The Use of Split Panes and the ListSelectionListener Interface in Java Using Eclipse IDE
What Will I Learn?
In this tutorial;
- You will learn how to create a split pane by using JSplitPane class.
- You will learn how to create. a list by using JList class
- You will learn the ListSelectionListener interface.
Requirements
- Java SE Development Kit (Not necessarily the last version) is required.
- Eclipse IDE or any similar Interated Development Enviroment (IDE) that is designed for Java programming language is required.
Difficulty
- Intermediate
Tutorial Contents
The purpose of this tutorial is to introduce the use of split panes in Java. A demo program is prepared for this purpose. In this program, we will have a list of images in right side of the frame and a selected image from the list of the images in left side of the frame. These two components will be divided by a split pane. For this program, we have two Java files.
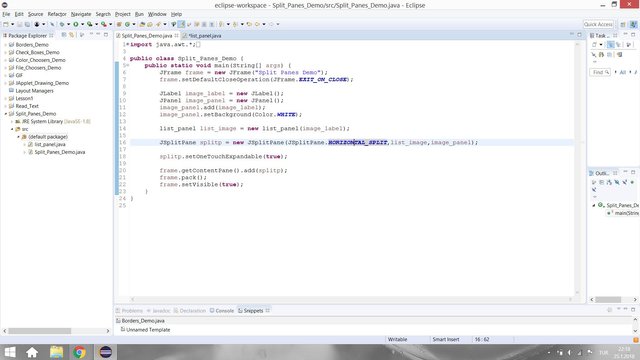
For the main program (Split_Panes_Demo.java);

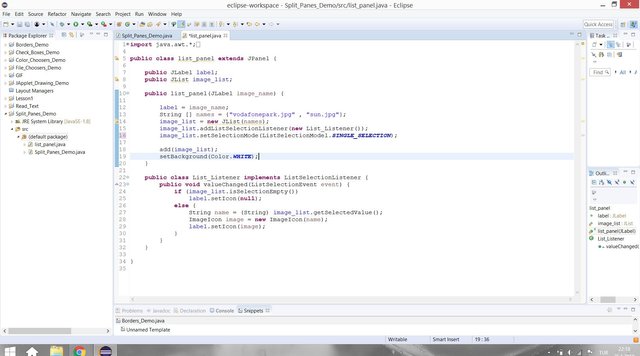
For the panel that contains list of images (list_panel.java);

list_panel.java
Before the main program, a class of the panel that contains the list of the images needs to be created with its listener. In this class, we need a label for the image and a list for the list of the images.
public class list_panel extends JPanel {
public JLabel label;
public JList image_list;
The constructor of this class will take the label for the image as input.
public list_panel(JLabel image_name) {
label = image_name;
JList
The JList class allows us to create a list. Its constructor directly takes the array of the objects. In this program, our list should consist of the names of the images. Therefore, a string array needs to be created with the names of the images. Then, we can create a list.
String [] names = {"vodafonepark.jpg" , "sun.jpg"};
image_list = new JList(names);
ListSelectionListener
The program needs to change the existing label with the chosen image label. This means that our choices on the list needs to change something in the program. Therefore, we need a selection listener for the list. There is an ListSelectionListener interface that already exist in Java. This interface has a method that called valueChanged. With this method our listener is called when something selected or changed on the list. Create the listener first;
public class List_Listener implements ListSelectionListener {
public void valueChanged(ListSelectionEvent event) {
The JList class has the isSelectionEmpty() mehtod that determines whether selection is empty or not. If the selection is empty, we need to set the icon in the label as null (for blank page).
if (image_list.isSelectionEmpty())
label.setIcon(null);
If the is a non empty selection is made by user, we need to set the icon of the label as selected image. With the getSelectedValue() method of JList, we can get the selected string in the list.
else {
String name = (String) image_list.getSelectedValue();
ImageIcon image = new ImageIcon(name);
label.setIcon(image);
}
Now, our listener is ready. We need to add this selection listener to the list_panel class;
image_list.addListSelectionListener(new List_Listener());
For the list, we also need to determine a selection model. SINGLE_SELECTION mode for choosing only one item, SINGLE_INTERVAL_SELECTION mode for choosing multiple items and MULTIPLE_INTERVAL_SELECTION mode for choosing any combination of items are exist. We need to select only one item at a time.
image_list.setSelectionMode(ListSelectionModel.SINGLE_SELECTION);
Lastly add your list and choose color.
add(image_list);
setBackground(Color.WHITE);
Split_Panes_Demo.java
In the main program, we need a label and a panel to display the image.
JLabel image_label = new JLabel();
JPanel image_panel = new JPanel();
image_panel.add(image_label);
image_panel.setBackground(Color.WHITE);
Then, we need to create our panel for the list by using the list_panel class.
list_panel list_image = new list_panel(image_label);
JSplitPane
Now, we need a split pane to seperate the panel for the list and the panel for the image. JSplitPane class is used fof this purpose. Its constuctor takes the orientation type (JSplitPane.HORIZONTAL_SPLIT to be displayed side by side or JSplitPane.VERTICAL_SPLIT to be displayed one on top of the other) and panels that need to be seperated as parameters.
JSplitPane splitp = new JSplitPane(JSplitPane.HORIZONTAL_SPLIT,list_image,image_panel);
To make adjustable the location of the divider bar you need to use setOneTouchExpabdale method.
splitp.setOneTouchExpandable(true);
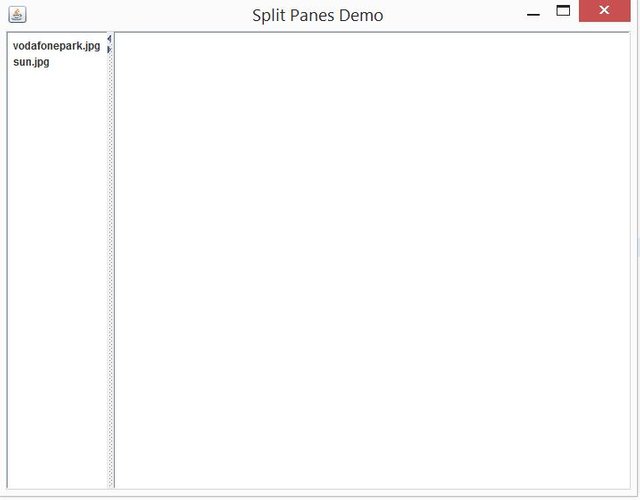
Results
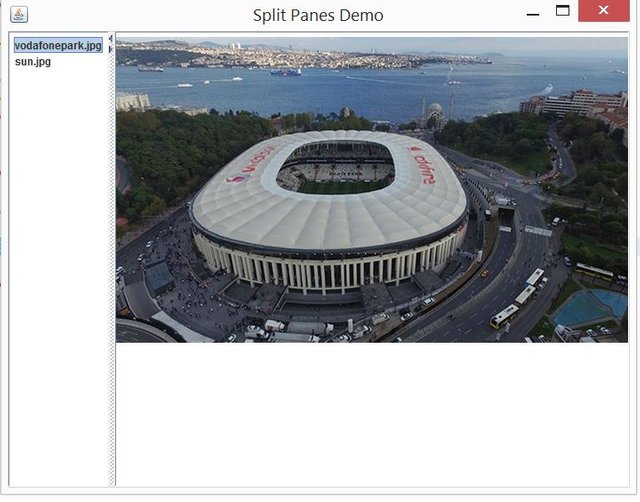
When you run the program, following window opens.


