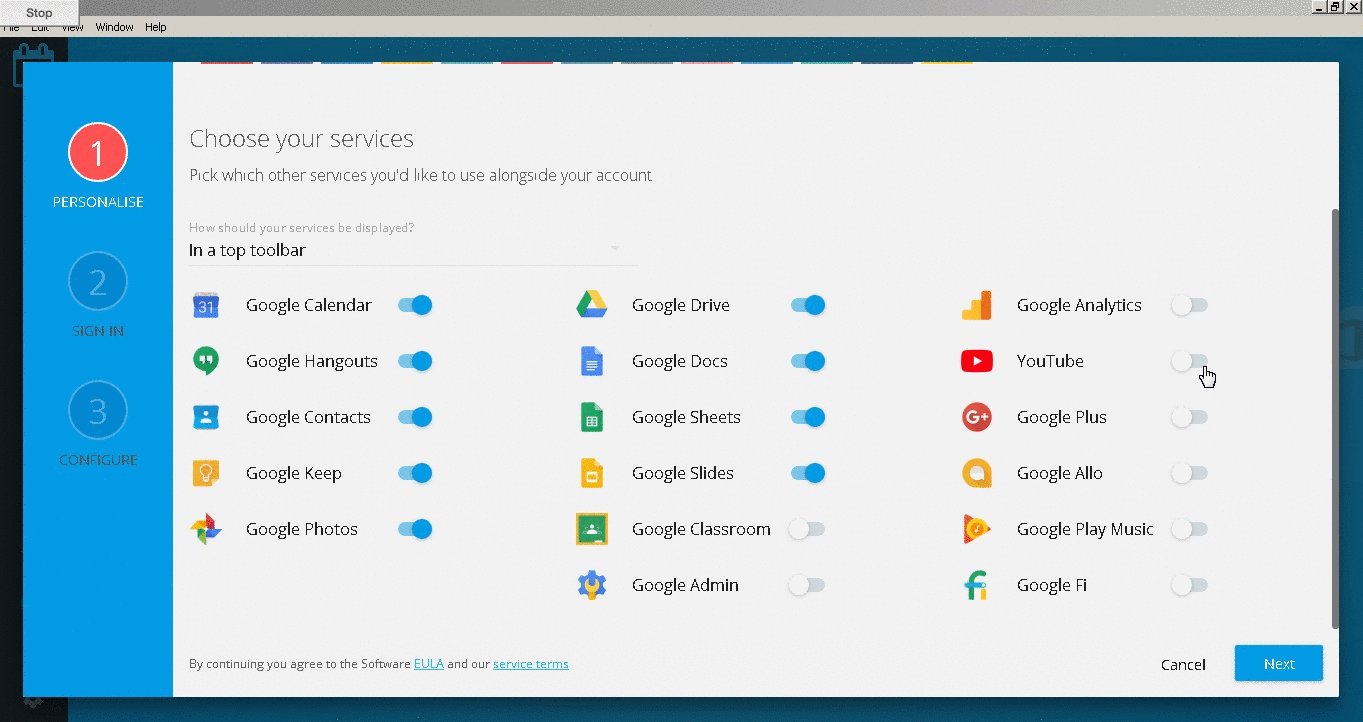
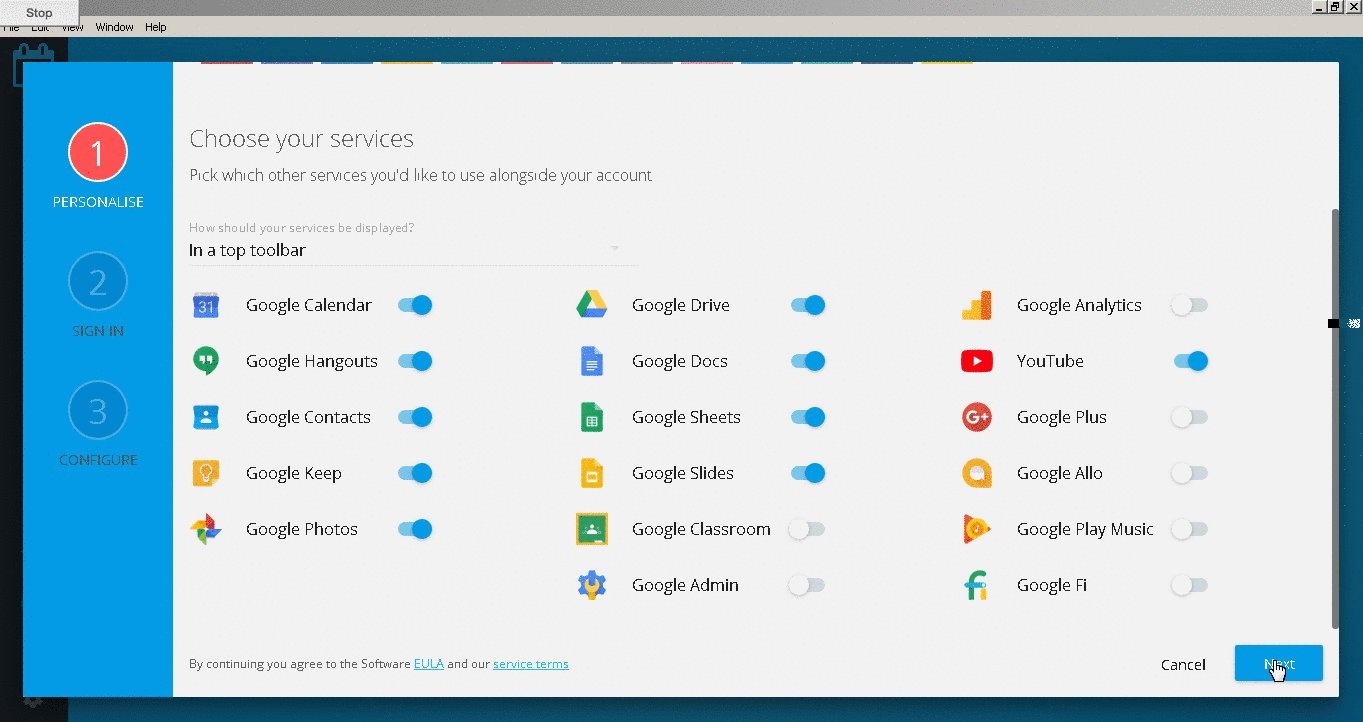
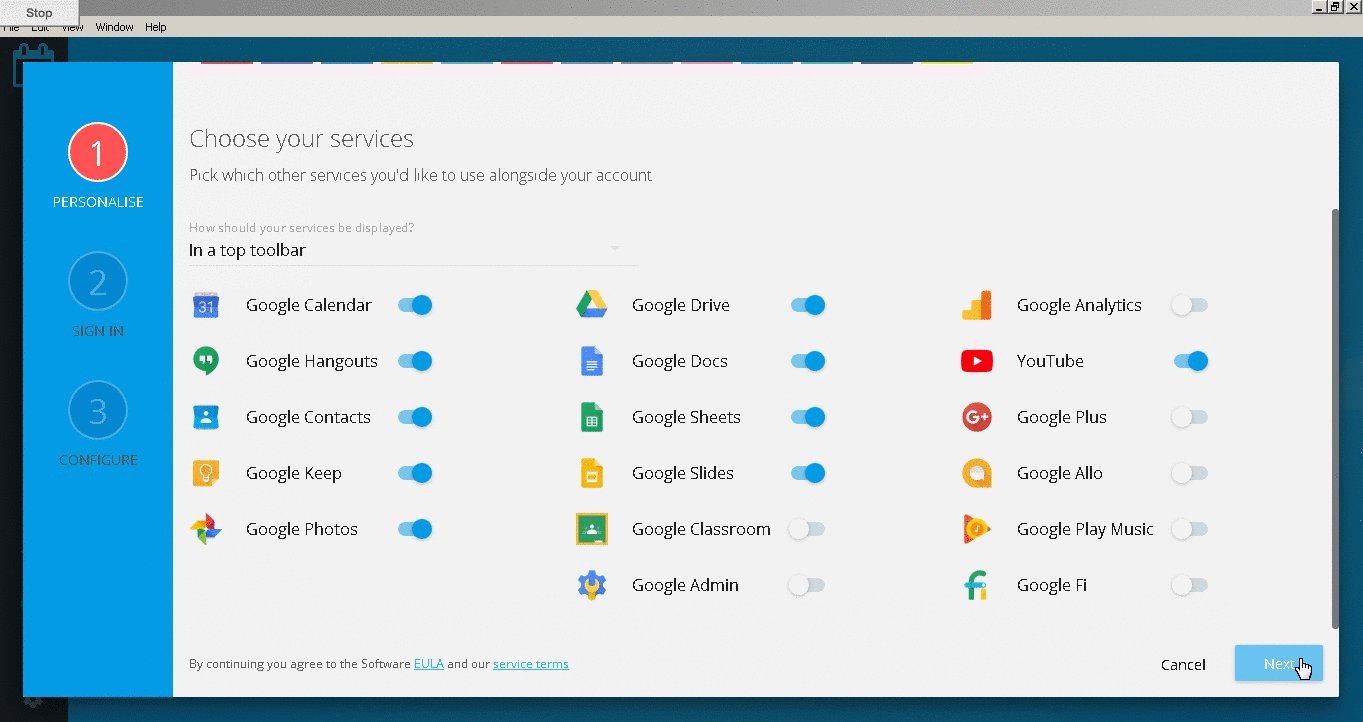
Setelah kita paham dengan seluruh menu dan fungsi aplikasi Wavebox, maka berikutnya saya akan tunjukkan bagaimana cara untuk melakukan panambahan akun pada Wavebox. Saat ini Wavebox memiliki 72 aplikasi web base yang tersedia di dalam list Wavebox. Untuk aplikasi yang di sediakan oleh wavebox ini saya akan menggunakan beberapa saja.

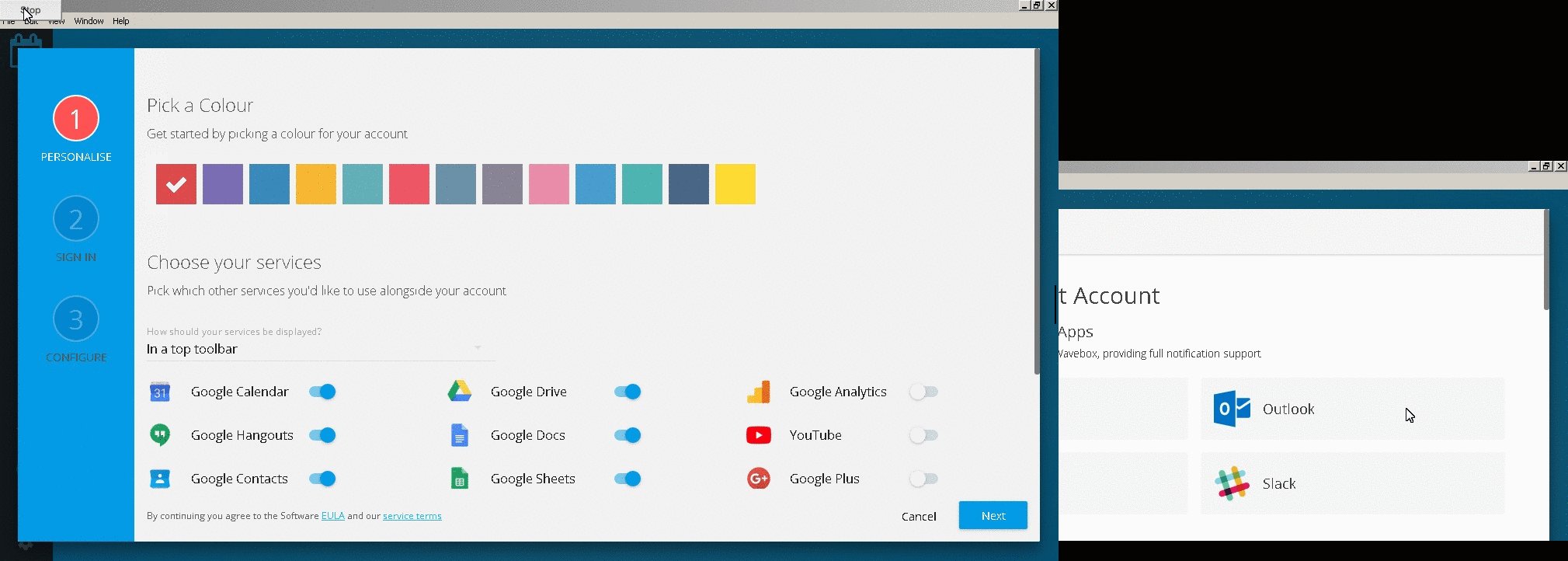
Kemudian tentukan warna label dengan melakukan pick colour. Pilih warna yang disenangi untuk dijadikan label nantinya.

