Tips: The best way to Learn Ionic

Know, What is Ionic..
According to Ionic official website, Ionic is an HTML5 mobile app development framework targeted at building hybrid mobile apps. Hybrid apps are essentially small websites running in a browser shell in an app that have access to the native platform layer. Hybrid apps have many benefits over pure native apps, specifically in terms of platform support, speed of development, and access to 3rd party code. Maybe we can make conclusion like this. Ionic is a framework for make hybrid mobile apps with HTML5 language.

Actually, Ionic using Angular Framework for the core system. So, we must type our script using typescript, HTML5 and SaaS because Angular using typescript. Don't worry about typescript it easy to learn. The Angular system will make Single Page Application (SPA), and Cordova will communicate our SPA to Mobile device such as GPS, Camera, Call, Message, etc. So, The Ionic is a package who combine SPA and Cordova Plugin with one system to make us easy to make Mobile Apps in IOS and Android.
See the Documentation

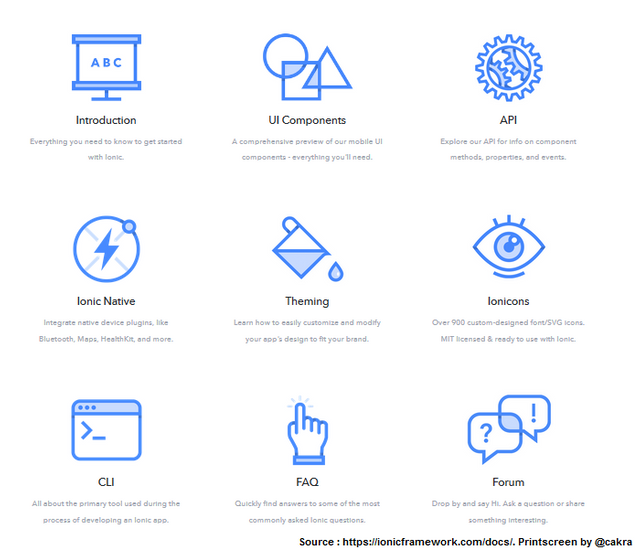
Before we learn to another website, video or anther, it better to us to learn from main source. I think Ionic have good Documentation. First, go to **Components ** and scrolling down, look the device in the right side, try each button, see how the system react, and understand the code pattern. After that, go around to **Native **section. This section will show us all available Cordova plugin for Ionic. We don't need to read All, just scrolling down the right side-menu. If you finished in Native section, you can go to IonicIcon and CLI. Why we do this?? We do this for know what Ionic can do for us, what Ionic have, and we know where we must go If we need to make some Components or Native function.
Know the Basic Concept
Learning some basic ES6 concepts and how it differs from JavaScript is good to us. We can go forward if we are just know CSS, but It will better If we use SaaS to get better performs. Angular using Typescript for the programming language. But If you have a good basic in Programming Language, Typescript will not matter for us.
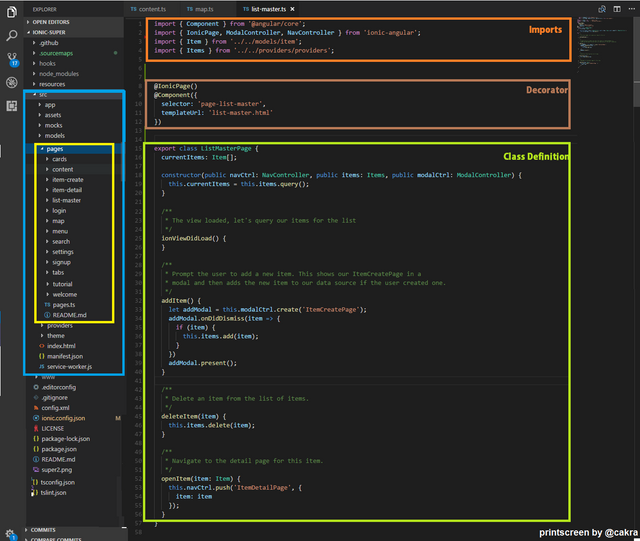
Look Tutorial and know about Folder Structure
Before we go further, it better to us to start with how to Install the Ionic to our system. We can read that in here. After that, it better to us go to Tutorial Document from Ionic. We can see the tutorial from here. If we confuse about Folder Structure, Thanks to Josh Morony who make explanation for us in here.

Go Deeper
I think If we learn about new Framework or new programming language, It better to know how to :
- Change from page to another page
- Send variable from page to another page
- Get variable from Form
- Try How Login System
- CRUD with database (Storage, MySql and Firebase)
Look Sample Project
We can look how the best folder and file structure for us using starter template Ionic-super or Ionic-conferance. And last but not least, we must look to this to get best concept to Ionic.
Look Around
Now it's time to us look around to get more knowledge about Ionic Framework. Here the best link you read to Learn Ionic Framework:
- https://www.joshmorony.com/
- https://javebratt.com/
- https://ionicthemes.com/tutorials/
- http://hackr.io/tutorials/ionic
- https://thinkster.io/topics/ionic
Last but Not Least
Do it, Just Do It. Yesterday you said tomorrow.. Just Do It.
It better to us to learn it now. Let's act and Do It. It will better if we get project to our client and make the Apps with Ionic. But, If we don't have any project, we can start it and build our prototype system. So, when we get a project, we can copy and paste the available system to our project and make our work faster.
Hopefully this article useful..
It will better if Stemian or utopian write any suggestion to learn Ionic in comment bellow.
Thank you for reading:)
respectfully,
cakra
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved yet.
Can you cite your sources for images?
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
Hi @emrebeyler.
I put the source of images in my bottom-right of my Images.
Can you review it again??
Thank you
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
OK @emrebeyler
Thank you for your review
Hey @cakra I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Mantabs