Imglab - An image annotation application
Repository
https://github.com/NaturalIntelligence/imglab
History
I found my friend struggling to work on dlib's imglab application as he was supposed to setup complete dlib library and requires to install many OS related dependency. As image annotation don't require the knowledge of programming, I created imglab which can be accessed through web.
Introduction
Imglab it web based tool to label images for object. So that they can be used to train dlib or other object detectors for machine learning purpose. You can also download it for offline usage.
ImgLab is platform independent, runs directly from browser, and no prerequisite is needed. It requires very little CPU and memory.
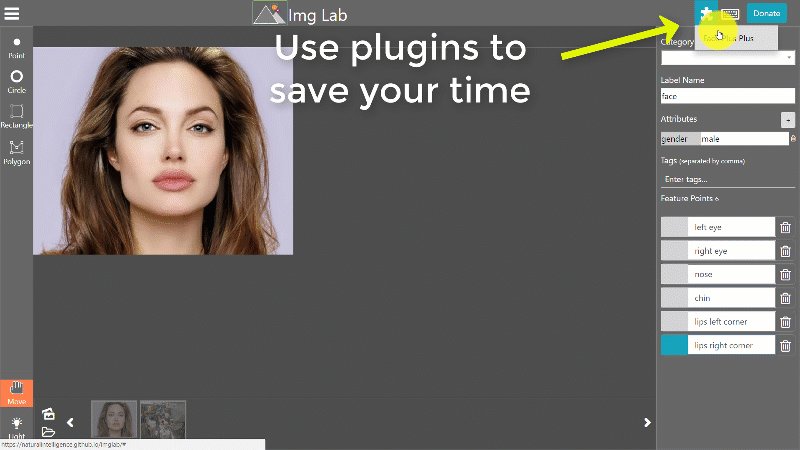
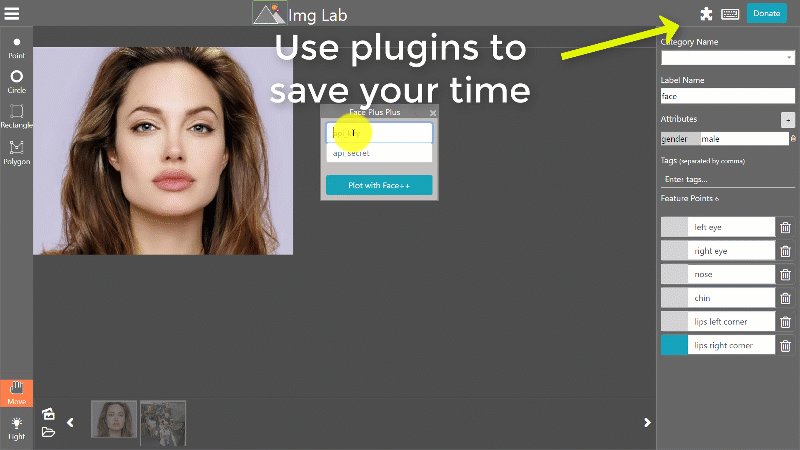
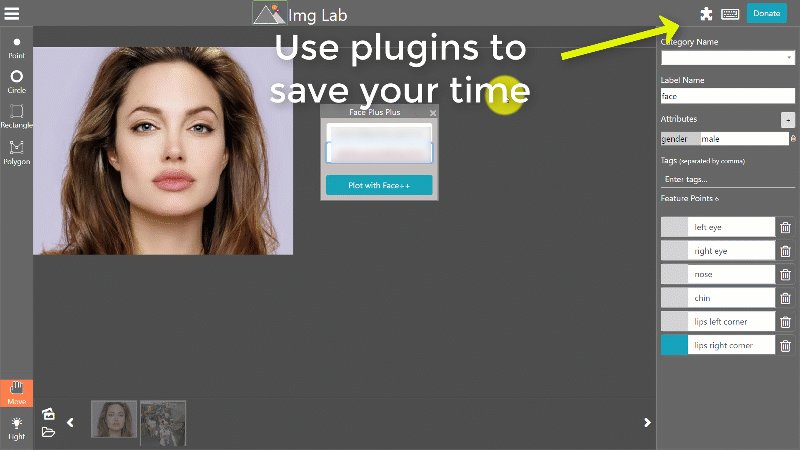
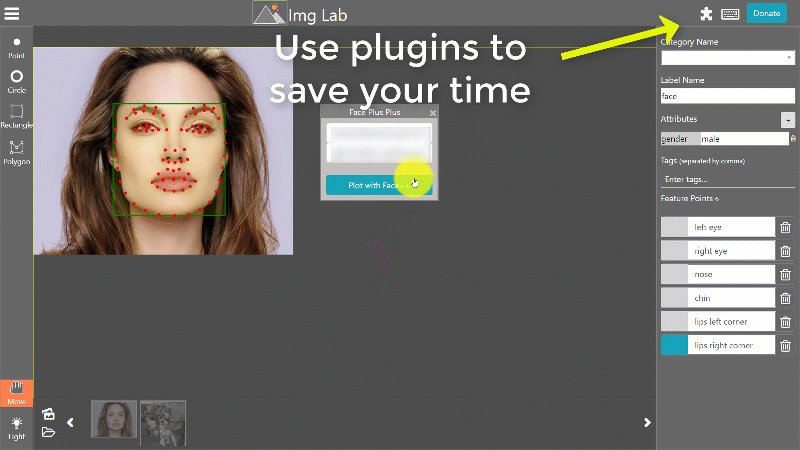
The best thing is that you can use 3rd party libraries for a fast annotation process, which will save both time and effort.
