Created a TicTacToe Game with Zero Knowledge in Coding
Greetings
I am Muhammad Ahmad from Pakistan
Welcome to my post, my dear friends. How's everything going? I hope that you all will be fine and enjoying your life. I am also fine and good. Alhumdullilah
Today I am going to participate in the second week of Tech club and today I am going to make a simple game without having 0 knowledge in coding.I know that you all would be thinking ? That its impossible.But stay tuned with my post because this is Possible actually.Making an app took a lot of time and a good skills of coding and web development but from this post you all will know how to make a game.Eventhough all of you who are reading my post can make their own post without having any knowledge in the field of coding.So without wasting any time, lets get into it.

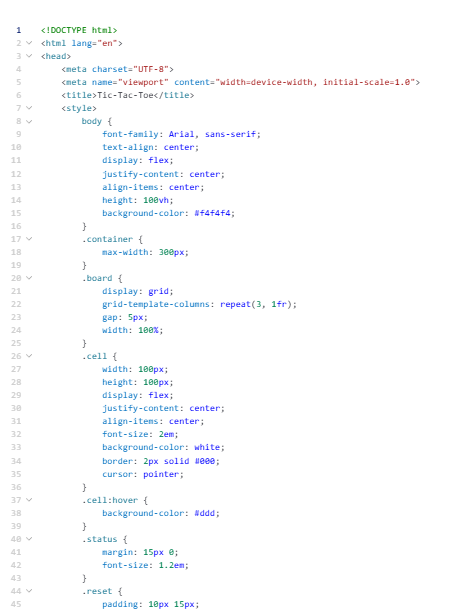
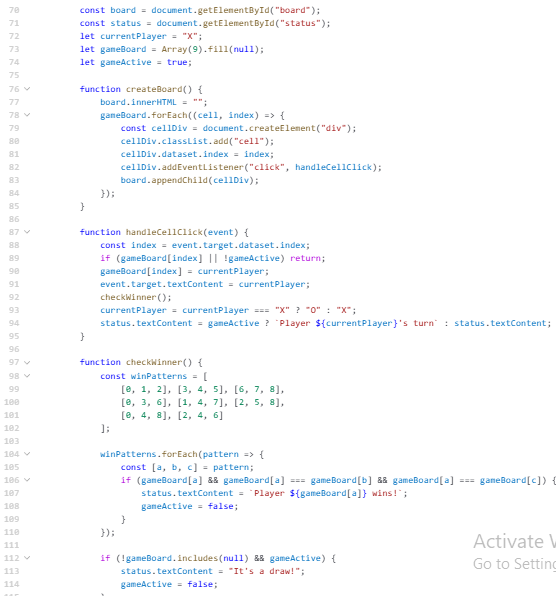
- First of all you all have to open Chat GPT and then you all have to do command according to yourself like which type of game you want to make.But in my case I want to make a TicTacToe game which is very simple.And if the instructors of Tech club and other steemians like my this project of making a game without having any knowledge in coding then they can tell me in the comment section so that I would make great and amazing games.So for now I would go with TicTacToe for this you have to give a simple command to Chat Gpt.The command is "I want to create a TicTacToe game so generate the mobile responsive code for HTML, CSS and Javascript."Then the Chat Gpt will generate the following code.


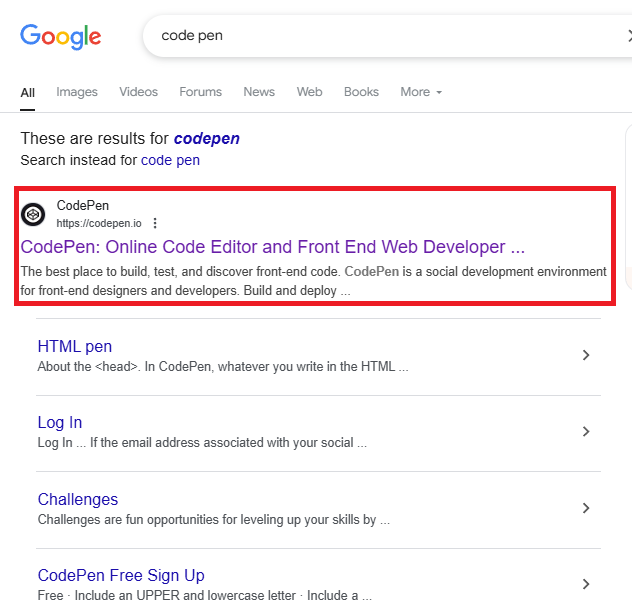
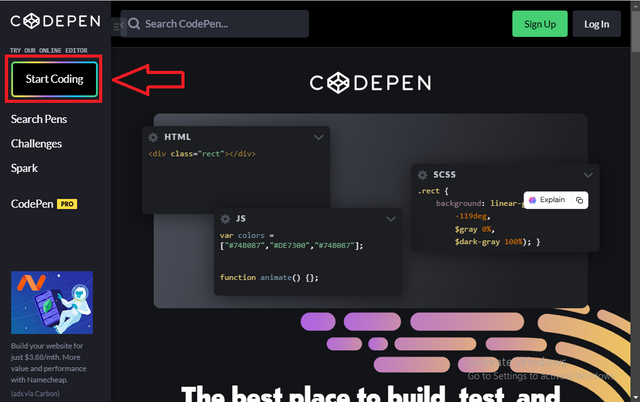
- Simply after copying all of this code then you have to go to the another website by simply going to your browser and search for Codepen or simply click on this. By clicking the first link this interface will be opened like this and here you have to click on start coding as shown in the picture.
