How to create an interactive table with advanced features using Tabulator JQuery Library
What Will I Learn?
- You will learn about Tabulator JQuery library
- You will learn how to create an interactive Table using JQuery
- You will learn how to add features such as sorting, column management, pagination and data direct download
Requirements
- You must have basic HTML and CSS knowledge
- You must have basic JQuery knowledge
- You need a Text Editor, browser and internet connection to download required resources
Difficulty
- Basic
Tutorial Contents
Introduction
Tabulator is a free and Open Source JQuery library that helps in creating interactive tables quickly and with ease. It creates Tables from HTML, JavaScript or PHP Array of data, AJAX data source or data formatted in JSON. Tabulator has styles formats or themes to use for the tables created. Tabulator dependencies are JQuery and JQuery UI.
Some of the basic and advanced features of Tabulator includes Data Filtering, Sorting, Formatting, Grouping, Input Validation, Editing, Callbacks, Pagination and direct Data Download.
For this tutorials, we are going to setup a web page using bootstrap and then a table using the Tabulator JQuery library. We are going to make use of HTML5, CSS3 and JQuery scripts. The basic and most important features we are going to cover include sorting, formatting, pagination, columns management and direct download of data into 'CSV' or 'JSON' format.

STEPS
Setup web page
To setup our web page we need to follow the following steps;
- Open your text editor and create a file “calendar.html” and save it in your development folder.
- Inside “calendar.html” write down the standard HTML5 elements we use in defining a HTML file. Something like this;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Utopian-io – Interactive table with Tabulator JQuery Library</title>
</head>
<body>
</body>
</html>
The page is setup correctly but it would not render anything in the browser for now because the body is empty.
Integrating Tabulator JQuery library
We are going to setup Tabulator JQuery library in our web page using the provided CDN links but you can choose to download tabulator from their official website and work offline if you want. For this purpose of this tutorial we are using CDN links but it’s recommended to download and load locally for production purpose.
We need JQuery, JQuery UI (both CSS and JS) and Tabulator CSS and JS file for the library to work. I used bootstrap for the web page setup. You can get it here.
JQuery
<script src="http://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js" integrity="sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU=" crossorigin="anonymous"></script>
CSS
<link href="https://cdnjs.cloudflare.com/ajax/libs/tabulator/3.4.2/css/tabulator.min.css" rel="stylesheet">
JS
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/tabulator/3.4.2/js/tabulator.min.js"></script>
Note: JQuery, JQuery UI must be loaded first before Tabulator JS

All the necessary files we need to setup Tabulator are in place. Now let’s begin;
Steps
- Find the
<body>section in “tabulator.html” file and create a div with an id of “utopian-table” and a button to download table data.
<div id="utopian-table"></div>
<div class="text-center mt-3">
<button class="button btn-lg btn-primary" type="type" name="download" id="download-button">Download Data</button>
</div>
- Next, scroll down to the bottom of “tabulator.html” file and write down the following scripts;
$("#utopian-table").tabulator({
layout:"fitColumns", //fit columns to width of table (optional)
tooltips:true, // set tooltips to true or false
pagination:"local", //'local' or 'remote'. local loads all the data and then paginate while remote loads upon ajax call
paginationSize:7, // number of rows before applying pagination
movableColumns:true, // allows columns to be moved around
resizableRows:true, // allows rows to be resize'
initialSort:[
{column:"Username", dir:"asc"},
],
columns:[ //Define Table Columns
{title:"Username", field:"name", width:150},
{title:"Contribution", field:"np"},
{title:"Approval Rate", field:"apr", align:"left", formatter:"progress"},
{title:"Total Reward ($)", field:"col"},
{title:"Last Contribution", field:"lc", sorter:"date"},
],
});
The scripts above initiates tabulator JQuery library and constructs the table with options. All the options used are describing beside with a comment. Next is to define the columns of the table we want to populate. We can use either JQuery or JSON format. The ‘title’ is the title of the table, ‘field’ serve as a name of the column.
Define Data
Next, we are going to define the data to be populated in the table. I used JQuery but you’re free to use other formats as I stated earlier in the beginning of the tutorial.
