Making my Teardrop Smart Media Token Entry for @surpassinggoogle

Since im not really good at drawing as I can see that many of the entries are drawn, I decided to make one using something I know much about, Adobe Photoshop. You will learn as to how I made this in Photoshop.
For the entire design I was using only simple tools as they are already powerful enough to make the design, pen tool mainly for making the the parts, using fills and lastly brush. So to start:
Step 1:

I made a blank layer with the dimension 800x800 px.
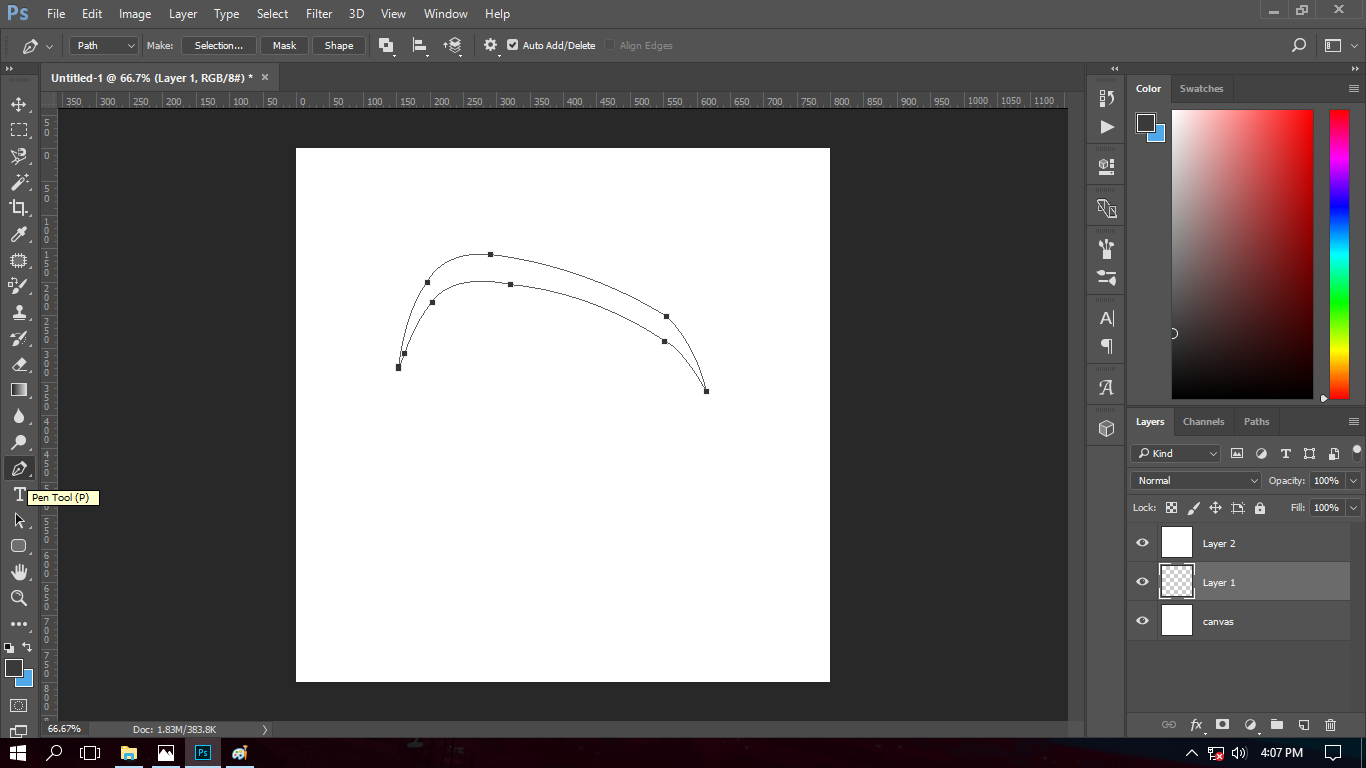
Step 2:

Using a pen tool i roughly made the eye brow, pen tool would be the best to use because of its beautiful curves that it ca n give.
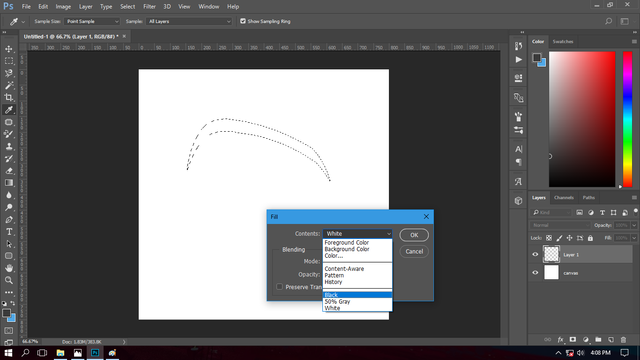
Step 3:

