[Tutorial] How to add Steemit login to your site with SteemConnect
If you want to login to Steemit from your site and add features to interact with the blockchain as a user, you can use the great service SteemConnect. I highly recommend it :D
Why use SteemConnect?
I'm glad you asked!
When you use the SteemConnect login authentication, it's a more trusted source for your user than for them to trust your site itself to handle logins and their password. This way if they trust SteemConnect, they can trust the login to your site. SteemConnect has a great respected team behind it, and they will help you if you need it. SteemConnect doesn't store your password, and neither should your site if you make your own Steemit login (as I had previously made, but now use SteemConnect).
This post will show you how to setup a basic simple login page code for you to apply to your own site. SteemConnect also has code to vote, follow, comment and more, if you're looking to do more than just login.
Tutorial
1.
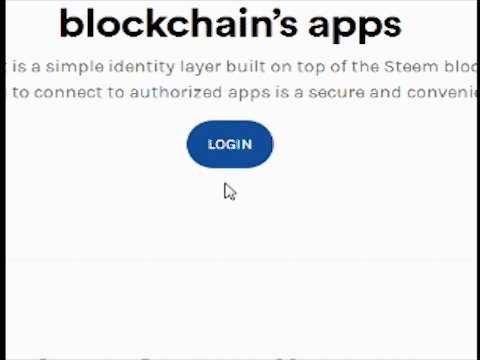
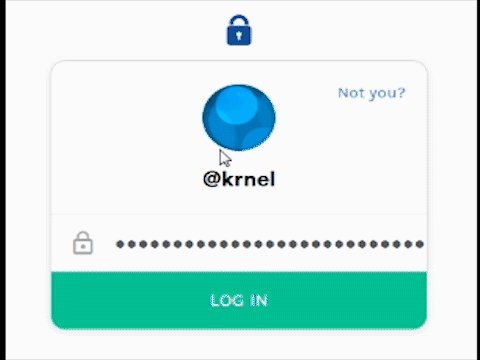
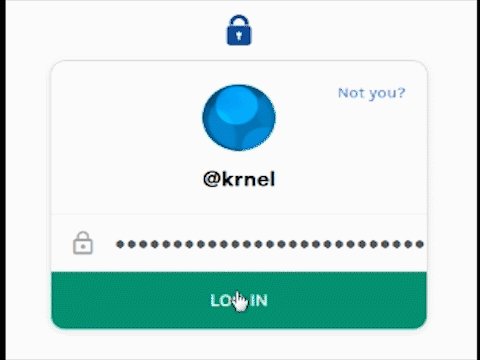
I went to the site. I used my Steemit username and Posting Key to login. Easy. Nicely made:

2.
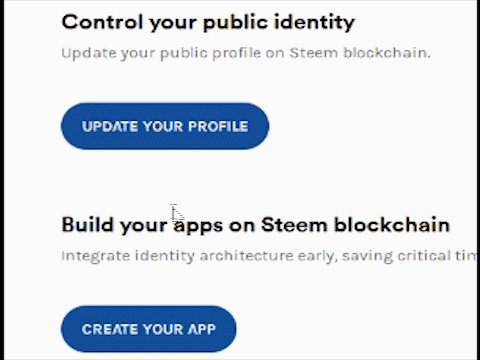
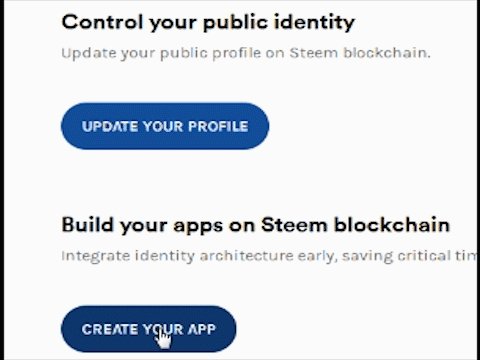
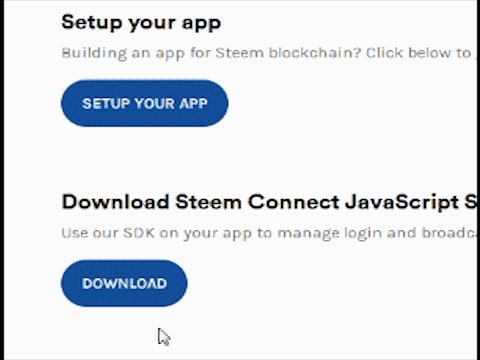
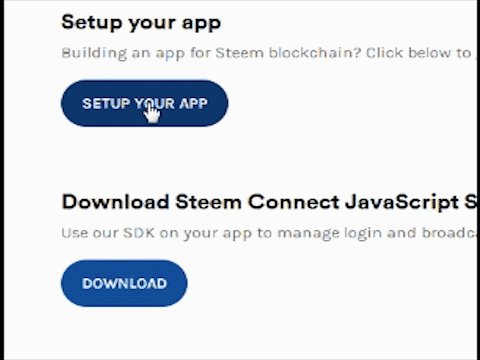
Click on Create your app or Developers, then Setup you app:

