MIT App Inventor ile Basit ve Eğlenceli Uygulamalar: İlk Uygulama (Veriyi_Ekrana_Yazmak) #3
Finally we will be able to make the first Android app 😉 I want to use a simple narrative language ! Sorry, for my potential English grammar and translation mistakes .🙏😊
İlk basit android uygulama oluşturmak için projemize start veriyoruz, nihayet 😉 En basit anlatım dilini kullanmaya çalışacağım. Olası hatalarımdan dolayı şimdiden af diliyorum herkesten 🙏😊

Uygulamamızı oluşturmaya görsel komponentlerle başlıyoruz 😊
Detaylara pek girmek istemediğimi belirtmiştim. Zaten gerekte yok sanırım. İlerde daha teferruatlı uygulamalar geliştirirken belki ihtiyaç olabilir.
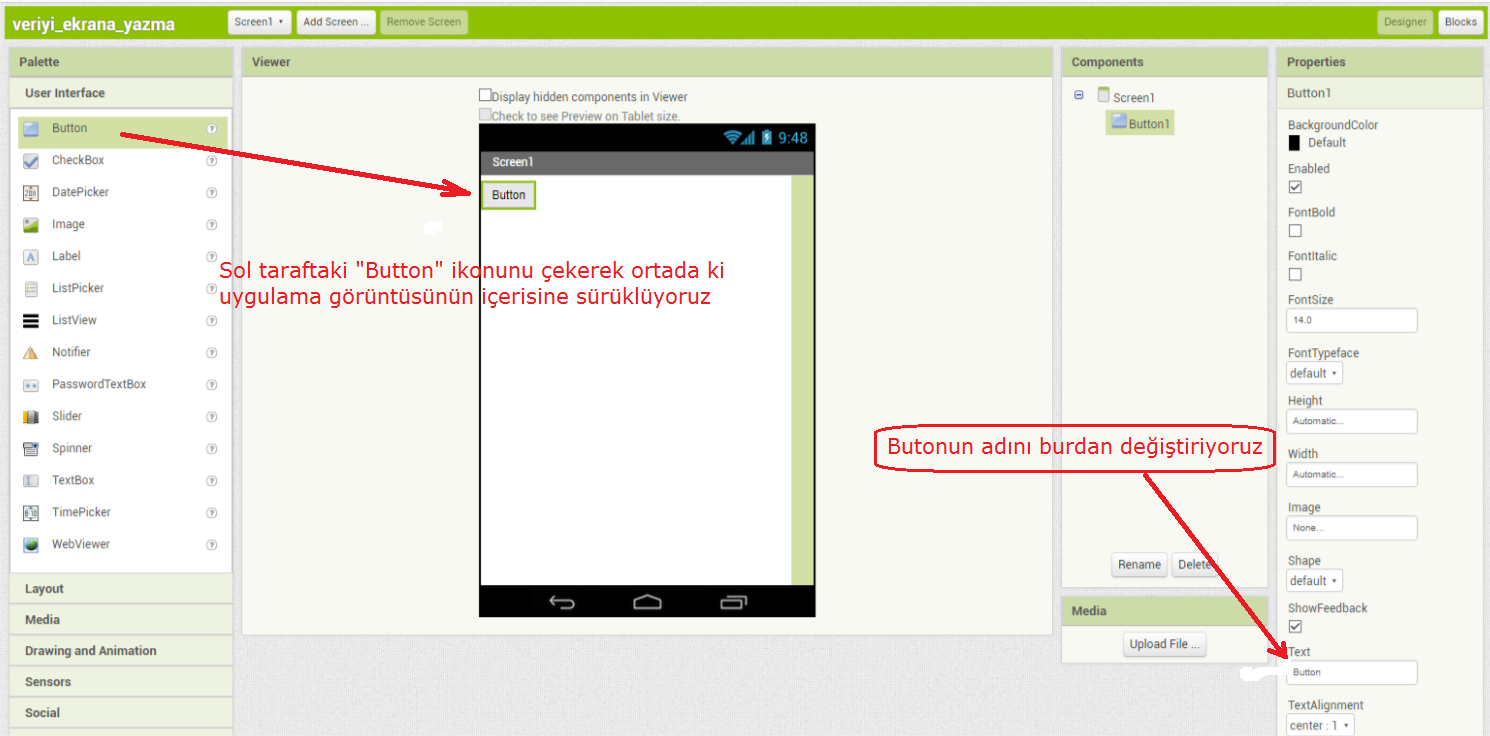
Aşağıdaki resimdede gözüktüğü üzre, uygulamamızın görseli olacak User interface komponentlerini bir bir sürüklüyoruz uygulamamızın arayüzüne. İşe butonumuzu yerleştirerek başlıyoruz. Sağda okla gösterilen kutucukta butonunuzun ismini değiştirebilirsiniz. Örneğin "Gönder" olabilir.