//defined sample data
var tabledata = [
{id:1, name:"Aliyu-s", np:"23", apr:"40", col:"123", lc:"20/02/2018"},
{id:2, name:"Elear", np:"3", apr:"3", col:"67", lc:"14/05/2017"},
{id:3, name:"Dante31", np:"5", apr:"42", col:"47", lc:"22/05/2017"},
{id:4, name:"Bright123", np:"7", apr:"125", col:"372.12", lc:"01/08/2017"},
{id:5, name:"Marmajuke", np:"9", apr:"12", col:"124.34", lc:"31/01/2018"},
{id:8, name:"OliBoy", apr:"12", np:"14", col:"87.3", lc:"12/01/2018"},
{id:9, name:"Maryie", apr:"2", np:"19", col:"36.12", lc:"14/05/2017"},
{id:10, name:"Christy", np:"6", apr:"42", col:"26.2", lc:"22/10/2017"},
{id:11, name:"Philips", np:"12", apr:"125", col:"12.9", lc:"01/08/2017"},
{id:12, name:"Margret", np:"3", apr:"16", col:"19.6", lc:"31/01/2018"},
];
*NB:* “id” is not a column. It’s a row unique identifier.
Initialize
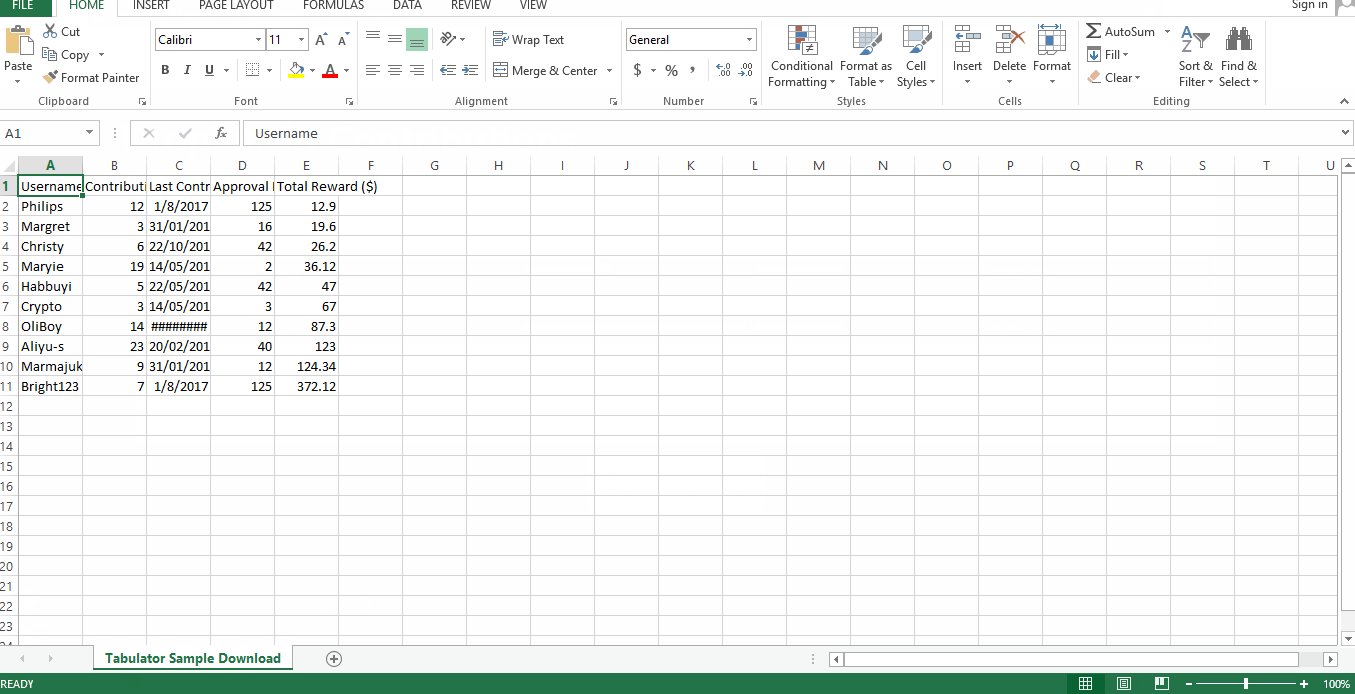
Now, we are going to populate the sample data into the table setup above and then also setup the button download the data into a ‘CSV’.
