Turkish Tutorial About D3 - Animations and Data Binding in D3
Hello guys, in this chapter, we will learn how to create animations and data binding in D3.
D3'te animasyon yapmak
D3 de , geçişli animasyonlar sürecinin ne kadar basit olacağına şaşııracaksınız. Geçişler, " .transition ()" yöntemini uygulanarak DOM seçimlerinde yapılır.
D3'te animasyon için önemli yöntemler;
selection.transition ()= Geçiş zamanlamasını ayarlar.
transition.duration ()= Her öğe için animasyon süresini milisaniye cinsinden belirtir.
transition.ease ()= Kolaylaştırma fonksiyonunu belirtir, mesela, elastik, sıçrama.
transition.delay ()= Gecikme, her öğe için animasyondaki gecikmeyi milisaniye olarak belirtir.
Animasyon, DOM öğesinin başlangıç ve bitiş durumları arasındaki geçiştir.
transition()
"D3.selection.transition ()" yöntemi ile geçişin başlangıcını ve sonrasında seçilen öğelere farklı geçiş öğeleri uygulanabileceğini gösterir.
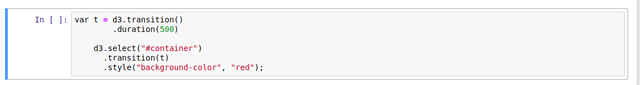
Aşağıdaki örneğimizde, div'nin arka plan rengini, animasyonlu olarak siyahtan kırmızıya dönüştürmeyi hedeflemektedir.

Yukarıdaki örneğimizde, 'container' adlı bir div öğesi oluşturduk ve yükseklik, genişlik ve arka plan rengini siyahı vermek için bir sınıf ekledik. Şimdi ise, rengini siyahtan kırmızıya çevirmek için bir geçiş oluşturmak istiyoruz. Seçilen 'container' öğesinde geçiş oluşturmak için transition () işlevini kullanmalıyız. Ardından, geçişin ne kadar süreceğini belirlemek için duration () işlevinden yararlanmalıyız. Bu durum da, 1000 milisaniye bir süreç belirledik.
Görselleştirmede aşağıda gösterildiği gibi farklı öğelere animasyonlar uygulamak için bunu kullanın.

transition.ease
"Ease ()" işlevi, geçişin hareketini belirterek, kontrol etmek için kullanılır. Bu kısımda d3.easeLinear () fonksiyonundan yararlanacağız.
transition.delay
"Delay ()" işlevi, geçişin uygulandığı seçimdeki her öğe için gecikme süresini ayarlar. Geçiş belirtilen gecikme rakamından sonra başlayacaktır.
Örnekleyelim;
İki çubuğu kendi yüksekliklerin de doğrusal bir biçimde canlandırmayı deneyeceğiz. İlk çubukla başlıyoruz, yüksekliğini 20px'den 100px'e çıkaracağız. Ardından, ikinci çubuğa aynı şekilde animasyon uygulayacağız. Ancak, ikinci çubuğa 2000 milisaniyelik bir gecikme işleyeceğiz, böylece ilk çubuğun ardından 2000 milisaniye canlandırmış olacağız.

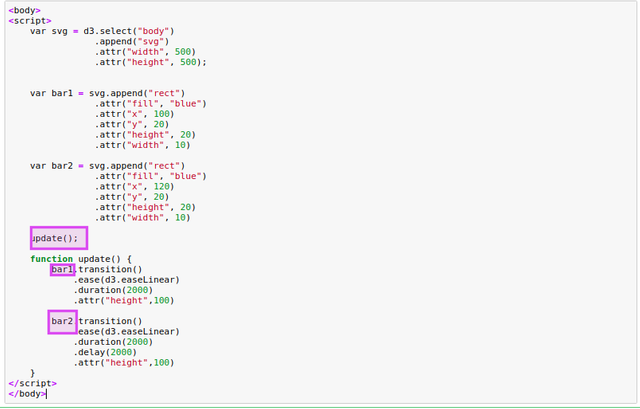
Kodumuzu inceleyelim.

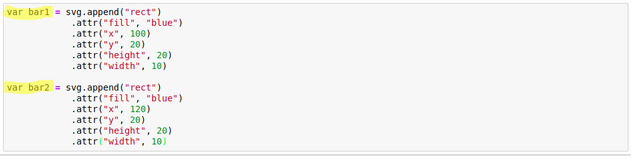
SVG'ye iki dikdörtgen eklemiş bulunduk. İlk çubuk [100, 20] ve ikinci çubuk [120, 20] 'ye yerleştirildi. Her ikisi de 20px yüksekliğe ve 10px genişliğine sahiptir.