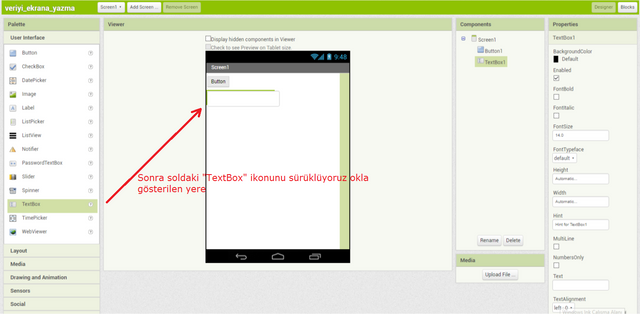
Ardından yine soldaki listede "TextBox" ikonunu bulup(resimde yeşil renkle belirtilmiş) butonumuzun altına sürükleyip bırakıyoruz.

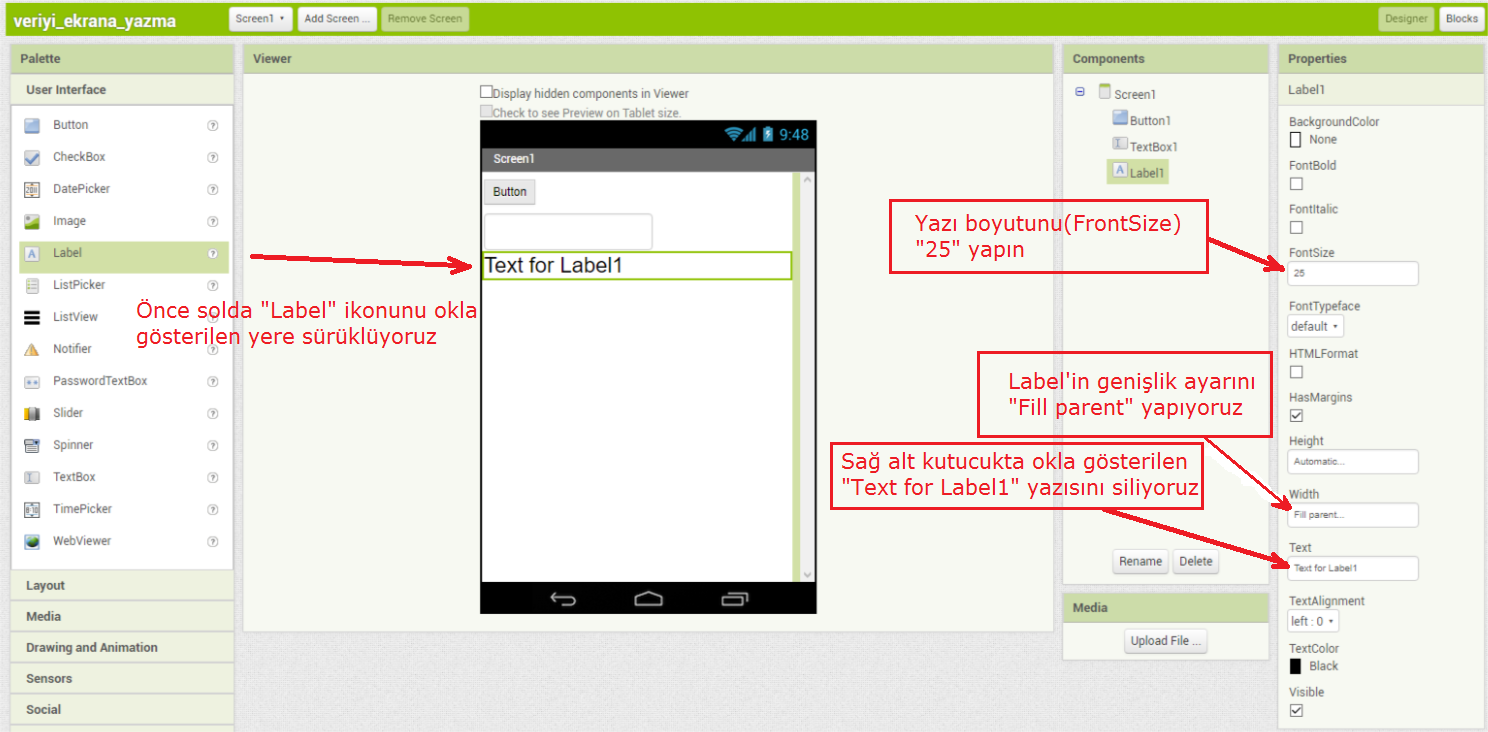
Yine solda textboxa girdiğimiz verileri butona basınca bize gösteren "Label" komponentini sürükleyip, az önce yerleştirdiğimiz textbox'un altına yerleştiriyoruz. Sağda yazı boyutunu değiştirebilirsiniz. Ben 25 olarak ayarladım. Ardından label'ın ekran genişliğine eş değer olması için "Width" değerini "Fill parent" yapıyoruz. Ardından hemen altındaki "Text" kutucuğunda, varsayılan olarak gelen "Text for Label1" yazısını siliyoruz.

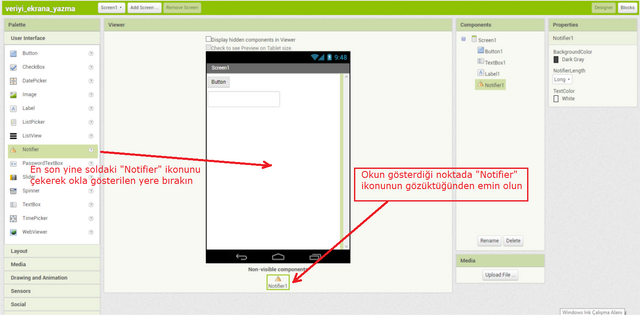
Uyarılar içinde birşey düşündüm. Soldaki "Notifier" ikonunu okla gösterilen yere sürükleyip bırakıyoruz. Resimde gözüktüğü gibi.

