MicroSteemit on Wechat application - fix checking the voting state and add voting function
New Features
What is MicroSteemit
MicroSteemit is developed based on the wechat micro application which is maintained by the tencent company.
wechat micro application is an application that doesn't need to be downloaded and installed. It implements the dream of "reach within reach", and users scan or search can open the micro application through the wechat application. It also reflects the idea of "running away", and users don't have to worry about installing too many apps. Micro Applications will be ubiquitous, readily available, without installing uninstall. Suitable for life service offline shops and non-new low-frequency conversion. The micro application can realize seven functions such as message notification, offline scan code and public number association. Among them, the user can realize the mutual jump between the wechat public account and the micro application through wechat association.
In a word , MicroSteemit is an application which can be used without downloading while chatting with friends in wechat easily. Just by scanning the MicroSteemit QR code can we commodiously surf on the steemit community.
But now , the MicroSteemit is still in developed phase .Of course you also can test the project in the wechat application tool .See the github project in detail.
Existing features right now
- Show informations of the steemit account in the info page , including steemit account name ,reputation ,balance,sbd_balance, vesting_shares, steem power ,delegated SP ,voting _power , created time ,keys and posting auth.
- Show posts in trending , hot , new ,created .
- Add sharing to friends function
- Show detail of the post including the post content , voting number , comment number ,pending payout and comments detail
- Show steemit account voting history
- Show steemit account followers and following list
- Show steemit account ever posts
- Show steemit account feed post list
- Show steemit account comments history
- Show steemit account replies history
- Show steemit account transaction history
- Show trending tags
- Searching the tags
- Show different posts of different tags
- Login with different account
- Navigate to set current tag while viewing the post list
- Navigate to view the author profile
- Add favorite posts collection
- Show steem/sbd price market
- Setting the gesture password
- Setting up back-end server
- Identify the active voters
- Add voting function
**After finish the necessary function of the MicroSteemit , you all will be able to access to this new App by just scan the QR code **
Please look forward to it .
Since so much restriction while applying the Micro Steemit on Wechat , i have to build up own server and apply for ICP record of the hostname.
In addition , i also must setup a white list.
So i will be a bit longer to put the app online .Sorry about that !
What feature(s) did you add?
- fix the checking whether have vote on the post or not
- add checking voteOrNot in different categories of the post
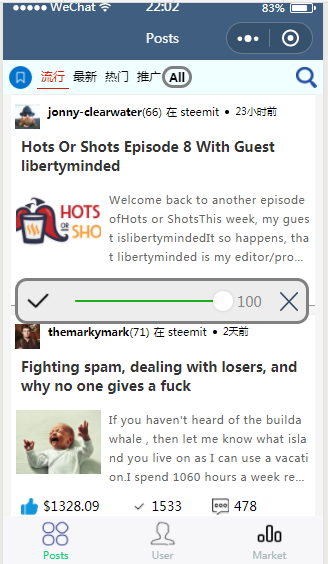
- create the slider for selecting vote weight
- deal with the clicking on the vote button
- request to the voting the post
- display whether the voting state has changed or not .
- reset the voting weight of the post
- update operation module in back-end server
How did you implement it/them?
