Formatting Help - How to make your blogs stand out
Hey folks.
So I am pretty new on Steemit, but I have noticed a lot of posts lack basic formatting. In my opinion, you need to do anything in your power to make your post stand out. Slapping a picture and writing one paragraph is not good enough.
In this blog post I will give you all the tools needed to make your blog stand out from the pack.

The Formatting Mentality

At any rate, you should always try to improve your work.
This is your platform, you project yourself through it. It's only logical to try and make your projection as shiny as possible.
The Editor vs Coding
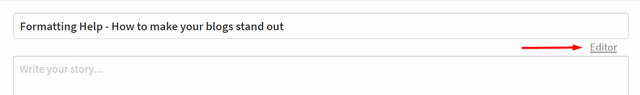
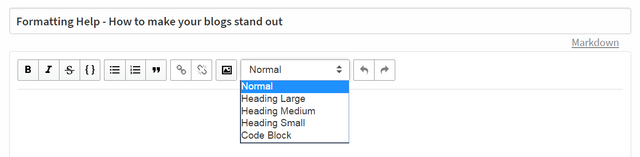
First thing's first. You could always use the built in editor.

The options here are basic however, and you need more if you want your posts to shine.

I know some people recoil at the sound of the word "coding", but the coding you actually have to do is pretty minimal and fun to use (for me at least :D). It's also really simple.
So Steemit support two coding languages: Markdown and HTML. You can't use any CSS functionalities (yet). And you can mix and match Markdown and HTML in most cases.
Basic Formatting
Huge walls of text don't impress anyone (in fact they are quite annoying). When you're done expressing your thought, press ENTER. Make every paragraph chain to the previous one, and you'll have a free flowing article. This alone will make a huge difference in your post, and make it much more readable.
Now for the most basic of coding. Keep in mind that every HTML tag requires you to close it with an "/" before the closing tag (Markdown simply requires you to repeat the same tag). HTML also requires that you closing tags be in the opposite order of the opening ones. And all letters and symbols must to be combined (same for Markdown).
| Formatting | Markdown | HTML |
|---|---|---|
| Bold | ** | <b> |
| Italic | * | <i> |
| ~~ | <s> | |
| Link | [TEXT](LINK) | <ahref=LINK>TEXT</a>" |
As for headers, there are six header sizes in both Markdown and HTML. The ones I'm using on this post are H1, the biggest ones. For markdown you simply use "#SPACEtitle", the more "#" you use, the smaller the title. HTML's tags go from <h1> to <h6>. And they work the same way as Markdown's.
Images and Video
Ok, so using images and occasionally videos, in your posts, is important. And it's made really easy on Steemit. Simply copy and paste your link and it should work.
If you are having problems (because this sometimes doesn\t work with some links, for some reason). Download said image and use an image uploader (like this one), to upload the image again and copy that url.
I also want to quickly say that you should always credit the picture source if needed. Leaving pictures uncredited is unethical, as well as plagiarism.
Additional Coding

How did I make the image above align in the center?
<center>You wanna type in a smaller font? Something to put under an image? Try out
<sub>
These are all simple commands that you can find with a quick google search. We'll however cover a couple more important coding commands here.
Lists
Using lists is much simpler in Markdown rather than HTML.
For Markdown it's a simple "*" or "-" for unordered lists, and 1.(or any number you want) for ordered lists. Like I said simple. The tags have to be used on a new line with SPACE separating them.
Horizontal Lime
You've seen these all over Steemit:
To achieve this it's a simple --- or *** on a new line.
Floating Images
This is some relatively new tech for Steemit, and in my opinion, really makes your blog look pretty.And it is done using HTML.