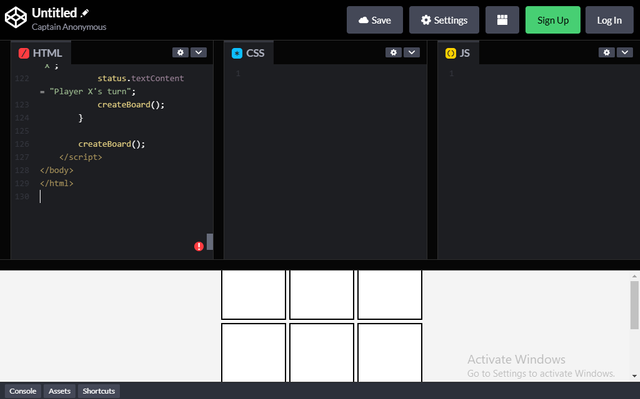
- After clicking on Start coding a new interface would be opened where you can see 3 different boxes.One for HTML, CCS and the third one for the Javascript.Now listen carefully that here on the HTML box you have to paste the code you generated from the ChatGPT.

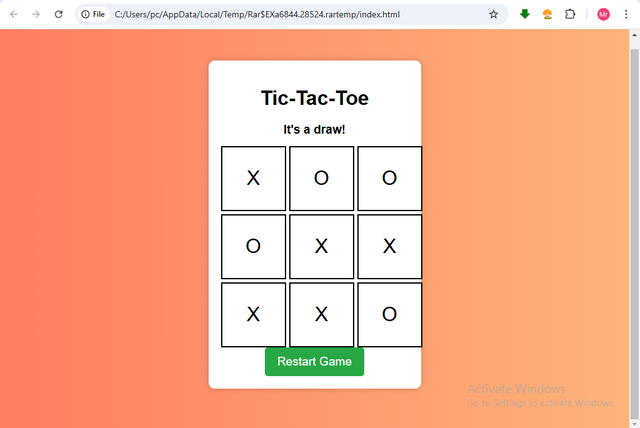
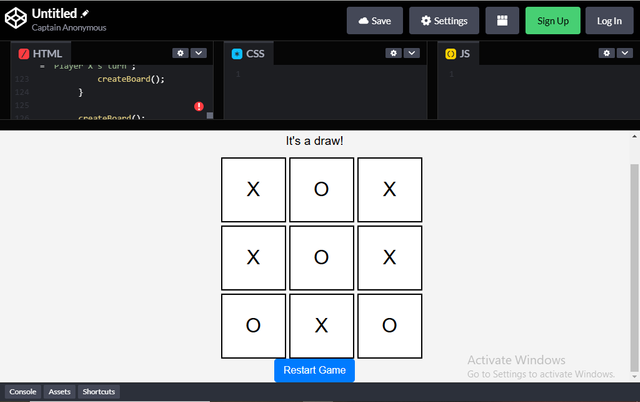
- Now here you can see that the preview of our game is being shown.So now we can test it.By simply clicking on the boxes.Now if we click then from the first click x will appear and from the other click o will be appeared.Now we can see that the game is running and working properly.But we have to do some more changes so that our game would run more efficient and great.