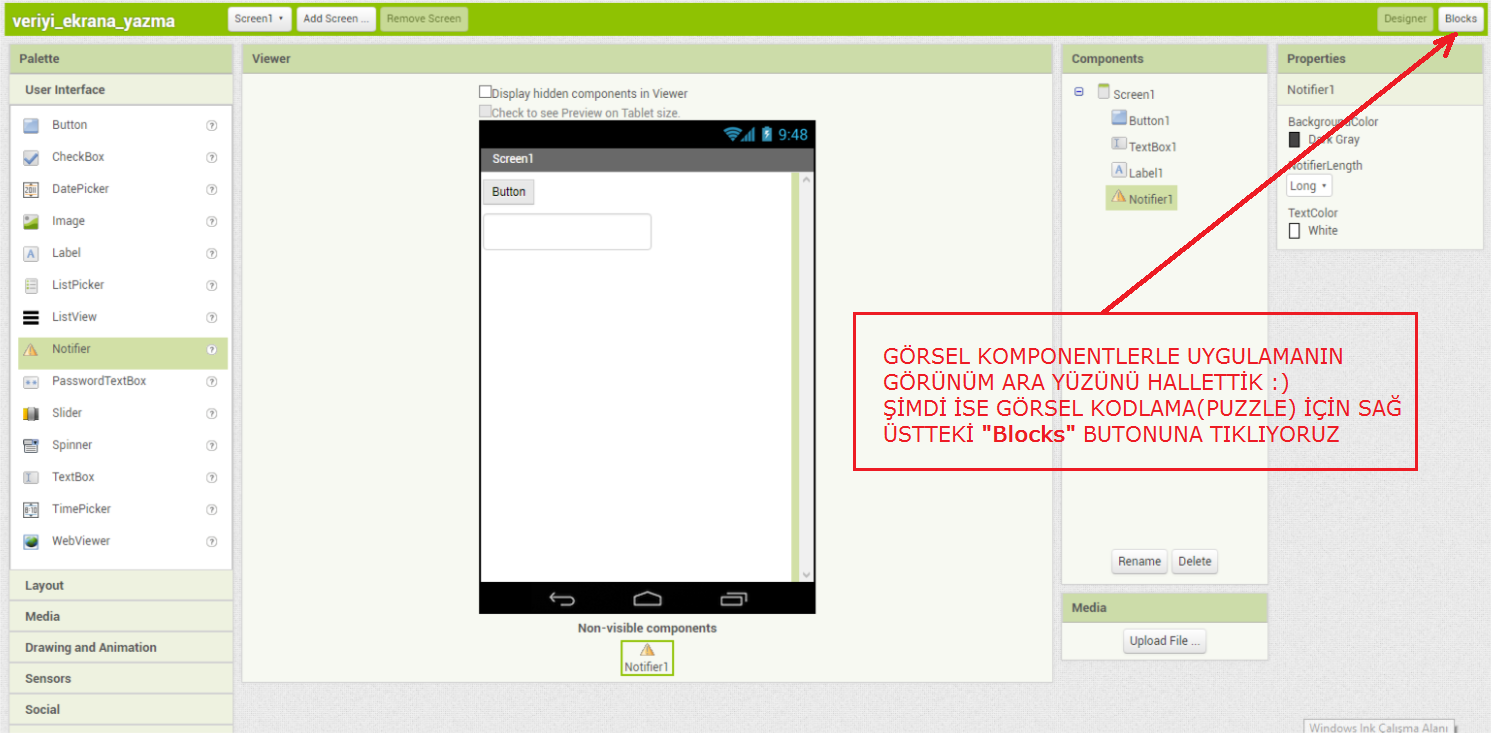
Böylelikle uygulamamızın görsel kısmını bitirmiş olduk. Blok kodlama sayfasına sağ üstte ki "Blocks" butonuna tıklayarak geçiş yapabiliriz artık.

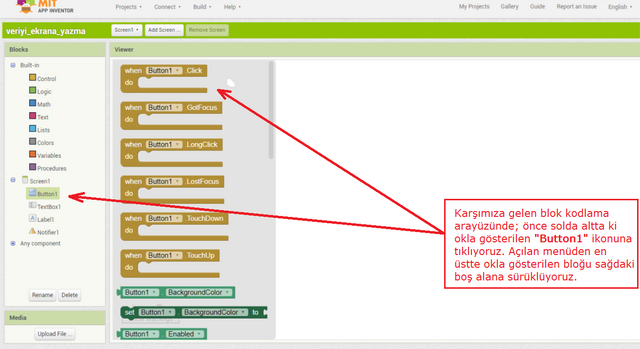
Esasında resimlerde gerekli bilgiyi yazmış bulunuyorum fakat olurda okuyamayan yada resmi büyütme olanağı bulunmayanlar için tekrardan ve daha açıklayıcı olması açısından çift dikiş yapmaya çalışıyorum. Soldaki listeden "Button1" ikonuna tıklayınca bir menü açılır o menüde en üstteki bloğu sürükleyip sağdaki boş alana bırakıyoruz. Şimdi bu kodun manası şu:
Butona tıklayınca gerçekleşmesini istediğiniz olay nedir?

