Todo el mundo debería saber Programar - tutorial #3 (HTML basico 3)
hola #steemers. gracias por sus upvote en el tutorial #2, sobre todo a :
@ejcm250
@anabel05
@vinnie.als
@nachoCarballeda
@ansony
@pavanjr
@materialesps
@cumanes35
@swagger

bueno es el tutorial tutorial #2, hemos estado conociendo etiquetas para modelar nuestra pagina web.
hablemos un poco mas de algunas otras etiquetas.
blockquote: Resultados de búsqueda
Todo lo que esté dentro de está etiqueta estará sujeto a su acción. El blockquote se usa para escribir una cita textual o un párrafo exacto y que éste se diferencie del resto del texto. El efecto que nos muestra es que crea unos espacios a la derecha y a la izquierda del texto, para que se diferencie de los demás.
esta etiqueta es aceptada por #steemit. y queda de esta manera:
esta etiqueta muestra de una manera elegante un bloque de texto, dándole formato de cita. colocando el texto con un color gris claro, y dejando un margen del lado izquierdo ademas de crear una linea vertical del mismo color del texto.
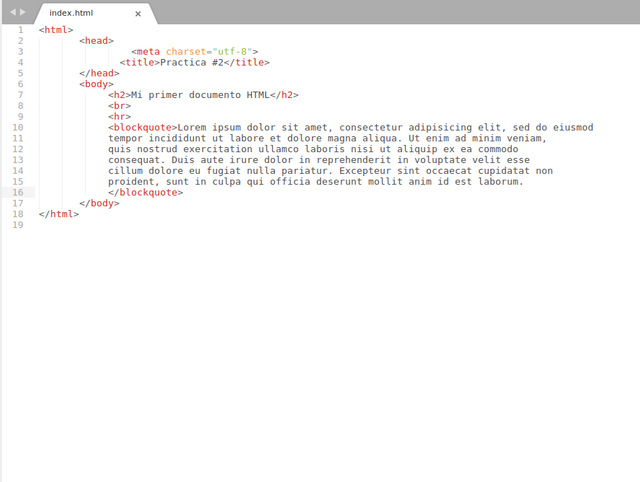
veamos un ejemplo en nuestro archivo HTML.



Etiqueta < p>
Código
< p>Un párrafo en un elemento a nivel de bloque que no permite otros elementos a nivel de bloque como contenido. De echo, no puede contener a otros párrafos.</ p>
< p>Los párrafos también pueden tener estilos personalizados que los autores pueden definir a través de la hojas de estilo. El atributo "align" de este elemento ha sido desaprobado debido a su naturaleza presentacional.</ p>
Vista
Un párrafo en un elemento a nivel de bloque que no permite otros elementos a nivel de bloque como contenido. De echo, no puede contener a otros párrafos.
Los párrafos también pueden tener estilos personalizados que los autores pueden definir a través de la hojas de estilo. El atributo "align" de este elemento ha sido desaprobado debido a su naturaleza presentacional.

Enlaces < a>
La etiqueta < a>, sirve para definir y crear un hiperenlace, el cual permite realizar enlaces del documento web con otros documentos o recursos disponibles.
Por defecto los navegadores suelen visualizar los enlaces con una serie de colores predefinidos, aunque estos se pueden cambiar.
Los enlaces no visitados se visualizan normalmente con el color azul, los enlaces visitados con el color purpura y por último los enlaces activos mediante el color rojo.
Por defecto al pulsar sobre un enlace, el contenido al cual se está accediendo se ha de mostrar en la misma ventana del navegador, sustituyendo el documento web actual por el que se quiere acceder.
esta etiqueta cuenta con el atributo href, en el cual se coloca la url del enlace al cual se desea redireccionar ejemplo:
< a href="url"> nota del enlace </ a>
esta etiqueta tambien es aceptada por #steemit
< a href="www.steemit.com"> Enlace a steemit </ a> ------------> Enlace a steemit

Imagenes < img>
la etiqueta básica para colocar una imagen es “img“. Esta etiqueta, Va acompañado de diferentes atributos que te vamos a explicar a continuación.
El atributo “src” es esencial para poder colocar una imagen. Este atributo es el que dice dónde se encuentra alojada la imagen que queremos enseñar. Se escribe así: < img src=”x”>, siendo “x” la dirección o la url dónde se encuentra situada la foto.
La imagen podemos alinearla en la página como queramos mediante el atributo “align“, utilizando los valores “left” para alinearla a la izquierda, “right” para alinearla a la derecha, “top” para alinearla arriba, “bottom” para alinearla abajo y “middle” para alinearla al centro.
También podemos colocar una descripción de la imagen dentro de la misma para que los usuarios puedan leerla al mantener el ratón encima de ella. Esta descripción podemos escribirla mediante el atributo “alt” y lo escribiríamos de la siguiente manera: alt= “x”, siendo “x” la descripción que le gente leerá al pasar el ratón por encima.
Esta etiqueta también es aceptada por #steemit.

cajas < div>
La etiqueta < div> se emplea para definir un bloque de contenido o sección de la página, para poder aplicarle diferentes estilos e incluso para realizar operaciones sobre ese bloque específico.
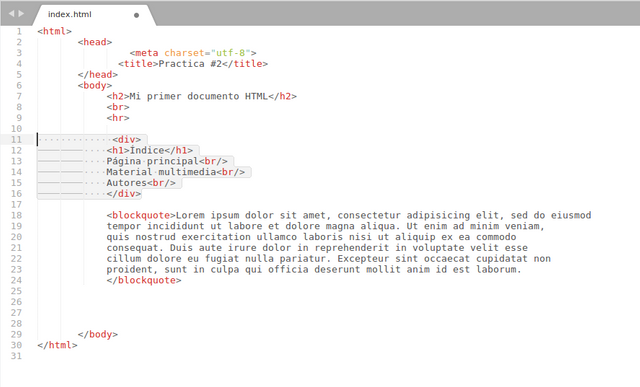
El uso de la etiqueta div es sencillo. integremoslo a nuestro documento HTTML:

imagen 3 ( codigo)

imagen 4 ( resultado)
Probemos ahora a aplicar una modificación a la apariencia de ese bloque, añadiendo un estilo de borde a la etiqueta < div>; quedaría así:

imagen 5 (codigo)

imagen 6 (resultado)
refrescamos de nuevo el navegador; ahora sí que aparece un borde sólido de 2 píxeles alrededor de todo el espacio definido por la etiqueta div.
pero bueno ya nos estamos adelantando mucho. dejemos un poco para los próximos post.

buen post amigo, saludo y Bendiciones.
gracias¡¡ @ansony.
You got a 15.38% upvote from @nado.bot courtesy of @legna18205!
Send at least 0.1 SBD to participate in bid and get upvote of 0%-100% with full voting power.