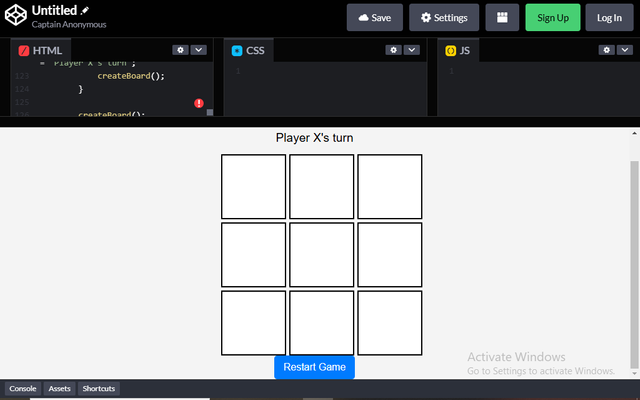
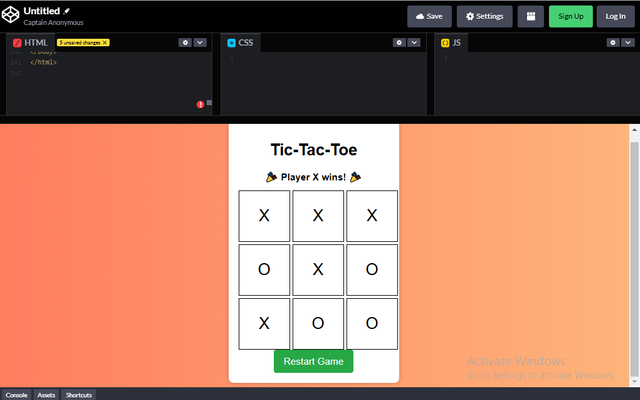
- Now we will have to make the game look more good and effective like we can change the background and also we have to add something like if the x wins the game so the game should be pop up by showing the right winner of the game.Also lets do some changes and for this we have to give a command again to ChatGpt. The prompt is "Add a cool background, show player which sins the game and also add a cool button for restart of the game."After adding this code in the Codepen website then my game was looking much good like just see the cool background colour and just see if player wins their the 2 emojis also showed up.Also now it tells that whose the turn is next.Also the green button for the restart of the game makes look of this game more great.

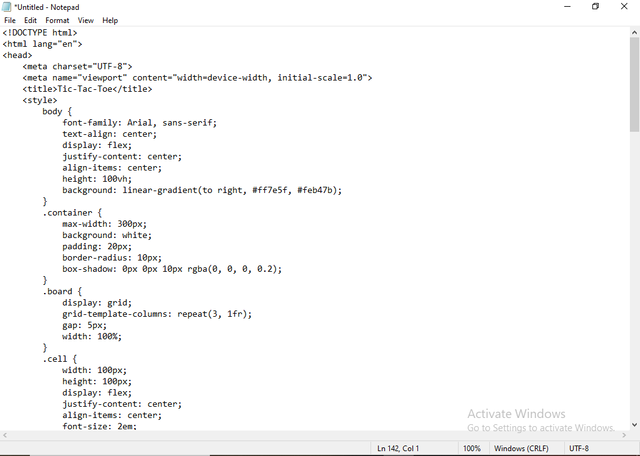
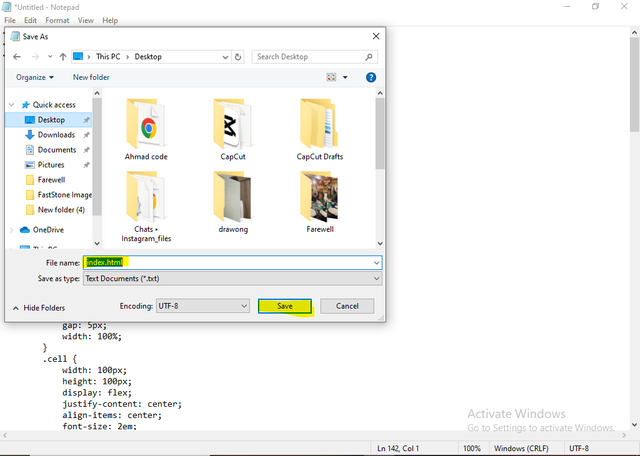
- Now if you guys want any kind of changes, then you can simply do it by giving cammond to ChatGPT.So for now I have made a simple game without coding.And now we will have to save our code in our computer.And for this we have to copy all of this code in the Notepad and then we have to save this file by the name index.html the name of the notepad file in which we saved our code should be this as this is mandatory.Otherwise the game would not work.