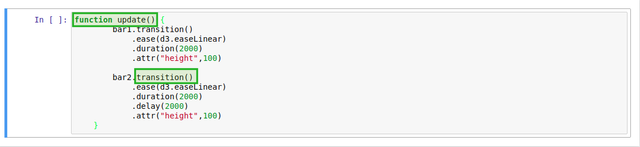
Güncelleme işlevin de, yüksekliği 100 piksele yükselterek ilk çubuğa animasyon uyguladık. Ardından 2000 milisaniyelik bir süre için doğrusal bir geçiş zamanı veriyoruz. Sonrasın da, ikinci çubuğu, doğrusal kolaylık ve 2000 milisaniye süresi ile aynı geçişle canlandırıyoruz. Ancak, 2000 milisaniyelik bir gecikme de eklemiştik, böylece ikinci çubuk geçişini başlatan 2000 milisaniyedeki geçişin de başlar.
Böylece, D3.js ile animasyon uygulayabildik.
D3'te Veri Bağlama
Bu bölümde, verileri DOM öğelerine nasıl bağlayacağınızı ve verilerinize dayalı yeni öğeler oluşturmayı öğreneceksiniz.
D3, veri bağlama için aşağıdaki önemli yöntemleri içerir.
Yöntem ve Açıklama
data ()= Seçili öğelere veri katmaktadır.
enter ()= Eksik elemanlar için yer tutucu özelliğiyle bir seçim oluşturur.
exit ()= Düğümleri kaldırır ve daha sonrasında DOM'dan kaldırılabilecek çıkış seçimine ekleme yapar.
datum ()= Bir birleştirme hesaplanmadan seçilen öğeye veri aktarımı sağlar.
data ()
Data () işlevi, belirtilen veri dizisinde seçili DOM öğelerine katılıp güncellenmiş seçimi döndürmek için kullanılan bir işlevdir. D3, Array, CSV, TSV, JSON, XML ve benzeri bir çok farklı veri türüyle çalışabilir.
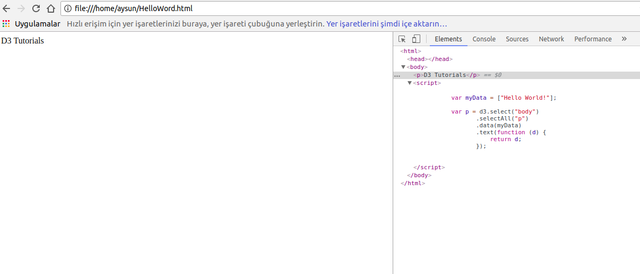
Aşağıdaki örneğimizde, verileri data () işlevini kullanarak varolan DOM öğenize bir dizi olarak nasıl eleyeceğinizi görebilirsiniz.


Yukarıdaki örnekte,
D3 Tutorials
adlı bir paragraf öğesine sahip olarak görünmekteyiz.Bu nasıl çalışır peki? İnceleyelim.
"d3.select ("body")" , HTML Body öğesini seçer.
".selectAll ("p")", paragraf öğesini döndürür. Ve yalnızca bir paragraf öğesi olduğundan, bu, bir p öğe nesnesi ile döndürecektir.
".data (myData) - data ()" işlevi daha sonra 'myData' veri dizisini önceki seçimden döndürülen seçime bağlamış görünür. Seçimimiz tek p öğesine sahip olduğundan, "data ()" işlevi, veri dizimizin ilk değerini p öğesine bağlar.
".text(function(d, i) { return d; });" bu metin işlevi, verileri seçim öğesinin her birine metin olarak eklenir. Her dizi değeri, ilk işlev "(d)" olarak metin işlevine kopyalanır. Bu durumda, paragraf öğesinden 'D3 öğretici' olan mevcut bir metin, ilk dizi değeri 'Hello Word' ile değiştirilir.
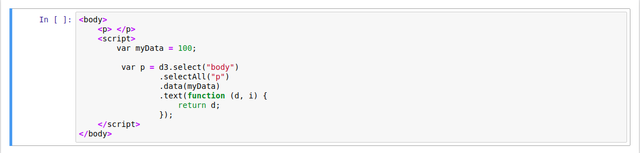
Unutmadan, "data ()" işlevine sabit bir değer verirseniz hiçbir şey yapmaz.

Yukarıdaki örneğimizde, data () işlevi için bir dizi lazım olduğundan hiçbir şey göstermez.
Aşağıdaki örneğimiz, veriyi birden fazla öğeye birleştirmeyi gösteriyor.

