The Website Building Dictionary

You may wonder what the heck is a “Model View Controller”? What is the difference between UI and UX? Or even what on Earth is the difference between closed-source and open source? You feel like backlinking a meta description in the slug’s face of the developer talking that gibberish to you, right?
Granted folks, website building is a rather technical topic and as such, developed a very specific, extensive -and frustrating, yes, we know- lexical field. However, it is worth pointing out that mastering a few of them should be enough for you to get along with your tech-savvy friends.
It is high time you make your way through this lexical jungle! We will tell you all the necessary terms that relate to web application frameworks, web programming languages, design and functionalities, and Search Engine Optimization (SEO).
Web Application Frameworks
Web Application Frameworks are pre-made structures to set up websites faster. As the core code is already provided, they are time-saving and error free tools to develop websites.
Content Management Systems (CMS)
Content Management Systems are a subcategory of web application frameworks. As the name suggests, users have full control over the files and media they want to integrate on their website. CMS editors provide users with a large range of pre-coded functionalities and themes that you can easily implement on your website. As a consequence, coding from scratch is no longer required. CMS are very popular, you have probably heard about WordPress, which is booming with more than 27% of the internet being powered by just this CMS. Other examples of CMS are Magento, Drupal, Joomla.

WordPress is the most popular Content Management System right now.
Model View Controllers (MVC)
Model View Controllers are another group of web application frameworks. They give developers access to libraries on which they can build custom functionalities and layouts for your website. Unlike CMS, MVC applications are easy to customize heavily based on pre-coded libraries. However, users of MVC frameworks would still need a good knowledge of web programming languages. Examples of MVC frameworks are CodeIgniter, Laravel etc.
Websites Builders
Website builders conventionally cover both CMS frameworks mentioned above and DIY (Do It Yourself) website builders like Wix, Squarespace and Weebly. They allow users to set up a website without any programming skills. Indeed, editing through manual coding is not necessary. Pre-made templates and modules contained in libraries are ready to download and install on websites.
Open & Closed Source Website Builders
Closed-source: the source code is not shared with the public. There is no possibility of viewing or changing it. Updates and improvements rely 100% on the provider website builder. Modules and themes are not many but can be considered as trustworthy. Most platforms used in your daily life are closed-source, but when making websites there are only a few, mainly DIY website builders such as Wix, Squarespace, and Weebly.
Open source: the source code is public, allowing communities of web developers to build on top of it to develop new features and designs. As a consequence, users have a wealth of options to customize their websites that keep up with the latest trends.
There are many other web development frameworks and CMS out there, the above is simply a list of the most common concepts.
Web Programming Languages
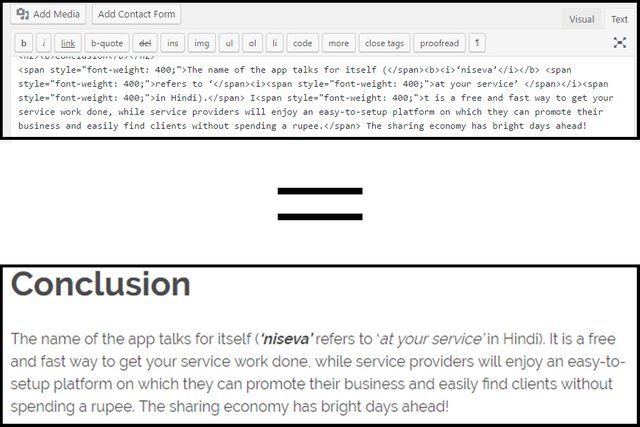
HTML
Hyper Text Markup Language is a programming language based on a tag system. The latter defines in particular:
- the structure: there are tags for titles, paragraphs etc.
- the kind of content that is on your page: there are tags for text, images etc.
As a matter of fact, HTML is the skeleton of your website.