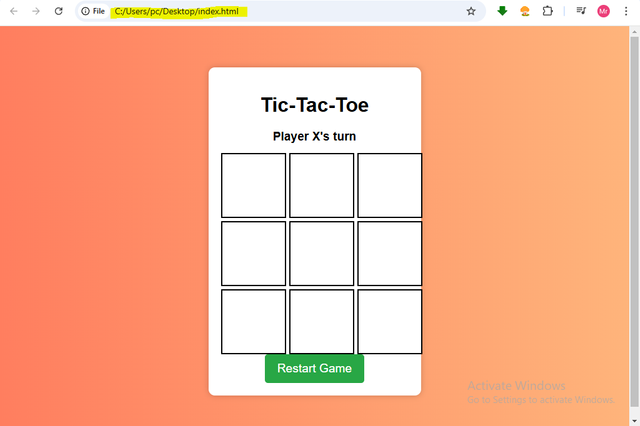
- And now we can play this game locally anytime in our computer.As simply we have to click on that folder which we saved by index.html name.And simply you will be directed to this page with a unique address as you all can see.Now we have to play this game on mobile so for this we have to convert it on the mobile app and then we can download it in mobile.

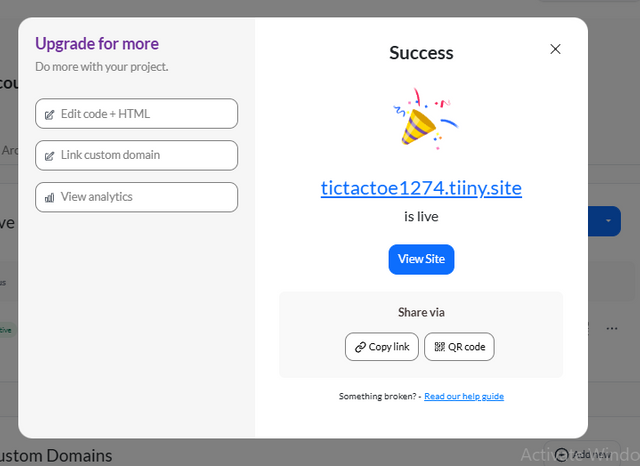
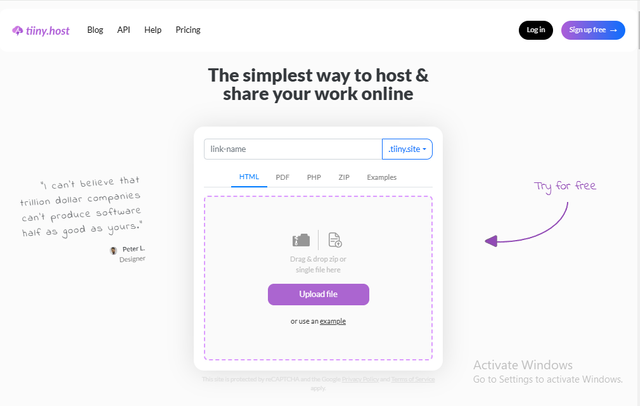
- Now for converting this app into mobile app we have to use an online tool Tiny Host.By clicking on this Link you will be directed their.Here you have to simply drag your index.html file but before that you have to click on that file with the right button of your mouse and then put your cursor on send to and after that click on compress and then another zip file would be created.And here in this tool you have to drag the zip file and then write a name, which you want to give to your game.In my case I will give it a tictactoe12 also remember that the name should be only in lower alphabets.After typing the name and adding the file you have to log in by your Gmail.

