UTOPIAN.IO | GIF Contest

Below is my entry for Utopian.io's animated gif contest which ends on December 1st 2017. If you don't know what utopian.io is, here is a brief description:

Now you know a little bit about utopian.io lets take a look at my entry.

I used Adobe After Effects to create this animated gif which I built in 3 stages. First I created the animation that's within the center circle of the Logo. Then I composed it into the rest of the logo. Lastly I composited those 2 layers into the final layer and added the web address and the grey waves. Below I shall take you through where I got my inspiration from, how I created it, and which effects and plugins I used.
MAKING THE GIF
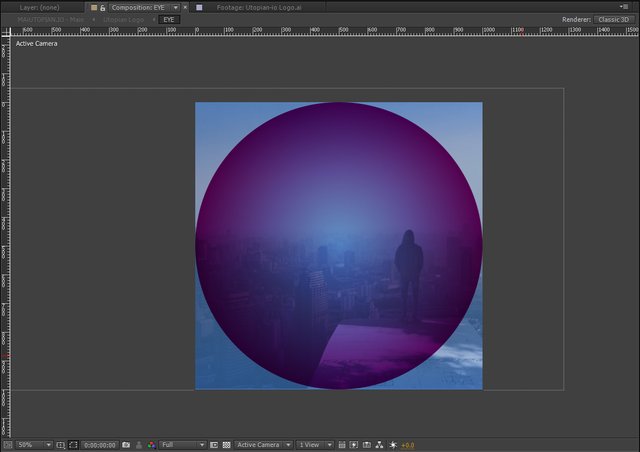
First I downloaded the utopian.io media pack which had all sorts of assets to play with, including their logo. Within the media pack was a selection of cover images which gave me the inspiration for the center of the eye. I wanted to stay on brand with things like colors and fonts so I chose to include some of the the design styles that Utopian were already using. Below is an example of one of the cover images from the Utopian media assets pack.

1. The Center Circle of the Logo
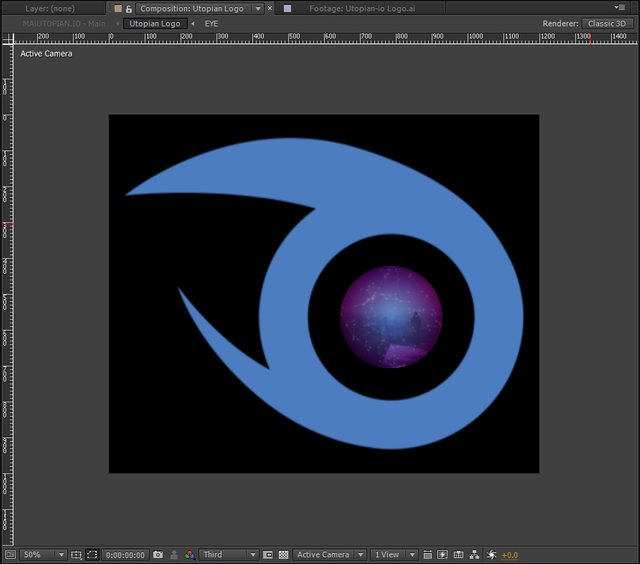
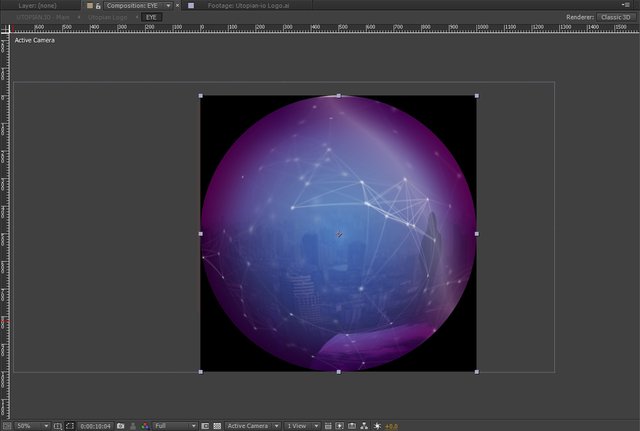
- First I made a new composition 1000 x 1000 pixels in size. Within this composition I created a circle and filled it with a radial gradient using the utopian blue and purple and overlaid it onto the graphic of the man overlooking a city using 'Hard Light' mode.


