Banner and Divider Design for Utopain

Repository:
https://github.com/utopian-io/utopian.io
Task:
Description:
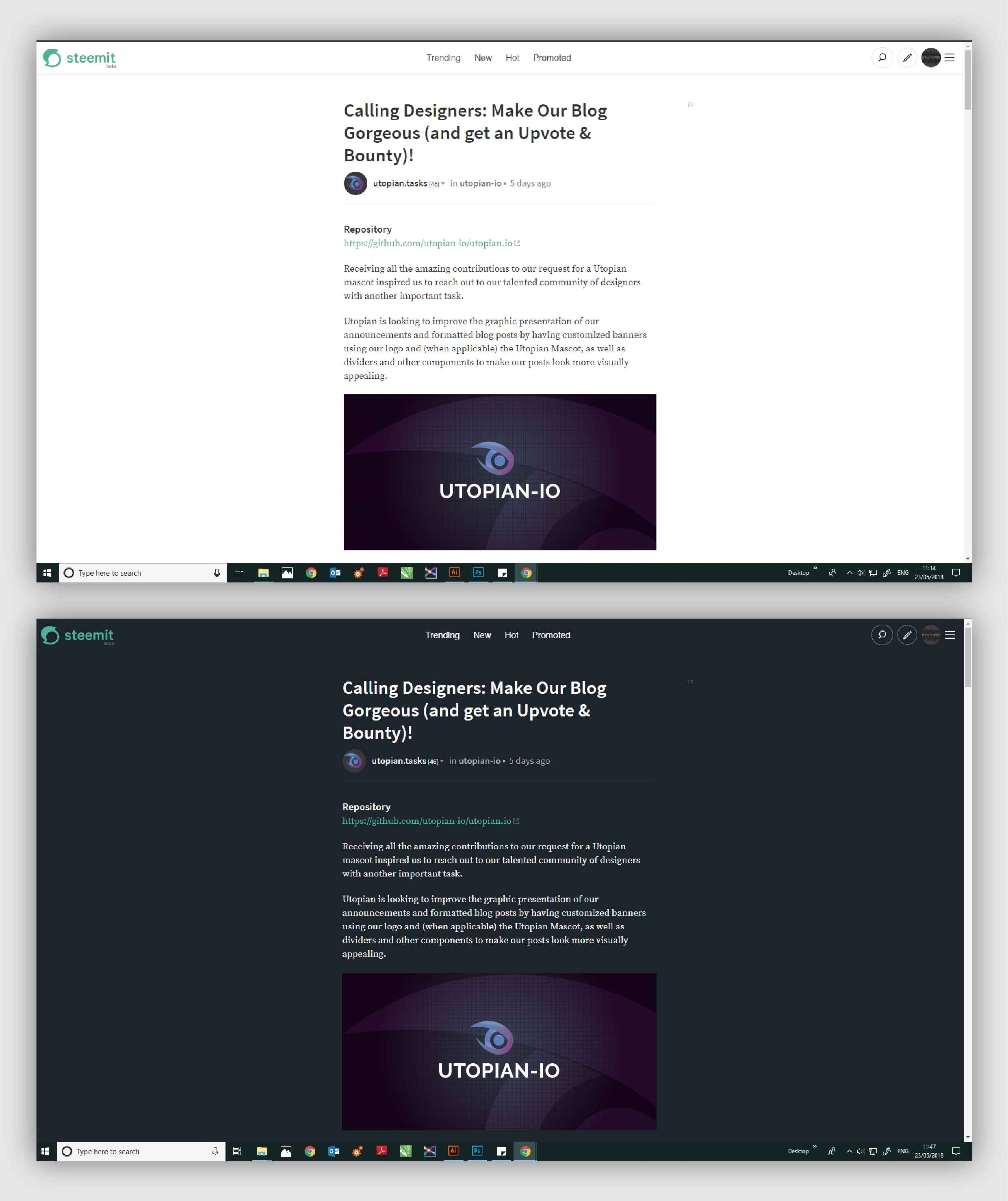
Here is my design proposal for Utopian's graphic presentation of announcements and formatted blog posts.
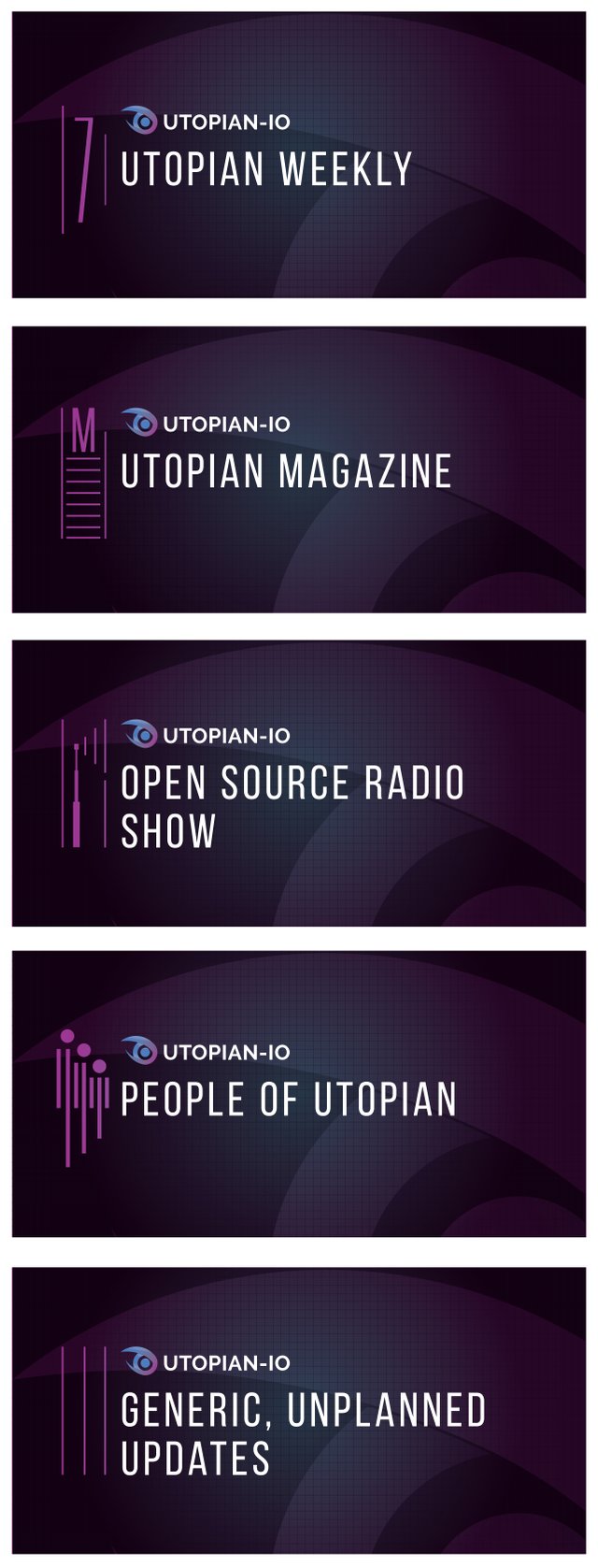
The design is made of a dark background with a thin grid and a part of the Utopian logo. I created icons that symbolizes every subject as they can be used on the left side of the text and the