Design UI Elements for NGX/FLAT-UI
About the Project
ngx-flatui is slowly turning into an angular frontend development library with easy to use components backed by angular magic. It is still in development as most components are still sass only.
Currently it takes lot from my freetime to design the components myself and then implement them with sass.
Checkout the Github Project to get the idea:
https://github.com/azarus/ngx-flatui
Right now all components are SASS/CSS based, and i would like to add angular magic to them. I would like to ask the community to help me design the components so i can implement them into the library with supporting angular magic.
About Flat design:
Details
Please provide each component with at least 3 different color setups.
One light (White)
One dark (Black)
One Custom (Up to you ;) )
Please provide the source files of the components.
Please provide with all the colors used in the design with HEX (#abcdef) format for each component.
Example
Blue Border: #0000ff
Grey Text: #aa33aa
I prefer to use the following color palette:
"turquoise": #1abc9c,
"emerland": #2ecc71,
"peterriver": #3498db,
"amethyst": #9b59b6,
"wetasphalt": #34495e,
"greensea": #16a085,
"nephritis": #27ae60,
"belizehole": #2980b9,
"ocean": #0077be,
"wisteria": #8e44ad,
"midnightblue": #2c3e50,
"sunflower": #f1c40f,
"carrot": #e67e22,
"alizarin": #e74c3c,
"concrete": #95a5a6,
"orange": #f39c12,
"pumpkin": #d35400,
"poomegranate": #c0392b,
"silver": #bdc3c7,
"asbestos": #7f8c8d,
"white": #ffffff,
"snow": #eeeeee,
Feel free to pick your own colors if you feel like but then please provide me with the color palette as well.
Components
You can have a sneak peak into the planned components for the library:
https://github.com/azarus/ngx-flatui/blob/master/TODO.MD
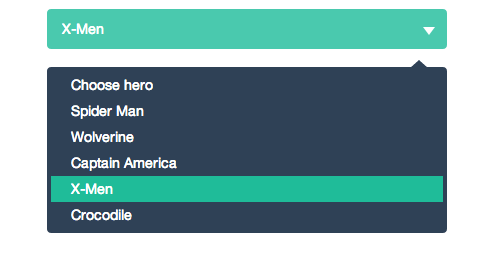
Select
- This is selector component, a user is able to select one item or multiple items, based on the configuration of the component.
- When an item is selected, the selected item must be clearly visible to the user.
- A label must be clearly visible for the user to understand the purpose of the options. (Eg: Label can be Gender, and options can be Male, Female)
Example:

Requirements
- Selects single item
- Selects multiple item
- Disabled, Active, Hover, Selected states
- Must be able to attach a label to it
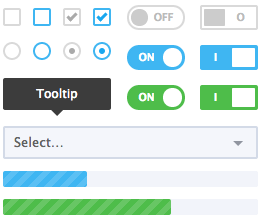
Checkbox
- This is a checkbox component, user is able to toggle the status of the checkbox. (On / Off States)
- The checkbox is clickable when active
- When clicked the checkbox switches states between On and Off
Example:

Requirements:
- Checked / Unchecked states
- Disabled, Active, Hover, Selected states
- Must be able to attach a label to it.
- I would like to able to define different checker types (Circle, checkmark, X etc..)
Slide Toggle
Exactly the same features as listed above. The only difference is that the toggle box has an animated sliding component on it.
An example:

Deadline
I don't feel like setting a dealine would be approperiate for this, i would like to still approve better contributions for this. But just to get the idea when i would have time to implement these in the code i'd say February 28 is the latest i would like to have these. If you're late don't worry i am happy to review and change the code if i find your contribution better.
Communication
You can find me on the utopian discord as azarus. :) I am a discord manager & part of the utopian dev team. I am happy to help you whenever you got any questions.
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @azarus I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
@resteemator is a new bot casting votes for its followers. Follow @resteemator and vote this comment to increase your chance to be voted in the future!
Thank you for the contribution. It has been approved. wow. very detail. :)
You can contact us on Discord.
[utopian-moderator]
Thank you.