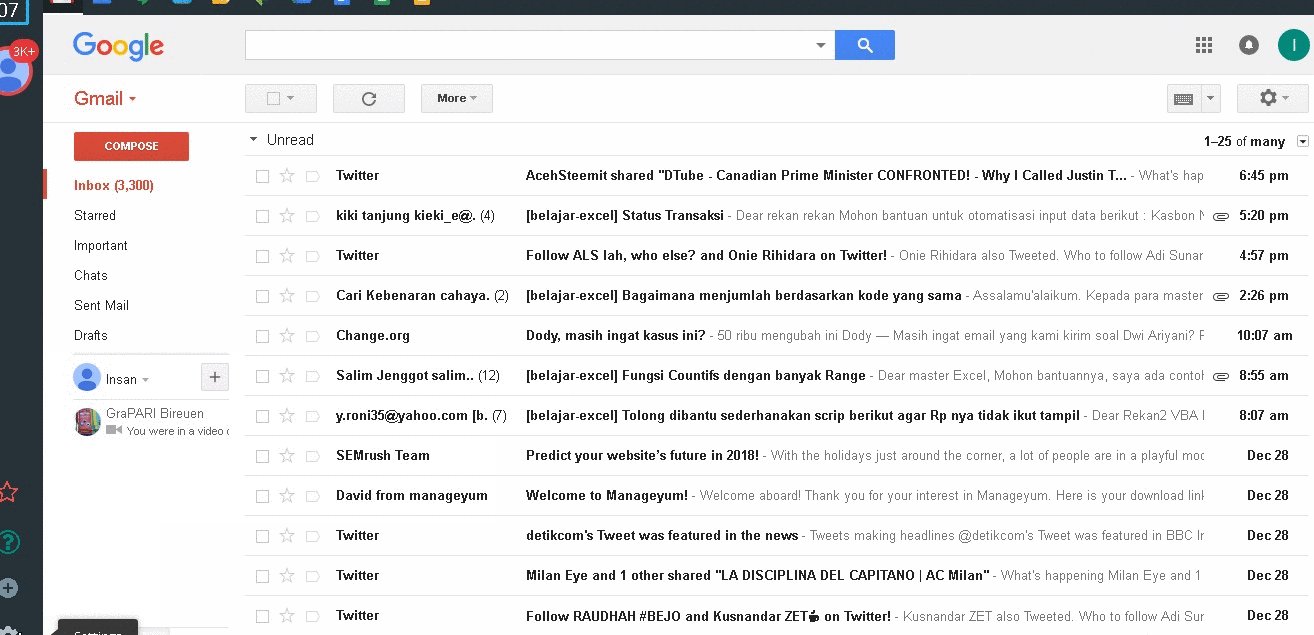
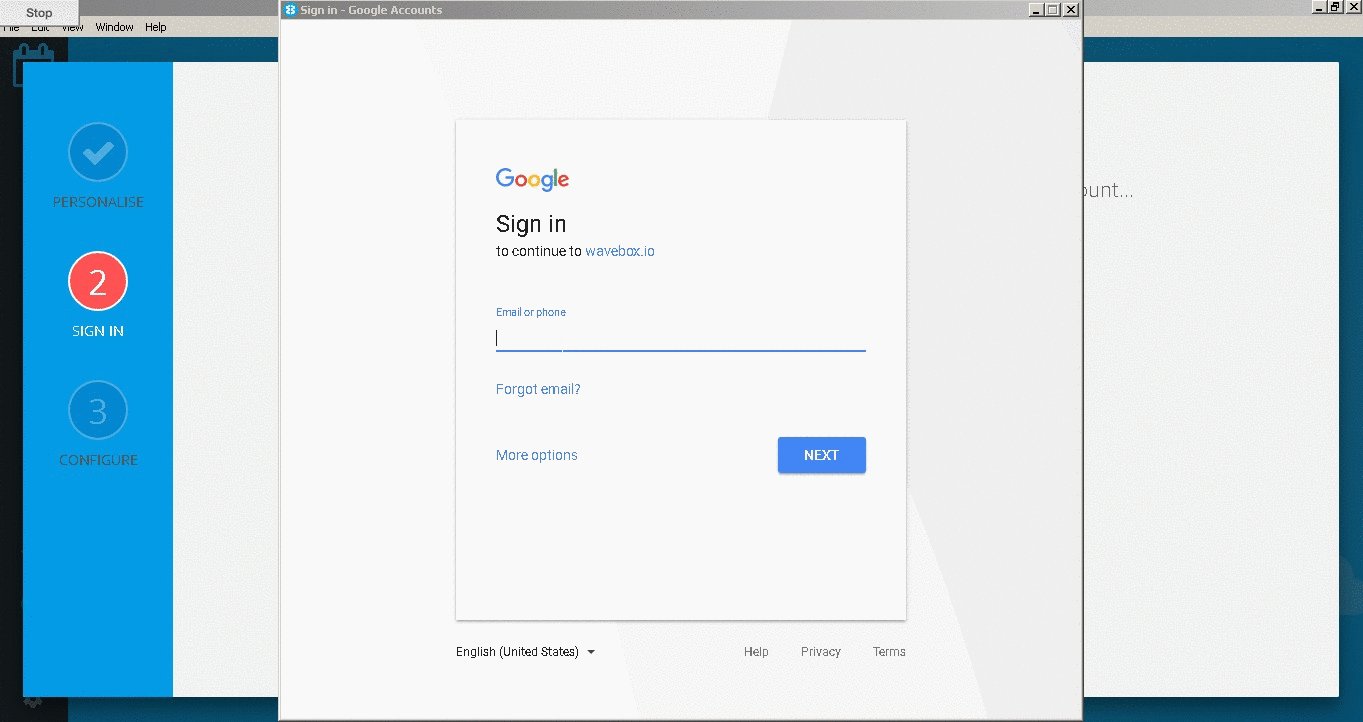
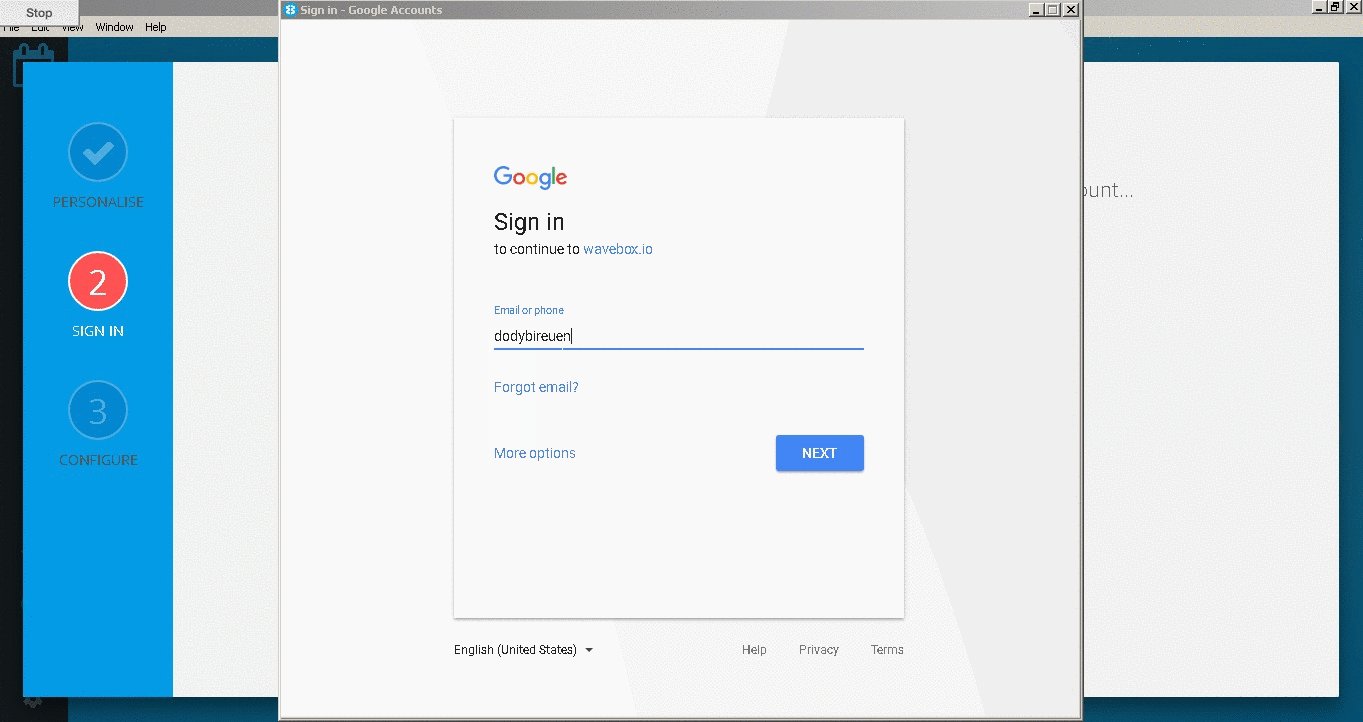
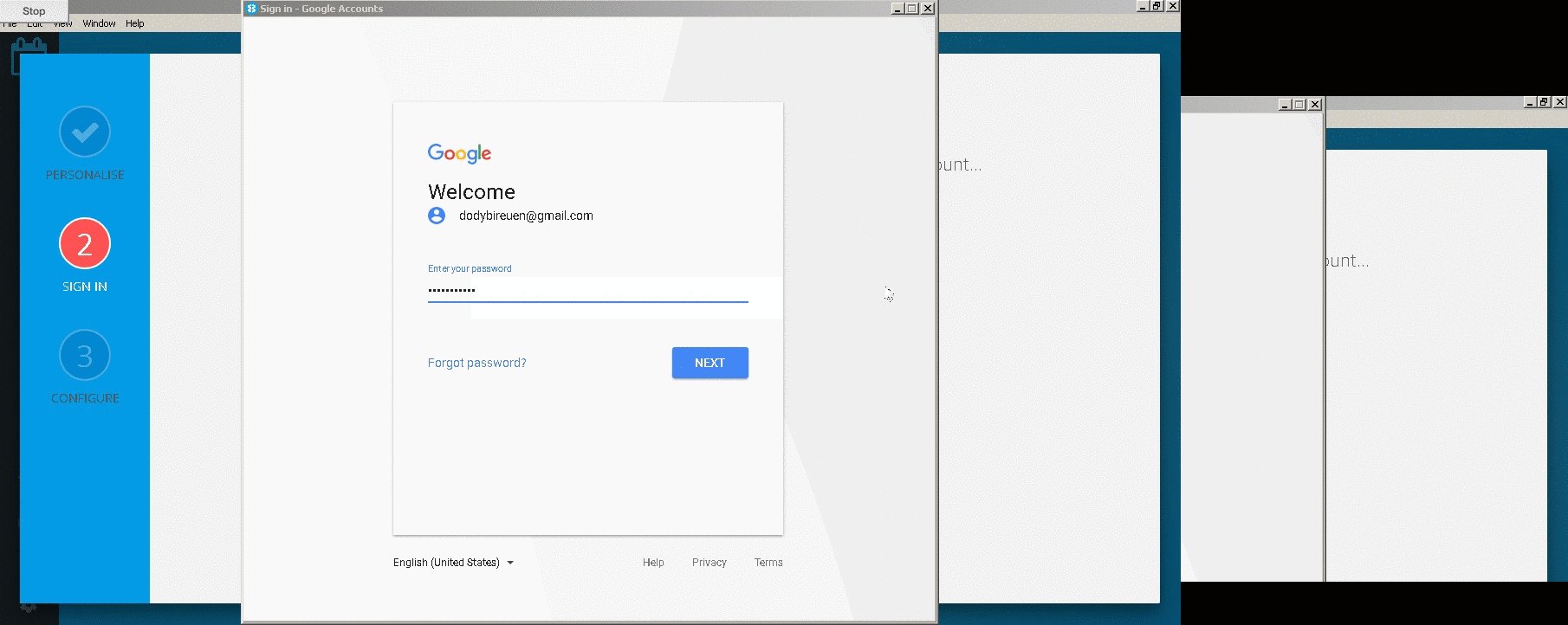
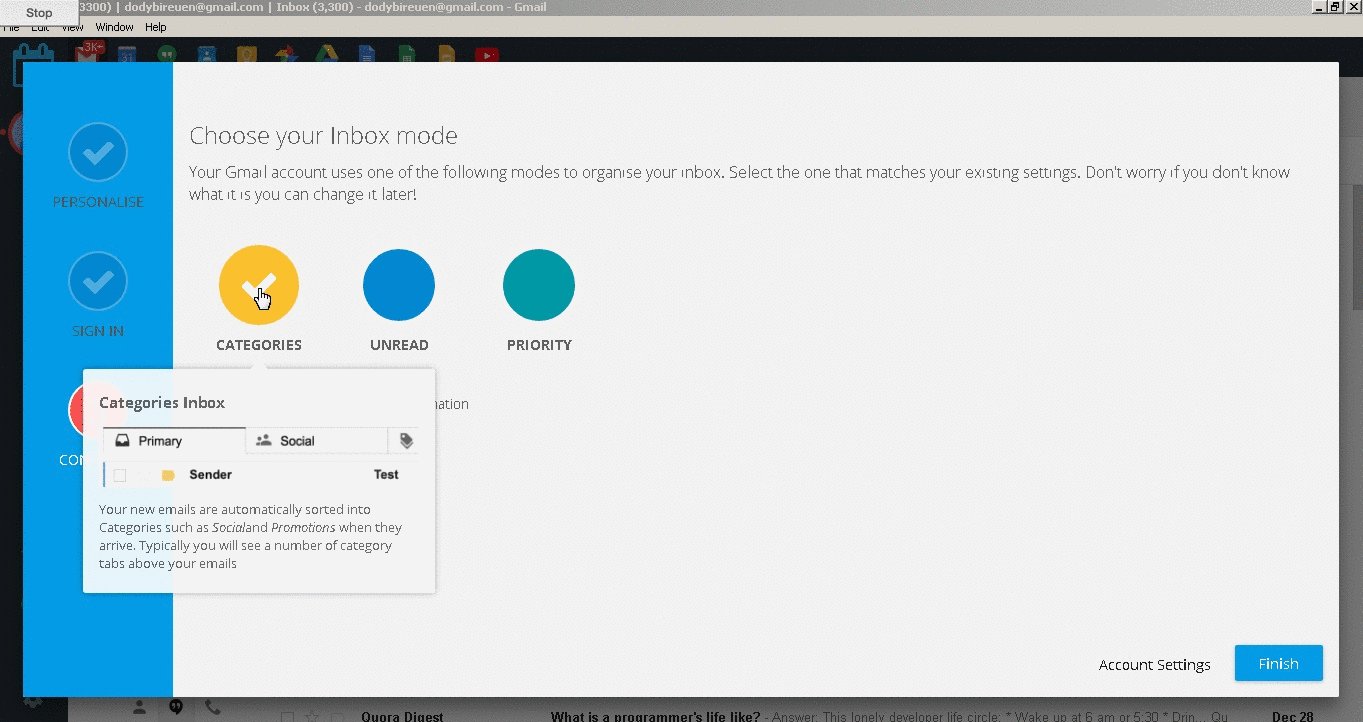
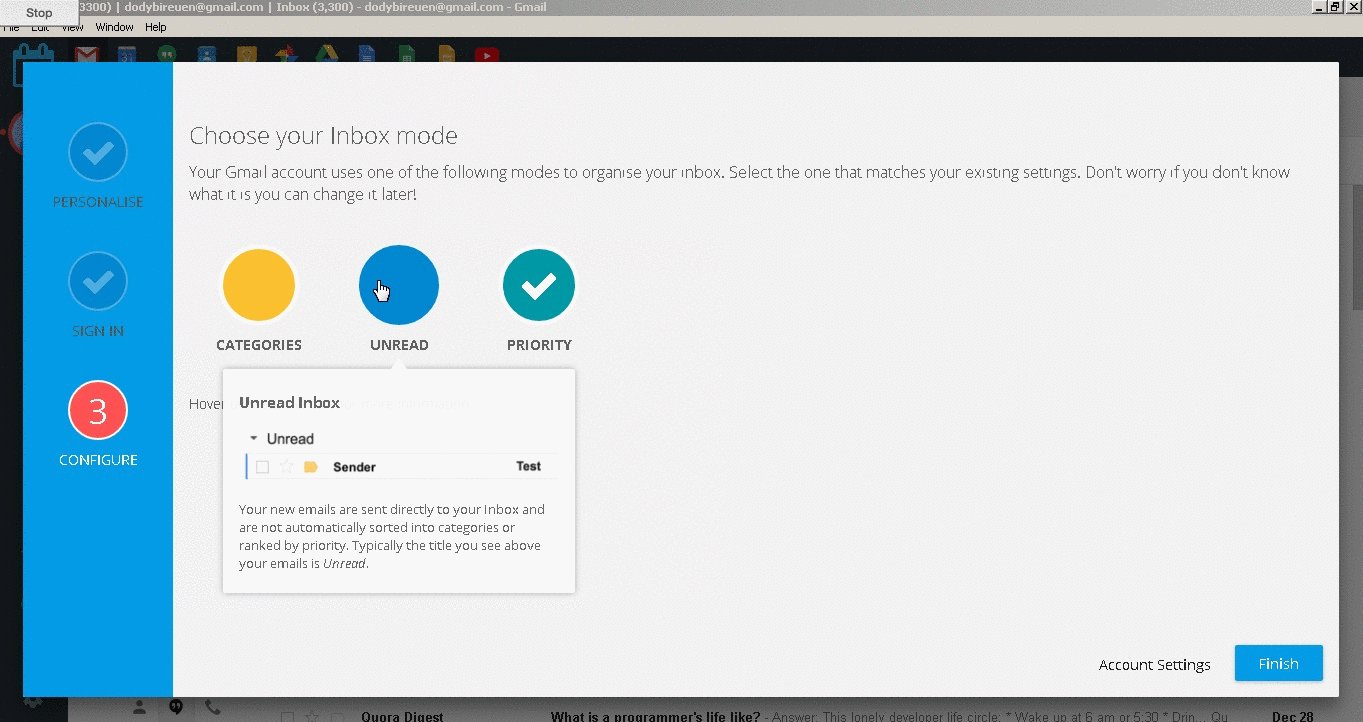
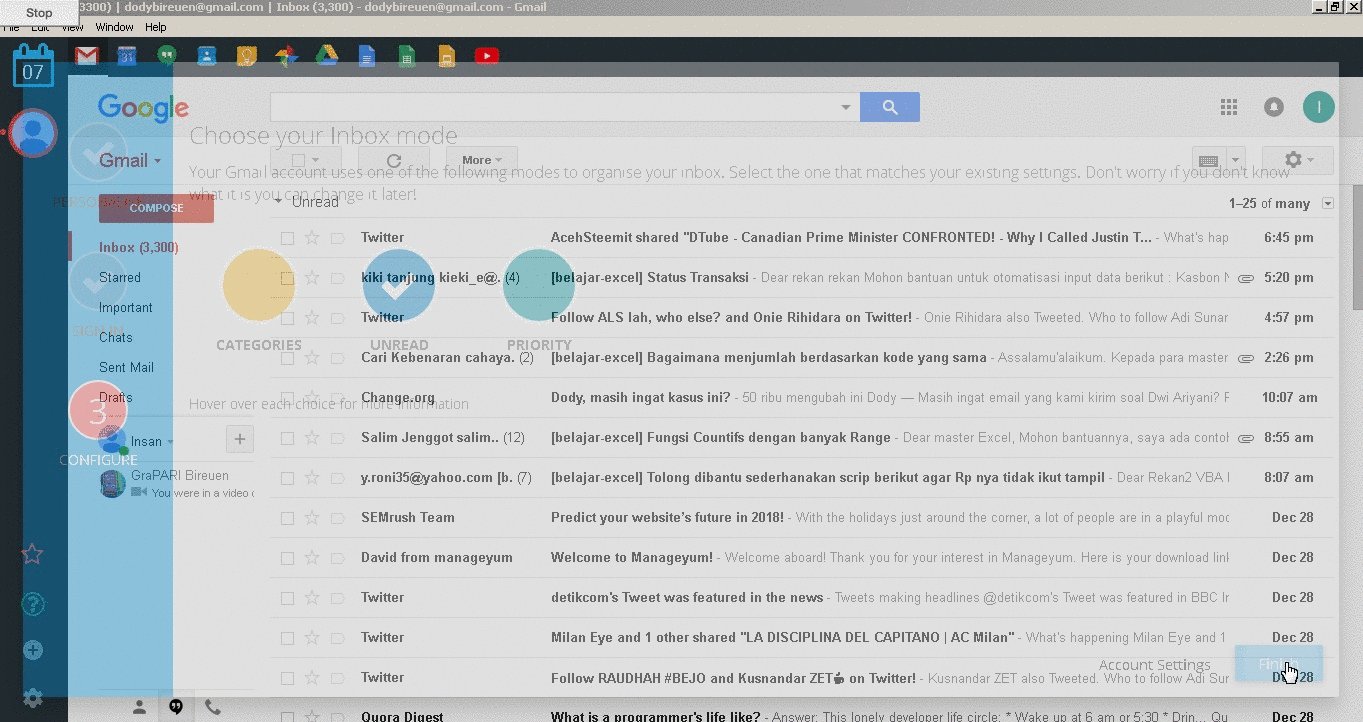
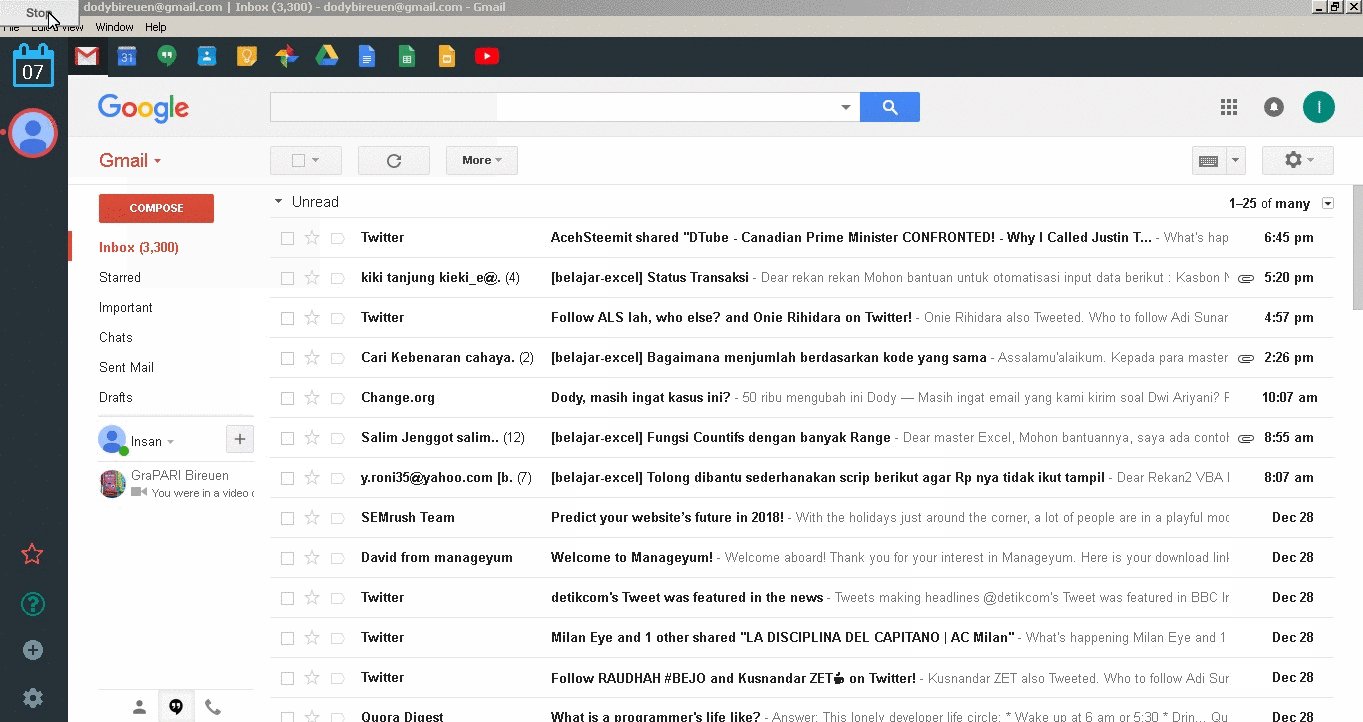
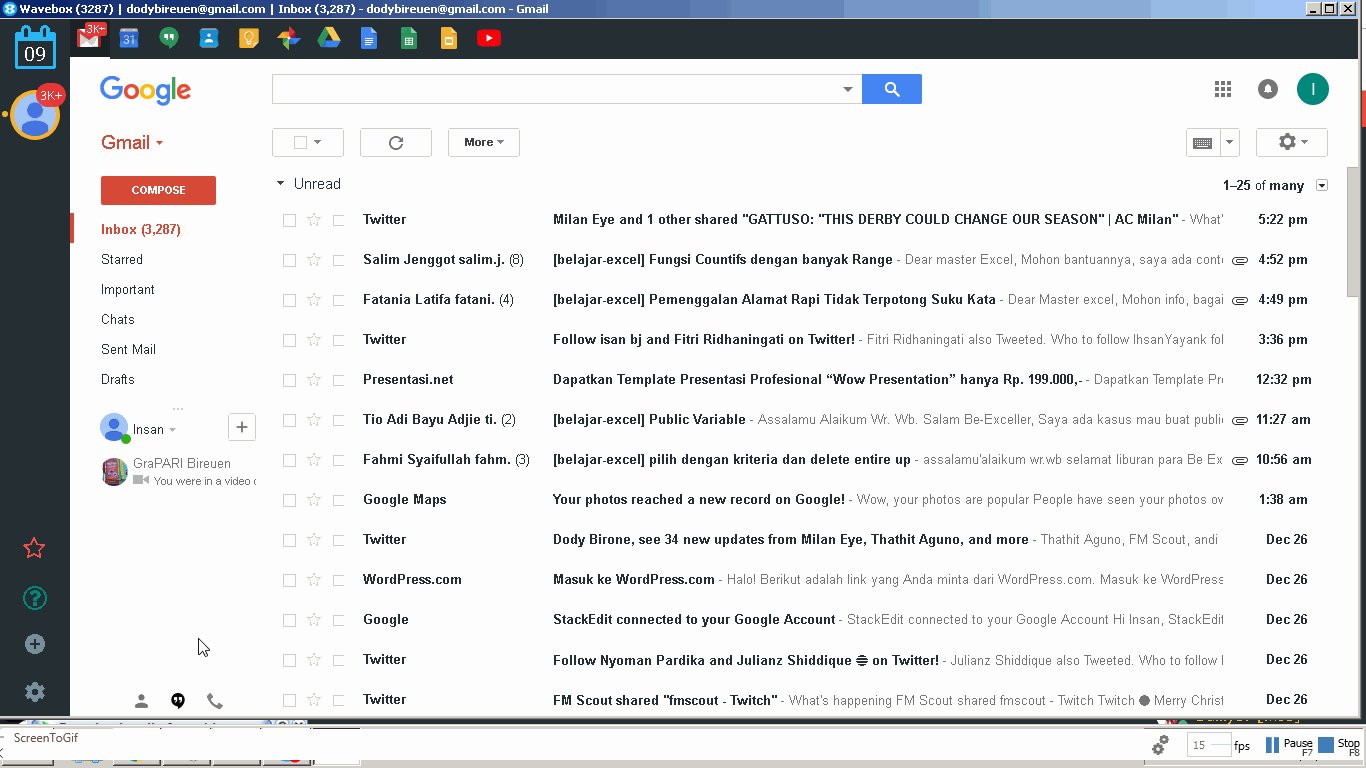
Selanjutnya lakukan sign in akun gmail sebagaimana biasanya dengan cara memasukkan nama akun dan password gmail. Silahkan klik allow untuk mengizinkan aplikasi Wavebox terkoneksi dengan gmail