Yukarıdaki örneğimizde, HTML üç adet p elemanı içerir ve veri dizisi myData da üç değer içerir. Yani, data () üç seçilen p elemanına üç veri değerine katılır ve text () işlevi bu veri değerini metin olarak görüntülemiş olur.
enter()
Yukarıdaki örnekğimizde, data () işlevi, düğümlere ve dizi değerlerine bir eşleme sayesinde katılır. Ancak, düğümlerin sayısı ve veri değerleri eşleşmiyorsa select () ve selectAll () yöntemlerini kullanarak seçimimizi alamayız çünkü bunlar, veri setimizden daha az öğe döndürebilirler veya html kodu yerinde bulunmuyorsa hiç seçim yapmazlar.
Enter () yöntemi aktif olarak veri değerlerinin sayısına karşılık gelen sayı kadar yer tutucu referanslar oluşturur. Enter () çıktısı ,append () yöntemiyle beslenebilir ve append (), sayfayla ilgili DOM öğeleri bulunmayan DOM öğelerini oluşturacaktır.
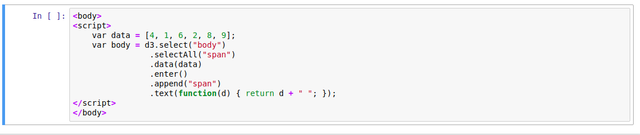
Aşağıdaki örneğimizde, dizimizde toplam 6 veri değeri vardır. Bu nedenle, enter () 6 yer tutucu oluşturacak ve 6 ekleme alan öğeleri oluşturacaktır.

Önceki örneğimizde olduğu gibi, bir veri dizisi [4, 1, 6, 2, 8, 9] şeklinde almıştık.
Programımızın yaptığı işlemi inceleyelim:
d3.select ( "body)
Bu ifademiz, HTML Gövdesi'ni seçer.
.selectAll("span")
Bu kısımda yayılma unsurları yoktur. Böylece boş bir dizi döner.
.Data (data)
Dizimizin 6 öğesi olduğundan, bu kod dizideki her öğe için 6 kez çalıştığını göreceksiniz.
.enter()
Enter () işlevi, 5 dizi öğesine karşılık gelen öğelerini tek tek denetler. Hiçbir şey bulamadığı için, beş öğenin her biri için bir aralık yani boşluk oluşturur.
.Append ( "span")
Bu kısımda oluşturulan açıklıkların üstüne vücut öğesi eklenecektir.
.text(function(d) { return d + " "; });
Metin işlevi, veri dizisindeki her bir sayıyı metin olacak biçimde genişlik seçimlerinin her birine ekler ve onları ekrana yazdırır.
Programda bira daha ilerleyelim ve rakamlar yeşilse sayıları yeşil, rakamlar hem tek hem kırmızı ise mantıksal renkler ile biçimlendirelim.

Buraya eklediğimiz şey style() işleviydi.
.style('color', function(d) {
if (d % 2 === 0) {
return "green";
} else {
return "red";
}
});
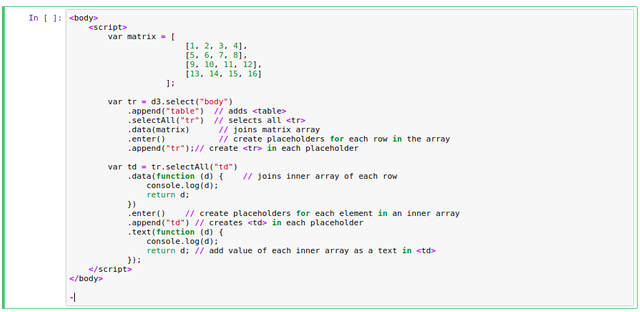
Data () bölümünde belirttiğimiz gibi, önceki gibi birden çok seçim yöntemi kullanarak, data () işlevine bir dizi yerine bir işlev belirtebilirsiniz. Bu işlev, seçimdeki her grup için yürütülecektir. İki boyutlu dizi içeren bir matris için aşağıdaki örneği inceleyiniz.

exit()
Yeni referans düğümlerini eklemek için enter () kullanılırken, bir düğüm kaldırmak için exit () kullanılır.
Aşağıdaki kod da, tüm p elemanları kaldırılacaktır. Bu, çıkarılan tüm öğeler, komut verildiğinde kaldırılmaya hazır görünmeyen bir yerde saklanıyor. Ve bu komut remove () 'dir. remove () tüm 'exited' düğümlerini DOM'dan kaldıracaktır.

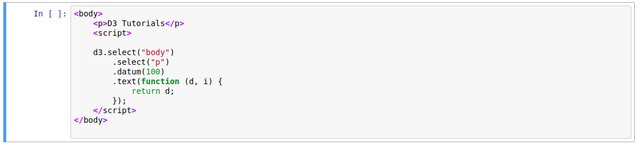
Datum ()
Datum () işlevi güncelleştirmeye ihtiyaç duymayan statik görselleştirme için kullanılır ve veriyi doğrudan bir öğeye bağlar.

Posted on Utopian.io - Rewarding Open Source Contributors

Your contribution cannot be approved because it does not follow the Utopian Rules, and is considered as plagiarism. Plagiarism is not allowed on Utopian, and posts that engage in plagiarism will be flagged and hidden forever.
You can contact us on Discord.
[utopian-moderator]