Guide to Building a Basic Bot for Discord - Episode 2 (Picking Random Numbers and Welcome Users)

Good day everyone. As my learning of basic programming has slowed down a bit, I thought I would right a followup post on a couple of additional pieces of code that I picked up on my journey of learning to program in javascript for discord.
In my last post Guide and Introduction to Building a Basic Bot for Discord using Javascript I wrote about how to setup and execute your basic bot. Today I wanted to continue and add a couple of additional features which some of you new programmers might find helpful.

The primary lesson for today is to Have your bot generate and select random numbers
The above function is not too complicated to learn and can add some value to your discord channel by giving your users something to do and/or even be used during certain activities.
Starting where we left off from the first guide, you should now have a bot that is enabled and running smoothly. It should be online and be able to respond to a pre-determined user comment. You can of course update this pre-determined comment to something more standard and regularly used such as a simple 'Hello'
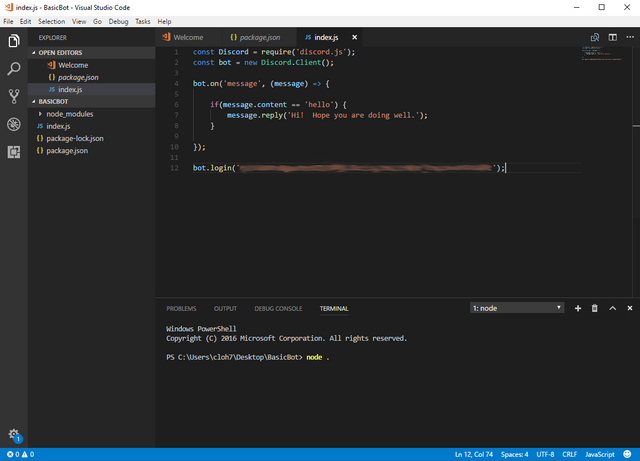
In the code below is an example of the edited code to reflect something that will more commonly be used - 'hello' - This phrase is commonly used and having your bot respond appropriately can add a more welcoming tone to your server.
bot.on('message', (message) => {
if(message.content == 'hello') {
message.reply('Hi! Hope you are doing well.');
}
});

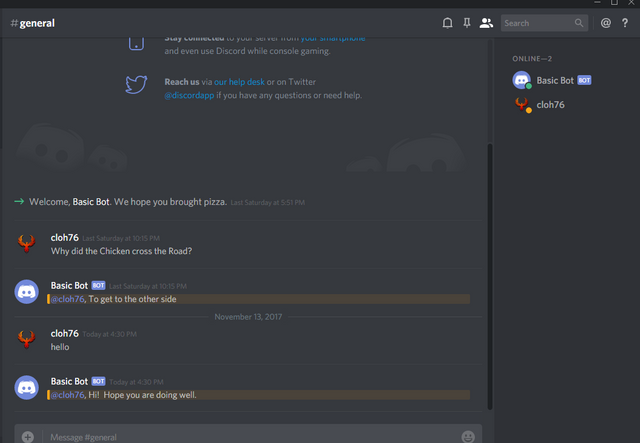
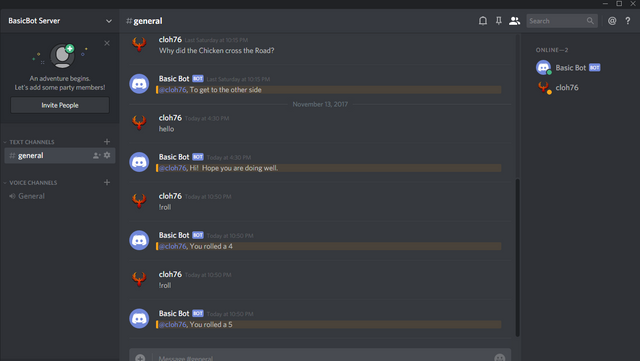
What you should see anytime someone says 'hello' is the following response from the bot.

