Flat UI - Graphics Contribution & Use Case Sample

Flat UI Free was made on the basis of Twitter Bootstrap 3 in stunning flat-style. It is a beautiful theme for Bootstrap. It has been redesigned to look flat, as the name suggests. They have a paid version and a free version. All components of this post are derived from the free version. This is intended to contribute to its free open-source version.

Banner by @deveerei - kinda messy.
Flat UI Free contains many basic and complex components which are really great for designers to have at hand, such as: buttons, inputs, button groups, selects, check-boxes and radio-buttons, tags, menus, progress bars & sliders, navigation elements and many more.
We have considered your needs in developing an HTML version of our bootstrap theme, which contains the same elements as the .PSD version and are perfect for creating a great website. With this Framework, you can spend even less time on your routine work, saving all that time for creativity.
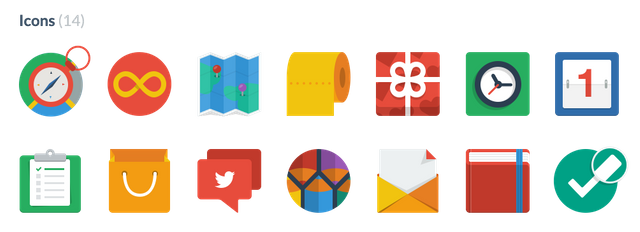
Colored, stylish icons may easily be modified & used in a wide variety of projects, as they contain the original layers. The glyphs are also available in .psd, html/css and .svg formats.
Source: Designmodo
Flat UI Graphics

How to Get the PSD Files:
First, just head over to https://designmodo.com/flat-free/, this is the website where we will download the Photoshop files.
Scroll down to the very bottom, looking for the Sign In box:

Choose 1 out of the 3 options on how to Sign In. Once you're signed in, you will be presented with the download options.

You can either "Download PSD" or "Download HTML". For this instance I will need the files for the Icons so I've chosen "Download PSD":

Just click on Download and it will give you 2 options from the Drop-down menu:

I have chosen "Direct Download" to download those files directly to my laptop.

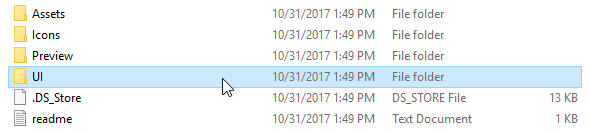
Extract the files after downloading since it will be inside a Compressed Folder (zip). Then look for the PSD files, follow these prompts:



You will have to open the .PSD file using Photoshop to get the resources for the icons. A note from the README file:
Flat UI Free is licensed under a Creative Commons Attribution 3.0 Unported (CC BY 3.0) (http://creativecommons.org/licenses/by/3.0/).
You are allowed to use these elements anywhere you want, however we’ll highly appreciate if you will link to our website when you share them - http://designmodo.com
Thanks for supporting our website and enjoy!
Links: http://designmodo.com/flat-free
Getting to the Icons
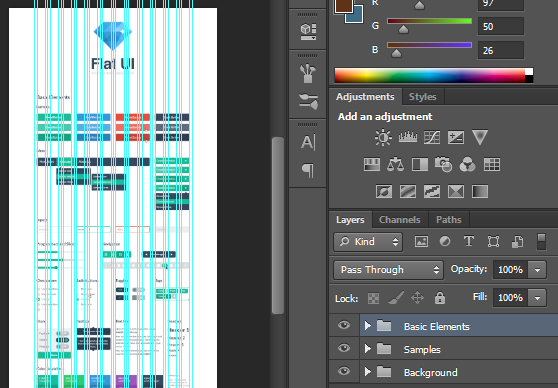
Opening the .PSD file will give you everything you need, you just have to sort things out since this .PSD file is heavily cluttered with all the designs having all the original layers in them.

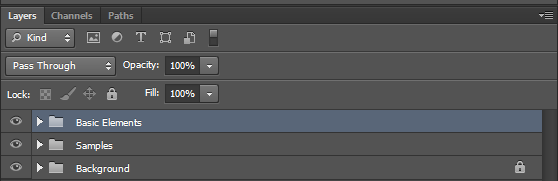
However, the designers have made considerable effort to sort everything out properly. They are all divided into 3 group of layers:

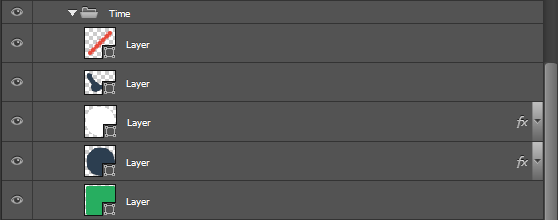
What we need will be under the "Basic Elements" group of layers:

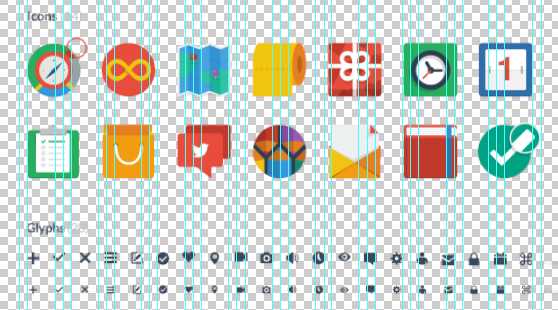
Just look for the Icons subset and you can make all the other layers invisible:

I left the Icons and the Glyphs be, although I will just be using the Icons layer for this work:

There will be another set of sub-groups, one for each Icon:

I will make use of the "Time" icon as a sample, opening its sub-group will show you the layers used to make it. Some Icons have more layers used. This one though, only contains 4:

You can use these Layers as reference in making your own icons for Flat UI.
Graphics Contribution
Custom Icons
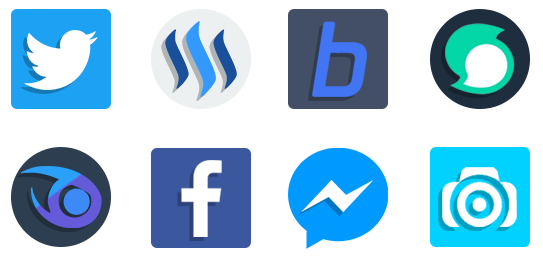
I've been tinkering with the icons as references and so far I have made 8 new icons for Flat UI. I will enumerate the icons I have made afterwards. You can check out the compilation here:

Check out PSD - Individual Icons - no layers
Table View:
| Icon | Name | Website |
|---|---|---|
 | Steemit | https://steemit.com |
 | https://twitter.com/ | |
 | Steemit (Rumored) | https://steemit.com |
 | Busy | https://busy.org/ |
 | Utopian | https://utopian.io - Check out PSD |
 | https://facebook.com/ | |
 | Messenger | https://www.messenger.com/ |
 | Steepshot | https://alpha.steepshot.io/ |
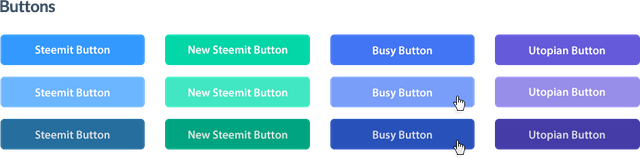
Custom Button Colors

Preview
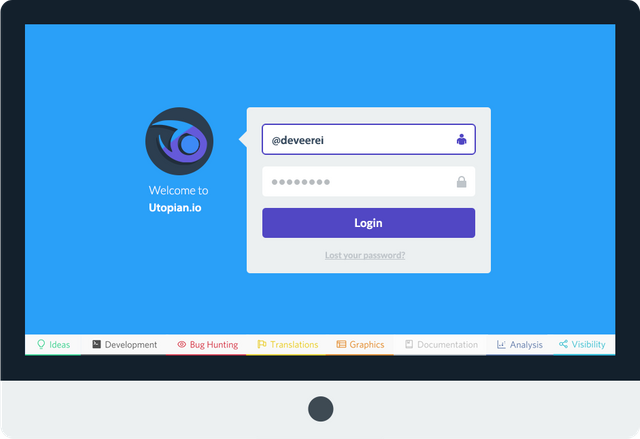
I made a preview using the logo I made for Utopian. Forming it into a landing page for Utopian.io. This is my sample use case for this project:

Check out PSD - edited from Original
So I guess I could say I 'Contributed to Open Source to contribute to Open Source', kinda redundant but that's what happened. Anyways, thanks for joining me on this post, I know it's a long one but you have survived till the end. What do you think of Flat UI and the graphics I made based on their designs? Drop it by in the comments section below! Thanks!
Links & Mentions
Websites: Design Modo Flat Free | Steemit | Twitter | Busy | Utopian | Facebook | Messenger | Steepshot | Github Flat UI | Design Modo Tutorials | Lato Font | Design Modo Flat UI Documentation | Bootstrap | Design Modo Github | Design Modo Flat | Github Flat UI Readme
Shoutouts: @utopian-io @busy.org @steemiz @steepshot @elear @najoh @fabien @steemph
Open Source Contribution posted via Utopian.io
Hey @deveerei I am @utopian-io. I have just super-voted you at 83% Power!
Achievements
-Creativity makes the World a better place. Thanks!
-Good amount of information. Thank you!
-A very informative contribution. Good job!
-Votes on this contribution are going well. Nice!
-You are having more votes than average for this category. Nice!
-You are generating more rewards than average for this category. Super!
-You have just unlocked 6 achievements. Yeah!
Up-vote this comment to grow my power and help Open Source contributions like this one.
Hi, can you also provide links to your PSD files or vector version of the logos?
[utopian-moderator]
Hi, will do but it will take some time for me to update them all. I kinda made small .png images only. Will have to start from scratch.I've updated a few of them though: Utopian, iMac Sample, Icon Compilation. Please check.
The contribution itself is good. I was asking for the files so that they could be used again and psd or vector files would allow better scaling/export options.
The contribution has been approved.
[utopian-moderator]
I see. I see. Thanks again! I will still update them even if the post has already been approved and upvoted.
I also have this problem here:
History states always goes back to '20' - even if I set it up to '999'. So I lose most layers when I rasterize. Do you happen to know how to fix that by chance?
Interesting. How did you come across the rumored new Steemit logo?
Look here: https://steemit.com/steemit/@deveerei/new-steemit-look-spotted-in-steemitstage-1509407806-181477
You need to prepare new Steemit logo :P
It's already there. I just got the middle part wrong, it seems it's not always white. Rather, it's a hole.