MOTION GRAPHICS: Logo Animation for the Department of Education

A video is boring without animation and special effects, unless if the content is very remarkable. Animation has come along way in which today there are already categories under its own umbrella. If you have watched the movie THE LION KING. It is perhaps one of the most obvious examples of animation, and it is already being referred to as traditional animation today. The reason it is being called traditional is that there are already different types of animation in the 21st century.
One of the categories under the animation umbrella is the most popular 3D animation. Another is motion graphics. In this blog, I may not discuss with you yet details regarding animation and motion graphics but let me share with you an example of motion graphics that I created recently using Adobe Premiere.
I am currently working as a teacher in the Department of Education and I noticed during training and seminars when there is an audio-video presentation, the DepEd Logo is usually presented in the most boring way possible. So I just thought if I will make an animation for the current logo that will make it more pleasing to the audience, if not at least it is presented in a more professional way.

This is currently the official logo of the Department of Education in the Republic of the Philippines
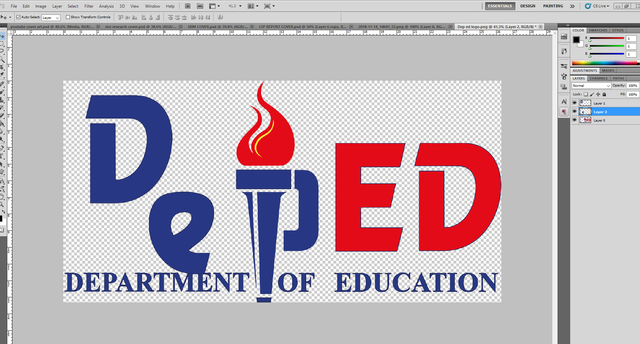
This logo is available for download and it is already in PNG format, meaning it's transparent, no need to crop-out the white colors for layering purposes. Since it is transparent I was able to separate each letter in a different layer using Adobe Photoshop.

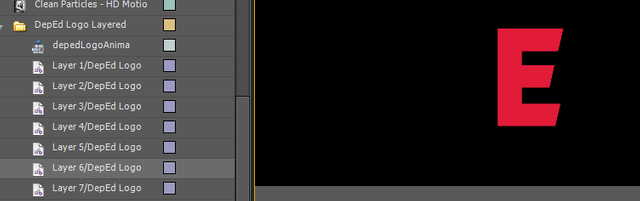
After separating each prominent letters in my graphics editing software. It is now easy for me to import each layer in Adobe Premiere where I will be able to do any type of animation that I want.

To be honest, I was not thinking about creating a blog on this while I was making the animation so I was not able to screen-record all the activities that I made. The idea to screen-record while I am doing the animation just popped-up in my head while I was already in the middle of completing the project. So, to show you a glimpse of how it is being done, I have a separate video that I can share with you. I fast forward them to make it only just more or less one-minute, it will be very boring to watch the entire process.
AND HERE IT IS.
Watch the video above this blog to see just the animating logo alone.
Oh man, I can't believe I was able to make a blog today, despite of my busy schedule. Thanks to @veenang
for reminding me to "JUST DO IT".

I hope that this has been informative for you and I would like to thank you for reading. Peace Out!

Vote: @surpassinggoogle, @steemgigs, @rcarter , @curie , @blocktrades , @neoxian , @liondani , @precise @pharesim , @good-karma , @roelandp , @jerrybanfield , @neoxian, @arcange and @adsactly
As a follower of @followforupvotes this post has been randomly selected and upvoted! Enjoy your upvote and have a great day!
Thank you @followforupvotes. More power!
Good job! keep up the good work.
Thanks for dropping by
Great logo! Looks very good.☑️
Posted using Partiko Android
Thanks @kiel91
Great animation.
Thanks @styleit.
Hello @jerome-morales, thank you for sharing this creative work! We just stopped by to say that you've been upvoted by the @creativecrypto magazine. The Creative Crypto is all about art on the blockchain and learning from creatives like you. Looking forward to crossing paths again soon. Steem on!
Thank you so much @creativecrypto! More power to you!