Your web browser translates the HTML code into readable content.
CSS
Cascading Style Sheets is a complimentary language to HTML. While the latter defines and structures your content, CSS allows you to customize it (font and color of your text, for example) and therefore, formats the layout of a web page. Basically, CSS is the visual appearance of your website.
JavaScript
JavaScript is a programming language (and as such does not limit itself to web development purposes). It enables you to create dynamic and interactive content such as pop-ups.
PHP
PHP serves the same purpose as JavaScript: create dynamic and interactive HTML Web pages, but on the server side only. However, being a web programming language, it is only used for web development. But this limitation does have an advantage as learning this coding language is easier.
There are many other programming languages out there, we have just listed the most common ones used for web development.
Design and functionalities
UI
UI stands for User Interface. It refers to the visual aspect and design of your website. It should involve ergonomy as well as include the brand’s corporate identity. Making the website look intuitive is the challenge that UI designers face.
UX
UX stands for User Experience, it directly results from the User Interface. While UI describes a website’s design, UX describes the user’s feeling and experience using the application. It qualifies the user-friendliness and enjoyment that people experience while browsing through a website. Design, colors, syntax and other criteria influence on how intuitive a website is. Usually the “Keep it Simple, Stupid” concept is the key to a great navigation experience. You can check out more insights related to UX in our article 5 Things Startups with a Website Need to Know.

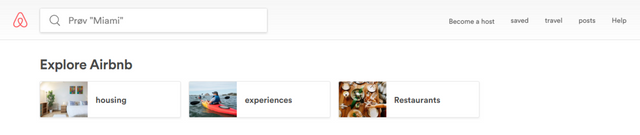
Image Source
Airbnb’s homepage offers refined design as well as a limited number of options, a model of simplicity that illustrates the latest trends regarding UI and UX.
Plugins / Modules / Extensions
They are bits of code containing a group of functions that can be added to a CMS-based website. They can extend functionality or add new features to your website without users having to code. Extensions make it easier to add features for any kind of purpose: security, user experience, SEO and more.
Themes / Templates
While plugins defines how your website works, themes define how your website looks and therefore, the design of it. The layout of your web pages, meaning how different elements of are organized, depends on the theme you pick. As a consequence, they play a significant role in the UI and the UX.
Search Engine Optimization (SEO)
On-page SEO
On-page SEO determines for what topic you rank for following the main keywords (see “Tags” below) of your page. You directly have a hand on on-page SEO as it is based on your URL structure, headings, alt text for images as well as page content.
Off-page SEO
Off-page SEO arbitrates how high you rank. Unlike on-page SEO, you do not control it directly as it relies upon the number and quality of websites linking back to your web page (see “Backlinking” below).
The SEO terminology differs from one framework to another. Being the most popular CMS of all times (nearly one-third of the web is now powered by WordPress), we decided to focus on the WordPress SEO lexicon. But no worries, though wording can change, same rules apply.
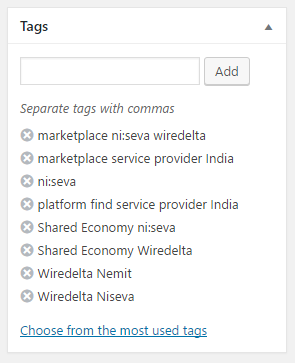
Tags
Tags are words or groups of words that act as guidelines for search engines. For instance, if we set up “website building dictionary” as a tag for this post, you should without any doubt find us in the search results if you type these keywords into your search bar. In brief, by setting the right tags, you help search engines understand your topic and therefore, help users to find your content. You can learn more about tags in our blog post: 3 Marketing Tricks to Promote your WordPress Website.

