[V0.1.2] - SteemCasino - Dices have been added

Join our Official Discord Here.
You can see our github here.
And the pull request for v0.1.2 here.
Bug Fix
- Fixed bug where the Slots would spin even if the first spin didn't finished. (https://utopian.io/utopian-io/@jemmanuel/slots-game-continuos-spinning-when-spin-button-clicked-continously)
How did we fix this?
We are not using anymore the tools provided by the api which check if the animation is stopping or is not spinning.
if(!slot3.running && !slot3.stopping)
And now we are using a simple variable, running, that is 1 when the slot is running and 0 after it stopped.
New Features
- The corresponding payout turns green when you win on slots.
Each payout has it's corresponding Win ID that the front-end recives from the back-end, after the slots stop this function runs.
function winSet(winId) {
+ if(winId == 1)
+ $("#2x").css("background-color", "green");
+ else if(winId == 2)
+ $("#2.5x").css("background-color", "green");
+ else if(winId == 3)
+ $("#3x").css("background-color", "green");
+ else if(winId == 4)
+ $("#4x").css("background-color", "green");
+ else if(winId == 5)
+ $("#5.5x").css("background-color", "green");
+ else if(winId == 6)
+ $("#7x").css("background-color", "green");
+ }
Added sounds when you spin the slots and when you win.
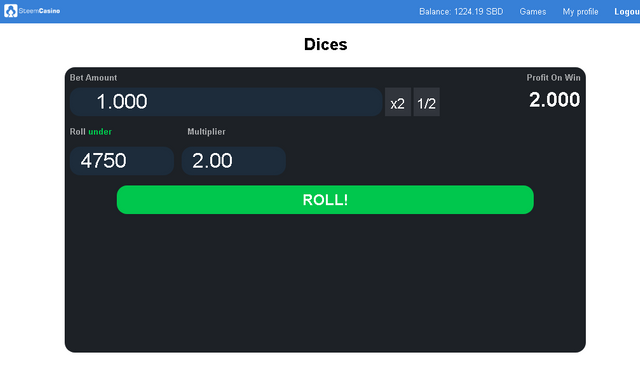
Added Dices


How did we implement this?
When you press the Roll button this function runs that runs the /src/dices.php script.
function rollDices() {
+ var bet = $("#dicesInput").val();
+ var under = $("#rollUnder").val();
+
+ if(!rolling) {
+ rolling = 1;
+ $.getJSON( "../src/dices.php?bet=" + bet + "&under=" + under, function( data ) {
+ console.log(data);
+ if(data['status'] == 'success') {
+ clearTimeout(setRollBackTimeout);
+ animateVar = 0;
+ animate(data['pick'], data['win'], data['balance']);
+ } else {
+ rolling = 0;
+ }
+ });
+ }
+ }
After this function runs the animate function will choose random numbers that will display on the roll button and after 30 numbers it will show the number that has been chosen and it will be green or red depending on your pick.
function animate(pick, win, bal) {
+ animateVar++;
+ picker = Math.floor(Math.random() * 10000);
+ $("#rollButton").text(picker);
+ if(animateVar <= 30)
+ setTimeout(function () { animate(pick, win, bal) }, 100);
+ else {
+ rolling = 0;
+ $("#rollButton").text(pick);
+
+ if(win)
+ $("#rollButton").css("color", "green");
+ else
+ $("#rollButton").css("color", "red");
+
+ setRollBackTimeout = setTimeout(function () { setRollBack(bal) }, 5000);
+ }
+ }
And after 5 seconds the setRollBack function runs that sets the new balance and sets back the roll button.
function setRollBack (bal) {
+ $("#rollButton").text("ROLL!");
+ $("#rollButton").css("color", "white");
+ $("#balance").text("Balance: " + bal + " SBD");
+ }
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @andreistalker
We're already looking forward to your next contribution!
Decentralised Rewards
Share your expertise and knowledge by rating contributions made by others on Utopian.io to help us reward the best contributions together.
Utopian Witness!
Vote for Utopian Witness! We are made of developers, system administrators, entrepreneurs, artists, content creators, thinkers. We embrace every nationality, mindset and belief.
Want to chat? Join us on Discord https://discord.me/utopian-io
Thanks for the contribution. It has been approved.
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Amazing post! I love it. Checkout my new post: http://bit.ly/upmyvoteand and let me know if you like it :)