//load sample data into the table
$("#utopian-table").tabulator("setData", tabledata);
// downloads data when button is clicked. The format can be ‘csv’ or ‘json’ and the title should end with the format used just in case
$("#download-button").on("click", function(){
$("#utopian-table").tabulator("download", "csv", "Tabulator Sample Download.csv");
});
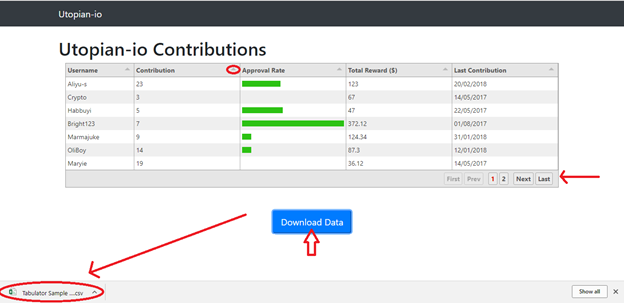
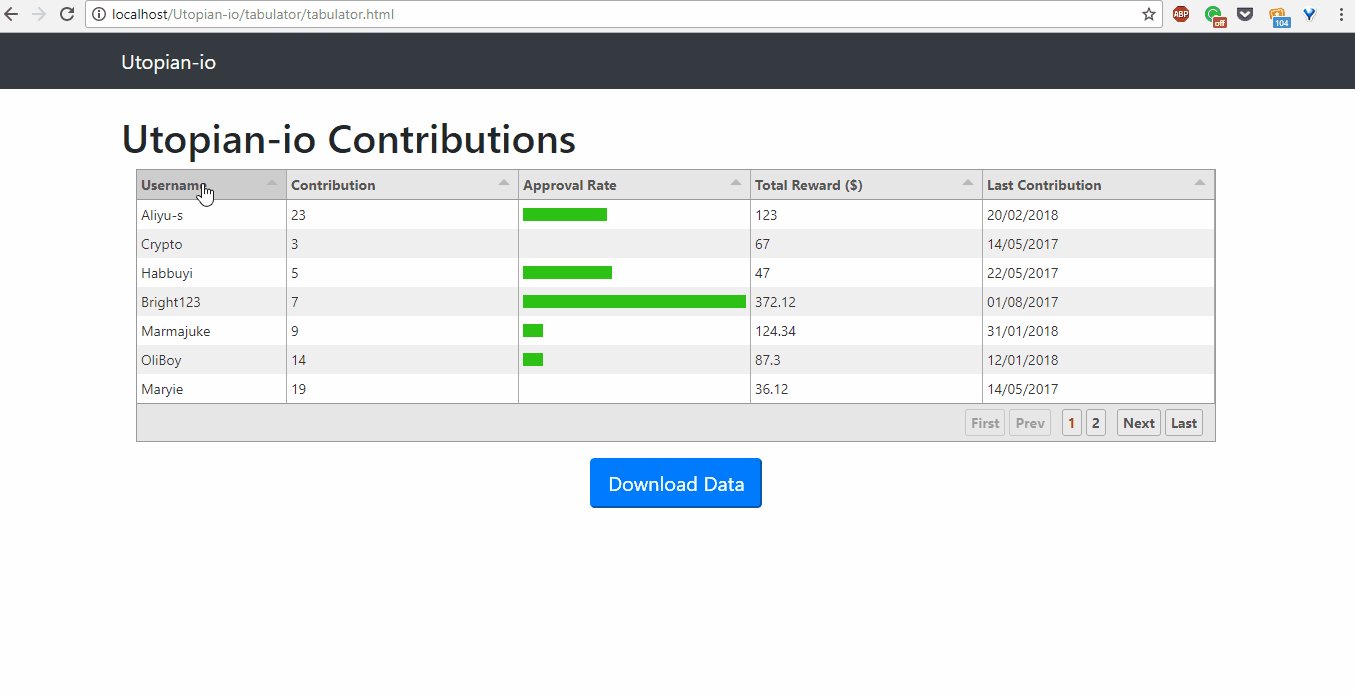
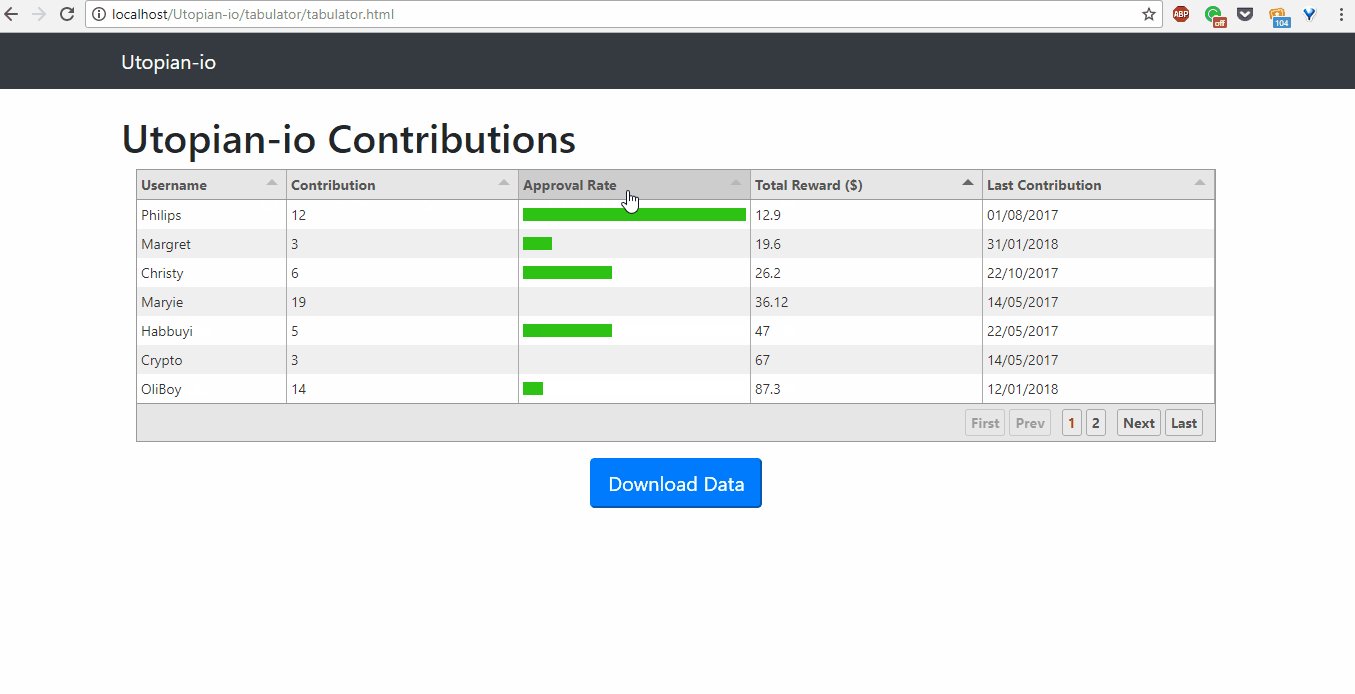
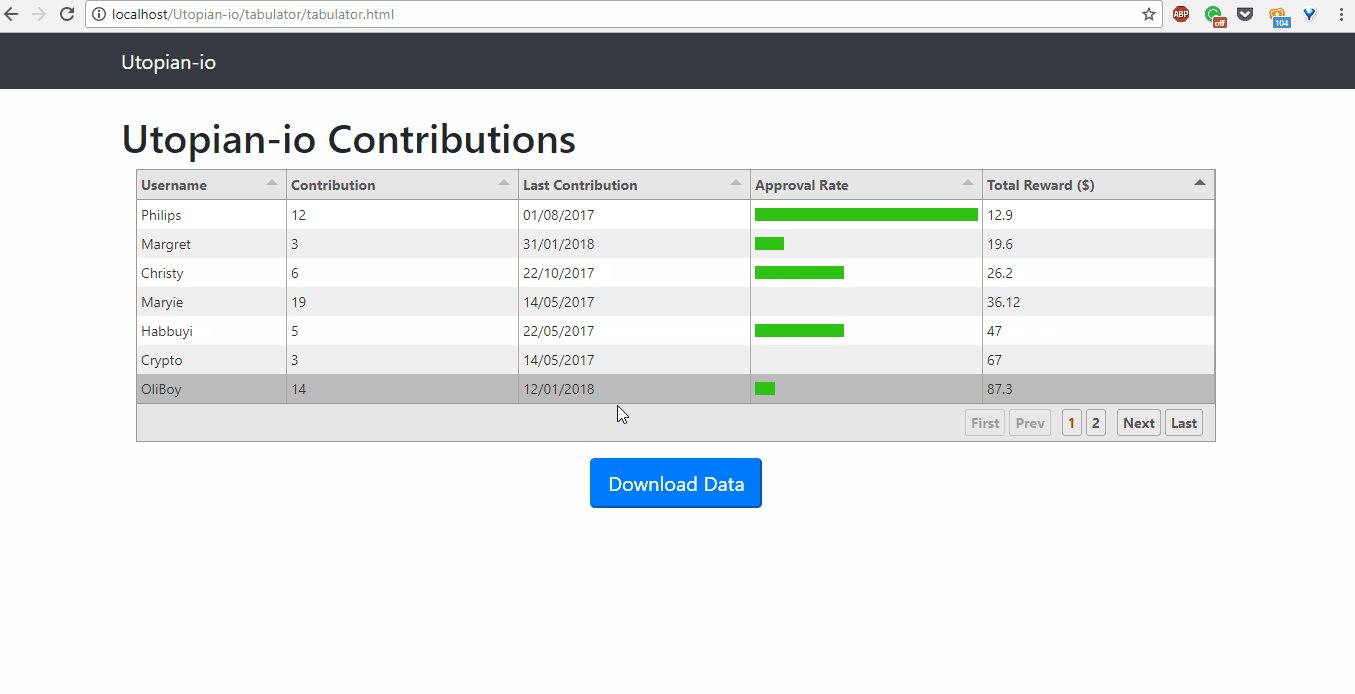
The work is complete. The scripts loads data into a table with features including sorting, column management, pagination and direct data download etc. You can watch the demo of the final result in the gif below.