logo. The divider is designed with same grid and background colour. There are two options for the divider design; a regular one and one with a shadow effect.
Benefits:
The background colour reflects the actual Utopian-io's identity with its colour shade and its original logo. The font style is a modern style sans-serif font which makes it easy to read and also the sizes compare to the background image are visually proportional.
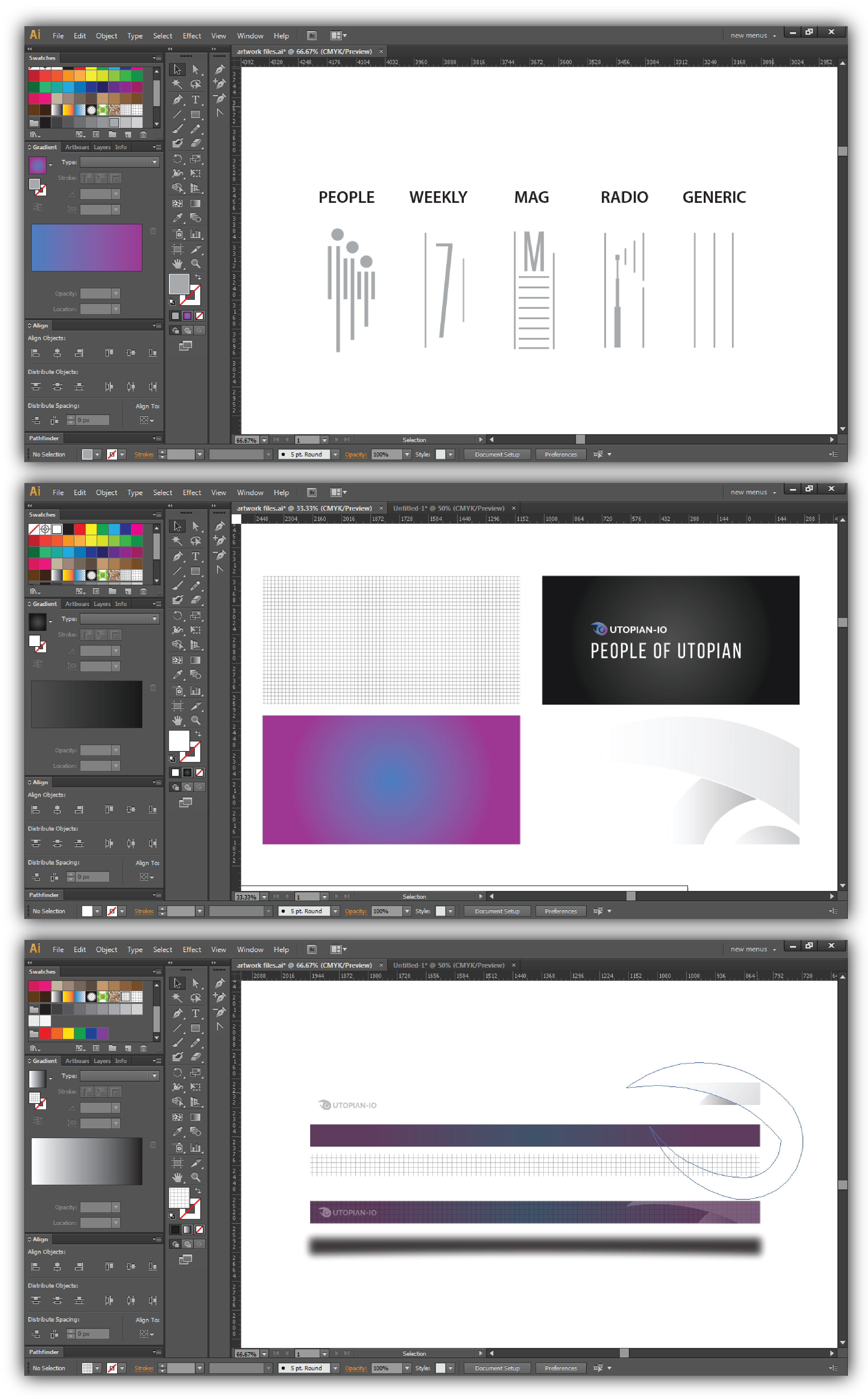
Banner Artworks:

