C# Graphics User Interface to create a simple Windows Forms countdown timer
What Will I Learn?
- The user will learn the concept of C# Graphics User Interface with Visual Studio 2012.
- The user will learn the concept behind timer control in c#
- The user will also learn how to create a simple Windows Forms countdown timer in c#.
Requirements
- A computer System is required for this tutorial.
- Microsoft visual studio must be installed on your computer.
Get Microsoft visual studio 2012 here
Difficulty
- Intermediate
Tutorial Contents
Hello utopian, welcome to this tutorial. This happens to be my first tutorial and we will be looking at the concept of C# GUI, concept behind Timer control and creating a simple Windows Forms countdown timer.
C# Graphical User Interface
Graphical User Interface is an interactive display which presents graphical elements/widgets for the user to interact with. It's made of graphical element that provides easy use, more visual interface for users to operate without having to know lots of commands such as a text box, a button, label, check box, Timer etc.
What is Timer Control?
The Timer Control plays an important role in the development of programs both Client side and Server side development as well as in Windows Services. With the Timer Control we can raise events at a specific interval of time without the interaction of another thread.
How Timer Control Works?
A Timer control does not have a visual representation and works as a component in the background. We can control programs with Timer Control in millisecond, seconds, minute and even in hours. The Timer Control allows us to set Interval property in milliseconds. That is, one second is equal to 1000 milliseconds.
Example
A countdown timer is program that takes user input into a masked textbox, uses the Systems.Windows.Forms.Timer class to count down while displaying the remaining time, and then beeps at you with a message box when the time is up.
Steps to Create your GUI
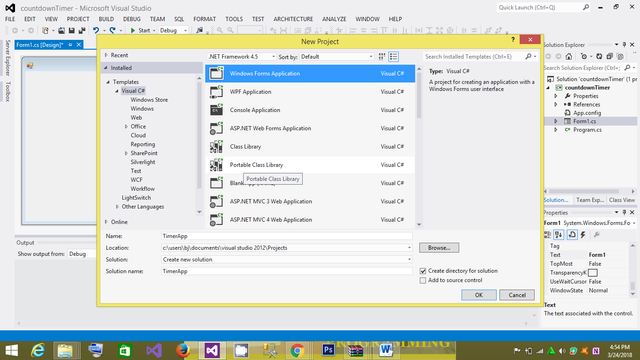
- Open your Visual Studio
- On the File menu, click New Project. Then the New Project dialog box appears. This dialog box lists
the different default application types. - Select Window Form as your project type and change the name of your application at the bottom textbox. If you are not comfortable with default location, you can always enter a new path if you want.

- Then Click OK.

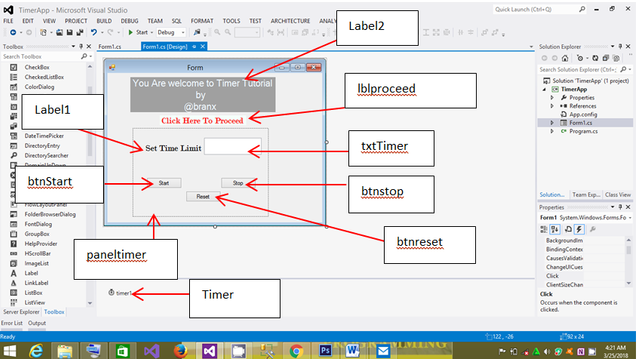
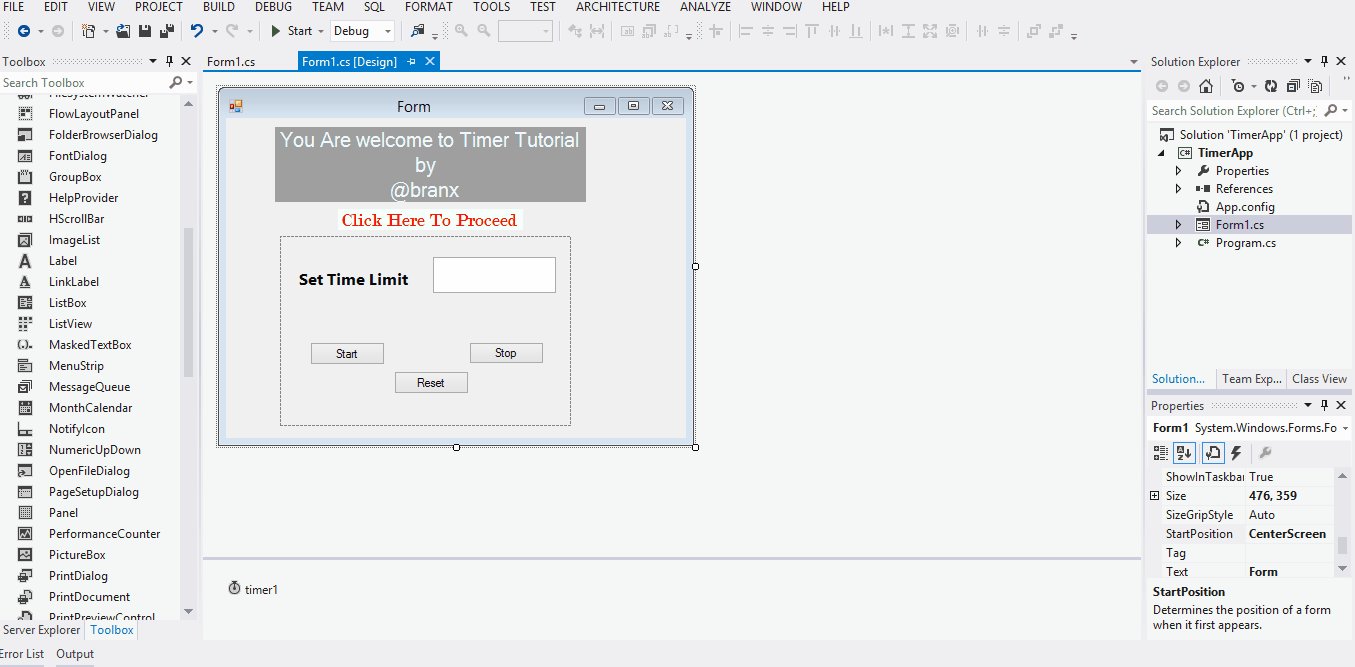
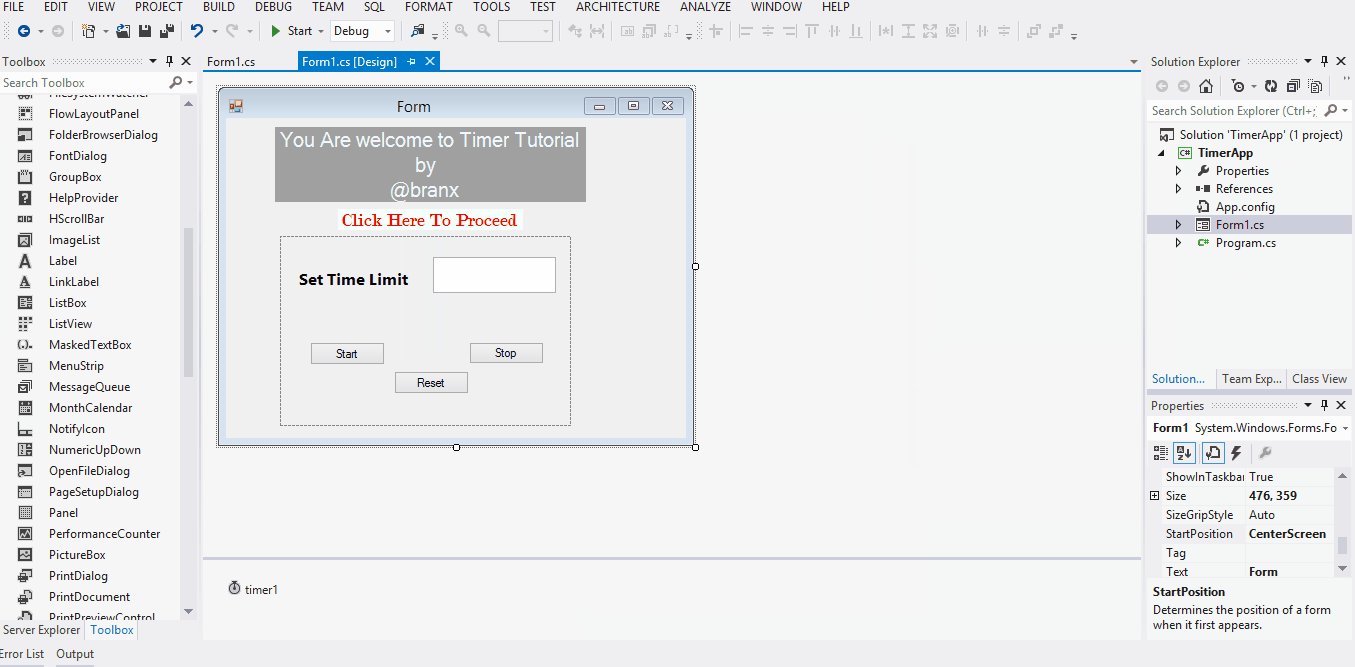
Design your form as below
C# provide user with a toolbox that support Drag and drop of control on the Form

That is, you will have three label, Three Button, One Textbox, One Panel and Timer control.
