Contribution - Nuxt Steem 0.0.1 a new starter
Introduction
Hello Utopians and Steemians! @cryptouru over here with another contribution :)
This time I come with something of my own. A server side rendered Steem feed and frontend.
Repository & demo
https://github.com/cryptouru/nuxt-steem
http://nuxt-steem.herokuapp.com/
Background (Optional read)
Some time ago while making my firsts experiments with Steem I coded some sort of prototype/proof of concept which ended up being https://beta.comus.fun/, something which now is a small venture I have with @anonycoin. As it started up as a fun experiment and evolved into a rushed product when Dmania gave the news(which did not last) of going offline, the code eded being quite bad. Plenty of essential functionality and considerations were missed or overlook in the process.
Such was the case that I did not want to look back at the code and wanted to start fresh with something useful for me and the community. This is how the idea of building a solid, yet simple Single page application starter frontend for Steem came to life.
What is it?
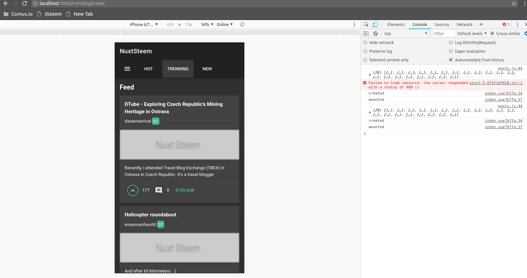
Nuxt Steem is a mobile first server side rendered single page Steem frontend starter. It aims to be a simple, yet useful steem app/frontend development kit. The goal is to make something easy to follow and understand and not as big as our current counterparts such as the busy.org repo or steemits condenser, yet without leaving behing good practises and considerations.
Learn from my mistakes
When building my first Steem frontend I failed to build a decent state management module and completed overlooked the importance of server side rendering. This mistake made focus on this to aspects of the code right from the beginning.
For this i used NuxtJS and Vuex
NuxtJS is a framework built on top of VueJS to build universal applications. It eases a lot the workload on implementing server side rendering and provides solid directives and guidelines for future developers of the app.
https://nuxtjs.org/
Vuex is the standard state management library for VueJS and was a quite obvious decision
https://vuex.vuejs.org/
What's done?
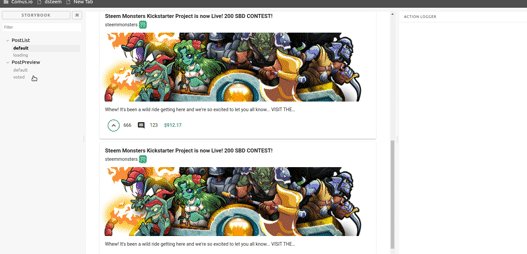
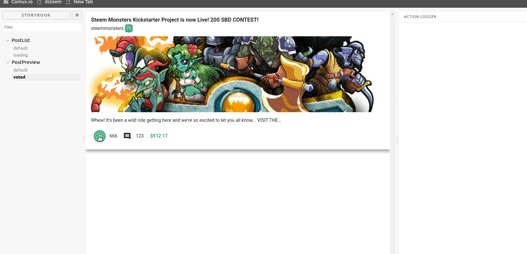
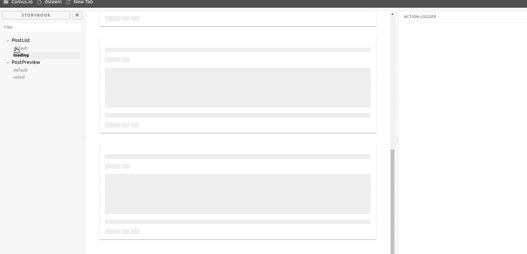
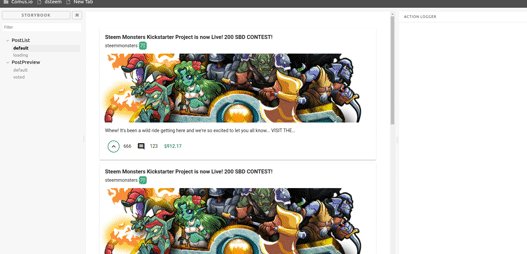
Storyboard of components
Not only I wanted to have solid state management and SSR I did wanted the components to be isolated and reusable. Storybook proved to be great for this
https://storybook.js.org/
With it I made the first implementations of the PostPreview component and the PostList component.

The previous implementetion allowed to easily visualize and build the components in issolation, ensuring reusability.
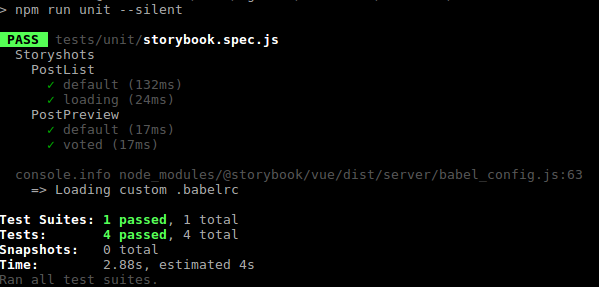
Storyshot tests
Storybook also provides an addon called Storyshots, which when combined with jest (https://jestjs.io/) provides some very nice and basic component testing.