Divider Artworks:

With shadow effect

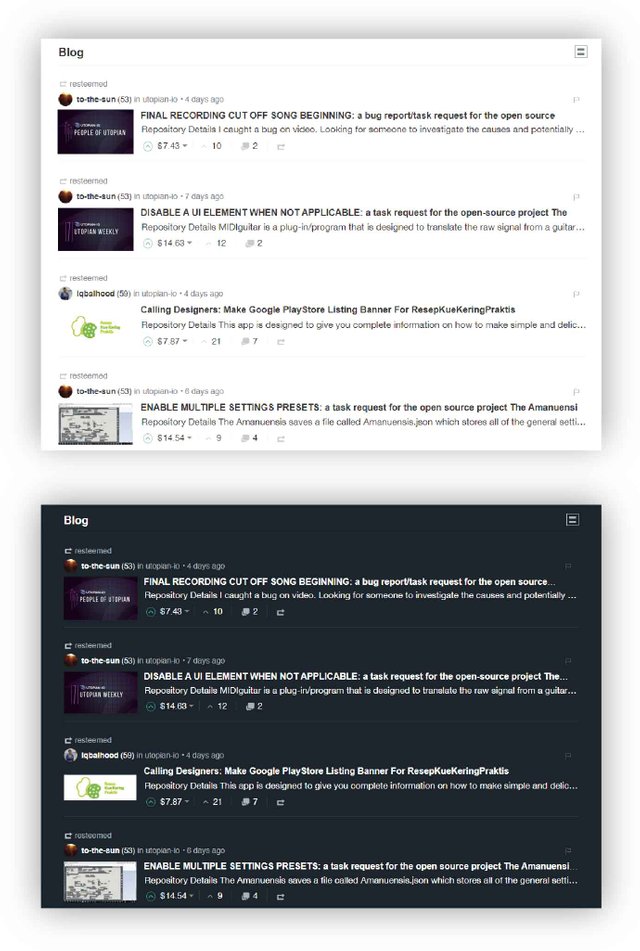
Mockups:


Proof of authorship

Tools:
All artworks and mockups are done in Adobe Illustrator CC.
Vector Files:
https://1drv.ms/f/s!Ao5HRHV27YLRhEWXDpVZtefDJrc7
Fonts:
https://www.fontsquirrel.com/fonts/bebas-neue
Proof of Work Done
https://github.com/bytestreamer

This work is licensed under a Creative Commons Attribution 4.0 International License.
Its a wow for me. I love the dark concept with simple customization for different topics.
Thanks my friend!
Why are source files in CMYK?
Theres no need for logo in divider.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Hey @bitstreamer
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!