Initially Imglab was designed specially for dlib users. User can create feature points in a shape. They can drag feature points to order them correctly aligned with dlib format. And if you export data file in dlib format, polygon and circle shapes are saved with their boundary box coordinates. However now this application support more formats. You can currently save data in following formats;
- dlib XML
- dlib pts
- Pascal VOC
- COCO
Tenserflow, YOLO, and others formats are in plan.
Other silent features are:
- Drag or resize any annotation shape.
- Select and delete any annotation shape or landmark points.
- Arrange landmark points in specific order my dragging their label up & down, instead of creating them in a particular order.
- Autosave in browser cache. Export to save on disk.
- Hot keys support for easy switch between images, tools, labeling data, or to access other part of the application. Hence it is more convenient and effort saving.
- Set image opacity to highlight annotation shapes and points.
- Tracking lines and mouse coordinates for precise annotation.
- Zoom for more accuracy


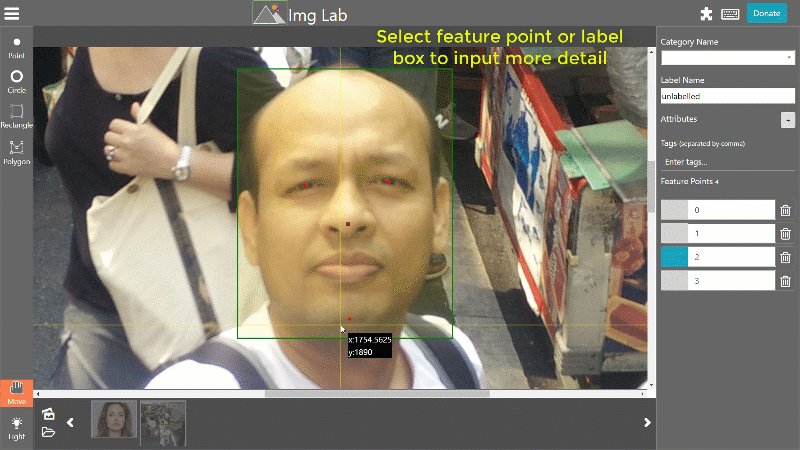
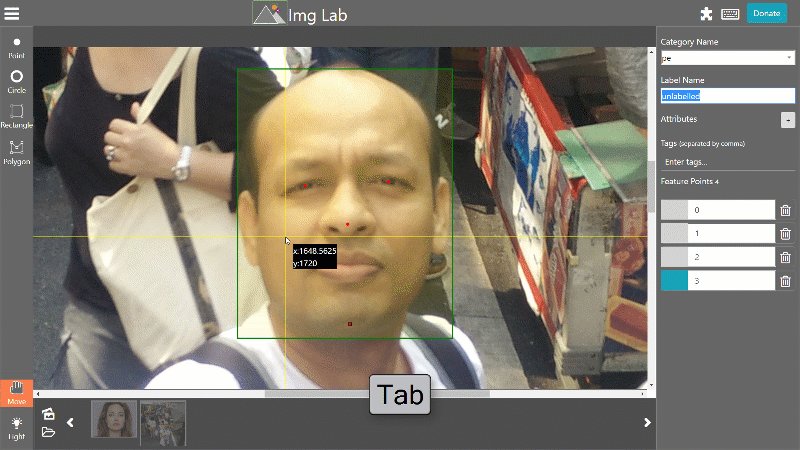
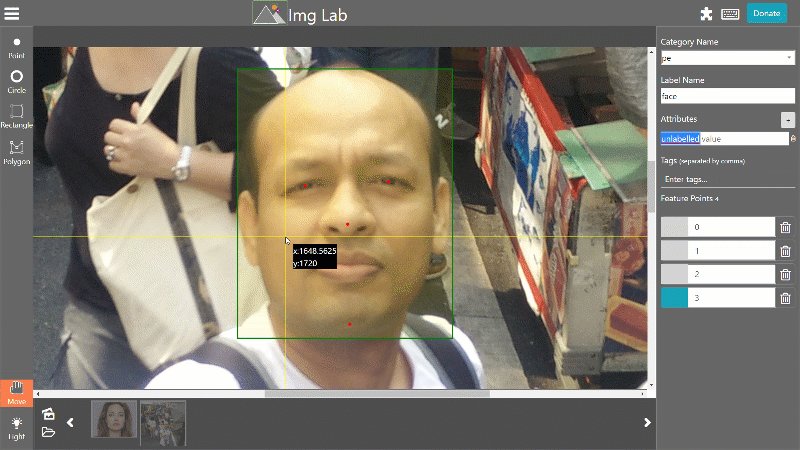
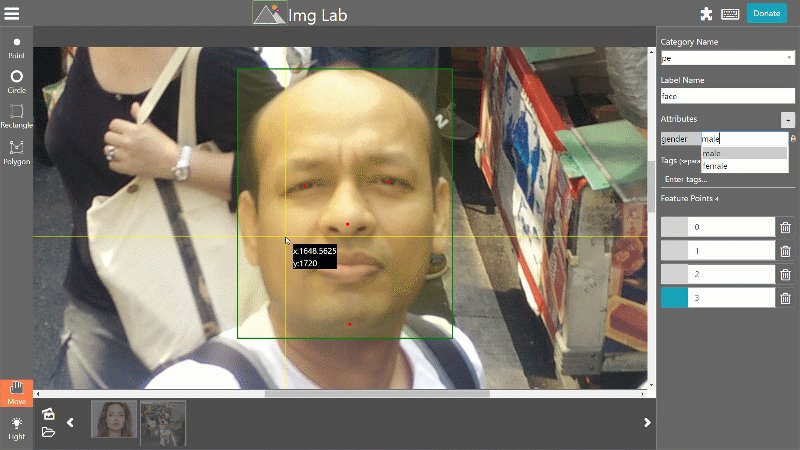
Tutorial
Using Imglab is fairly simple. You have to import the images and start annotating them. Feature points can be drawn inside any other shape. When you select a shape, you can provide annotation detail in right side panel. Finally you can save all the data in your desire format.
Here is a video tutorial for more detail;
Technology Stack
HTML, CSS, Javascript, Riotjs, svg.js
Roadmap
- Supporting all major data formats.
- One click annotation for other type of objects as well.
- Intelligence to guess tags and categories
- Automatically annotate similar/common labels in all images
