Come creare delle tabelle professionali: il plug-in DataTables

Come creare delle tabelle professionali: il plug-in DataTables

Dopo la lettura di questo post, sarai in grado di creare e gestire in modo semplice delle tabelle professionali all'interno delle tue pagine web.
Attenzione!
Per utilizzare il plug-in che descriverò in seguito occorre prima importare la libreria jQuery, accessibile da questo link: https://code.jquery.com/jquery/
Nel mio esempio, volendo importare la versione minified di jQuery Core 3.2.1, all'interno della pagina avremo:
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
1. Utilizziamo il plug-in DataTables
Per creare e gestire delle tabelle all'interno di una pagina web, uno dei plug-in che consiglio a tutti di usare è DataTables. In questo contesto è sicuramente uno dei più utilizzati.
2. Implementazione della libreria
Il primo passo da fare è quello di importare il plug-in all'interno del progetto. L'import consiste nel caricare un file Js contenente tutte le sue funzioni e un file Css per caricare tutti gli stili utilizzati.
Uno dei metodi è quello di importare questi due file direttamente dal web:
<link rel="stylesheet" type="text/css" href="//cdn.datatables.net/1.10.16/css/jquery.dataTables.css">
<script type="text/javascript" charset="utf8" src="//cdn.datatables.net/1.10.16/js/jquery.dataTables.js"></script>
Nel caso in cui il plug-in lo si volesse prima scaricare e successivamente caricare in una delle cartelle interne al progetto:
<link rel="stylesheet" type="text/css" href="/plugin/DataTables/datatables.css">
<script type="text/javascript" charset="utf8" src="/plugin/DataTables/datatables.js"></script>
Dove /plugin/DataTables/ è la directory dove è stato caricato il plug-in.
3. Creazione di una tabella
All'interno della nostra pagina creiamo la tabella utilizzando del semplice codice Html:
<table id="table_test">
<thead>
<tr>
<th>Colonna 1</th>
<th>Colonna 2</th>
<th>Colonna 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Testo 1</td>
<td>Testo 2</td>
<td>Testo 3</td>
</tr>
<tr>
<td>Testo 4</td>
<td>Testo 5</td>
<td>Testo 6</td>
</tr>
</tbody>
</table>
In quest'esempio è stata creata una tabella con tre colonne e due righe.
Da notare che come attributo del tag table sia stato inserito l'Id table_test, come per l'intestazione della tabella siano stati utilizzati i tag <thead></thead> e per il corpo i tag <tbody></tbody>
4. Associare la tabella a DataTables
Per far girare la tabella appena creata attraverso le funzionalità e gli stili del plugin DataTables occorre effettuare una semplice inizializzazione:
$(document).ready(function() {
$('#table_test').DataTable();
});
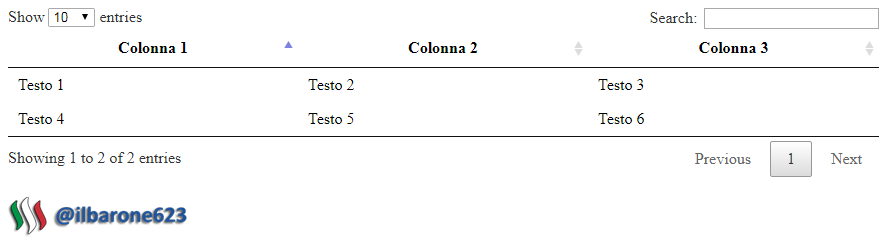
In questo caso l'inizializzazione è stata effettuata alla nostra tabella con Id table_test. L'effetto è il seguente:

Se avessimo due tabelle, #table_test e #table_test_2, si potrebbero inizializzare insieme nel seguente modo:
$(document).ready(function() {
$('#table_test, #table_test_2').DataTable();
});
Come si può notare dalla foto più in alto, questa è l'inizializzazione più semplice e consente di creare una tabella con DataTables utilizzando tutte le impostazioni di default.
Dopo aver creato la tabella, è possibile agire sulle opzioni per migliorarne le funzionalità e lo stile. Alcune di queste, saranno oggetto della mia prossima mini guida!

https://datatables.net/examples/basic_init/zero_configuration.html
cerca di fare guide un po' più dettagliate, altrimenti rischi solo un copia e incolla.