Allow embedded github gists
Proposal
Allow for github gists to be embedded in the articles by including the embed snippet whenever a link to a gist is posted in the article text. So instead of automatically generating a hyper link from the URL, it would translate to a script tag with gist embed
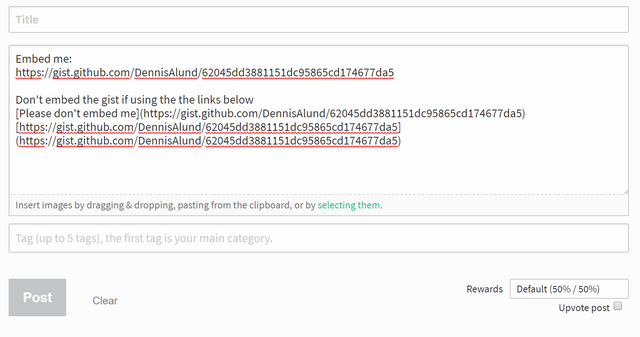
Any occurance of a link like this in the article
https://gist.github.com/DennisAlund/62045dd3881151dc95865cd174677da5
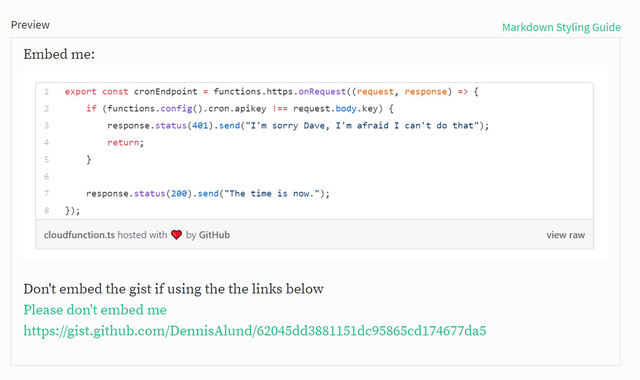
would be translated to this in the formatted preview
<script src="https://gist.github.com/DennisAlund/62045dd3881151dc95865cd174677da5.js"></script>
Mockups / Examples


Benefits
First of all, it's pretty neat to embed github snippets. But in fairness, it's not too much of a trouble to just paste the code in markdown code way using ```
The real issue here is that steemit articles can't be updated after 7 days, and since code is code, it is often that readers report issues with snippets that has been hiding in plain sight until someone actually tested it out. For these reasons, steemit is not very well suited for posting code snippets and engage discussions around them.
By allowing embedded github gists, we'd be able to get around the 7 days-no-update issue by still being able to at least update the code within a gist.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @dennisalund I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Your Post Has Been Featured on @Resteemable!
Feature any Steemit post using resteemit.com!
How It Works:
1. Take Any Steemit URL
2. Erase
https://3. Type
reGet Featured Instantly – Featured Posts are voted every 2.4hrs
Join the Curation Team Here
nice tips!
or for the worst situation maybe we can make post that only contain github gist for a whole steemit article? :D
This post has received a 0.77 % upvote from @boomerang thanks to: @kumpul
I like embedded Gist code listings too. :heart:
I know, right. Steemit is awesome, but you know what's better than awesome? Super awesome! And that's what steemit would be with embedded gists. Super awesome.
Is this feature live? If so can you please show me how?
Because below gist is not getting rendered on preview!
https://gist.github.com/pradeeprajr93/b95384cc2b7591969b7aa5f32a6984e6
Congratulations @dennisalund! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPJust searched this up on how I could do this on my page... Will have to just provide a link with a photo for now I guess.
I am new to Steemit and I am a developer, is any way I can help with this feature? I need it for my posts 😁
Yes, please do get engaged in the development of the platform.
I've been too busy to write and engage properly on the online communities lately. So I haven't had time to follow along with the latest development and updates of milestones, so please check the repo and join the conversation: https://github.com/steemit/condenser