- And much more to save time and effort and make this process easy
Wanna contribute?
This project welcomes contributors. And it also friendly to first timers as well.

Hi,
Imglab seems like an interesting and useful project, and I'm glad you posted about it to the category.
While this post is relevant to the Utopian Blog category, I had quite a few issues with it, which I'll point out with some examples in hopes of encouraging better posts in the future.
We expect posts in the Blog category to have significantly more content, and to contain original content beyond what can be found in the repository. A post should be its own entity, and worth a read.
The text could also use some editing in regards to style, grammar, and proofreading.
For instance, "It requires very less CPU and memory" should probably be "It requires very little CPU and memory." It could, conceivably, also be "It requires much less CPU and memory than similar apps."
"The best thing is that you can use 3rd party libraries to fast annotation process which eventually saves your effort and time both" is, frankly, a bit of a mess. "fast" is not a verb, unless you're talking about not eating. So "to fast" is not proper usage. Maybe "to speed up"? Or "for a fast"? The second half of the sentence is unduly complex, and should be separated by a comma. I would suggest: "The best thing is that you can use 3rd party libraries for a fast annotation process, which will save both time and effort."
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks @didic corrections are made. Points are noted. It was good for learning purpose.
Thank you for your review, @didic!
So far this week you've reviewed 13 contributions. Keep up the good work!
Congratulations @amitguptagwl! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPHey, @amitguptagwl!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Saved a template for all the future posts.