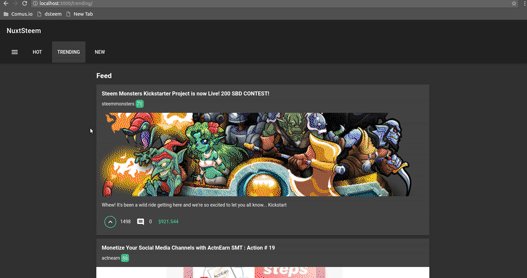
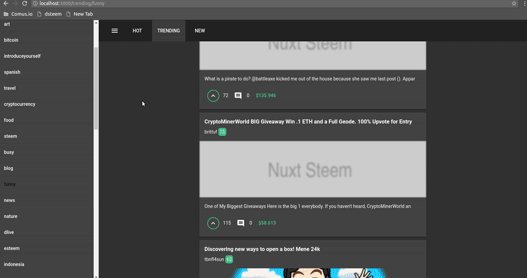
Basic feed and routing
The hot, trending and created feeds by tag have been implemented.
Combining NuxtJS and Vuex first load of posts and tags is made on the server so a fully loaded page can always be crawled by search engines and external apps.

The rest of the stack
Besides of the already mentiones technologies the following libraries where used
- Vuetify - https://vuetifyjs.com: Used for its material design UI kits and responsiveness
- Dsteem - https://jnordberg.github.io/dsteem/index.html : Used for interacting with the steem blockchain and fetching posts
- RemarkJS - https://github.com/remarkjs/remark :Used for preprossesing markdown and HTML from posts brought from the blockchain
What is missing?
Well... A lot
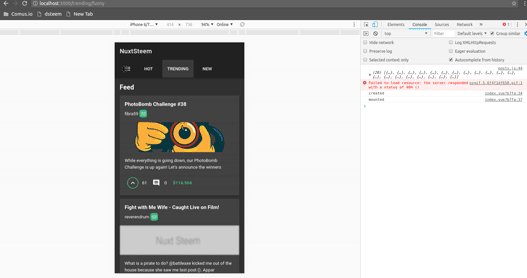
- For starters the initial load time is really bothering me and it's even longer than what I even expected. So heavy optimizations will be needed and possibly a cache system (for initial requests) as the Steem API may not prove good enough to give a decent experience on SSR apps
- Post view
- Steemconnect integration
- Possibility to vote & comment
- User profile, blog, comments & feed
There's a lot to be done.
I invite you to help
As you can see there is many room for improvement and work. I don't mind a helping hand giving me feedback or coding alongside, if you are interested on being part of this please don't hesitate to leave a comment or contact me via Discord: cryptouru#6858
The end?
I guess so...
For this contribution I did not make a pull request, as the repository is my own and this is the project introduction. Please advice on how I should do this for future contributions of my own repositories.
I hope you like my contribution and enjoyed the read.
Cheers!
npm itakes a booming 650MB, chromium installed?Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks for the review @helo
If you allow me I will give some feedback to your points:
The dev installation is quite heavy I believe Jest installs the browser for testing, and there is also Storybook. I may have to look deeper in to it, but some testing libraries can get quite heavy.
Yeah ATM, that is quite a mistery, it only happens localy on first server side render. If you see the Heroku Demo that error is nonexistent. I'm trying to figure it out.
Nice catch! Not really missing, it seems it tries to process that route.
Review Score
How could I score better here?
This time I really tried to up my game in regards of my post quality and ended up with the same score of my previous contribution :( Any tips?
Thanks!
Thanks for taking the time to review my comments.
The best advise I can give you on how you can improve your post quality is to look at other contributors who have made such post. Here are some that I've reviewed. Be inspired!
THanks for your reply!
I will certainly check those out
Thank you for your review, @helo!
So far this week you've reviewed 3 contributions. Keep up the good work!
@cryptouru You have received a 100% upvote from @taginspector because this post did not use any bidbots and you have not used bidbots in the last 30 days!
Upvoting this comment will help keep this service running.
Hello @cryptouru,
We are looking for a experienced Steem and nodejs developer to work with our application. We are building a P2P exchange for Steem blockchain at @swapsteem. Please check out our blog for more information.
If you can contribute to the project, it will be highly appreciated and rewarded.
Posted using Partiko Messaging
Hi @cryptouru!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Congratulations @cryptouru! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @cryptouru! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPCongratulations @cryptouru! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @cryptouru! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Congratulations @cryptouru! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board of Honor
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Nice my dear, thanks like my post
Posted using Partiko Android