[Jquery] Simple Loading Bar
[Jquery] Simple Loading Bar

In this tutorial, I want to show you how to make your own Loading Bar step by step.
I. MY VIDEO
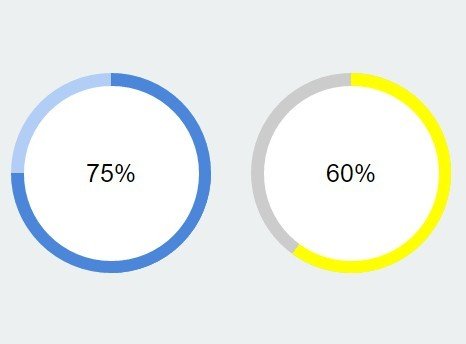
II. DEMONSTRATION
1. Where I can find loading bar template
a. Find a image with loading animation
You can use my image:

b. Find a Html, Css file that create loading bar
You can get one here: http://cssload.net/en/spinners
Step 1: Choose a loading style
Step 2: Click get code
Then it'll show you both HTML and CSS code.
2. What about my main html template
Just put your loading bar code inside a div have a class named "preload"
<div class="preload">
Your loading bar code will be here....
</div>
For Image:
<div class="preload">
<img src="IMAGE FILE PATH"/>
</div>
For Html, Css
<div class="preload">
COPY HTML, CSS code from last step and put it here
</div>
3. How to show and hide loading bar
If you want to show Loading Bar -> $('.preload').fadeIn();
If you want to hide Loading Bar -> $('.preload').fadeOut();
Feel free to comment any questions and I'll reply you as soon as possible.... :D
@vominhquoc got you a $0.43 @minnowbooster upgoat, nice! (Image: pixabay.com)
Want a boost? Click here to read more!
You can ib fb m can not