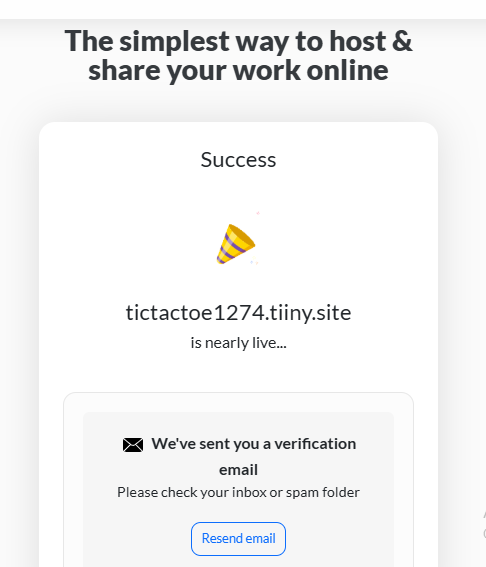
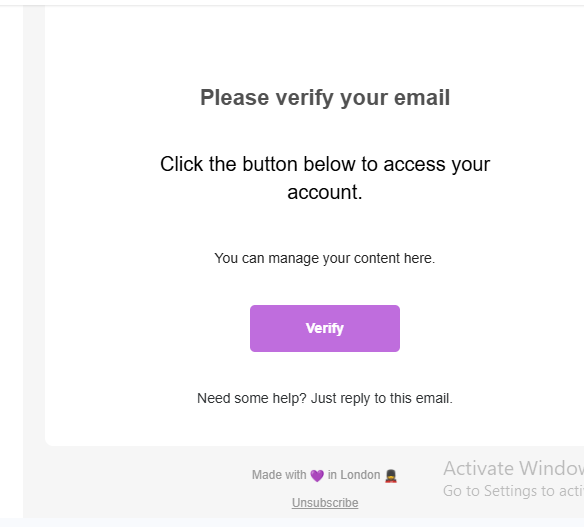
After that you will receive a congratulations email.And then you will have to verify this email by simply going to your Gmail.


- Now my game is properly launched and everyone from this link can play it and give me remarks.Furthermore I can make a great and lovely games but this was just basics as I want to show my skills and also want to show that even a zero experienced guy in Coding can make a game.
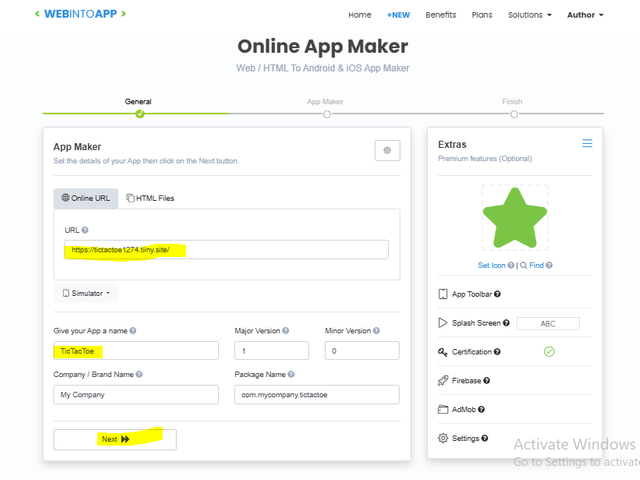
- Now we are going into our final steps which is to convert ourgame into mobile app.For this we would use an online tool known as EbintoApp or you can also click on this Link. After clicking on this link you would be redirected to another interface and here you have to paste your game URL.Then we can give it a name, I would kept its name TicTacToe.After this we will click on next button.You can find all of the icons by clicking on this Link.



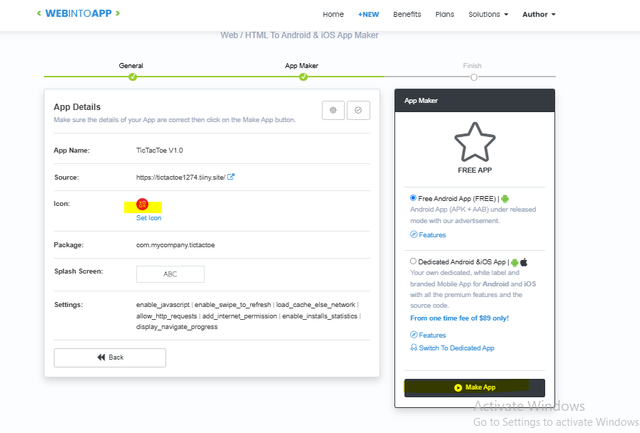
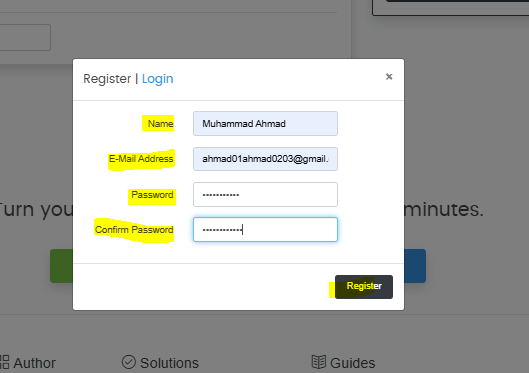
- Now after doing these changes, you would have to click on make an app and for this you have to add some details.Like your name, email address and password so that your account would be register and now your game would easily convert to mobile game.