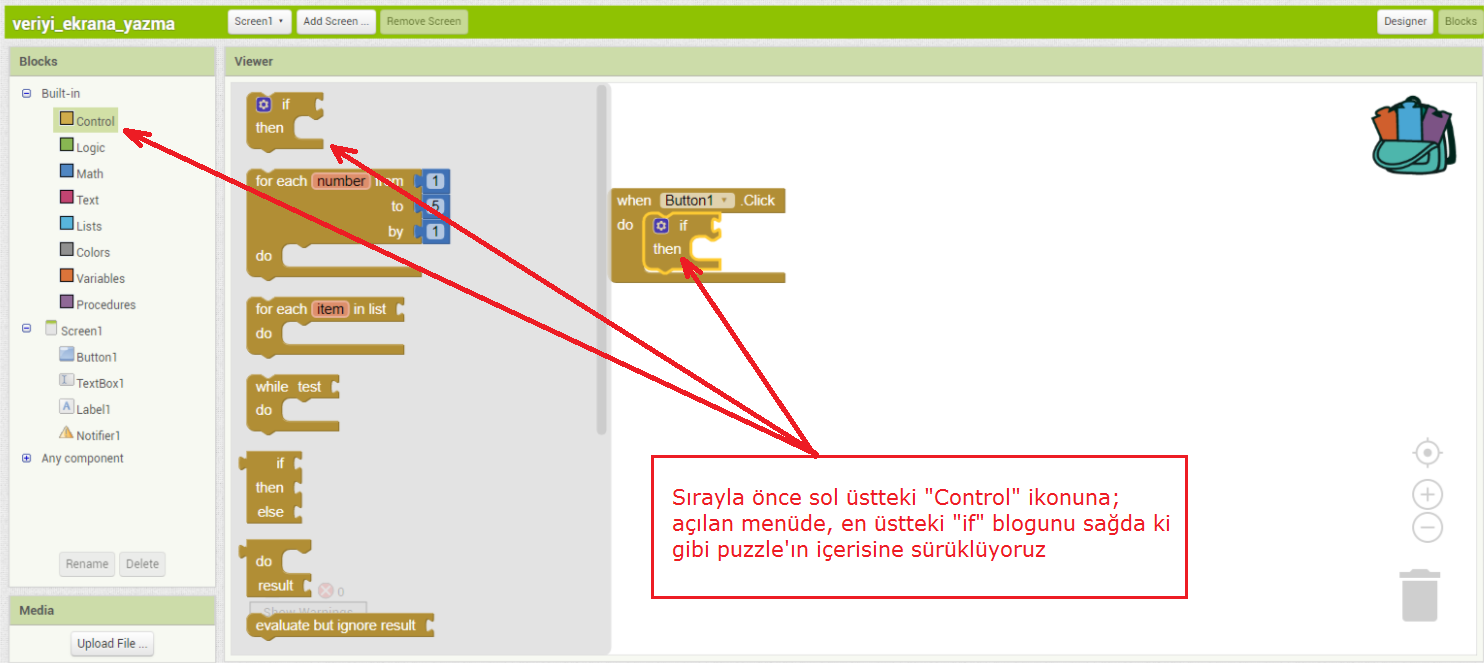
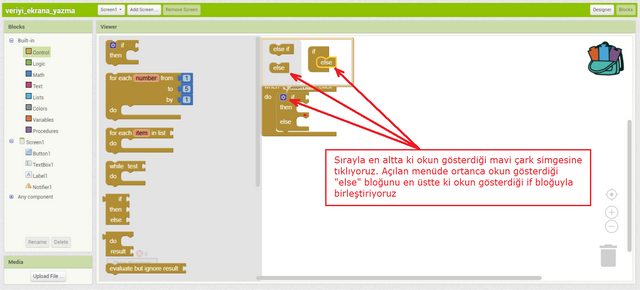
Ardından bir kontrol atıyoruz. Az önceki gerçekleşmesini istediğimiz event için. Solda ki listenin en üstünde bulunan "Control" ikonuna tıklıyoruz açılan menüde, en üstteki bloğu resimdeki gibi yerleştiriyoruz az önce ki bloğun içerisine.

Az önce yukarda ki resimde entegre ettiğimiz bloğa "else" özelliği kazandırıyoruz. Burda ki olay nedir?
Eğer butona tıklanırsa şu eylem gerçekleşsin değilse boş geçilmesin, uyarı versindir.