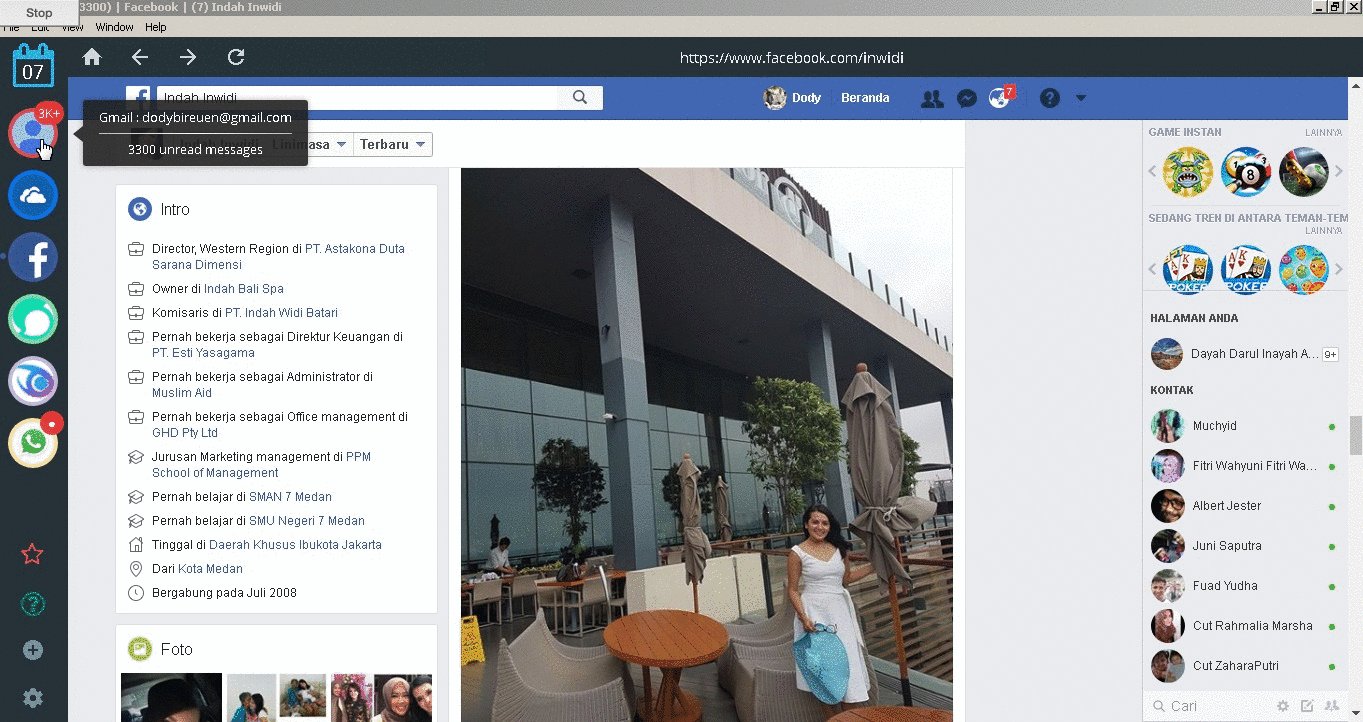
Setelah itu tentukan warna label untuk menandai email dalam status read ataupun unread. Setelah proses ini maka akun gmail sudah terintegrasi ke dalam wavebox.

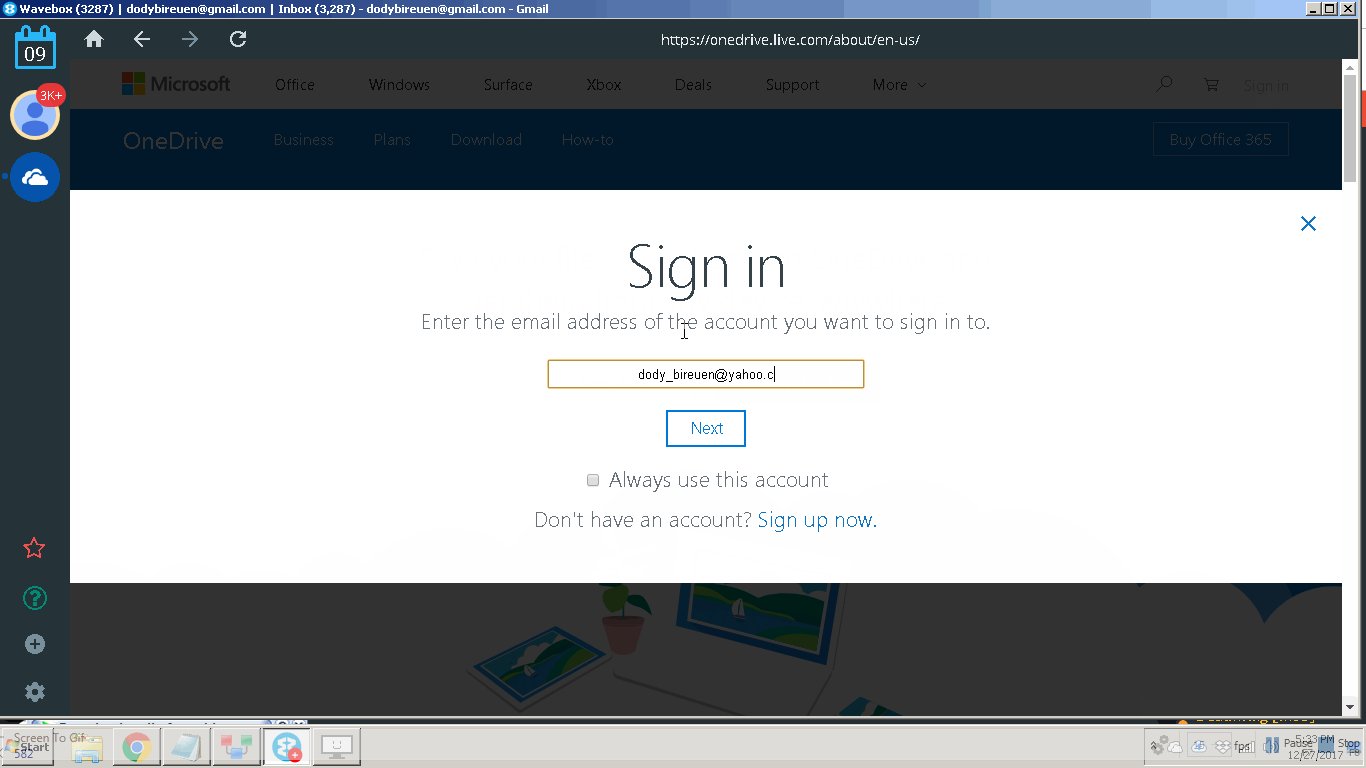
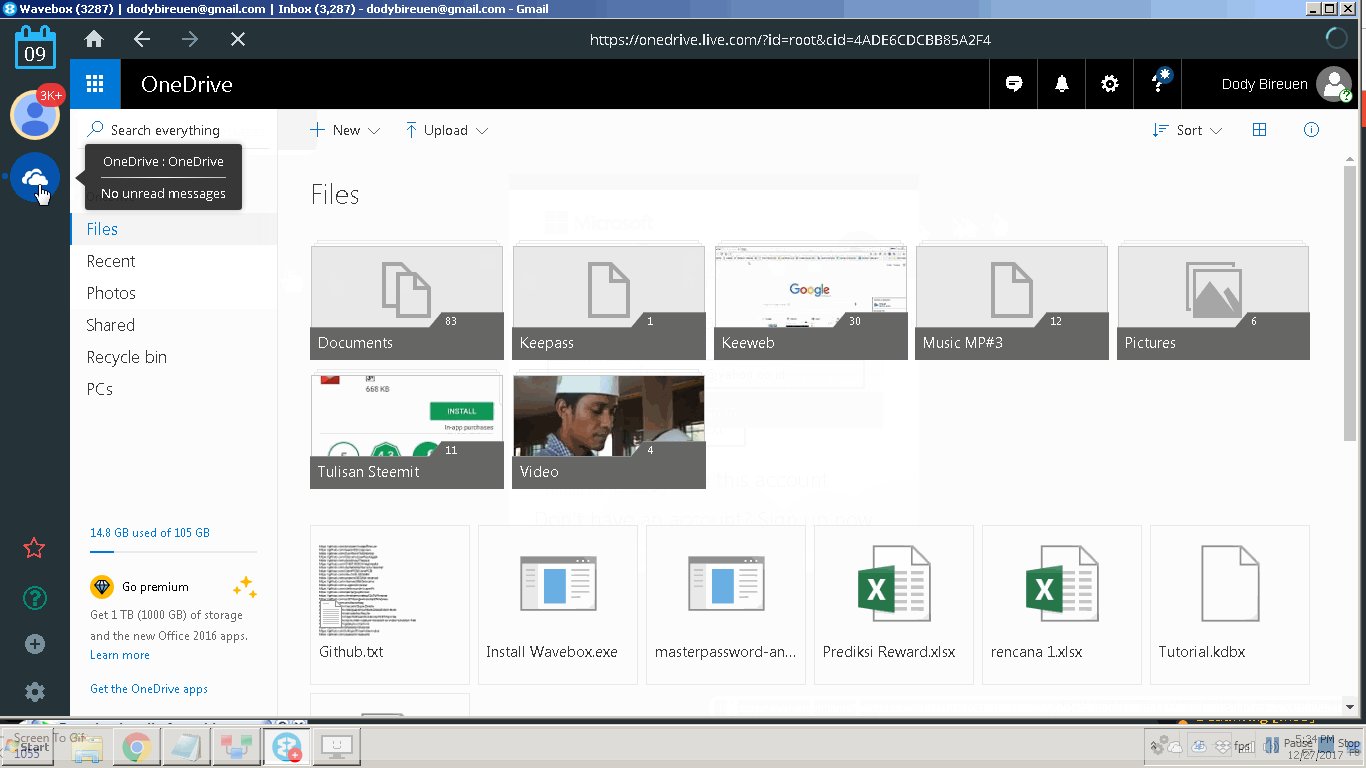
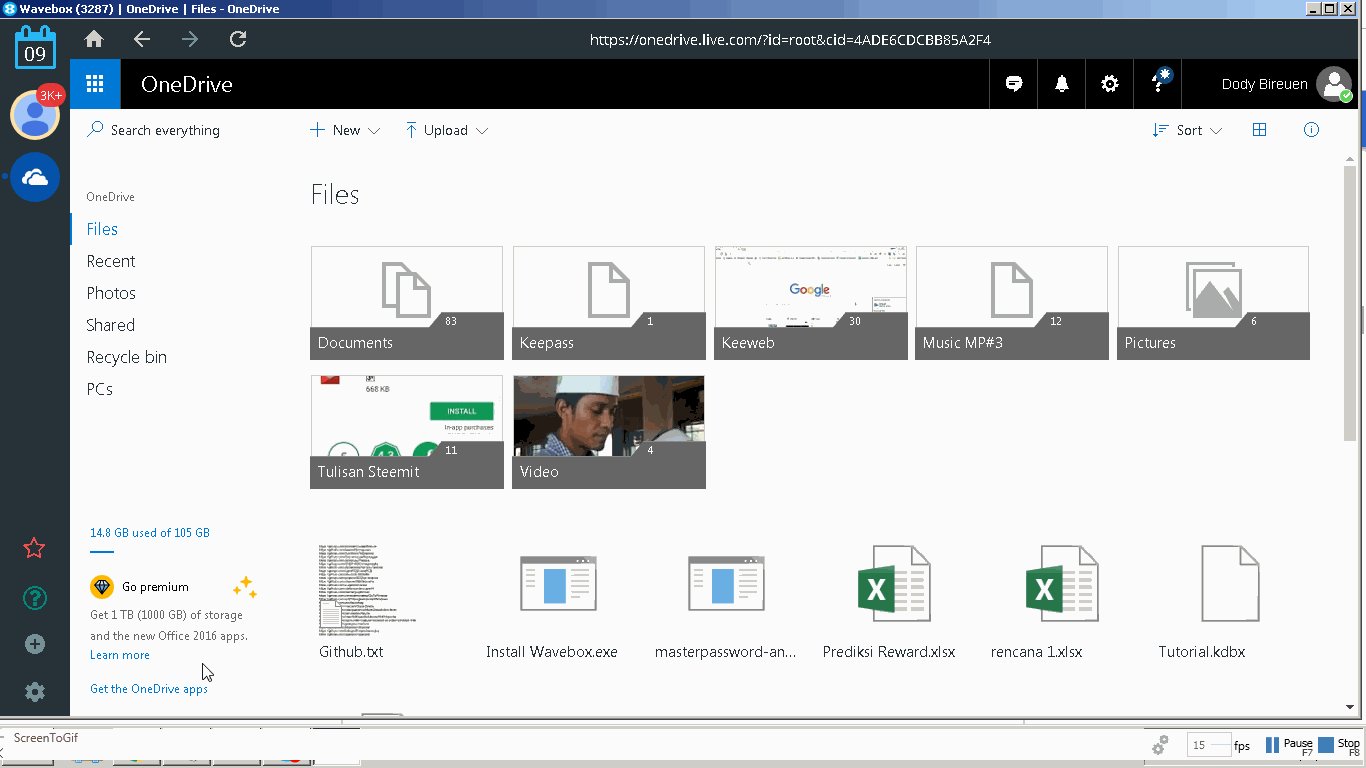
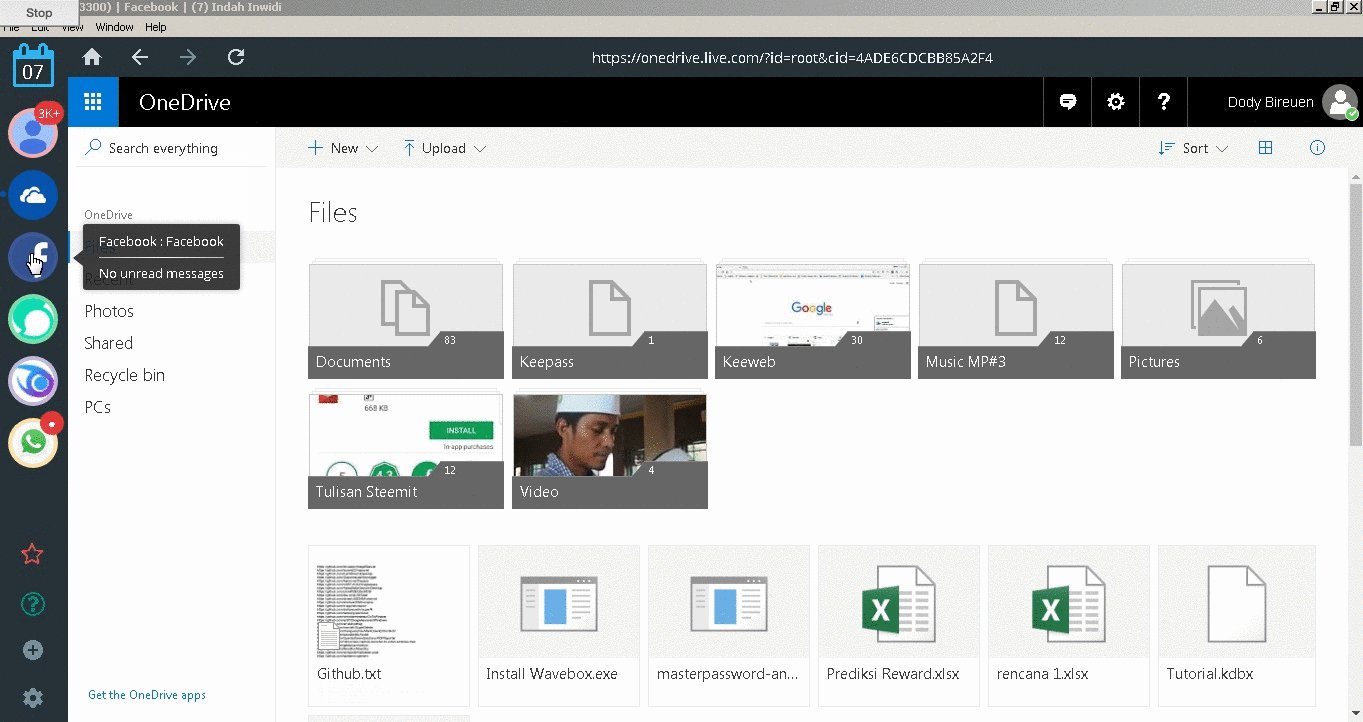
Proses penambahan akun cloud OneDrive tidak jauh berbeda dengan proses yang kita