Carlo - Electron alternative by Google that uses the already installed Google Chrome instance
Github's Electron has become extremely popular over the last few years, it was developed as an alternative to NW.js (formerly known as node-webkit) and Github even contracted one of the core maintainers of NW.js to create it as I recall it. Github wanted to use Electron for its Atom text editor, but it is now also being used to great success by many companies to develop cross platform desktop applications with Node.js, like Skype and Discord.
While some people love Electron, it has always been on the receiving end of massive criticism. Since Electron bundles your Node.js application with a copy of the Open Source version of Google's Chrome web browser, applications written using Electron are huge and use massive amounts of RAM compared to native applications.
There have been projects before trying to improve on this, for example Quark which is based on the seemingly abandoned Electrino project. Now, Google seems to be stepping into the arena with their own currently experimental project from the Google Chrome Labs, Carlo.

Carlo doesn't offer the huge amount of features Electron does, which isn't a surprise because development has only started 4 days ago it seems:

But what Carlo brings to the table is the decoupling of your application from the web browser it needs to run. Instead of bundling Google Chrome with your Node.js app, it uses the Google Chrome instance that is already installed on the user's computer. This means that your app can be distributed as a much smaller file to download (can be packaged with pkg, file size is between 27 to 40 MB depending on the platform + your app's files) and it means that the browser runtime your app uses is never outdated and kept up to date with the newest security fixes Google Chrome provides.
It does not mean that the app uses less RAM however, so this is not a perfect solution to the problems with Electron, but it is a start, it's going to be interesting to see where this goes and if Google keeps developing it or if it stays as just an experiment.
If you want to try it out, just clone the Carlo Github repository and try one of the examples:
git clone https://github.com/GoogleChromeLabs/carlo.git
cd carlo/examples/systeminfo
npm install
node main.js
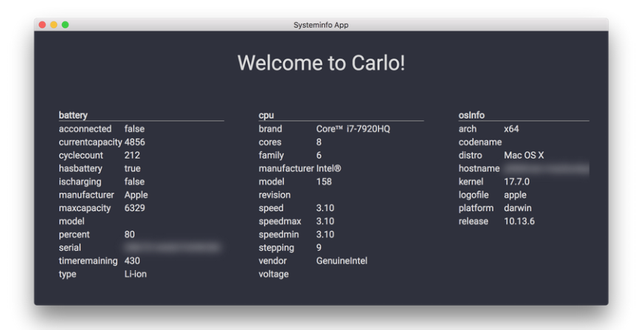
If you have Google Chrome installed, it should now show the example application:

Before you use this in production, keep in mind it's experimental and right now, it's not possible to give your application any branding so it will show up in your task bar with the Google Chrome icon:

And in the task manager also as Google Chrome:

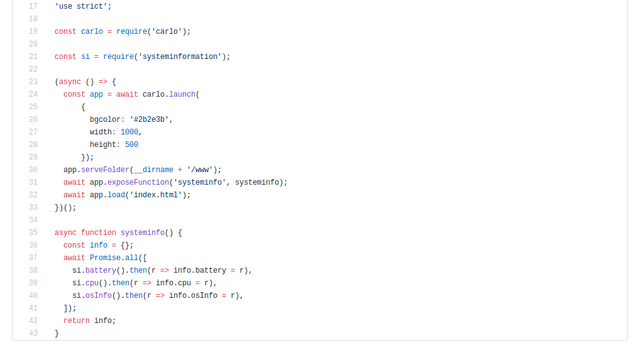
Creating a project using Carlo is fairly easy. You just expose functionality from the main Node.js script that your app needs, for example functions that use node.js functionality that you want to call from your frontend code, and then just serve a directory where your HTML and CSS lives:


This model also makes it really easy to convert your existing web apps.
You can find an ongoing discussion about Carlo on Hacker News.
That's interesting toolkit, I wish there was more pythonic types of such toolkits.
Maybe you could try a Python to JS compiler like Transcrypt or Pyjs with Electron and co. Been quite a few years since I used Python so I don't know what's popular there right now for cross platfom desktop development.
libui seems to be getting popular as a cross platform toolkit with bindings for tons of languages including Python here: https://github.com/joaoventura/pylibui
Haven't tried it myself though so no idea if it's pythonic/idiomatic or just direct bindings. Have to give it a try one of these days, right now I'm using GTK3 directly.
Hello! Your post has been resteemed and upvoted by @ilovecoding because we love coding! Keep up good work! Consider upvoting this comment to support the @ilovecoding and increase your future rewards! ^_^ Steem On!

Reply !stop to disable the comment. Thanks!