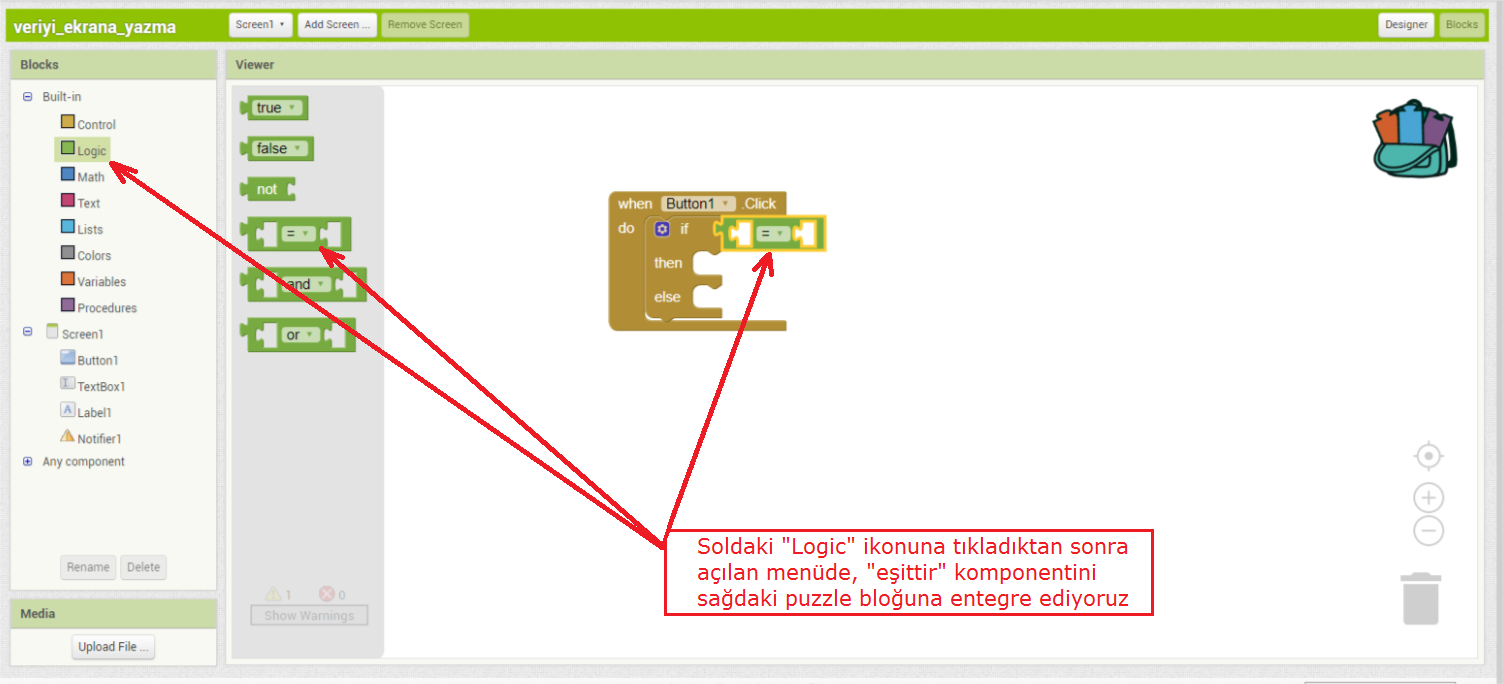
Solda ki listeden "Logic" ikonuna tıklıyoruz, açılan menüden üzerinde "=" işareti bulunan komponenti resimdeki gibi yerleştiriyoruz.

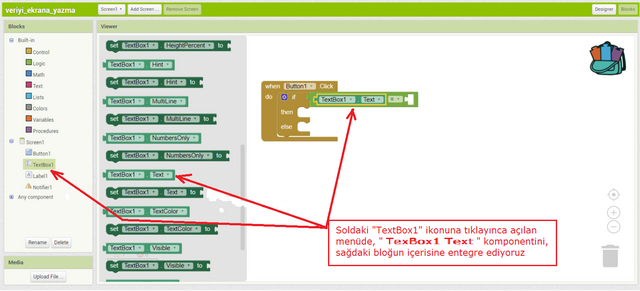
Yine solda ki listede bizim eklediğimiz görsel öğeleri görüyorsunuz. "TexBox1" öğesine tıklıyoruz, Açılan menüden okla gösterilen komponenti logic bloguna resimdeki gibi yerleştiriyoruz.