lakukan sebelumnya saat penambahan akun gmail. Klik icon OndeDrive pada list Wavebox kemudian lakukan pick colour lable, masukkan username dan akun



Menambahkan Aplikasi Web App di Luar Lis Wavebox
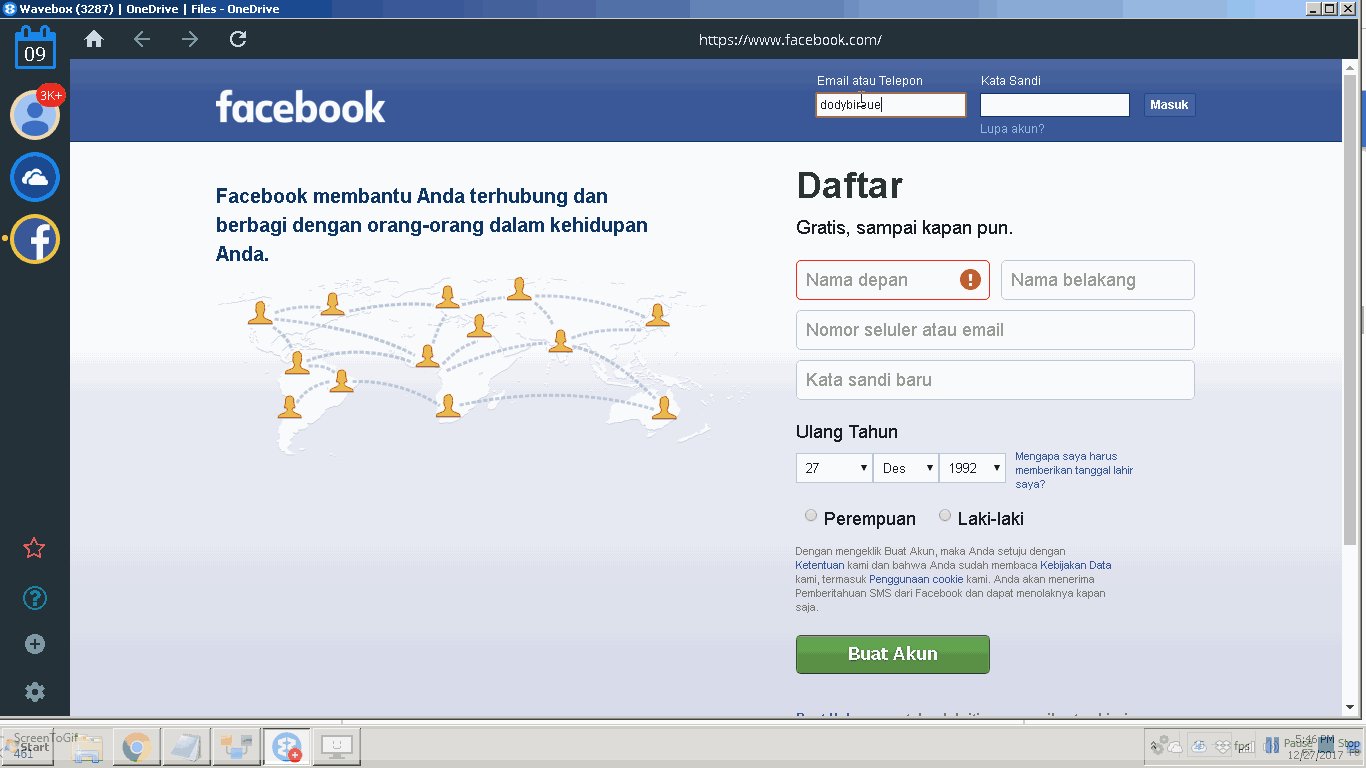
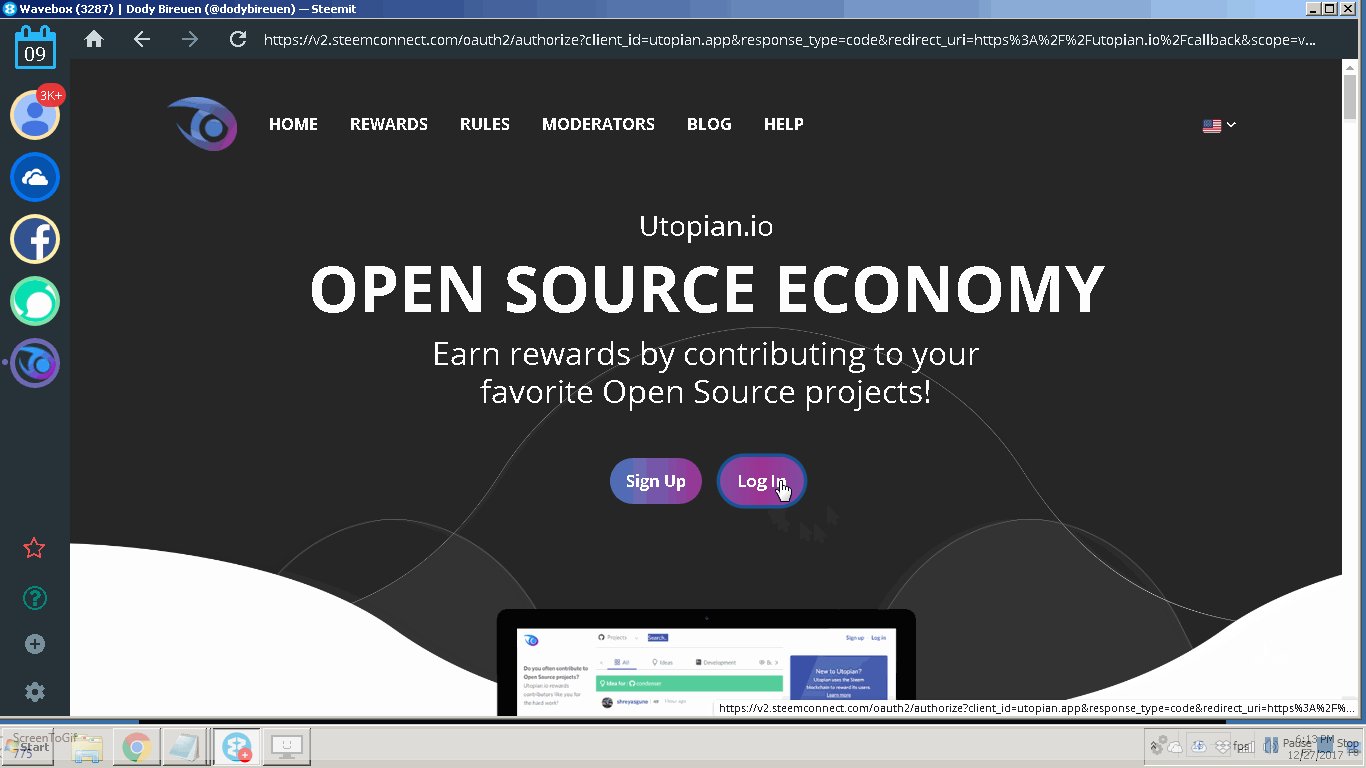
Lalu muncul pertanyaan, apakaha hanya aplikasi yang tersedia dalam list saja yang dapat di integrasikan ke Wavebox? jawabannya tidak, semua aplikasi yang berbasis Web App dapat di integrasikan ke dalam Wavebox.