Programming your bot to generate random numbers
In this guide, we are going to program a fun way for your Discord bot to generate random numbers using a game where the bot will roll a dice and generate a random number. This is something you can use if you have a competition or activity in your discord channel to either roll the highest number, or use the dice roll to determine the order that the players will follow.
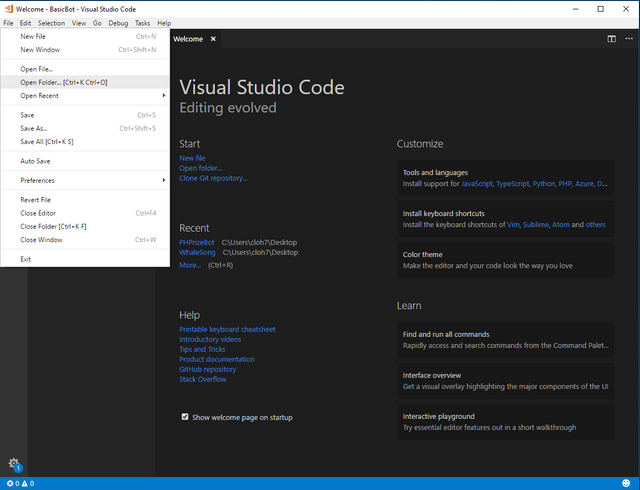
The first thing you need to do is open your coding editor of choice (like in the previous guide I will be using Visual Studio Code) and download a new discord js file for your project to use. In VS Code open the folder you created in the previous tutorial where your basic bot is stored.
Select File->Open Folder->Select the Bot Folder you created

You should already have the required .json files created for this project. If not, you can refer to my previous post HERE for directions.
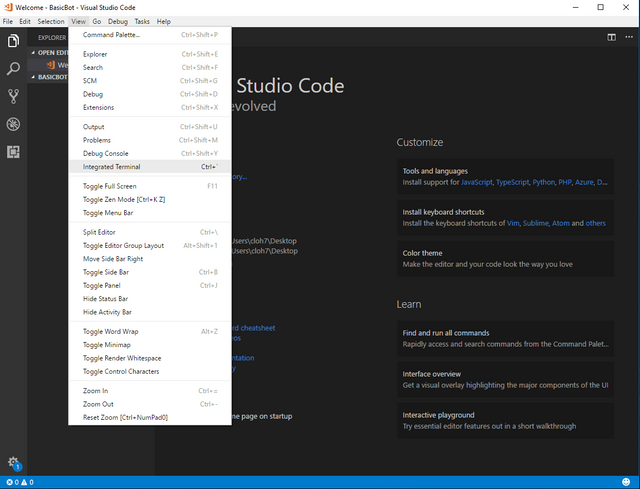
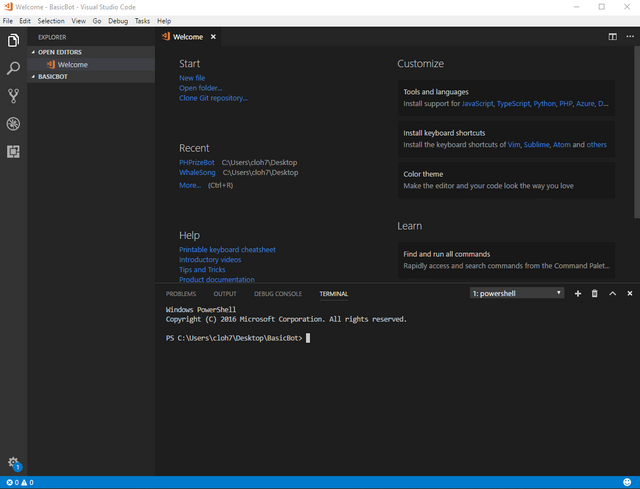
If it isn't already open, go ahead and bring up the Terminal Window by using the keyboard combination Ctrl ~ or by selecting View->Integrated Terminal


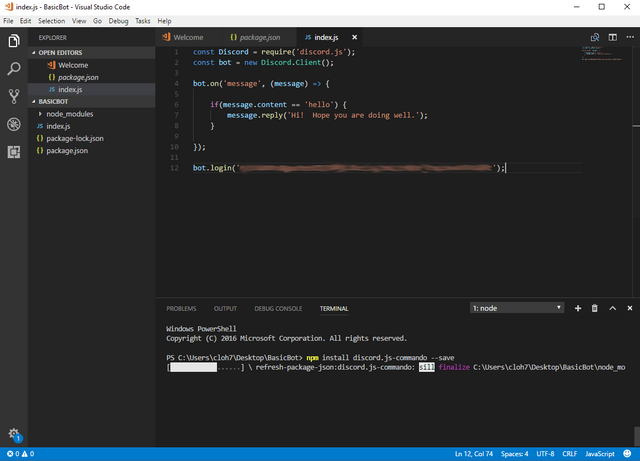
At the command line you will type: npm install discord.js-commando --save
and press enter.
This should start installing the js library you will need for this tutorial. You can ignore the  messages.
messages.