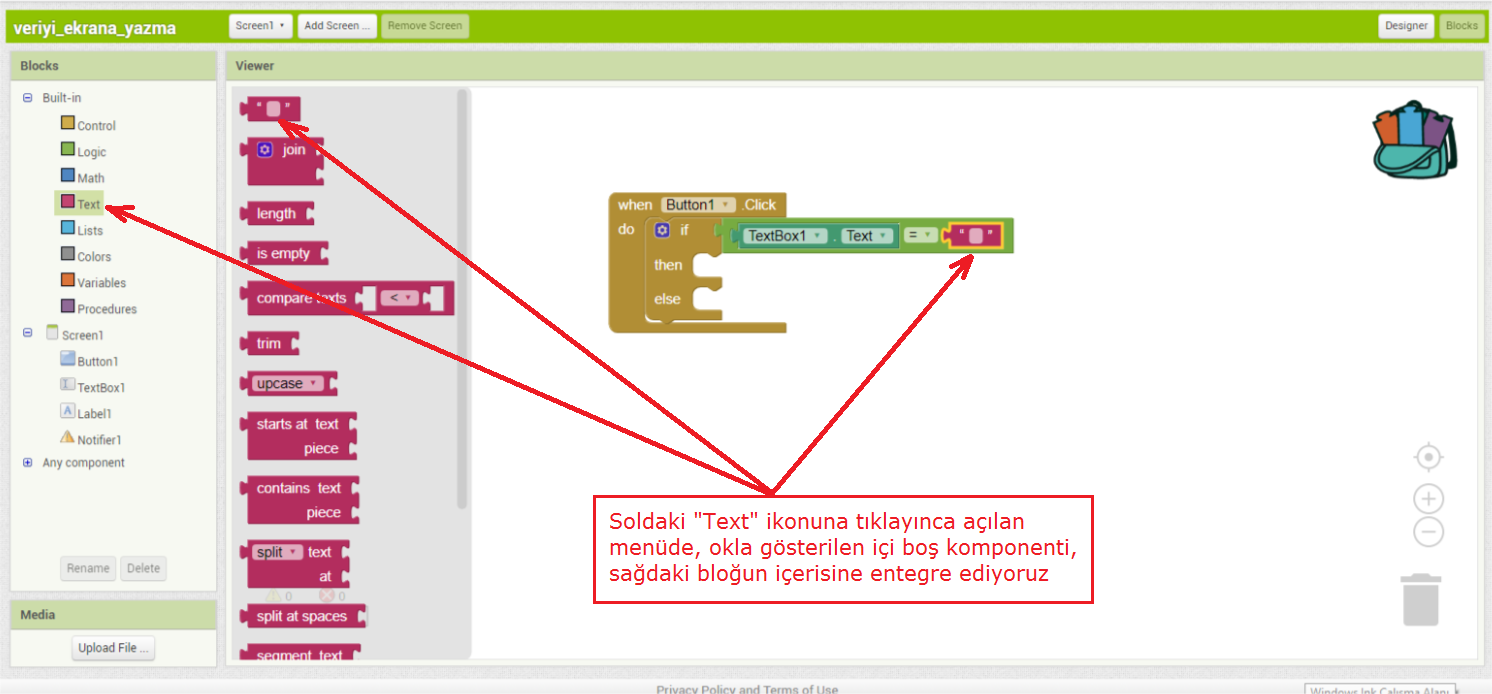
Ardından listede "Text" ikonuna tıklayınca açılan menüden, en üstteki içi boş bloğu logic ile karşılaştırma yaptığımız bloğun içerisine yerleştiriyoruz.
Burda ki amaç şu:
Eğer Textbox'ımız boşsa şunu yap değilse şunu gibi bişey

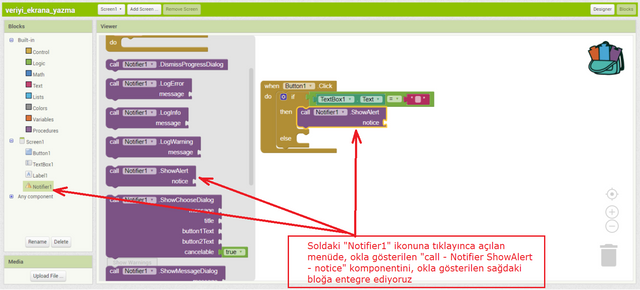
Uyarı komponenti içinde soldaki listeden, bizim "Notifier1" ikonuna tıklayınca resimdeki komponenti sağdaki bloğun içerisine ekliyoruz.

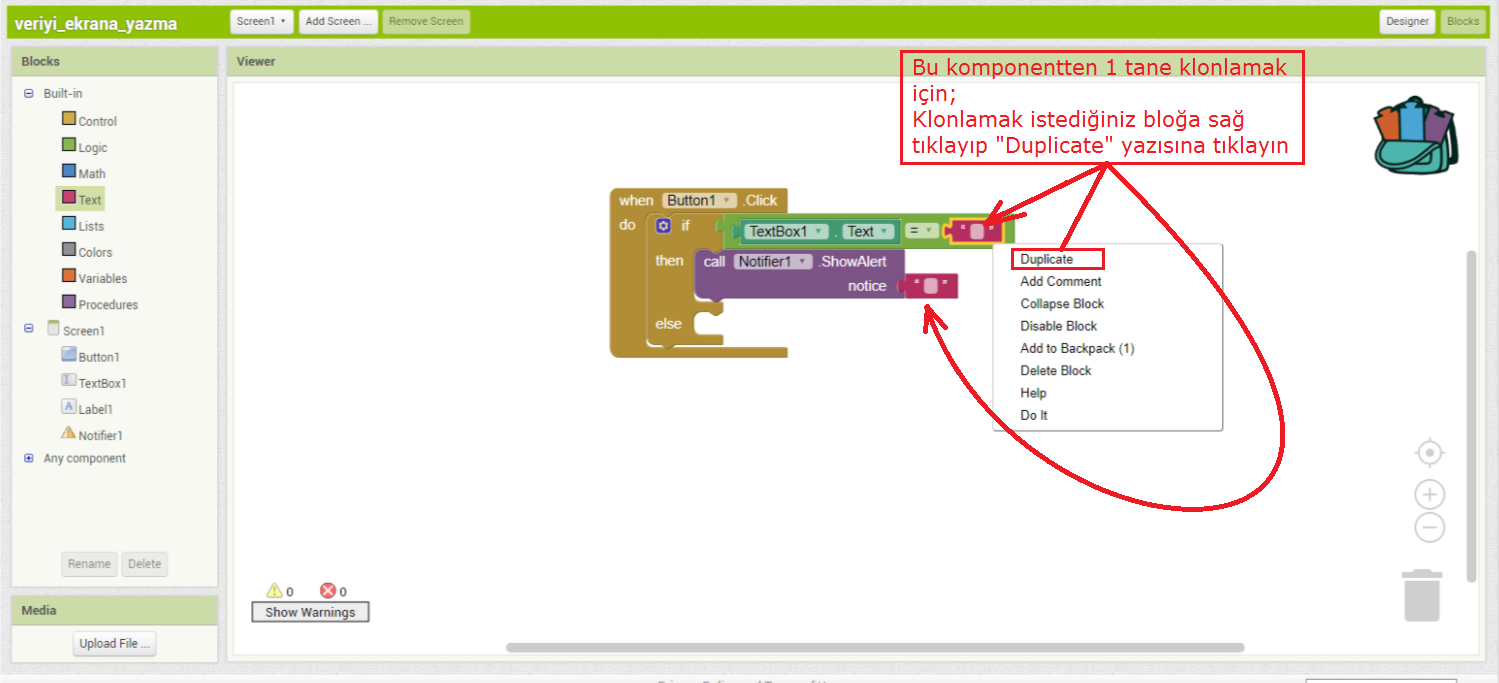
Burda klonlama olayına değinmişim(resimde). Pratik olarak bloğa sağ tık yapıp açılan listede "Duplicate" yazısına tıklıyoruz ve aynından bir tane bloğumuz oluyor. ne güzel değil mi? 😉
Sonra o klonladığımız bloğu resimdeki gibi yerleştiriyoruz.