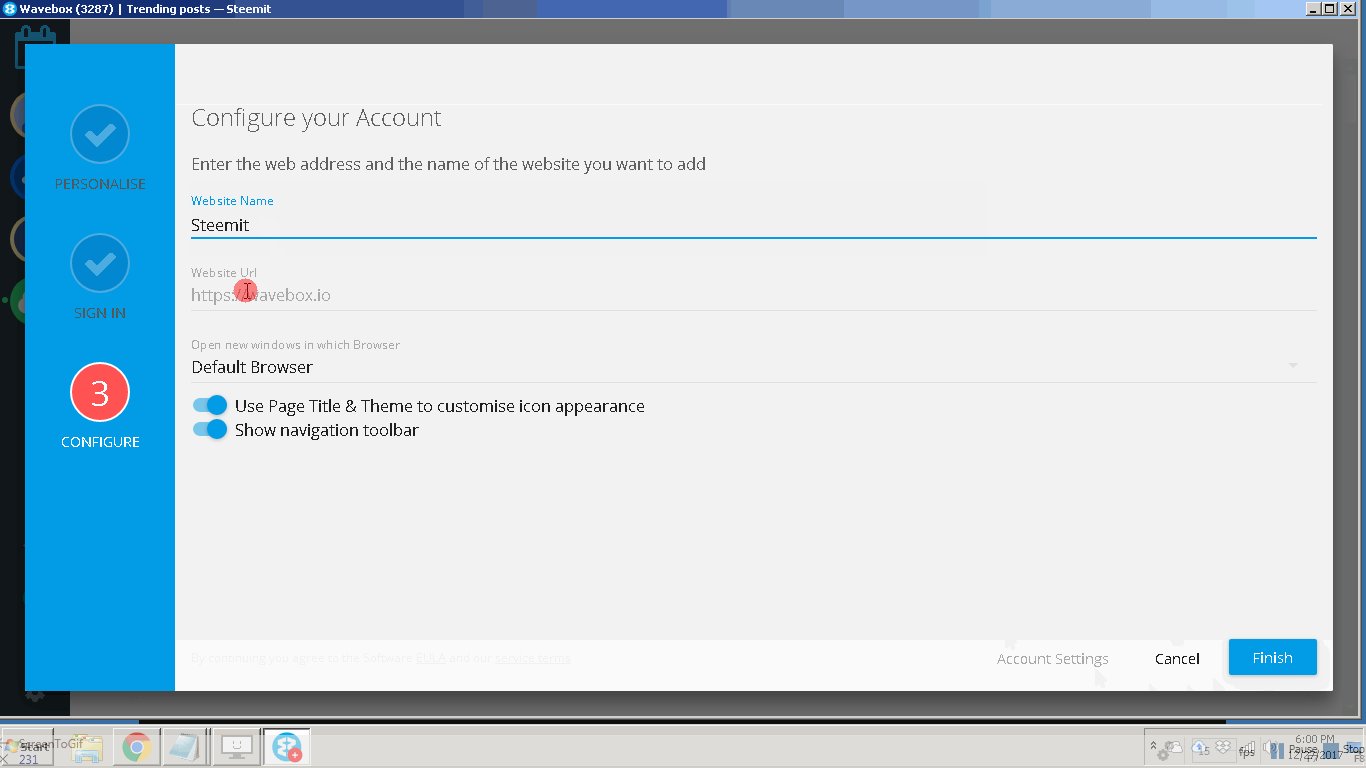
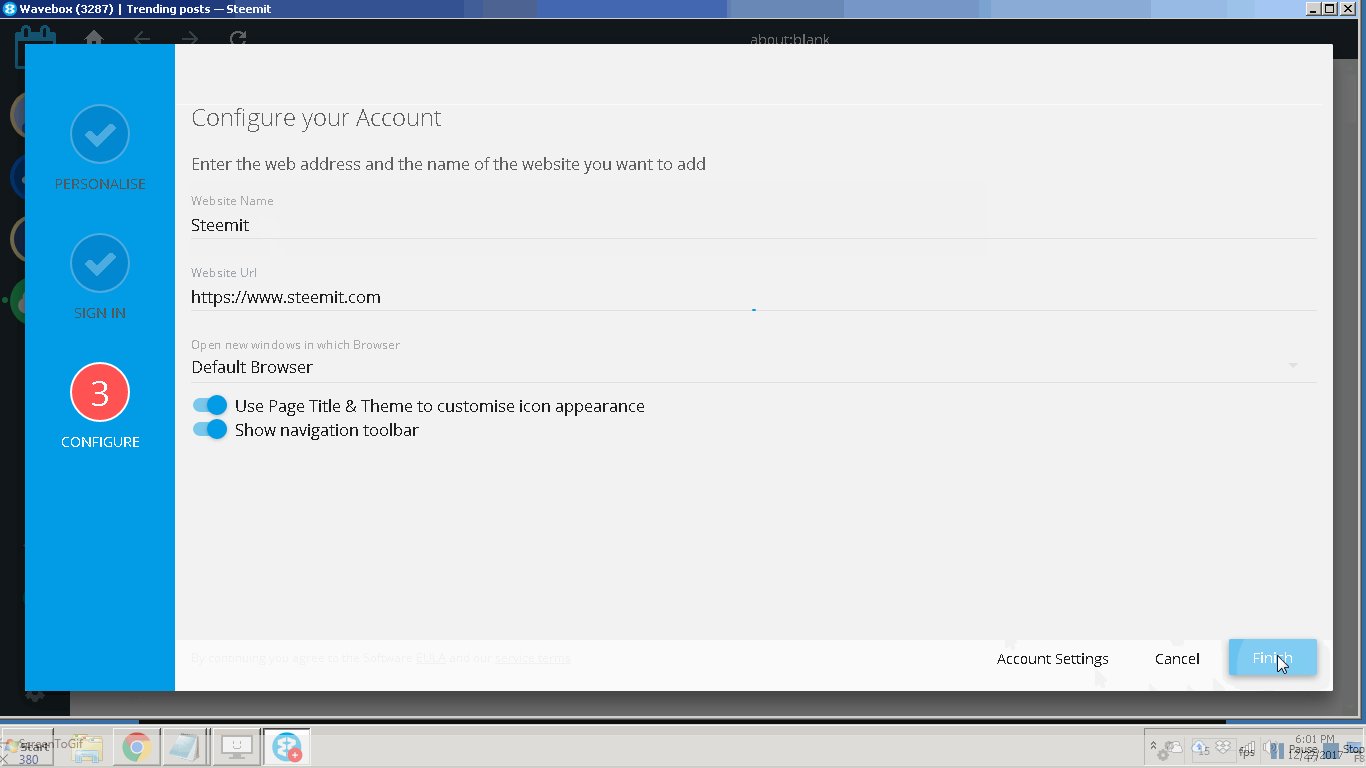
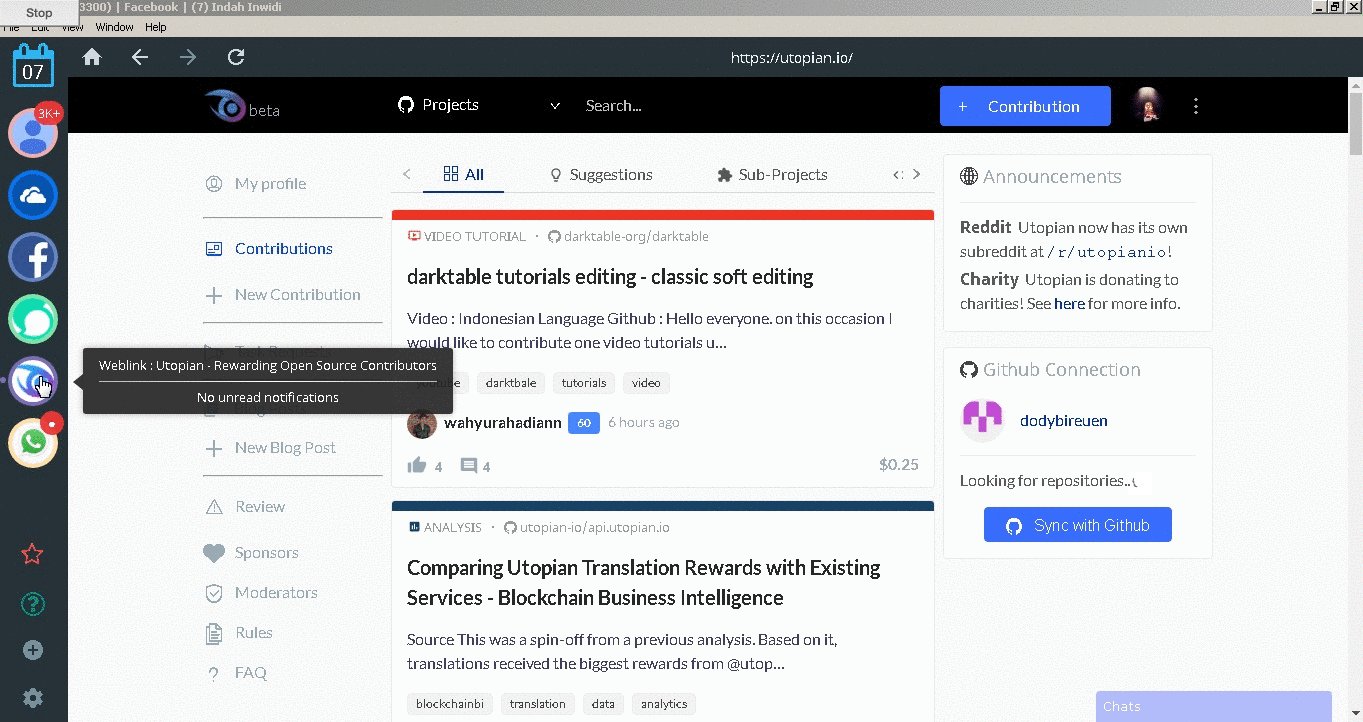
Pada list aplikasi Wavebox tidak ada aplikasi web utopian.io. Untuk itu berikut ini saya akan tunjukkan cara malakukan penambahan aplikasi diluar list kedalam Wavebox
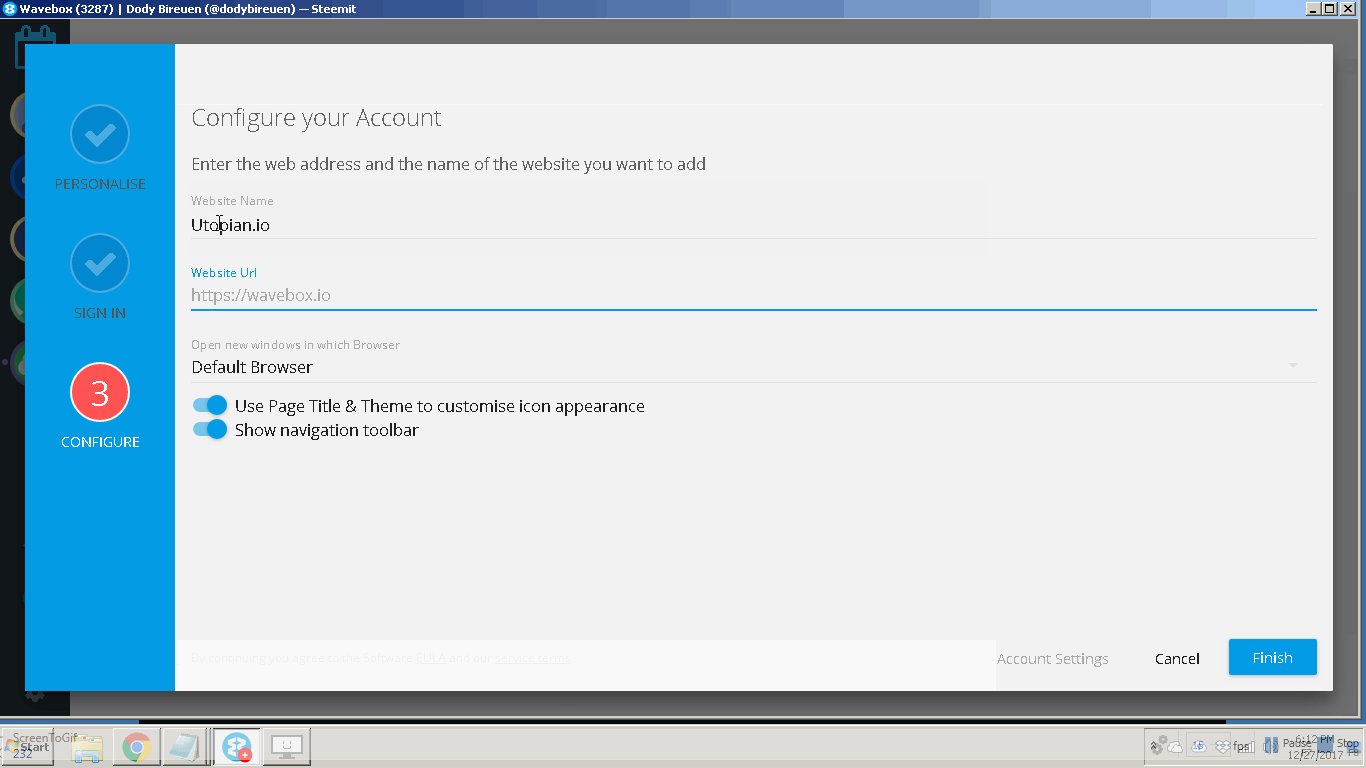
Selanjutnya lakukan pick colour, kemudian tuliskan nama web pada kolom Website Name dan masukkan url dari website dan tekan tombol finish Perhatikan gambar dibawah ini