Coding view
What I did first, I created a Message that displays the significance of the program.
then “this.Text = "Timer Application";” is to Rename the Title of the Form from the .Text Property.
While the “txtTimer.Text = "00:00";” is to set the Textbox default .text property to be "00:00" at runtime.
“paneltimer.Visible = false;” is to set the panel visibility to be false at runtime.
Private void Form1_Load(object sender, EventArgs e)
{
MessageBox.Show(" A countdown timer is program that takes user input into a masked textbox, \n"
+ "uses the Systems.Windows.Forms.Timer class to count down while displaying the remaining time, "
+ " and then beeps at you with a message box when the time is up.","WELCOME UTOPAIN");
this.Text = "Timer Application";
txtTimer.Text = "00:00";
paneltimer.Visible = false;
}
}
On Click event of btnStart
private void btnStart_Click(object sender, EventArgs e)
{
if (txtTimer.Text == "00:00")
{
MessageBox.Show("Please enter the time to start!", "Enter the Time", MessageBoxButtons.OK);
}
else
{
// Convert text to seconds as int for timer
string[] totalSeconds = txtTimer.Text.Split(':');
int minutes = Convert.ToInt32(totalSeconds[0]);
int seconds = Convert.ToInt32(totalSeconds[1]);
timeLeft = (minutes*60) + seconds;
// Lock Start and Clear buttons and text box
btnStart.Enabled = false;
btnReset.Enabled = false;
txtTimer.ReadOnly = true;
// start timer
timer1.Start();
}
}
On Click event of btnReset
private void btnReset_Click(object sender, EventArgs e)
{
txtTimer.Text = "00:00";
}
On Tick event of timer1
private void timer1_Tick(object sender, EventArgs e)
{
if (timeLeft > 0)