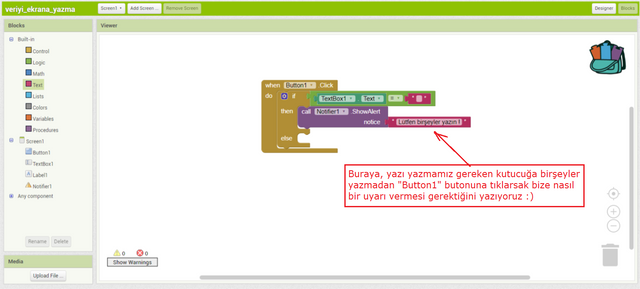
Burası en sevdiğim kısım. Boş geçmeye kalkar da yazı yazmadan butona tıklarsak istediğimiz uyarıyı burda düzenleyebiliyoruz. Resimde ben "Lütfen birşeyler yazın!" gibi birşey yazmışım siz dilediğinizi yazabilirsiniz.

Bu kısımda uygulamamızın amacına ulaşması için gereken son hareketi yapıyoruz. Nedir bu hareket? Textbox'a girdiğimiz veriyi isteriz ki bu label aracılığıyla görelim. Bütün her şey bu son hamleye görmek içindi dersem abartı olmaz.
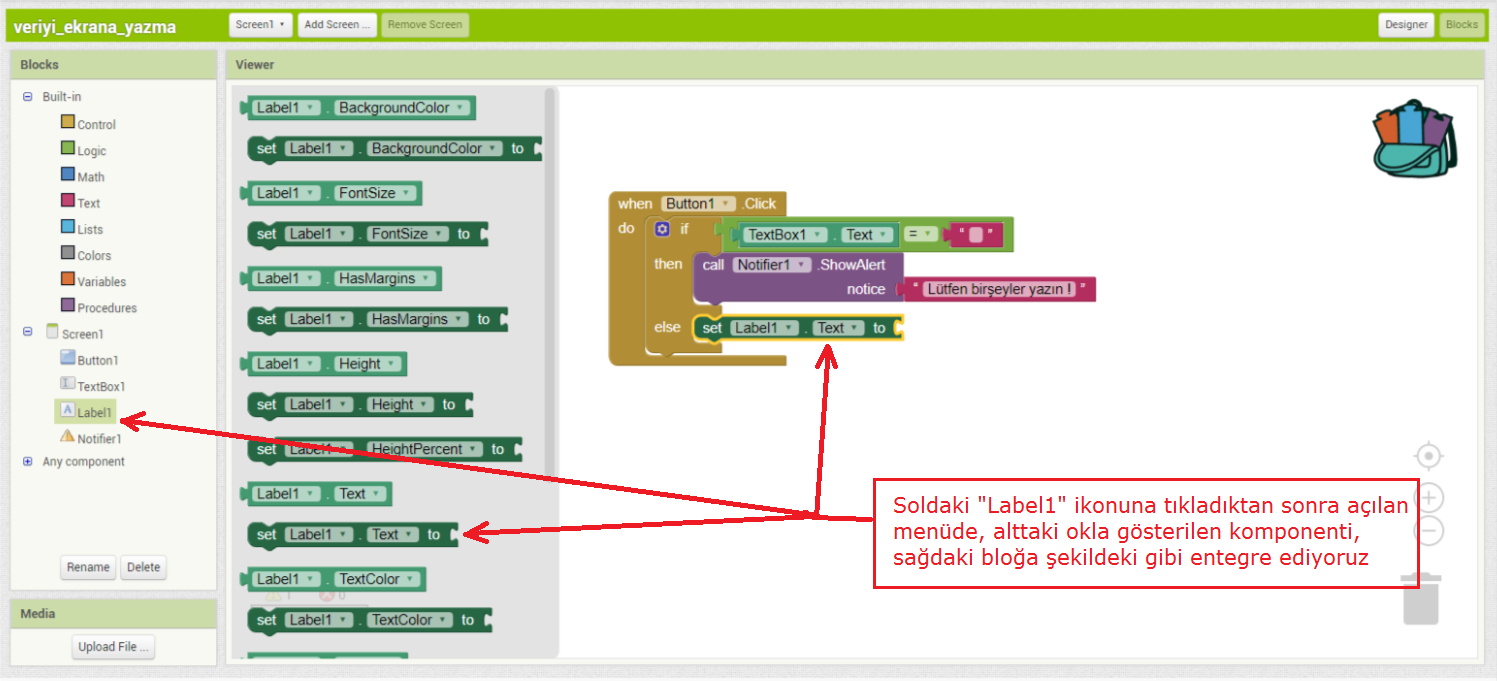
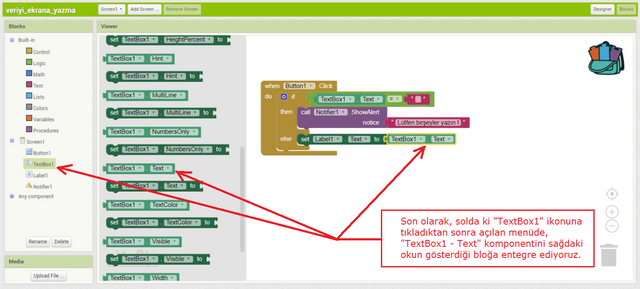
Solda ki listede "Label1" e tıklıyoruz ardından açılan menüden set komponentini sürükleyip else bloğuna iliştiriyoruz.