Once it is done installing, you can switch back to your Virtual Studio Code window where we will change some of the existing code from the previous guide.
the discord.js-commando library is similar to the previously used discord.js library, however the commando client has more features and command strings that you can leverage for your bot.
in order to use this new library, we will replace the following first 2 lines of code in your index.js file:
const Discord = require('discord.js');
const bot = new Discord.Client();
with the following code:
const commando = require('discord.js-commando');
const bot = new commando.Client();
This ensures that your bot is using the newly installed discord.js-commando library.
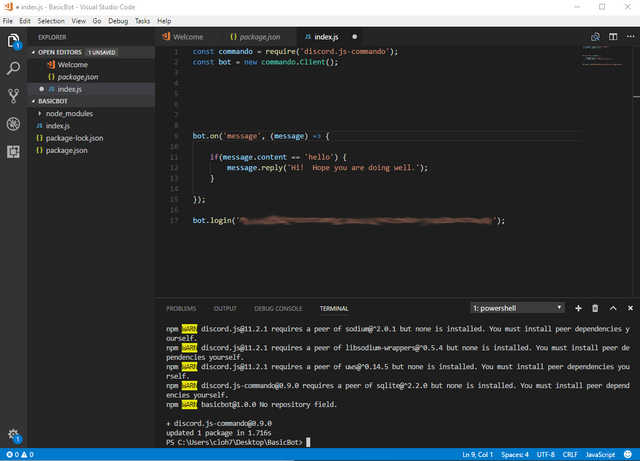
Your code should look like the following screenshot

I went ahead and added a few extra spaces after in order to make space for the additional code we will be adding.
For the commando client, you can organize and group javascript files which use similar commands, so the first thing you need to do is create a folder and group the similar files that you will use under another folder for the specific command they will use.
Step-by-step:
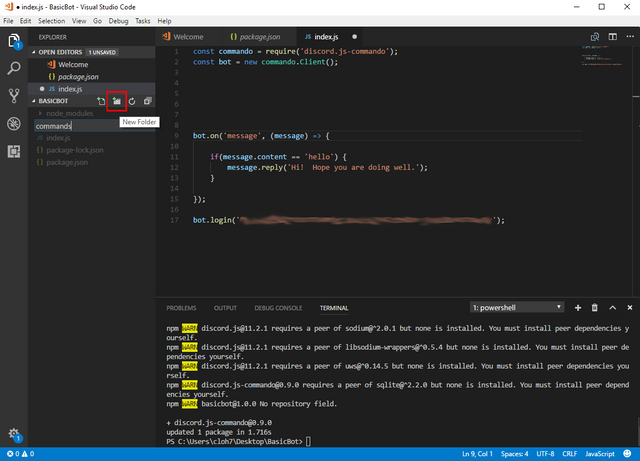
Create a new folder in your project folder named commands. You can do this by clicking on the Add New Folder Icon under the parent directory where your bot is stored - Name it commands

