JS NATIVE MOBILE FRAMEWORK WITH GUNJS
GunJs
https://gun.eco/
Is an open source, real-time, distributed, offline-first, graph database designed to be easy, yet powerful for web/JS apps. https://github.com/amark/gun
Features
- opensource
- real-time (reload, state synchronization
- distributed (peer-peer)
- decentralise
- offline-first
- graph database
- radix storage engine
- stand-alone js
- small-size js
- Security Encryption Authorization (SEA), use the latest native Web Crypto API
- Moderate plugins/modules/docs eg
- users (SEA) Security Encryption Authorization
- storage adapters eg file, leveldb
- vuejs
Disadvantage/Downside
- No Admin Gui Client
- No extenstive docs/tutorial
Why GunJs and not FirebaseJS
- Not Proprietary
- Not Google
- Own the data
JS Native Mobile Framework
JS Native Mobile Framework is js framework that writes native mobile apps
Types of JS Native Mobile Framework
- Fuse-Open (https://fuse-open.github.io/)
Was opensourced on May 9 by fusetools. Uses UX Markup plus Javascript and UNO - Tabris js (https://tabris.com/)
Free by eclipsesource. Unlimited cloud builds for private repos has a price but public repos and local is free - Weex js. https://www.weex-project.io/
Build Android, iOS, and web apps with a single codebase
Opensource by Alibaba and Used weex(alike vuejs) but changed to vuejs - Jasonette. (https://jasonette.com/)
Opensource JSON for UI markup and Javascript for scripting - Nativescript (https://www.nativescript.org/) by Telerik
- Droidscript (http://droidscript.org/)
Only android and not opensource but is a javascript IDE on android device. Free to use but to build apps on it one pays for the use their droidscript android builder plugin. - Titanium Studio. (https://www.appcelerator.com/mobile-app-development-products/)
Need to sign to download. I have been unable to download
Looks strong because it has its own Backend but has price variation - ReactNative by facebook.
Its facebook and Airbnb,Udacity have raised some concern. My very least favorite and bottom list of all native js
SideNote
- Being able to run GunJs on Fuse-Open, TabrisJs, Weexjs on its web, Droidscript
- I will look to try on Jasonette and maybe later on NativeScript
- Titanium Studio. Because one needs to sign and
Wont try React-Native
My favourite is Fuse-Open. Why. Because
- Design First. Fuse-Open was created to cater for designer first and for designer and developer to cooperate together. This is true to its UX Markup that has alot of animation features, styling, rich set of components etc. Even has an importer for Sketch
- Being a designer would love to take the opportunity and explore digital as the new print and screen medium. To help myself learn to develop mobile apps
- Now Opensourced
- Has a Desktop Local Preview and Android/IOS preview
- Crossplatform ie compile to android, ios, dotnet, csharp, objective-c, c++. This is because UNO--their own Csharp like implementation compiler.Thus one can create android, ios, windows, MacOs Apps
- Extend using Js, Partially NodeJs, Java, Objective-C
- Flexibility in writing application eg in es6 or js, webview, native/foreign code
SideNote
- Not widespread known as ReactNative and NativeScript
- After being opensource some employees are leaving the company
- Alot of Installs to do
- Moderate packages/plugins
- Moderate social/examples/tutorial/videos
Fuse-Open
edA-qa mort-ora-y (uses fuse-open) for videos. Mainly Animation
Fuse social/youtube:
Korean videos/social/site:
Basically search Fusetools videos
Fuse
Company that opensourced Fuse
https://www.linkedin.com/company/outracks-technologies
From https://www.fusetools.com/about
Fuse is a software development house founded in 2012. We have offices in Norway, California and South Korea. For the past 5 years, we have created tools for app developers and designers. Before that, we helped create the world's most popular mobile GPU, found in over 2 billion mobile devices today.
What is Fuse-Open.
From https://fuse-open.github.io/docs/
Fuse is a set of user experience development tools for Windows and OSX that unify design, prototyping and implementation of high quality mobile apps on iOS and Android.
Twitter https://twitter.com/FuseOpen
Github https://github.com/fuse-open
To get started
Go here
- https://fuse-open.github.io/docs/basics/installation-and-quickstart.html
- https://fuse-open.github.io/docs/basics/preview-and-export.html#fuse-preview-app
SideNote
install Fuse-Open on Windows one needs to reboot or install on another Admin User
Download, Install and SetUp everything
- Fuse-Open
https://github.com/fuse-open/fuse-studio/releases - Fuse Android/IOS Preview
https://fuse-open.github.io/docs/basics/preview-and-export.html#preview-app-setup - Text Editor Preferable Sublime as it works well with Fuse
Android Sdk and Android Ndk- through Fuse ie fuse install android
- download them from android studio ide website
- On Mac Install IOS and Xcode
- NodeJs https://nodejs.org/en/
- Nfuse https://github.com/Sunjammer/nfuse
npm install -g nfuse
Bonus Install a Android Emulator. I prefer MEMU PLAY
Fuse Project with Gunjs
Create Fuse Project call it GunFuse
https://fuse-open.github.io/docs/basics/installation-and-quickstart.html#starting-a-new-projectIn GunFuse/GunFuse.unoproj edit code in line 8

