การจัดแต่งด้วยมาร์คดาวน์ # Markdown [PT.2]
Hello Steemit Friends.

::: ช่วงเดือนแรก ๆ ที่เราเริ่ม จอยสตีมอิท แพลตฟอร์ม เราเห็นโพสต์ หลายๆ โพสต์
ของเพื่อนๆชาวต่างชาติ เราเห็นพวกเขา จัดแต่งโพสต์ด้วยมาร์คดาวน์ มันดูดี ดูเป็น
ระเบียบ เรียบร้อย และสวยงาม......เราอยากจะทำ ให้สวยๆ เหมือนกับเค้ามั่ง ก็ลอง
เข้าไปดู ที่มาร์คดาวน์ ยิ่งดู ก็ยิ่งงง เลยถอดใจ ไม่เอาดีกว่า......บอกตัวเองว่า ทำไม
ง่าวจังเลยเรานี่ แต่พอ อยู่มาวันหนึ่ง จำได้ว่า วันนั้น เราต้องการ สร้างตาราง เพื่อทำ
โพสต์เกี่ยวกับ ตารางเวลา เรานั่งงมอยู่ทั้งคืน กว่าจะทำได้ ก็มีแต่ ภาษาอังกฤษ แต่
สุดท้าย ก็สร้าง ขึ้นมาจนได้ วันนั้น ดีใจสุดๆ...555
::: เสียเวลา นอกเรื่องอีกแล้ว......งั้นเรามา ทำต่อจาก โพสต์เมื่อวาน กันดีกว่าเน้อะ
ไปถึงไหน แล้วล่ะเรา......เอาเป็นว่า จำอะไรได้ ก็ทำอันนั้นไป ละกันนะคะ ไม่รู้ว่าจะ
เรียงลำดับ ยังไงดี
- การสร้างลิงค์จากรูปภาพโดยการ
[ใส่ลิงค์รูปภาพในนี้](ใส่ลิงค์ Website ที่คุณต้องการที่นี่)
ผลลัพธ์จะออกมาเป็นแบบนี้ค่ะ
- การสร้างลิงค์ (Link) จากข้อความ พิมพ์ข้อความที่คุณต้องการข้างใน [...]
ตามด้วย URL website ข้างใน (...)
ตัวอย่าง

ผลลัพธ์จะออกมาเป็นแบบนี้ค่ะ My Blog
- การจัดข้อความให้อยู่ตรงกลาง (วิธีเขียนโดยใช้ HTML)

ผลลัพธ์ที่ได้คือข้อความจะอยู่ในตำแหน่งตรงกลางหน้ากระดาษ
Headers / หัวข้อ
เมื่อต้องการสร้าง หัวข้อ (หัวเรื่อง) คุณสามารถเพิ่ม
ขนาดหัวข้อด้วยการพิมพ์เลข 1 ถึง 6
ตัวอย่าง

หัวข้อ

หัวข้อ

หัวข้อ

ข้อความนี้จะเป็นตัวหนา

ขีดเส้นข้อความ
เส้นแบ่งคั่นหน้า
คุณสามารถพิมพ์เครื่องหมาย --- หรือ ___หรือ === หรือ ***
เพื่อสร้างเส้นแบ่งคั่นหน้า
การสร้างตาราง
คุณสามารถสร้างตารางด้วยการพิมพ์เครื่องหมาย | และ -
เพื่อแบ่งแยก แต่ละคอลัมน์:
ตัวอย่าง

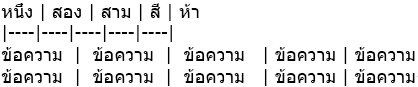
ผลลัพธ์จะออกมาเป็นแบบนี้ค่ะ
| หนึ่ง | สอง | สาม | สี่ | ห้า |
|---|---|---|---|---|
| ข้อความ | ข้อความ | ข้อความ | ข้อความ | ข้อความ |
| ข้อความ | ข้อความ | ข้อความ | ข้อความ | ข้อความ |
การสร้างตารางแบบที่ 2

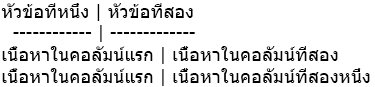
ผลลัพธ์จะออกมาเป็นแบบนี้ค่ะ
| หัวข้อที่หนึ่ง | หัวข้อที่สอง |
|---|---|
| เนื้อหาในคอลัมน์แรก | เนื้อหาในคอลัมน์ที่สอง |
| เนื้อหาในคอลัมน์แรก | เนื้อหาในคอลัมน์ที่สอง |
โอเควันนี้ พอแค่นี้ ก่อนนะคะ สมองมันตื้อ คิดไม่ออกแล้วค่ะ ขอไปนอนคิด
คืนนึงนะ พรุ่งนี้ ค่อยว่ากัน อีกที
ขอบคุณสำหรับ อัปโหวต + คอมเม้นท์ และกำลังใจที่มีให้กัน
ความปรารถนาดี มีให้เพื่อนเสมอ
Much Love @tookta


ขอบคุณคะ
นี่แหล่ะค่ะ คือเหตุผลที่เราทำโพสต์นี้ขึ้นมา อยากเห็นเพื่อนๆทำโพสต์ให้สวยขึ้น
It really helps a lot for me to decorate my contents. It's so nice of you to share this. :D
You are most welcome and thank you for always come around.
Have a nice day!
ขอบคุณค่ะคุณตุ๊กตา นี่มีปัญหาเรื่องการจัดหน้ากระดาษมากเลยค่ะ😅
ยินดีจ้า ก็หวังว่ามันจะช่วยได้บ้างนะคะ
ขอบคุณครับ ได้ความรู้เพิ่มอีกแล้ว เดี๋ยวลองทำดูครับ😊
ตามสบายเลยค่ะ แต่ระวังหน่อยนะคะ เพราะตกแต่งมากเกินไปในหนึ่งโพสต์ มันจะดูยุ่ง มากกว่าสวย
เริ่มเห็นหลายโพสต์ละ บางโพสต์ แต่งทุกบรรทัด มีทุกแบบในโพสต์ ตาลาย
ได้ความรู้มากเลยครับ ขอบคุณครับ
ไม่เป็นไรค่ะ ยินดีเสมอ
สุดยอดจริงๆคุณ @tookta เอาใจไปเลยค่า
ขอบคุณนะคะคุณ @kara65
Very useful information!!
Thank you very much!
Cheers.
You are most welcome my dear.
Have a nice day!
โบว์ ขอบคุณ คุณพี่ ตุ๊กตา @tookta
มากๆค่ะ สำหรับให้ความรวดเร็ว
กับ โบว์ และ เพื่อนทุกคน
ใน Steemit
ได้สร้างสรรค์ โพสต์ ลูกเล่น
ใหม่ๆ ตามการจัดแต่งด้วยมาร์คดาวน์
ของ พี่ตุ๊กตา
ค่ะ
😀💞💫👰👸👪😋🍓🍒💰💼🌴💫🙏
ยินดีเป็นอย่างยิ่งจ้า
ขอบคุณสำหรับความรู้ดีๆค่ะ
หนูชื่อซาญ่า เพิ่งเล่น steemit วันนี้วันแรก ยังไม่รู้ระบบมาก
ฝากแนะนำด้วยค่ะ
สวัสดีค่ะ ยินดีที่ได้รู้จักนะคะคุณ @sayabento