<p>
<div class="pull-left/right">
(img link)
</div>
(your text)
</P>
One thing to note about when using this: the text that you enter will not support markdown! (so if you want to make something bold you will have to use the HTML tag < b >, rather then the ** that markdown uses)
Text Justify
This is for anyone that wants their text to look all neat and well structured, like in a newspaper. It aligns your article on both sides of the page. You need to use the "justify class" to achieve this.
<div class="text-justify">
(your text)
</div>
Blockquotes
Quoting something is also really easy using Markdown. Simply use an ">" in a new line and type out your quote.
Conclusion
I can only advise you to try your hardest. If you want to make your post look a specific way, go to google and try and find how. Just remember that Steemit only supports Markdown and HTML.
Everyone on here had to learn this basic coding at some point, and none had too hard a time doing it. So don't fear the code! It is a very valuable tool in your Steemit career. And will help you greatly reach the audience you want.
Thank you for reading!
If you enjoyed the blog please consider upvoting and following!
awesome , i just reestemed , this it might interest a lot of newbie same as me , thank for sharing , its very usefull because we have the steps to follow can learn more about coding in html , best regard may the steem force be with you steem buddy
May the steem flow through you as well, fellow steemian.
Parking a comment so that I can refer to this later. Very unfortunate that it's not within the upvote period.
Thanks for a great article, man! 10/10
Glad it served it's purpose, and helped you out, my dude. :)
upvoting your latest article, because you're a gem to us newbs.
@wonderwander
Very clean guide! I've been using all these tricks myself! Also did you know you can do spoilers thingy a bit like reddit?
french tricks
No I didn't. Thanks for the tip!
Cool post! Upvoted!
Thank you!
Thanks @grocko! Appreciate the image uploader link..I noticed I couldnt upload my image when using the editor? But theres an easy pic box when its no editor?
New here and struggling a bit.. :)
Ye, for sure not everything is as well explained as it could be. Glad you found the blog helpful!
Great post! resteemed.
Thanks!
Good post. I've gone back to pure html as Markdown and HTML do some weird things together that annoyed me. I haven't tried it but assume "table" will work too.
Also having () for italics is annoying for anyone writing maths who wishes to express 3x4 as 34=12. See!
Danke!
Ye, in some cases they work, and in some they don't. They really have a mind of their own.
Useful information I'll use on my posts. Thanks for sharing.
That's what it's here for man, to help everyone out!
Tnx for stopping by.
Sadly sometimes you can't polish a turd. Garbage in garbage out. All the formatting in the world can't save me. Good post though
Ummmm, thanks?
I'm sure you could make a right on polished turd friend, I believe in you!
I guess some of us just lack creativity. Thank you for the kind words.
I doubt you lack creativity. ;)
Writing shouldn't be forced. It should flow naturally from you to the paper, or in this case the keyboard. Sadly, everytime I try to write something, it seems forced and I don't like that. Hopefully one day my abilities will become more natural.
Well, you can't help it if you don't want to write. If that's what you mean by "forced".
I've personally never had that feeling myself. :)
No that's not what I mean. I love writing. What I mean is the words do not flow naturally. I remember people in college that could kock out a 20-page report from start to finish without even taking a break. For me, I can't even write a sentence while doing that. And english is my first language.
Sounds like writers block to me. My first writing tips might give you some perspective, link.
You don't have to upvote or comment on it. Just trying to help. :)
You most certainly can!
Credit: Mythbusters TV Show
Thank you so much! This was immensely helpful!I was wondering how some of these people were coming up with kick butt posts. No more voting power, but, I am following and resteemed for my friends!
Thanks man. This post was meant for people exactly like you. I'm glad you found it useful!
You will never know just how much I appreciate it.
Great intro to formatting @grocko
If you wrap your code in a pair of backticks (`) you will be able to format the code correctly in your posts.
they will show like this
<a href="link">text</a>For some reason
<code>doesn't work, even though it recognises it as a html tag and won't display it the code inside is formatted as if the code tag wasn't there.Just a minnow swimming in the undertow
I was wondering why
<code>wasn't working :D Thanks a bunch!It's a strange beast sometimes. Earlier I couldn't get my a and img tags to play nicely but it just kept putting the text for the image source and linking that to where I wanted it to go.
Seems if you want to link an image you use an
<a>tag but the image has to me in markdown. But every other instance where you try to mix html and markdown it fails.Just a minnow swimming in the undertow