{
timeLeft = timeLeft - 1;
// Display time remaining as mm:ss
var timespan = TimeSpan.FromSeconds(timeLeft);
txtTimer.Text = timespan.ToString(@"mm\:ss");
// Alternate method
//int secondsLeft = timeLeft % 60;
//int minutesLeft = timeLeft / 60;
}
else
{
timer1.Stop();
SystemSounds.Exclamation.Play();
MessageBox.Show("Time's up!", "Time has elapsed", MessageBoxButtons.OK);
}
}
On Click event of BtnStoP
private void BtnStoP_Click(object sender, EventArgs e)
{
timer1.Stop();
timeLeft = 0;
btnStart.Enabled = true;
btnReset.Enabled = true;
txtTimer.ReadOnly = false;
}
On Click event of lblproceed
private void lblproceed_Click(object sender, EventArgs e)
{
paneltimer.Visible = true;
lblproceed.Visible = false;
}
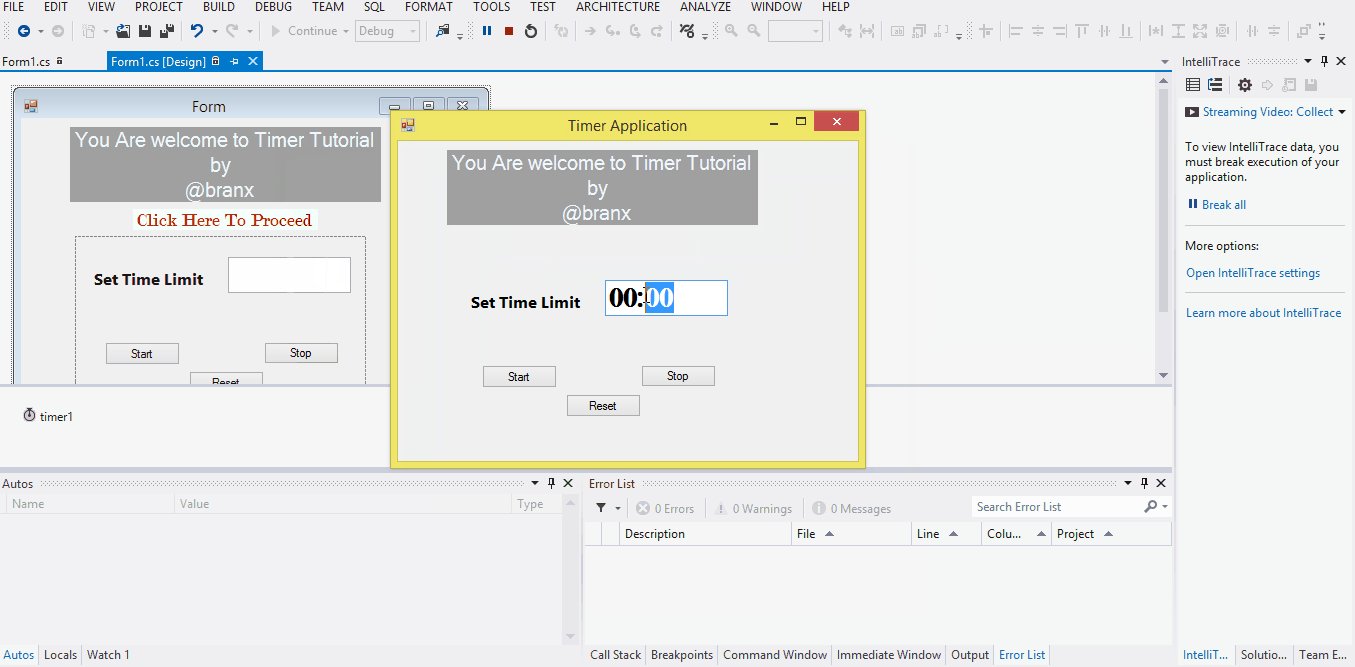
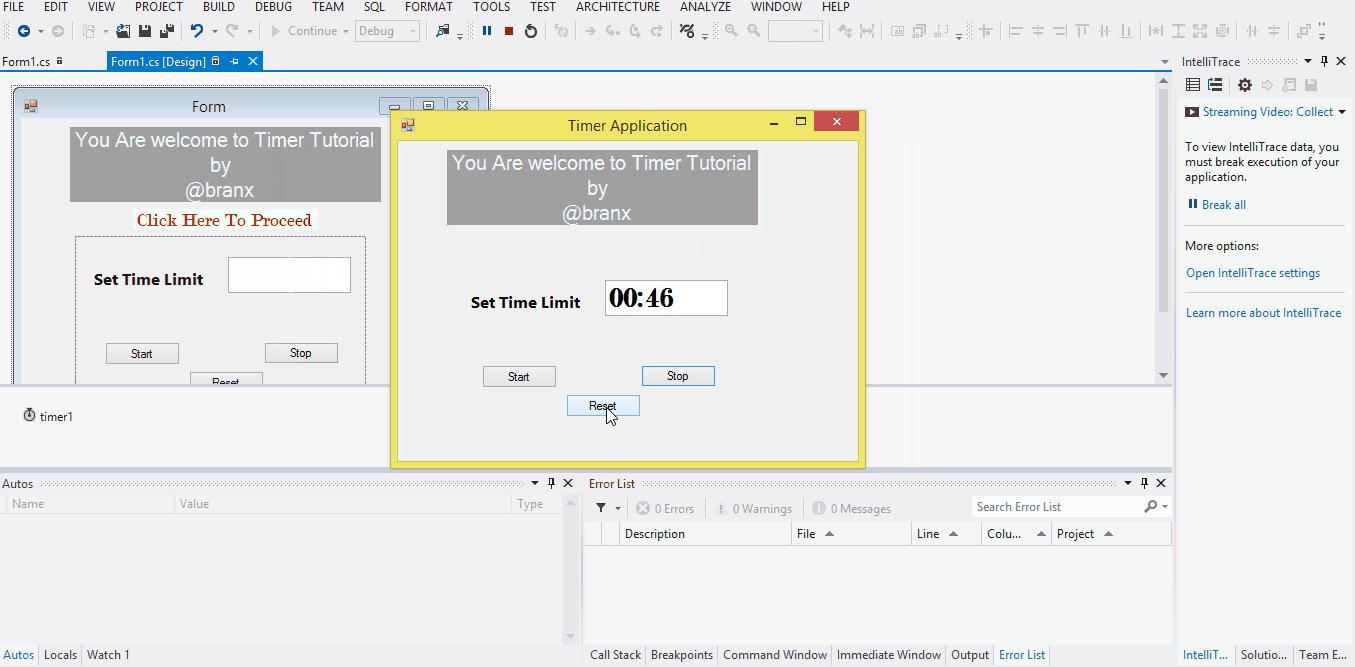
OUTPUT

Download full source code on my GitHub if you need to try it out.
Curriculum
This is the first contribution in this curriculum. It will be succeed with more contributions.
Posted on Utopian.io - Rewarding Open Source Contributors
Dear friend! Next time also use #wafrica and follow @wafrica to get an upvote on your quality posts!
Noted!
Your contribution cannot be approved because it does not follow the Utopian Rules.
Related Rules:
Clarifications and Suggestions:
Source 1: http://csharp.net-informations.com/gui/timer-cs.htm
Source 2: http://www.geoffstratton.com/cnet-countdown-timer
You can contact us on Discord.
[utopian-moderator]
Congratulations @branx! You received a personal award!
Click here to view your Board
Congratulations @branx! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!