Webserver mit NodeJS und Express
Hey Freunde,
heute zeige ich kurz wie ihr euch mit NodeJS und Express einen kleinen Webserver basteln könnt ;).
 NodeJS wird hier schon vorausgesetzt, falls ihr es noch nicht habt, könnt ihr es euch hier besorgen.
NodeJS wird hier schon vorausgesetzt, falls ihr es noch nicht habt, könnt ihr es euch hier besorgen.
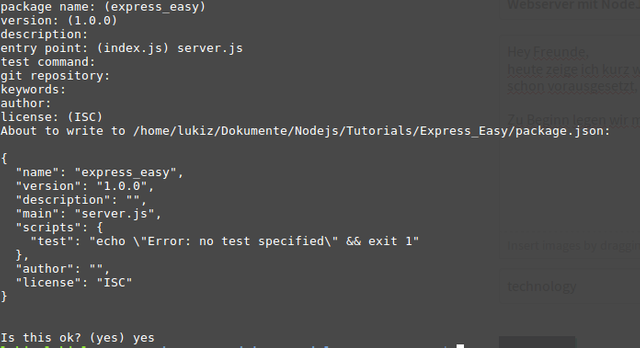
Zu Beginn legen wir mit dem Befehl npm init ein neues Projekt an. Das Wichtigste hierbei ist, dass ihr bei dem Punkt entry point den Namen eurer Projektdatei angebt, in meinem Fall server.js.
(
Nachdem wir das geschafft haben, müssen wir jetzt noch Express installieren. Dazu einfach npm install express --save ins Terminal (oder unter Windows in CMD) eintippen und warten bis Express installiert ist.
Wenn ihr auch dies abgeschlossen habt, könnt ihr nun die Projektdatei (in meinem Fall server.js) mit eurem Editor öffnen.
Damit Express funktioniert müssen wir es erst einmal einbinden und eine Konstante anlegen. Das geht mit folgendem Befehl:
const express = require("express");
const app = express();
Zusätzlich müssen noch folgende Variablen angelegt werden:
var hostname = "127.0.0.1";
var port = 3000;
Im nächsten Teil sagen wir Express, was es tun soll:
app.get("/", function(request, response){
response.send("Dies ist mein EXPRESS-Webserver");
})
Zusätzlich sagen wir noch auf welchen Port unser Webserver laufen soll:
app.listen(port, function(err){
if(err){
printf("Houston, we have a Problem!");
}else{
console.log("Server is running on http//:"+hostname+":"+port);
}
})
Somit ist unser kleiner Webserver auch schon fertig und wir können unseren Server mit npm start starten.
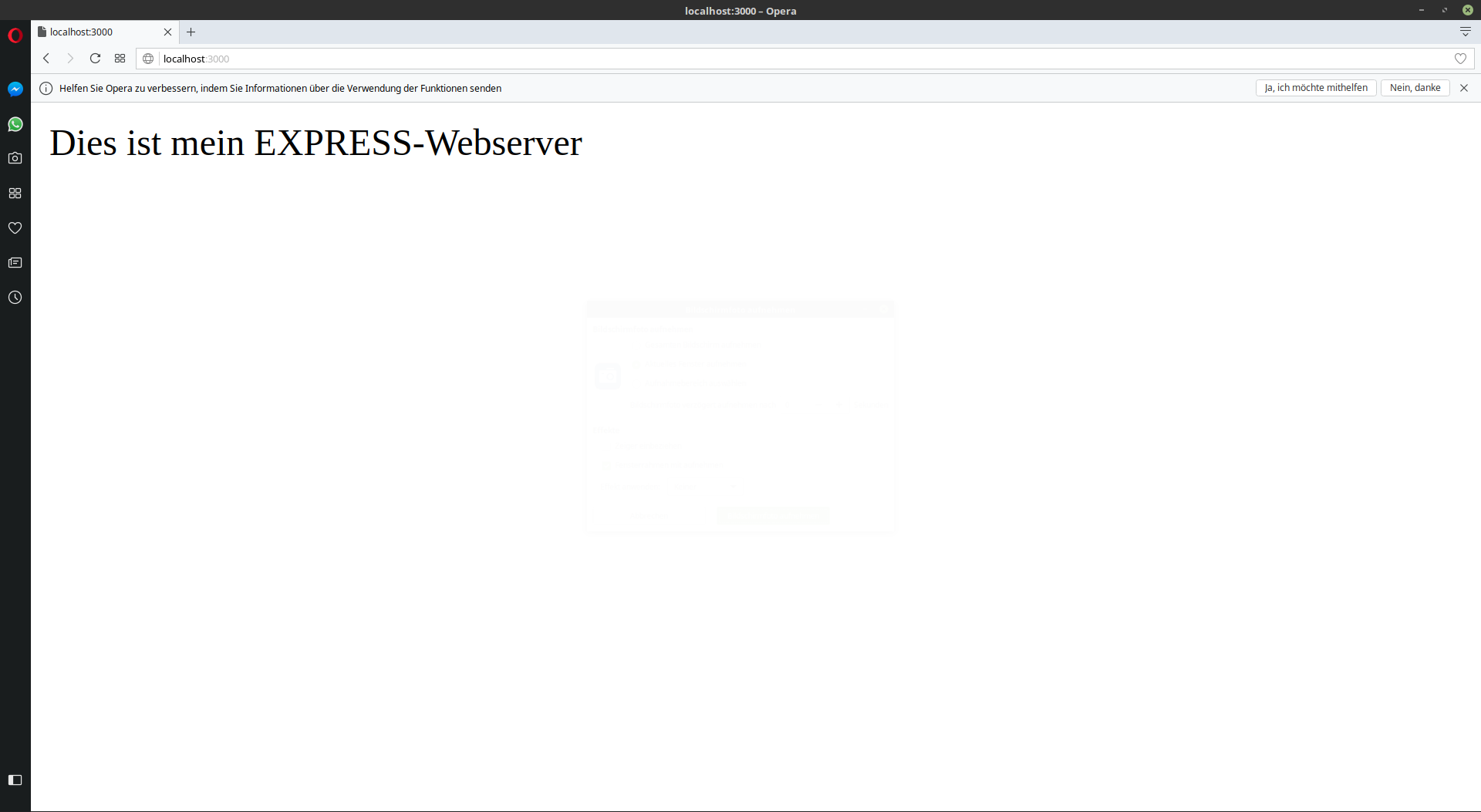
Wenn ihr alles genauso habt könnt ihr jetzt den Webserver über euren Browser erreichen ;).

Damit sind wir am Ende und ich sage Danke fürs Lesen :)!
Congratulations @lzki! You received a personal award!
Click here to view your Board
Do not miss the last post from @steemitboard:
Congratulations @lzki! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!