Reason
Want to use ES6 Js
https://fuse-open.github.io/docs/tutorial-models/edit-hike-view.htmlUsing NodeJs
Create a node package in Fuse project folder
npm init -yInstall Gunjs in GunFuse Project npm install gun --save
In GunFuse nfuse
Enables fuse to run nodejs by creating a .uno files eg Lib_gun.uno and GunFuse_modules.unoproj in NPM-Packages folderIn GunFuse/NPM-Packages edit Lib_gun.uno on line 25
Find

Change to

In GunFuse/MainView.ux replace with this code
<App> <ClientPanel> <JavaScript> var Observable = require("FuseJS/Observable"); const Gun = require('gun'); var gunget = Observable(); var gun = Gun(); gun.get('mark').put({ name: "Mark", email: "[email protected]", }); gun.get('mark').on(function(data, key){ console.log("update:", JSON.stringify(data)); gunget = JSON.stringify(data); }); module.exports = { gunget: gunget }; </JavaScript> <StackPanel> <Text Color="#999">{gunget}</Text> </StackPanel> </ClientPanel> </App>
Without Nodejs
In GunFuse create a folder modules/gun
In GunFuse/modules/gun/ create a file gun.js
In gun.js add the code from https://github.com/amark/gun/blob/master/gun.js
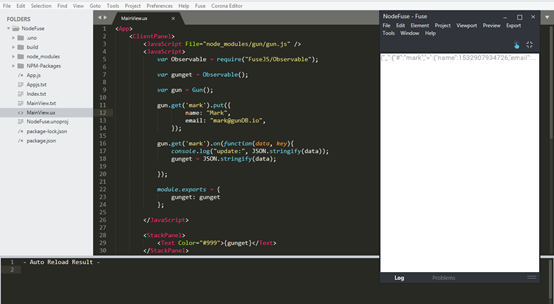
In GunFuse/MainView.ux replace with this code
<App> <ClientPanel> <JavaScript File="modules/gun/gun.js" /> <JavaScript> var Observable = require("FuseJS/Observable"); var gunget = Observable(); var gun = Gun(); gun.get('mark').put({ name: "Mark", email: "[email protected]", }); gun.get('mark').on(function(data, key){ console.log("update:", JSON.stringify(data)); gunget = JSON.stringify(data); }); module.exports = { gunget: gunget }; </JavaScript> <StackPanel> <Text Color="#999">{gunget}</Text> </StackPanel> </ClientPanel> </App>
Save MainView.ux
On Fuse App Refresh and Rebuild
Whats Going On
<App>
--->This is where one writes the UX just like one writes Html
</App>
<JavaScript File="modules/gun/gun.js" />
--->Embed external javascript files
<Javascript>
--->Write internal javascript
</Javascript>
{gunget} databinding variable
<App>
<ClientPanel> --->Part of UX
<JavaScript File="modules/gun/gun.js" />
<JavaScript>
--->Write internal javascript
</JavaScript>
<StackPanel>
--->Part of UX
</StackPanel>
</ClientPanel> --->Part of UX
</App>
Fuse-Open Rocks.
Their is still more to write about Fuse-Open with GunJs and other Js Native Framework with GunJs.

@marknadal GunJs on Js-Native Framework. This one on Fuse-Open