Godot Documentation: Introduction to Shaders series
Repository
https://github.com/godot/godot-docs
Details
These changes introduce a brand new series of tutorials to the shading section of the Godot official documentation. They were made in response to the comments of a few new users who were having trouble getting started with shaders and felt that the official documentation should have something to help the newest users get started.
The series is split into four parts.
What are shaders
This doc explains what shaders are and how they fit into game programming. Most importantly it explains the limitations of shaders. Hopefully this will help out new users who hear about how powerful shaders are but don't understand what they are.
Your first CanvasItem shader
This tutorial introduces readers to programming a CanvasItem shader (which is a 2D shader). It walks them through gently the process of setting up a shader in the editor and writing their first shader.
Your first Spatial shader
This tutorial introduces the reader to how shaders operate on meshes in 3D. Spatial shaders are relatively more complicated than CanvasItem shaders because they operate in 3 dimensions and interact with lights. This tutorial introduces the reader to making a heightmap using shaders and Godot's OpenSimplexNoise module.
Your first Spatial shader: part 2
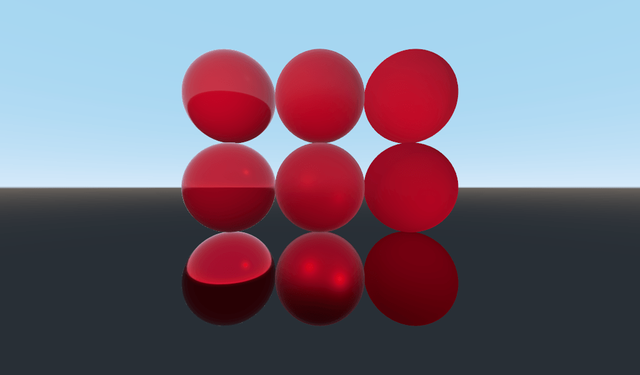
Part 2 dives into some more advanced parts of programming shaders. In particular it introduces readers to the concept of Physically Based Rendering (PBR). PBR is a blanket term for equations that simulate the behaviour of light on surfaces. It is usually broken down into a few parameters. In Godot, we use two properties, Metallic and Roughness, to describe the surface of an object. You can see below how these two parameters can be used for a wide range of material behaviour.
ROUGHNESS increases from 0 to 1 from left to right while METALLIC increase from 0 to 1 from top to bottom.

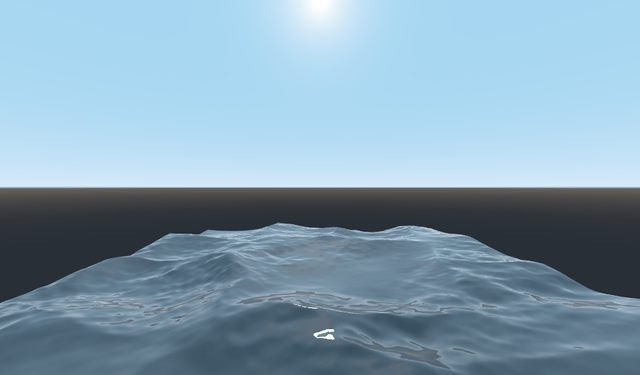
The tutorial walks the user through the process of making interesting looking water by simply setting up material properties in the Godot fragment shader. It is a great example of how easy it is in Godot to create complex looking effects with very simple code.
Below is the water the user will have created at the end of the tutorial.

Components
Shaders are a great way to create complex looking VFX in games. However, they rely on a relatively difficult shader language (GLSL) which is similar to C. Many game developers are only comfortable with relatively high-level programming languages (like GDScript, the language that Godot uses, which is similar to Python). Accordingly, developers need to a gentle introduction to the programming of shaders to ease them into a language that would otherwise be incredibly difficult for them to use.
Godot provides many ways that make shaders easier to write. One is by providing built-in functionality that handles the heavy lifting for you (the built in PBR models). The other is by providing a more user-friendly interface to program shaders in (which include reloading shaders on the fly).
Links
Series main page
What are shaders
Your first CanvasItem shader
Your first Spatial shader
Your first Spatial shader: part 2
GitHub Proof of Authorship
- GitHub Account: https://github.com/clayjohn
- Pull Request: https://github.com/godotengine/godot-docs/pull/2323
Hello.
Thanks for your contribution. It is impressive to see the amount of work you put into this document. Well done! I like that you followed up patiently with the project owner and made the necessary changes. I am looking forward to your next contribution. Keep up the great work.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you for your review, @knowledges! Keep up the good work!
Congratulations @clayjohn! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
Hey, @clayjohn!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hi @clayjohn!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server