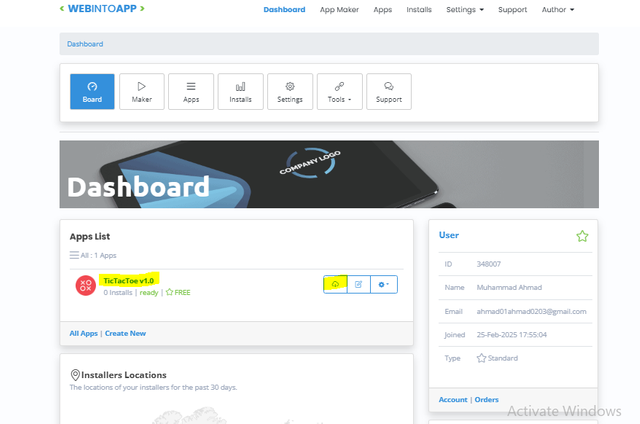
- Now this game would be added in the dashboard.And from here you have to simply download the zip file from here.And then you can send this zip file on mobile and if you open this file then this game would be opened.Now our game is ready, even though if you want to play it on mobile or PC, everywhere you can play this.
 Dashboard of my Games
Dashboard of my Games
- Then I uploaded this file and shared it on Drive and then I open that Drive in the mobile and download that game from Drive.It would say that its harmful file but it is not harmful.
 Opened my Drive
Opened my Drive
 Downloading Game from Drive
Downloading Game from Drive
- After downloading you can see in your mobile that this game is successfully downloaded in your mobile and you can now play it in mobile too by simply clicking on it.
 Game Downloaded on Mobile
Game Downloaded on Mobile
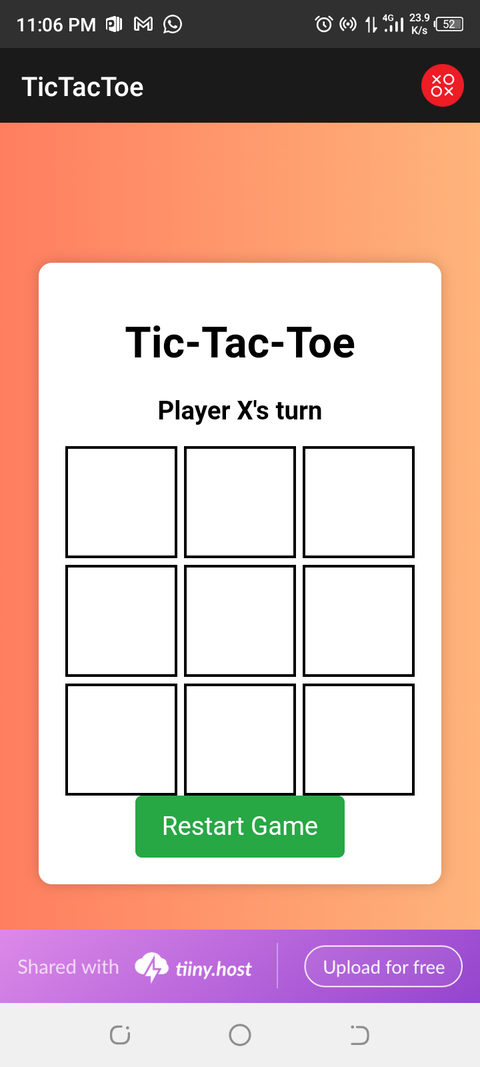
 Playing game on Mobile
Playing game on Mobile
- Today I woke up early in the morning and opened my computer then my sister came and told me that I want to play your game which you make yesterday and then I told her that Ok lets play.Then I opened my game and start playing with her.At first I won from her but after that all the games were draw because she also know this game well.Haha
Playing Game on Computer
Play My Game: https://tictactoe1274.tiiny.site/
So now as you can see that our game is successfully made without coding but professionaly.This is the first game that's why this is simple.But if you all like then you all can tell me I would show you how to make some other great games without coding step by step and I hope that you all will like this game.Don't forget to give me remarks of this game.Especially dear instructors kindly tell me that should I continue making other games or no.I hope that you all understand and thank you so much for reading my post.
I would like to invite Dear @goodybest @kouba01 @ahsansharif and @dexsyluz to participate in the tech club of this season week 2.
.png)