Full Source Code
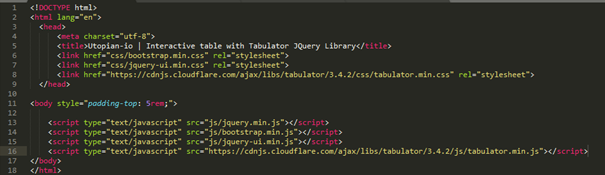
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Utopian-io | Interactive table with Tabulator JQuery Library</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/jquery-ui.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/tabulator/3.4.2/css/tabulator.min.css" rel="stylesheet">
</head>
<body style="padding-top: 5rem;">
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Utopian-io</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<main role="main" class="container">
<h1>Utopian-io Contributions</h1>
<div class="container welcome-div">
<div id="utopian-table"></div>
<div class="text-center mt-3">
<button class="button btn-lg btn-primary" type="type" name="download" id="download-button">Download Data</button>
</div>
</div>
</main>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/jquery-ui.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/tabulator/3.4.2/js/tabulator.min.js"></script>
<script type="text/javascript">
$("#utopian-table").tabulator({
layout:"fitColumns", //fit columns to width of table (optional)
tooltips:true, // set tooltips to true or false
pagination:"local", //'local' or 'remote'. local loads all the data and then paginate while remote loads upon ajax call
paginationSize:7, // number of rows before applying pagination
movableColumns:true, // allows columns to be moved around
resizableRows:true, // allows rows to be resize'
initialSort:[
{column:"Username", dir:"asc"},
],
columns:[ //Define Table Columns
{title:"Username", field:"name", width:150},
{title:"Contribution", field:"np"},
{title:"Approval Rate", field:"apr", align:"left", formatter:"progress"},
{title:"Total Reward ($)", field:"col"},
{title:"Last Contribution", field:"lc", sorter:"date"},
],
});
//define sample data
var tabledata = [
{id:1, name:"Aliyu-s", np:"23", apr:"40", col:"123", lc:"20/02/2018"},
{id:2, name:"Crypto", np:"3", apr:"3", col:"67", lc:"14/05/2017"},
{id:3, name:"Habbuyi", np:"5", apr:"42", col:"47", lc:"22/05/2017"},
{id:4, name:"Bright123", np:"7", apr:"125", col:"372.12", lc:"01/08/2017"},
{id:5, name:"Marmajuke", np:"9", apr:"12", col:"124.34", lc:"31/01/2018"},
{id:8, name:"OliBoy", apr:"12", np:"14", col:"87.3", lc:"12/01/2018"},
{id:9, name:"Maryie", apr:"2", np:"19", col:"36.12", lc:"14/05/2017"},
{id:10, name:"Christy", np:"6", apr:"42", col:"26.2", lc:"22/10/2017"},
{id:11, name:"Philips", np:"12", apr:"125", col:"12.9", lc:"01/08/2017"},
{id:12, name:"Margret", np:"3", apr:"16", col:"19.6", lc:"31/01/2018"},
];
//load sample data into the table
$("#utopian-table").tabulator("setData", tabledata);
$("#download-button").on("click", function(){
$("#utopian-table").tabulator("download", "csv", "Tabulator Sample Download.csv");
});
</script>
</body>
</html>
Curriculum
Some of my previous contributions are;
- How to Create a Spreadsheet component using HTML5 and JavaScript
- How to introduce new feature to users of your application using Bootstrap Tour
- How to Create a quick and beautiful landing page using Bootstrap-4
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Thank you!
Hey @sametceylan, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Nice Job @aliyu-s ,I have followed and upvoted you . i believe there is more that i will learn from you.
Thank you @cryptostake
You are welcome sir
@aliyu-s, Contribution to open source project, I like you and upvote.
Very educative post. I hope it is accepted. Congrats dear
Thank you @zizymena :)
Hey @aliyu-s I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x