All of your commands will go into this folder.
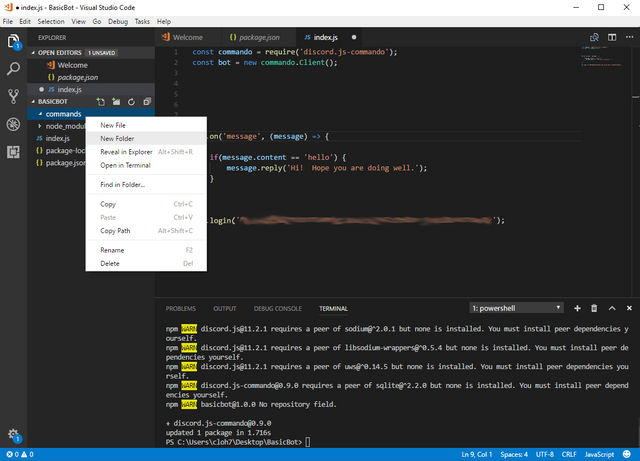
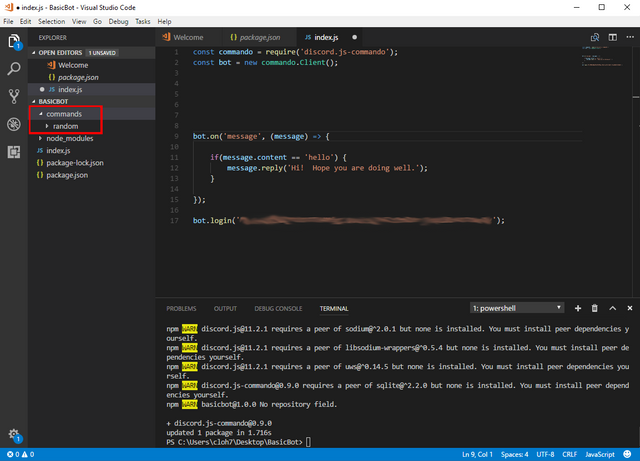
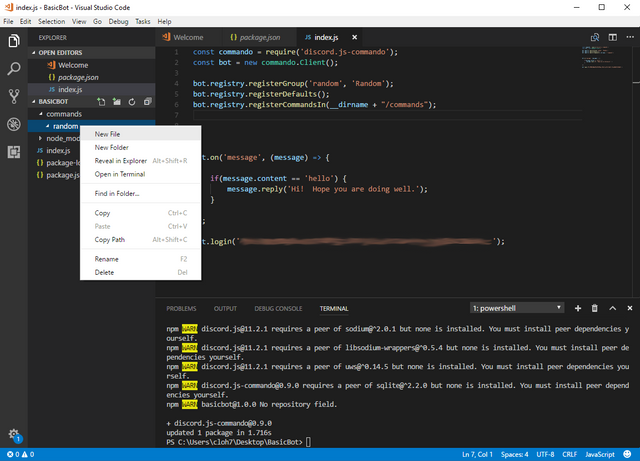
Next you need to create a sub-folder for the command group you want created inside the command folder. Right click on your "command" folder and select New Folder and name it random


All your different command will be their own javascript file within this command group.
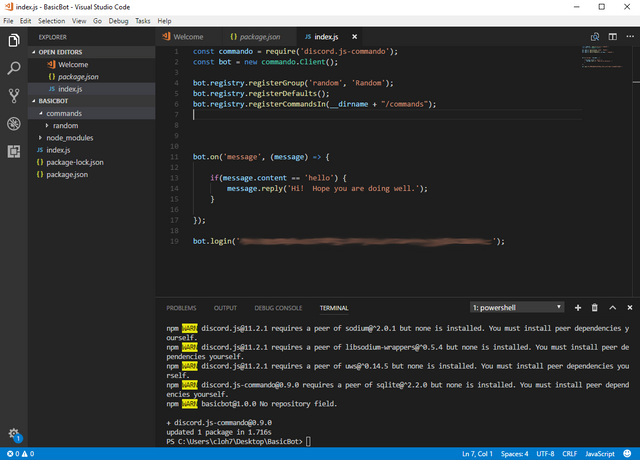
Next you will need to add the following 3 lines of code to your index.js to register and identify these various commands and command groups.
bot.registry.registerGroup('random', 'Random'); - This will register your 'random' group
bot.registry.registerDefaults(); - This registers a group of default commands such as 'help' which will send a private message to users with all the available commands when asked.
bot.registry.registerCommandsIn(__dirname + "/commands"); - This registers the folder where all of your command files are stored
Your file should now look like this

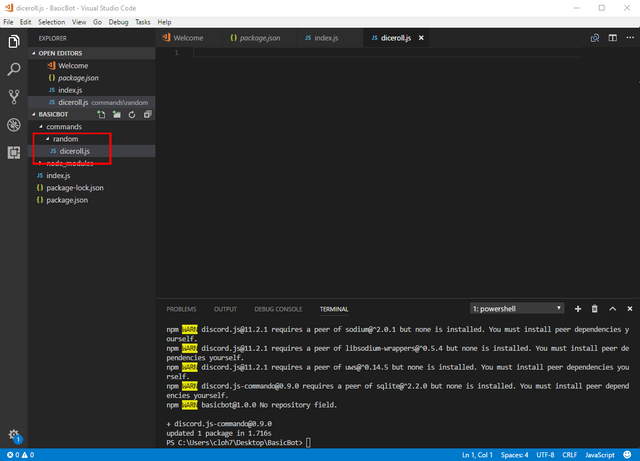
Next you will need to create the javascript command file that your index javascript file will execute from. In order to do this, you will need to right click on the "random" command group folder you created and select New File - Name this file diceroll.js.