When you choose the vodafonepark.jpg, from the list, the image opens on the right panel.


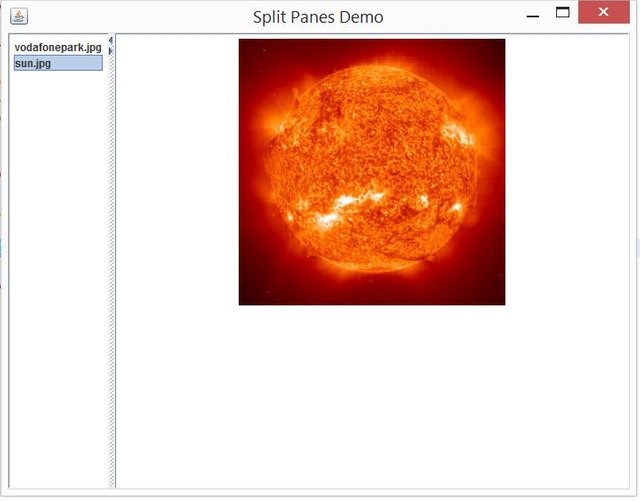
When you choose the sun.jpg, the selected sun image replaces with the previous image.


Github
You can get this program here.

Code of the Program
//Split_Panes_Demo.java
import java.awt.*;
import javax.swing.*;
public class Split_Panes_Demo {
public static void main(String[] args) {
JFrame frame = new JFrame("Split Panes Demo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JLabel image_label = new JLabel();
JPanel image_panel = new JPanel();
image_panel.add(image_label);
image_panel.setBackground(Color.WHITE);
list_panel list_image = new list_panel(image_label);
JSplitPane splitp = new JSplitPane(JSplitPane.HORIZONTAL_SPLIT,list_image,image_panel);
splitp.setOneTouchExpandable(true);
frame.getContentPane().add(splitp);
frame.pack();
frame.setVisible(true);
}
}
//list_panel.java
import java.awt.*;
import javax.swing.*;
import javax.swing.event.*;
public class list_panel extends JPanel {
public JLabel label;
public JList image_list;
public list_panel(JLabel image_name) {
label = image_name;
String [] names = {"vodafonepark.jpg" , "sun.jpg"};
image_list = new JList(names);
image_list.addListSelectionListener(new List_Listener());
image_list.setSelectionMode(ListSelectionModel.SINGLE_SELECTION);
add(image_list);
setBackground(Color.WHITE);
}
public class List_Listener implements ListSelectionListener {
public void valueChanged(ListSelectionEvent event) {
if (image_list.isSelectionEmpty())
label.setIcon(null);
else {
String name = (String) image_list.getSelectedValue();
ImageIcon image = new ImageIcon(name);
label.setIcon(image);
}
}
}
}
Curriculum
You can find my other java related tutorials in below links.
- Adding JPEG or GIF image files into the GUI in Java using Eclipse IDE
- Reading Text Files and Parsing It Using Iterators and Delimiter in Java with Eclipse IDE
- Drawing Methods in Java Applet (JApplet) Using Eclipse IDE: Drawing a Snowman
- Check Boxes (JCheckBox) and Its Listeners in a Java GUI using Eclipse IDE
- Use of Layout Managers and Tabbed Pane in Java Using Eclipse IDE
- Use of Borders in a Java GUI Using Eclipse IDE
- The Use of File Choosers in Java Using Eclipse IDE
- The Use of The Color Chooser (JColorChooser) and do - while Statement in Java Using Eclipse IDE
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @aromatheraphy I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x