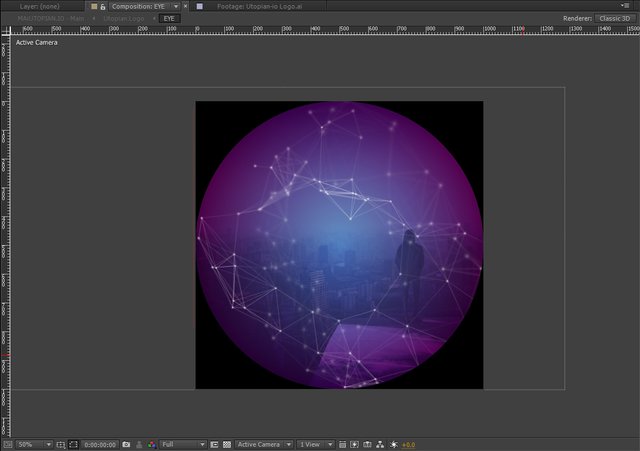
- Next I added the nodal network style plugin effect called Plexus. This gave the gif a feel of block chain technology. Plexus is a complicated but effective plugin which I will cover in a later tutorial. Below is a brief description from their website about what Plexus is and does.
Plexus is a plug-in designed to bring generative art closer to a non-linear program like After Effects. It lets you create, manipulate and visualize data in a procedural manner. Not only you can render the particles, but also create all sorts of interesting relationships between them based on various parameters using lines and triangles. The workflow for Plexus is very modular allowing you to create truly infinite set of configurations and parameters.


2. The Full Logo
- Here I created a second composition at 1200 x1000 just big enough to fit the full logo in. Then I simply dropped the first (Eye) composition in.


3. Utopian Main Composition
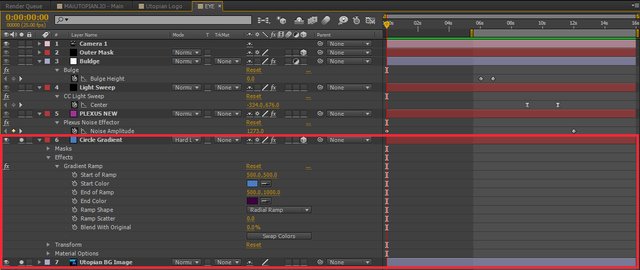
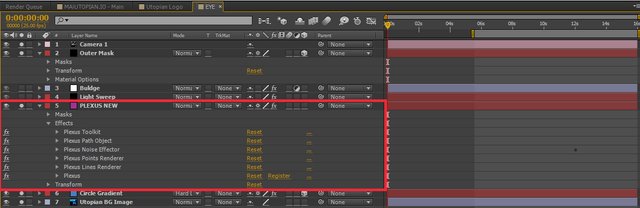
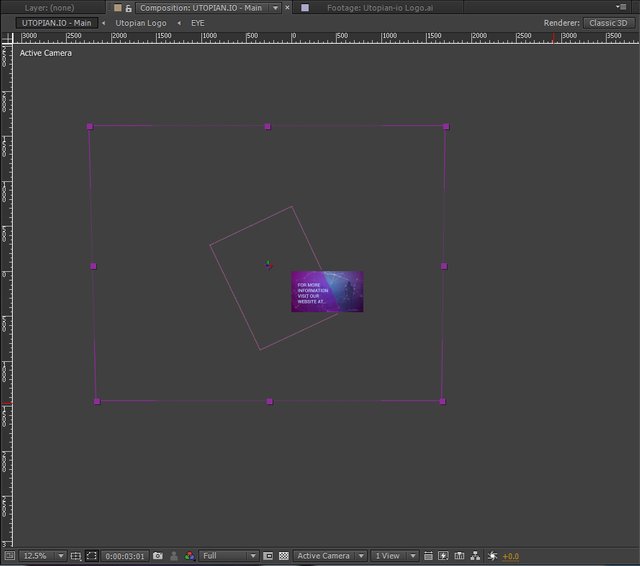
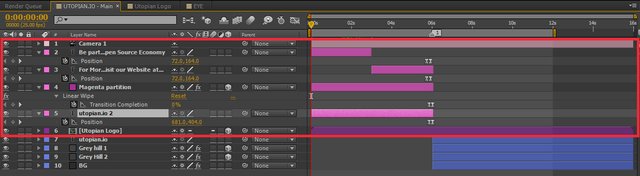
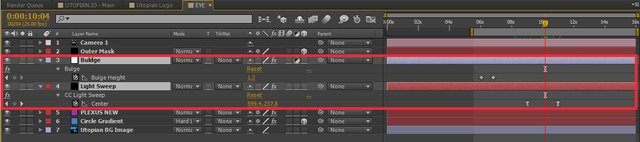
- I made this last composition at 800 x 460 pixels. The reason this one was a little smaller than the other two was because I needed to start a lot closer to the center of the logo in order to be able to zoom out to reveal the full logo and url at the end. If I hadn't of made the first 2 compositions larger the close up of them would have been pixelated. The purple channel highlighted in the screenshot below is the second composition of the full logo. I then added the purple partition panel set at an angle and the 3 text layers. I used the same font used in Utopian's branding which I found the name of in one of the photoshop files in the media assets pack provided. The font is Roboto.


