How to make a beautiful web music player with APlayer
APlayer is a lovely HTML5 music player to help people build audio easily.
You may find the repository here: https://github.com/MoePlayer/APlayer
What Will I Learn?
- How to build a simple HTML page
- How to use APlayer for sync lyrics display
- You will learn what LRC file format is
Requirements
- Basic HTML knowledge
- Basic JavaScript knowledge
- Known of Json is better
Difficulty
- Basic
Tutorial Contents
1 . We need a basic HTML page:
<html>
<head>
<title>APlayer demo page</title>
</head>
<body></body>
</html>
2 . Structure and implement JavaScript file
Insert following codes between body tags.
<div id="myplayer" class="aplayer"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/aplayer/1.6.0/APlayer.min.js"></script>
Tips:
- The
id:myplayeris important, we will use it to locate the player element.- We use a cdn js URL instead of local file.
- No additional CSS file required for the player
3 . Make the player alive!
Insert the following codes under script tags.
var ap = new APlayer({
element: document.getElementById('myplayer'),
music: {
title: 'Heal the world',
author: 'Michael Jackson',
url: 'HealTheWorld.mp3',
}
});
Tips:
- You may noticed we use
myplayerto locate the player element- The option
urlis where the music file placed, in this case the mp3 file is in the same directory of this HTML file
So far, if the music file url is correct, the player will come alive with music playing. Even if you have an invalid url the player will display anyway.
4 . What's more
There are many more options to make APlayer more powerful.
var ap = new APlayer({
element: document.getElementById('myplayer'), // Optional, player element
narrow: false, // Optional, narrow style
autoplay: true, // Optional, autoplay song(s), not supported by mobile browsers
showlrc: 0, // Optional, show lrc, can be 0, 1, 2, see: ###With lrc
mutex: true, // Optional, pause other players when this player playing
theme: '#e6d0b2', // Optional, theme color, default: #b7daff
mode: 'random', // Optional, play mode, can be `random` `single` `circulation`(loop) `order`(no loop), default: `circulation`
preload: 'metadata', // Optional, the way to load music, can be 'none' 'metadata' 'auto', default: 'auto'
listmaxheight: '513px', // Optional, max height of play list
music: { // Required, music info, see: ###With playlist
title: 'Preparation', // Required, music title
author: 'Hans Zimmer/Richard Harvey', // Required, music author
url: 'http://7xifn9.com1.z0.glb.clouddn.com/Preparation.mp3', // Required, music url
pic: 'http://7xifn9.com1.z0.glb.clouddn.com/Preparation.jpg', // Optional, music picture
lrc: '[00:00.00]lrc here\n[00:01.00]aplayer' // Optional, lrc, see: ###With lrc
}
});
It can be easily understood from the comments. I'd like to introduce on the lrc option.
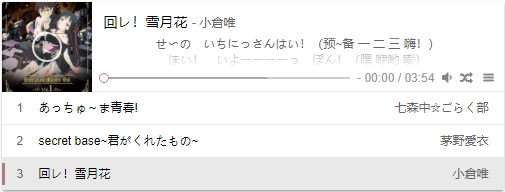
With lrc, APlayer will show sync lyrics while music is playing.
What is lrc?
LRC is a dymantic lyric format used to display sync lyric for music players. With a time tag `[mm:ss.xx] at the beginning of each line, the lyric would match play duation to sync. The basic structure is as following.
[00:00.00]line 0: you can put music title and other information here
[00:01.10]line 1: lyric content
[00:03.32]line 2: lyric content
APlayer can load LRC lyric in 3 ways: js (as the example), HTML or url to lrc file.
if you want to use APlayer with multiple music playlist, you may set the music option as:
music: [
{
title: '',
author: '',
url: '',
pic: ''
},
{
title: '',
author: '',
url: '',
pic: ''
},
...
]
Finally, for advanced users, APlayer also support npm, you may find in the project page.
Have fun with it!

Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
Your tutorial is far too trivial to be accepted, codes already exist on project's node page.
You can contact us on Discord.
[utopian-moderator]
Thank you for your advise, I'll do it better on next post. Just leave this on the chain for helping someone. :)