Yine son bir hamle 😉 gerçekten bu son. Listeden "TextBox1" ikonuna ardından açılan menüden resimdeki "TextBox - Text" komponentini sağdaki bloğa entegre ederek mevzuyu noktalıyoruz.
Peki bu son hamlenin anlamı nedir?
şudur:
Yukardaki koşullar normal ise; tektbox'a girilen text'i label1 üzerinde text olarak göster


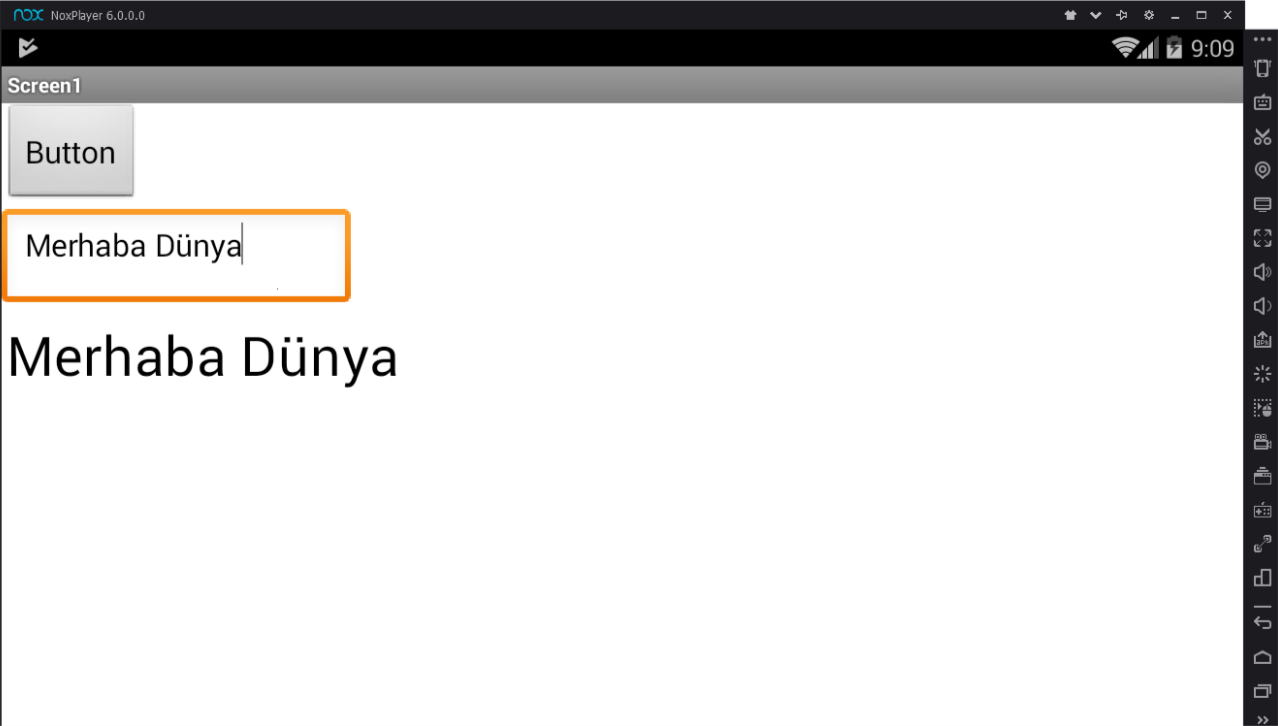
Vakit ayırdığınız için teşekkürler arkadaşlar, sağolun !
Geri dönüşleri tatmin edici bulursam seriyi devam ettirmek isterim.
Sevgiyle kalın.
This post has received gratitude of 1.64 % from @appreciator thanks to: @liberta.