Menghapus Yang Telah Terintegrasi Dalam Wavebox
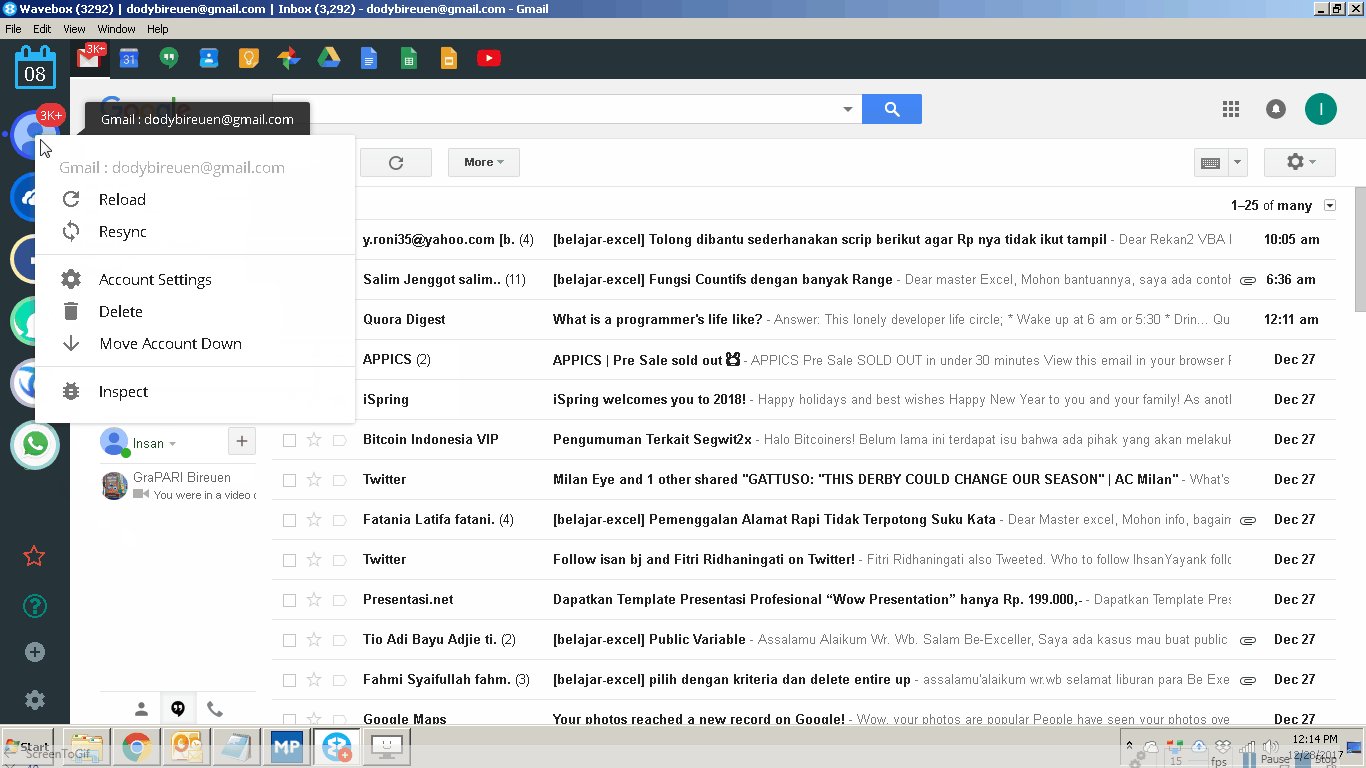
Jika ingin melakukan penghapusan akun aplikasi yang sudah terintegrasi dalam Wavebox dapat dilakukan dengan cara klik kanan pada icon aplikasi yang ingin di hapus kemudian pilih delete. Perhatikan gambar di bawah ini

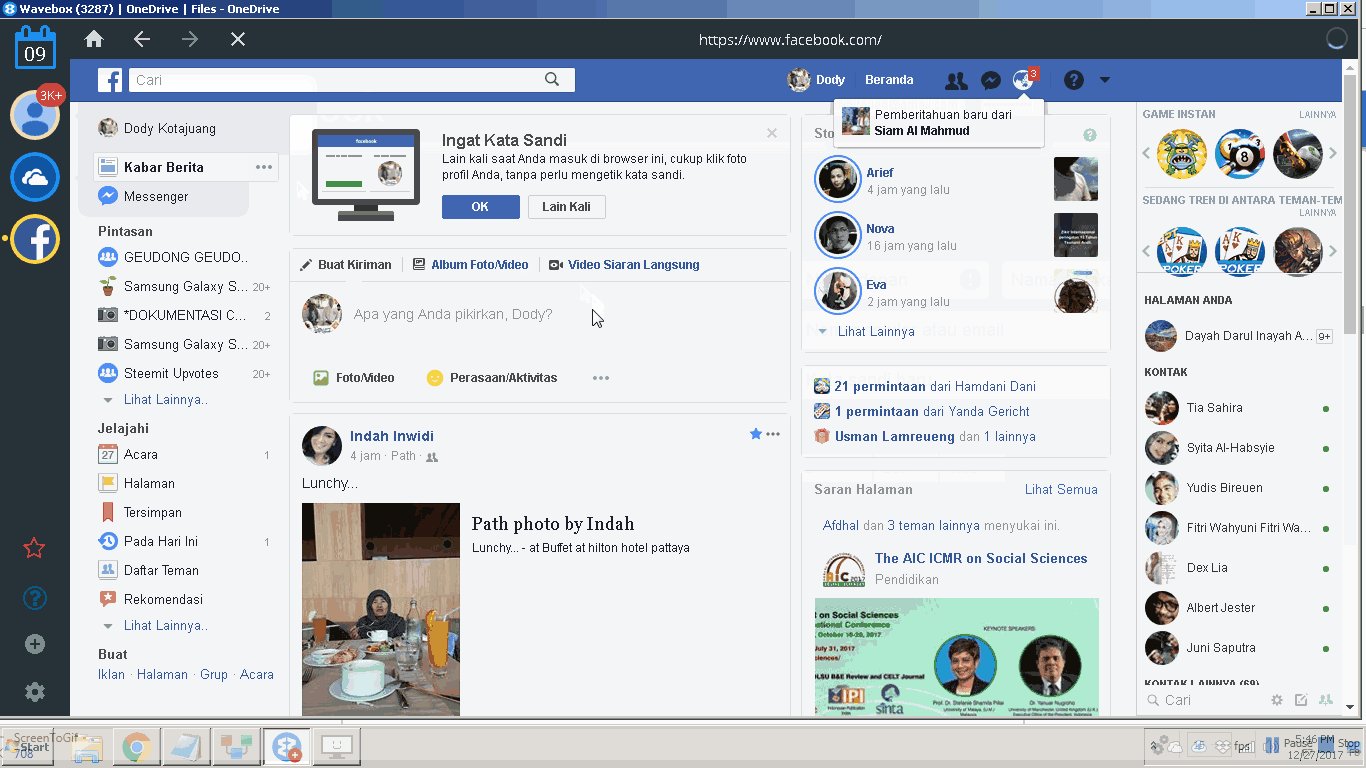
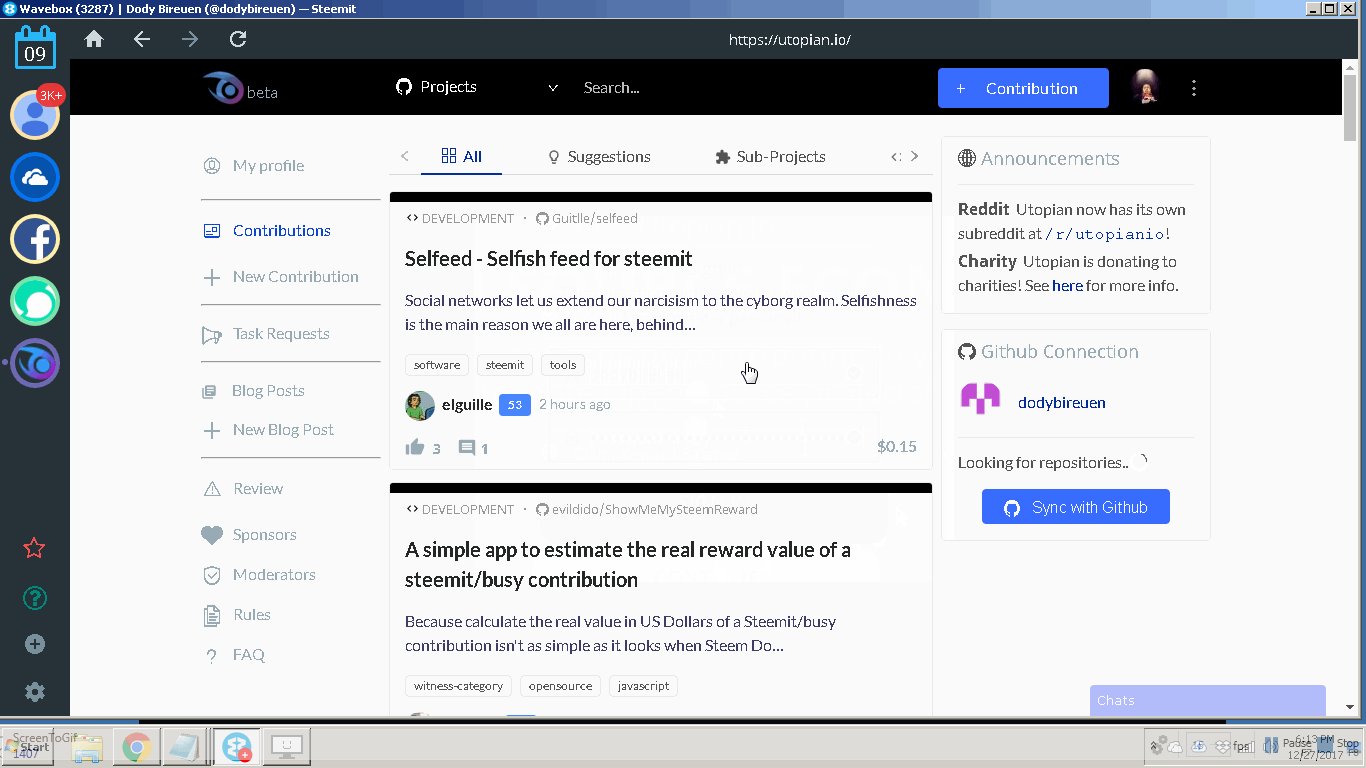
Hasil Intergasi Aplikasi Dalam Wavebox
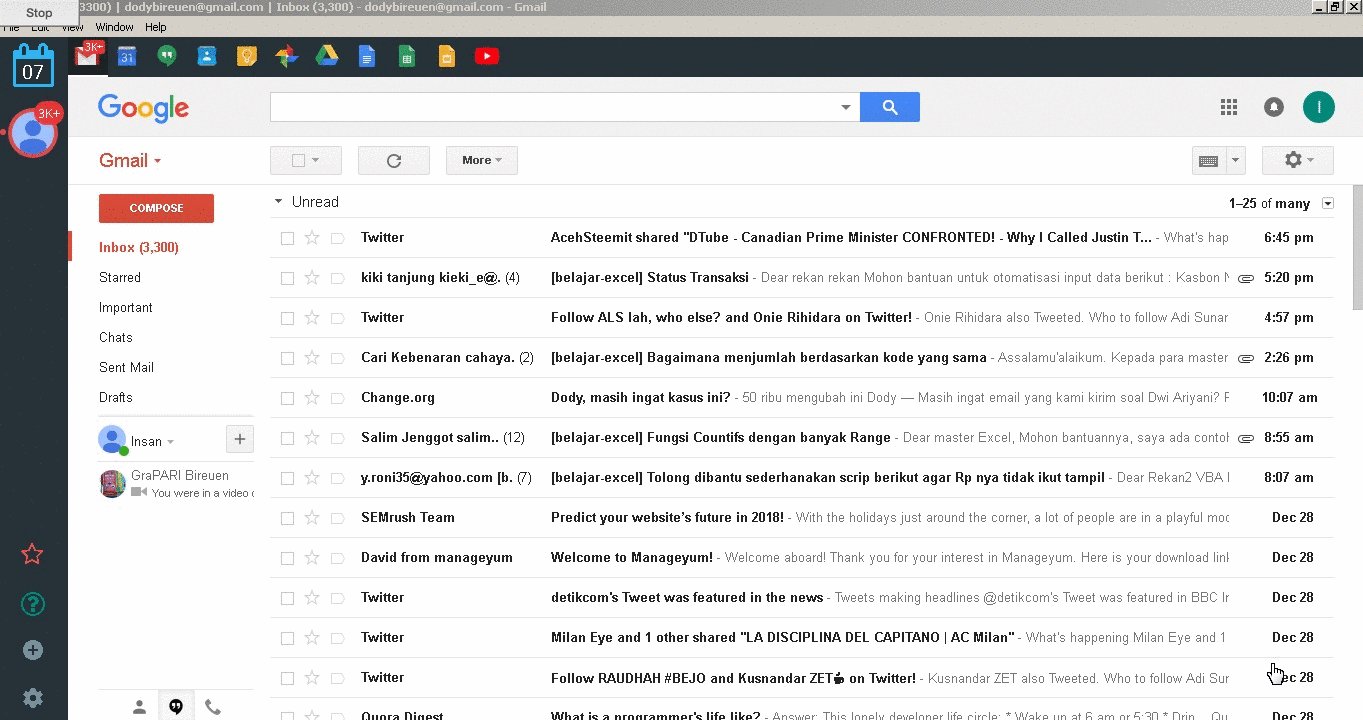
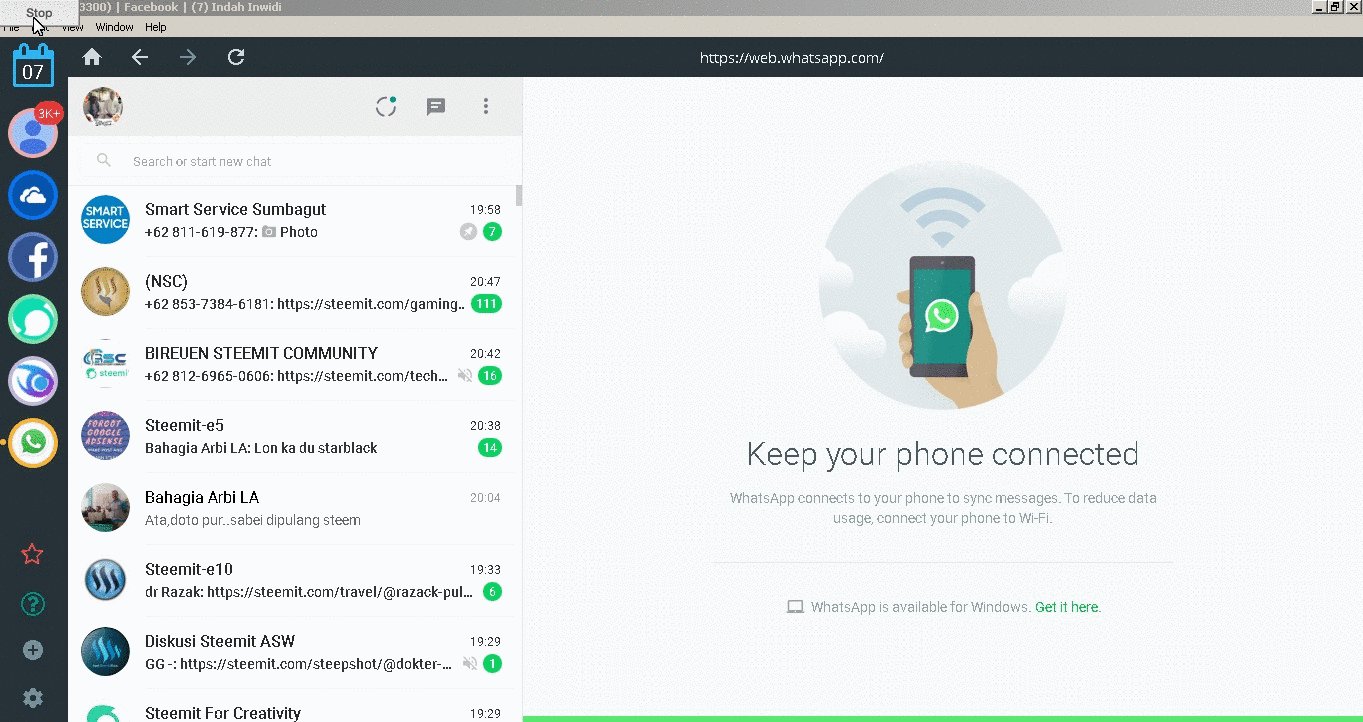
Berikut ini adalah tampilan aplikasi-aplikasi yang sudah ditambahkan ke dalam Wavebox. Dengan menggunakan Wavebox kita hanya membutuhkan satu aplikasi saja untuk aplikasi-aplikasi lainnya. Hal ini tentu saja sangat mempermudah pengguna yang bekerja secara multisaking atau pengguna yang memiliki banyak akun aplikasi web.

Selamat mencoba dan semoga bermanfaat
Posted on Utopian.io - Rewarding Open Source Contributors
informasi yang sangat bermanfaat Pak @dodybireuen
terimakasih yundri...
Saya sangat tertarik dengan postingan anda @dody-bireueun.
This was the first steemit post I read and I have to say, it warms my heart to know that the steemit community is directly influencing change! @bijoy123
Your contribution cannot be approved yet. See the Utopian Rules. Please edit your contribution to reapply for approval.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
Thanks @manishmike10, I have edited
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @dodybireuen I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x