JavaScript Tutorial #1 - How to build a clock in your browser using JavaScript.
Hello guys! today i'm going to be sharing with you all how i built a clock that runs in the browser using javascript programming language, now this tutorial is for those who have basic knowledge of web technologies like HTML, CSS and JAVASCRIPT itself.
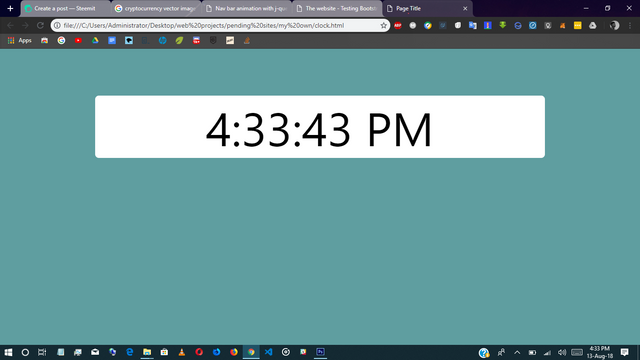
.png)
(screenshot of finished calculator)
This project is quite easy and i will paste my code below for you to go through and how i did the browser clock. To begin with you need to have a text editor (not MS word), I would recommend something like VScode or Sublime text but ordinary notepad should be fine.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
(html comment removed: <link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<script src="main.js"></script> )
<style>
body{
margin: 0px;
background: cadetblue;
}
#date{
font-size: 100px;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
text-align: center;
background: white;
border-radius: 8px;
}
.time{
max-width: 960px;
margin: 100px auto;
}
</style>
</head>
<body>
<div class="time">
<p id="date">
</p>
</div>
<script>
function dTime(){
var a = new Date();
document.getElementById("date").innerHTML=a.toLocaleTimeString();
}
setInterval(dTime,100);
</script>
</body>
</html>
The contents of the <style></style> tags just contains rule sets of how to page for the clock should look like, It's jut telling the browser to make the background for the entire page "cadetblue" the background for the actual clock to be white and the color of the clock's text should be black and a few more rules.
Inside the <p></p> that has the id of "date" is where javascript will create the clock and write it within that tag so it would show on the page, I put that container or tag there so that our JavaScript code would be able to hold on to something on the page and write it's content.
Finally the real functionality of the clock, JavaScript is a really powerful programming language and i am amazed at how high it has climbed, before JS(JavaScript) used to be a language that was only used to add interactivity or set the behavior of a web page, Now JS can be used in many aspects of development ranging from web to mobile, JS can be used as both a client-side and server-side language, It can be used to make hybrid mobile apps and a few more, All thi has bee made possible with the help of the robust JavaScript frameworks that exit, Due to the lack if time i might no be able to go deep into JS by explaining what frameworks are so let's get back to our code.
Now between the <script></script> tags is where our JS code is contained, As you'll see in the first line of the code i wrote a function called "dTime" and in that function i made a variable and assigned it to the date constructor, Next i grabbed the element with the id of date (remeber i said i would need to grab it earlier) and i assigned it's HTML content to display the date in a locale time string format then i closed the function. Finally i would want to call the function but i this case if i called it, it will only display the time for that instance which i called the function, This means that i would have to refresh the page every time i needed to know the exact time, Luckily for us there is a built in JS method that allows to do something within a fixed interval so i use the setInterval() method and within the parentheses i place the action i want and how often it should be done which was in this case the "dTime" function and that it should be called every second, but you'll see there that i wrote 1000 instead of just 1, This is because JS reads time in milliseconds unlike us humans we need to put it in a term the computer will understand.
And when you save the code as a HTML file and run in any browser you should see that you have fully working clock, Thank you for following my tutorial on how to build a JS clock, I will be making posts like these for the next 30 days everyday so please stay tuned if you're interested in JS and please remeber to follow me and also leave a comment if you have any suggestions or anything.

Congratulations @kvng1! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
SteemitBoard and the Veterans on Steemit - The First Community Badge.