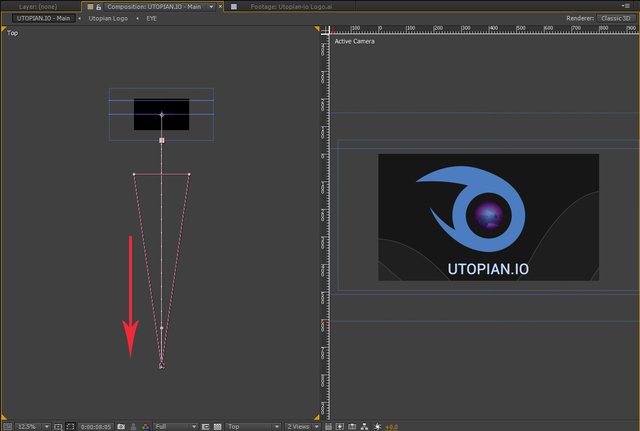
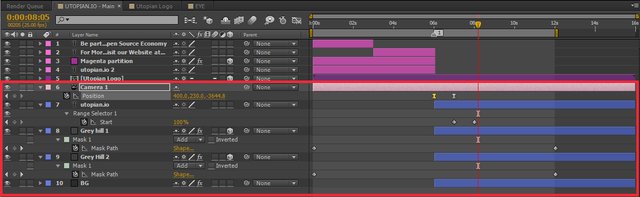
Finally I made 2 grey wave layers and animated them on the x-axis. I got the inspiration for this from the utopian.io website landing page. Here I also included the Utopian url text layer. To finish off I added a virtual camera layer and animated it backwards along the z-axis to give it the zooming out movement.


To give it a finishing touch I went back to the first composition of just the center circle and added a light sweep and a bulge effect. This gave the the center circle the feel it was a sphere.


Gif Conversion
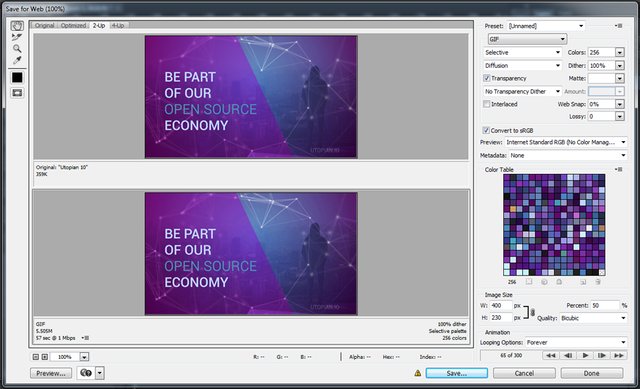
- Once I had rendered the final composition out as a .mov file I imported it in to Photoshop and saved it out as a gif. Here were the settings I used.

And here is the final gif.

Here is a link to my Giphy channel as requested. And here is the Giphy link to my actual gif which includes the tags laid out in the competition post.
Thank you very much for putting this competition together. Not only was it an enjoyable competition to enter, I also learned a lot about utopian.io itself.
EDIT: I've re-rendered and re-uploaded the gif as it had a slight glitch in it that occurred during the rendering and converting process. I've updated the post with new links to reflect this. Nothing else was changed.

Posted on Utopian.io - Rewarding Open Source Contributors
This Gif is really cool man, good luck in the contest!
Hey thanks pal. Yeah it was a enjoyable one to make. utopian.io is a really cool idea as well. I'm glad I stumbled across it. Deadline is today so just have to see what happens now.
Hey @animate I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Thank you very much. Your acceptance of my post is much appreciated. I look forward to posting some more tutorials on utopian.io in the future.
@animate
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thanks.
hey! I recognize that media pack! you did an awesome use of it!:D
Thank you. Yes the designs and colors were really nice.
I really like this one!
Good post! Visit our blog and see the latest news :D Greetings