create the voting weight setting slider
<view class="vote-slider" hidden='{{item.vote == 1?false:true}}'> <image mode="aspectFill" class="vote-confirm" bindtap='voteThePost' data-index ='{{index}}' data-item='{{item}}' src="../../images/icon/selected.png"></image> <view class="vote-slider-view"> <slider bindchange="setVoteWeight" data-index='{{index}}' block-size='20' value='100' min="0" max="100" show-value/> </view> <image mode="aspectFill" bindtap='showVoteWeightSlider' data-state='{{item.vote}}' data-index='{{index}}' class="vote-cancel" src="../../images/icon/xx.png"></image> </view>set the absolute position to fix the showing
.vote-slider{ background-color:#ededed; display: flex; flex-direction: row; position:absolute; left:30rpx; width: 90%; border-width: medium; border-style: solid; border-color: gray; border-top-left-radius: 30rpx; border-top-right-radius: 30rpx; border-bottom-left-radius: 30rpx; border-bottom-right-radius: 30rpx; justify-content:center; align-items: center; }before voting ,check whether login or not and voting state
//clicking the voting button to select the vote weight showVoteWeightSlider:function(e){ var name = wx.getStorageSync('name'); if (name) { var voteOrNot = e.currentTarget.dataset.voteornot; if (voteOrNot != 2){ var index = e.currentTarget.dataset.index; var state = e.currentTarget.dataset.state; var addVoteToPostData = this.data.postsData; addVoteToPostData[index].vote =(state==1?0:1); addVoteToPostData[index].voteWeight = 10000; console.log(state); this.setData({ postsData: addVoteToPostData}) } } else { wx.showModal({ title: 'Login', content: 'Please login first', success: function (res) { if (res.confirm) { console.log('confirm') } else if (res.cancel) { console.log('cancel') } } }) } },identify the voting weight setting and change the voting icon according to the voting state
//vote the post voteThePost:function(e){ var index = e.currentTarget.dataset.index; var addVoteStateToPostData = this.data.postsData; addVoteStateToPostData[index].voteOrNot = 2; addVoteStateToPostData[index].vote = 0; this.setData({ postsData: addVoteStateToPostData }) var item = e.currentTarget.dataset.item; console.log("vote detail : author:" + item.author + "&permlink:" + item.permlink + "&weight:" + item.voteWeight); var author = item.author; var permlink = item.permlink; var voteWeight = item.voteWeight; var name = wx.getStorageSync('name'); var key = wx.getStorageSync('pass'); var that = this; wx.request({ url: 'http://192.168.137.138:3000/operation/vote?voter=' + name + '&author=' + author + '&permlink=' + permlink + '&weight=' + voteWeight+'&key='+key, method:'GET', success:function(res){ console.log(res); if(res.statusCode == '200' && res.data.message == 'success'){ addVoteStateToPostData[index].voteOrNot = (voteWeight == 0 ? 0 : 1); that.setData({ postsData: addVoteStateToPostData }) } else{ wx.showModal({ title: 'Error', content: 'Something error with connection!', success: function (res) { if (res.confirm) { console.log('Something error with connection!') } else if (res.cancel) { console.log('Something error with connection!') } } }) } } }) }
Screenshots of new features

Commits on github about the new features
https://github.com/Cha0s0000/MicroSteemit/commit/655bf891566a0ea3171de357056e4b360c46fcfc
1.fix the checking whether have vote on the post or not
2.add checking voteOrNot in different categories of the posthttps://github.com/Cha0s0000/MicroSteemit/commit/528aee4174133ebd54adabff616bd8c1c42cbe11
1.create the slider for selecting vote weight
2.deal with the clicking on the vote buttonhttps://github.com/Cha0s0000/MicroSteemit/commit/c09afbc4a1d167fd004ec3a586293ecf20ba2ec7
1.request to the voting the post
2.display whether the voting state has changed or not .
3.reset the voting weight of the posthttps://github.com/Cha0s0000/MicroSteemit/commit/6f600615d59f340d15634f1404fed9cde1568ae9
update operation module in back-end server adding voting function
Roadmap
- Add more function like transfer,chat and so on.
- complete the back-end server
- show more detail of steem ,sbd and other coins price
- Perfect the UI
How to contribute?
Github: https://github.com/Cha0s0000/MicroSteemit
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for your contribution. What is 'http://192.168.137.138:3000'?
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
The virtual machine as the back-end server
Hey @cha0s0000! Thank you for the great work you've done!
We're already looking forward to your next contribution!
Fully Decentralized Rewards
We hope you will take the time to share your expertise and knowledge by rating contributions made by others on Utopian.io to help us reward the best contributions together.
Utopian Witness!
Vote for Utopian Witness! We are made of developers, system administrators, entrepreneurs, artists, content creators, thinkers. We embrace every nationality, mindset and belief.
Want to chat? Join us on Discord https://discord.me/utopian-io
test comment