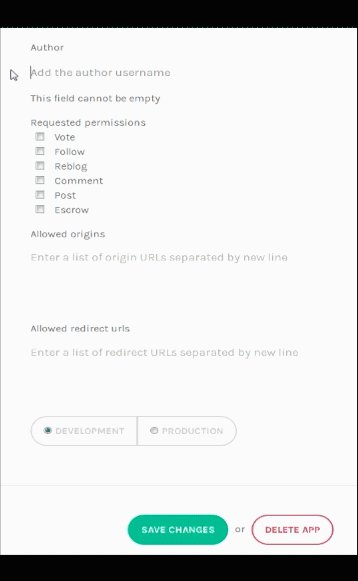
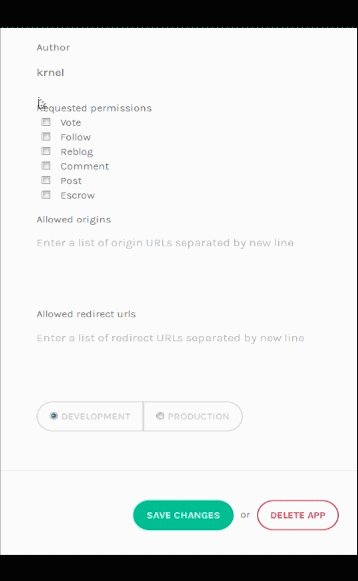
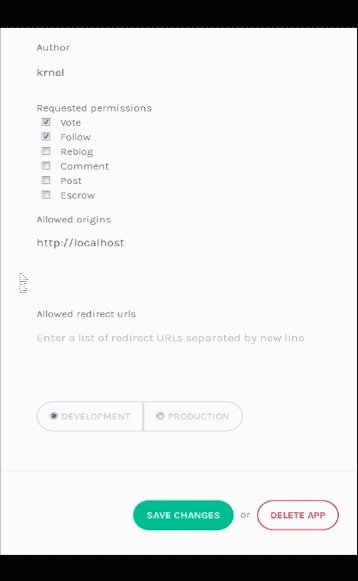
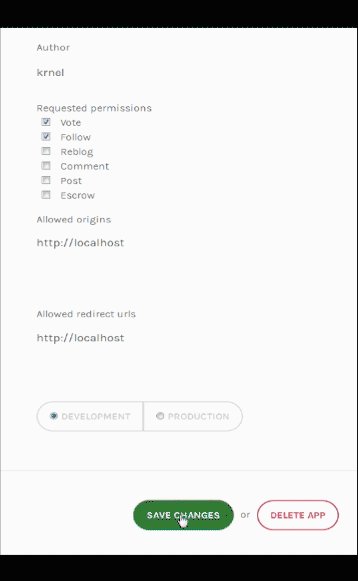
3.
Now fill in your name as the author, which will match the app parameter in the code. Also choose what you want authorization for from the user logging into your site. They will confirm the access requested when they login. And finally set your paths to your site that you want to allow your app to access. The Allowed redirect urls section corresponds to the callbackURL in the code.

I'm not sure what changes from Development to Production mode. Maybe the SteemConnect team can clear that up in the comments if they read the post ;)
* Also note that I am on my localhost and not a real production server. Use HTTPS when you go live.
Code for login
4.
So I wanted to get a basic login working, just to know how to set that up.
I found two examples of code from the github source for how to login. But I missed a variable case change between the two versions and couldn't get it working, which @fabien kindly fixed for me.
Here is the mash up to form a basic login example. Put this in a login.html file to test:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Steem Connect Login</title>
<script src="//cdn.steemjs.com/lib/latest/steemconnect.min.js"></script>
</head>
<body>
<script>
steemconnect.init({
app: 'krnel',
callbackURL: 'http://localhost/'
});
var isAuth = false;
var loginURL = steemconnect.getLoginURL();
steemconnect.isAuthenticated(function(err, result) {
if (!err && result.isAuthenticated) {
isAuth = true;
var username = result.username;
//do more
console.log("logged in user: " + username);
}
});
function redirect() {
window.location = loginURL;
}
</script>
<a href="#" onClick="redirect()">Log In</a>
<a href="https://steemconnect.com/logout">Log Out</a>
</body>
</html>
Here is the file on pastebin: download
The main parts are :
app
callbackURL
That's all you need to change with your own data, and I already mentioned above what goes there. Get the data from SteemConnect and put your own in the place of the code: authorfor app, and Allowed redirect urls for callbackURL.
isAuth is the variable to set if authentication is validated, which you do in the nested function steemconnect.isAuthenticated. Then you can do more there, like get the username result.username.
After you login you will be redirected back to the callbackURL.
Logout redirects you back to the page you're on at the time.
And that's it. A simple functional login and logout page for you to know how it works.
Thank you to SteemConnect for the great service, and specifically @fabien for the help!
Thank you for your time and attention! I appreciate the knowledge reaching more people. Take care. Peace.
Want to talk about Steemit or philosophical topics? Join me on Steemit Community Discussions.
If you appreciate and value the content, please consider:
@krnel
2016-12-15, 8am

Thank you so much for doing this tutorial! Voted & resteemed!
Glad to do it. Thanks for the help, support and great service. And for the resteem :)
Good stuff, voted and resteemed. Do you know if SteemConnect also offer "transfer" along "spot", "vote", etc, so an authenticated user can send Steem to another user? I assume the will need to put in their active key for that. Maybe @fabien could help? Thanks!
Yes, you need the different keys to be used for the respective accesses. Only the accesses shown in the 3rd gif are available to select. Maybe they will add more later.
thanks!
Hello, "transfer" operation would be possible inside a popup. We are still working on it but basically you would be able to add a button on your site that open a popup of SteemConnect where you would be able to confirm the transfer using your active WIF.
Thanks, looking forward to it!
this guy is simply awesome <3
!! @krnel !! :rocket:
LOL! Thanks for the great review :D
Great work!
Good tutorial. Kudos
Voted and resteemed. Very useful.
Nice tutorial! Will be definitely needed for many users here!
Re-steemed!
Very cool info...thanks for sharing, and I hope to see more of these for sure!
Very useful information. Thanks! Resteemed.
Welcome, Thank you!
using // script urls is dangerous. always specify https.
Thanks for the tip, I don't do that, this was a copy from there code that I didn't bother to change, but thanks for mentioning it. I do have it set up with https on my site.