How to add tags on WordPress
Tags are an essential SEO tool for your content to match what the web users are looking for.
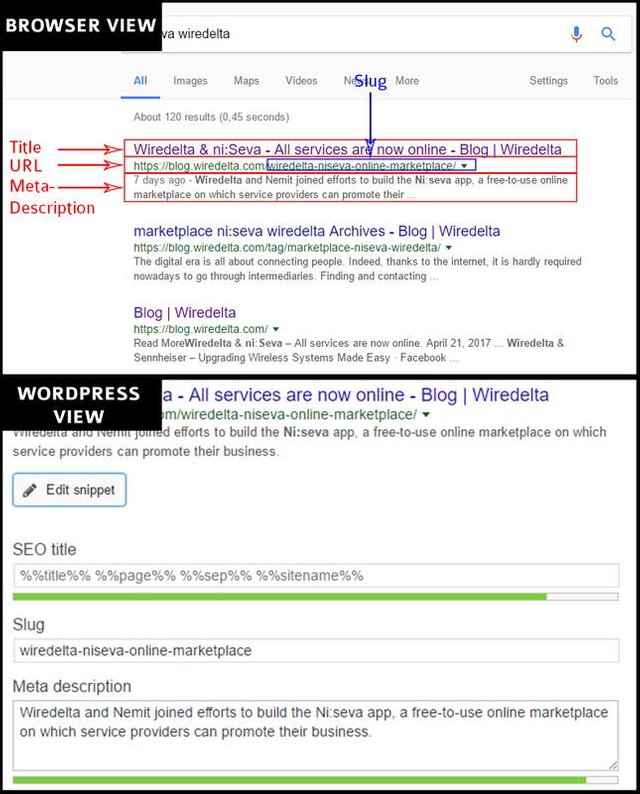
Meta description
The meta description is a short description summarizing the content of your page or post. It appears in search engine results under the link and URL pointing to your page. For SEO purposes, you should make sure it has the right length (not more than two lines of text) and contains the main keywords that you have decided to associate with your content.
Slug
A slug is a group of words that characterizes the URL of a specific page. Just like for the meta description, keep it simple and use your main keywords.

Your web browser translates the HTML code into readable content.
Backlinking
Backlinking involves other websites linking back to your own website. Search engines take into account the amount of traffic on websites linking back to you as well as the content similarities (by comparing the keywords used). Hence, if a very popular website dealing with website building links to this article, it’s all good for us.
Conclusion
You are now well equipped to survive in a web development world. Tags, MVC and so on don’t hold any secrets for you anymore. We hope that you now have a clear comprehension of the website building terminology as well as the will to make your website perform better. Understanding is the first step before taking action!
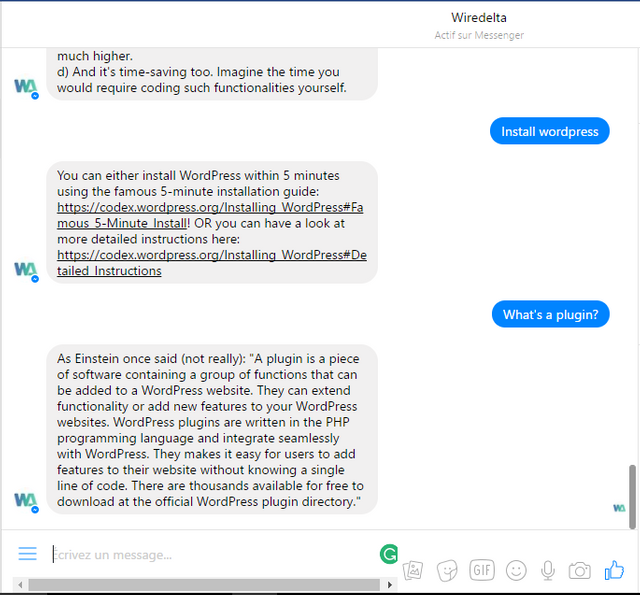
In case you go blank, our virtual assistant on Messenger, specialized in CMS topics, should be able to help you out anytime.

Whenever in doubt, just check out Messenger chatbot at m.me/wiredelta
I love these posts, and I love the way they are written. There are easy to read and understand, and there are always sources I can check out, so I know you do your research. Good job!