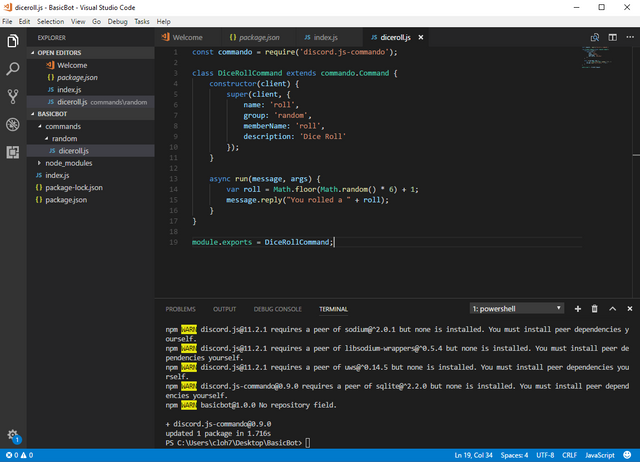
In your "diceroll.js file you will add the following code:
const commando = require('discord.js-commando'); - Calls on the commando library
as well as the following code set:
class DiceRollCommand extends commando.Command {
constructor(client) {
super(client, {
name: 'roll',
group: 'random',
memberName: 'roll',
description: 'Dice Roll'
});
}
async run(message, args) {
var roll = Math.floor(Math.random() * 6) + 1;
message.reply("You rolled a " + roll);
}
}
module.exports = DiceRollCommand;
Basically what the above code is doing is creating a class for the "roll" command. It tells the bot to generate a random number between 1 and 5 and round it to the next whole number (1-6 since it includes decimal places.) Once that number is generated it posts it to the screen in a set response.
Your diceroll.js file code should now look like this

Once done, save your work by pressing Ctrl-s and we can test your updated bot.
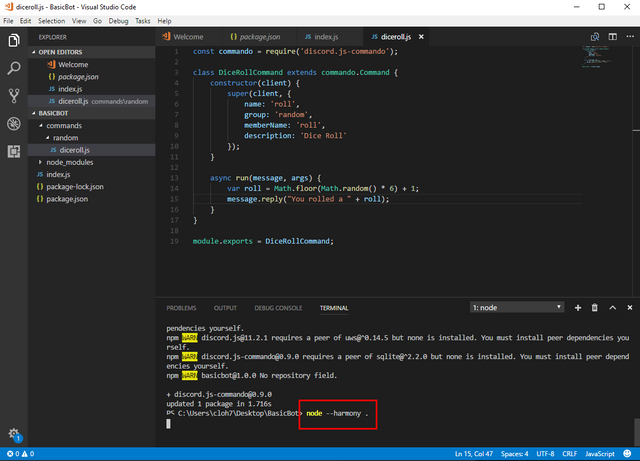
Since you are using advanced features from the discord.js-commando library, typing node . to execute your bot will return an error. Instead you need to use the command node --harmony . in order to execute your bot with the advanced features.

Try it out! Execute your bot and go to your channel server in Discord and type !roll. Each time the command is executed a random number will be generated.

Stay tuned for the next Episode of my learning guide where I go through the steps of coding an auto-welcome function to your Discord Bot.
I hope you enjoyed this post. If there are any updates, feedback, input, or suggestions - please let me know in the comments below. If you found this helpful, please consider visiting my Steemit profile and upvoting, resteeming, and voting for my witness cloh76.witness. I appreciate the support!
Open Source Contribution posted via Utopian.io
This post received a 20% vote by @mrsquiggle courtesy of @scooter77 from the Minnow Support Project ( @minnowsupport ). Join us in Discord.
Upvoting this comment will help support @minnowsupport.
Hey @cloh76 I am @utopian-io. I have just super-voted you at 2.9% Power!
Suggestions https://utopian.io/rules
Achievements
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Hi, I'm sorry to make you change the category again but we have new categories and one of them is a tutorial. Can you change the category to the tutorial?
[utopian-moderator]
Sure. No problem. I wasn't sure if I should put it in the tutorial category since it mentioned open source projects.
The category has been updated
Thank you for the contribution. It has been approved.
[utopian-moderator]
Thanks!