After using the pen tool, make a selection with 0 for feather, then I had filled it with color black.
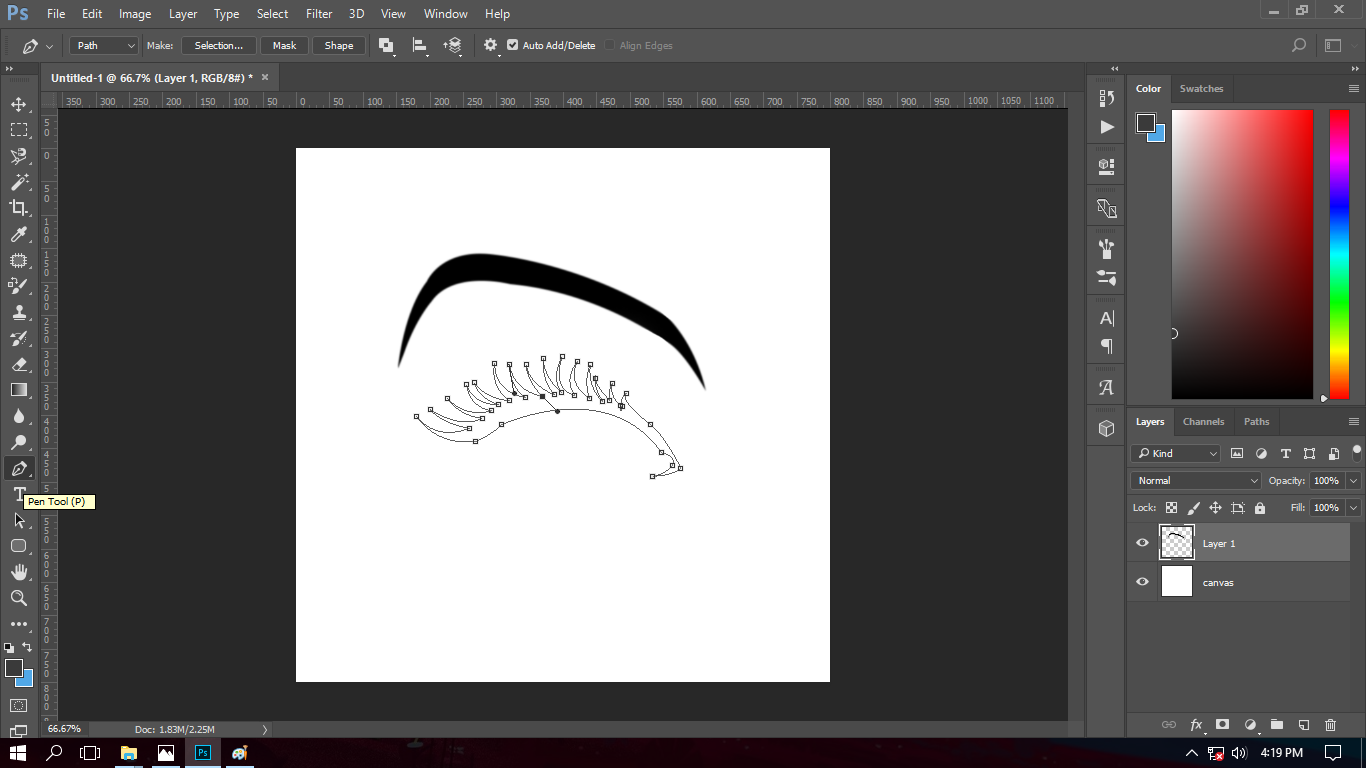
Step 4:

Again using the pen tool, I made the upper eye lashes.
Step 5:

After using the pen tool, make a selection with 0 for feather, then I had filled it with color black.
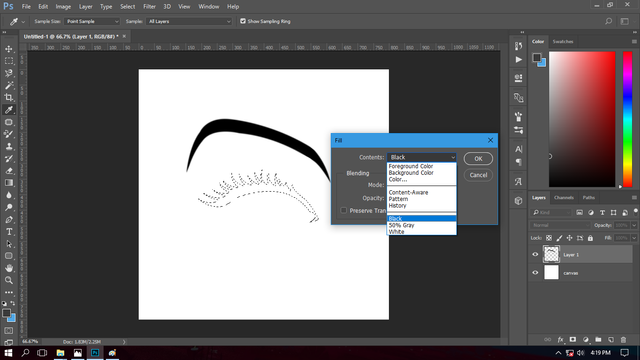
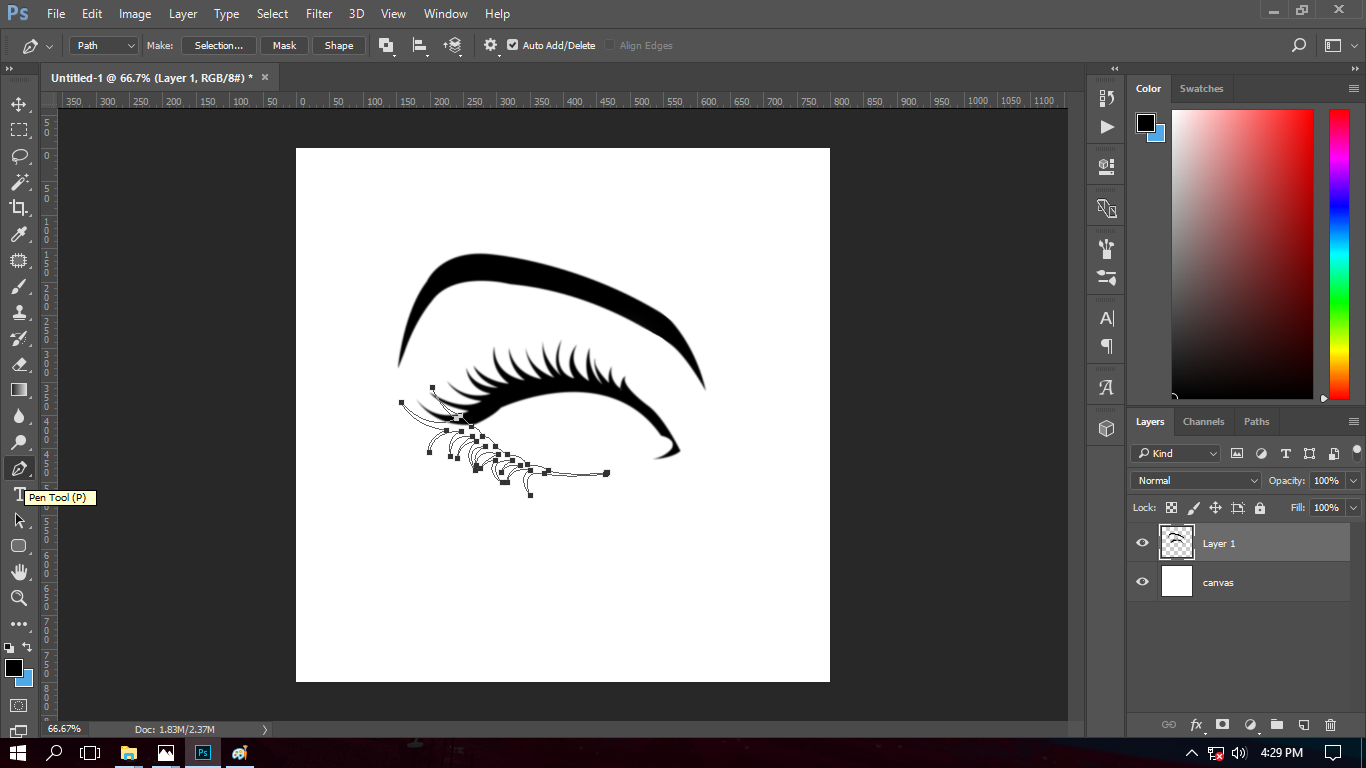
Step 6:

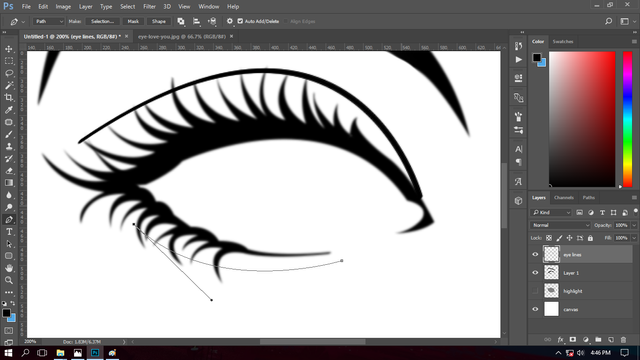
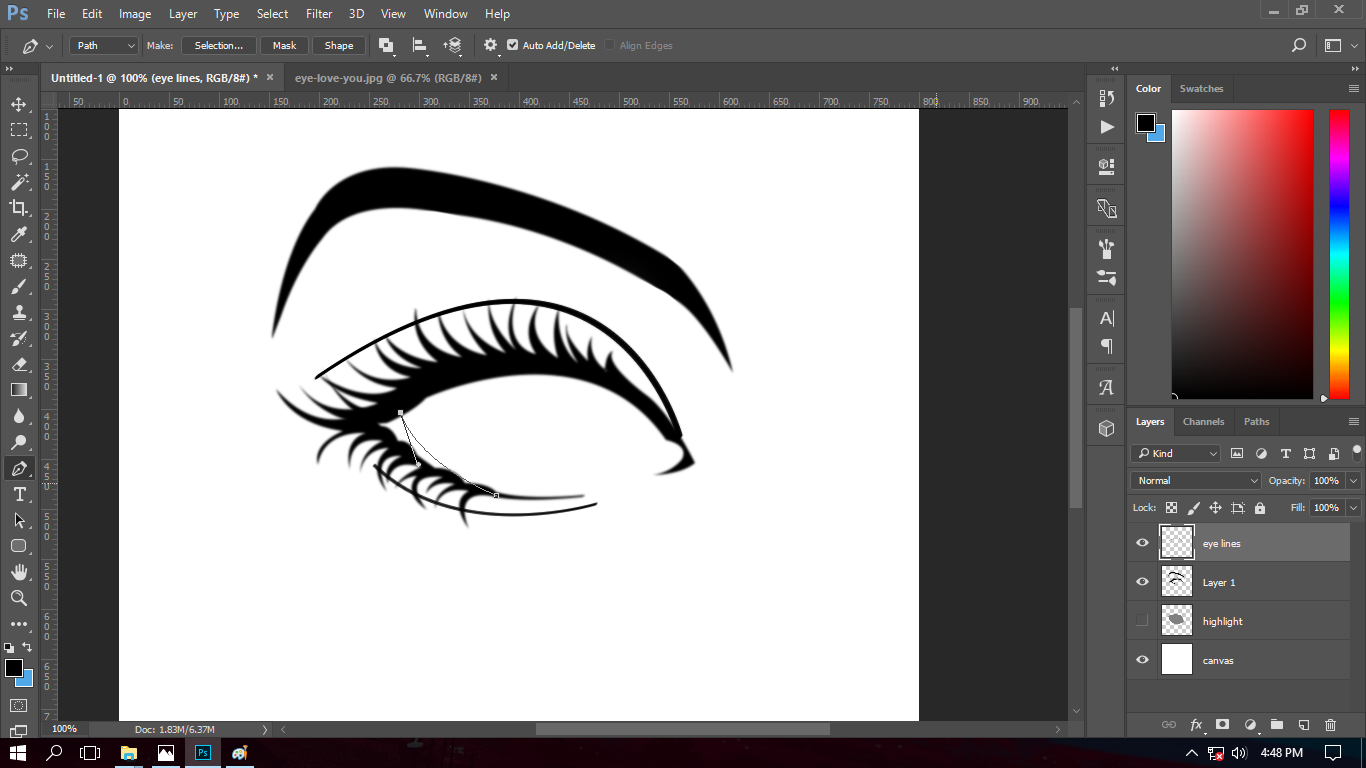
Now I added the lower eye lashes, also its made using the pen tool.
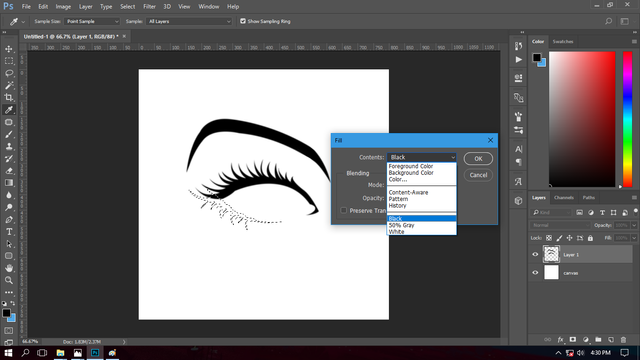
Step 7:

Again after using the pen tool, i made a selection with 0 for feather, then I had filled it with color black.
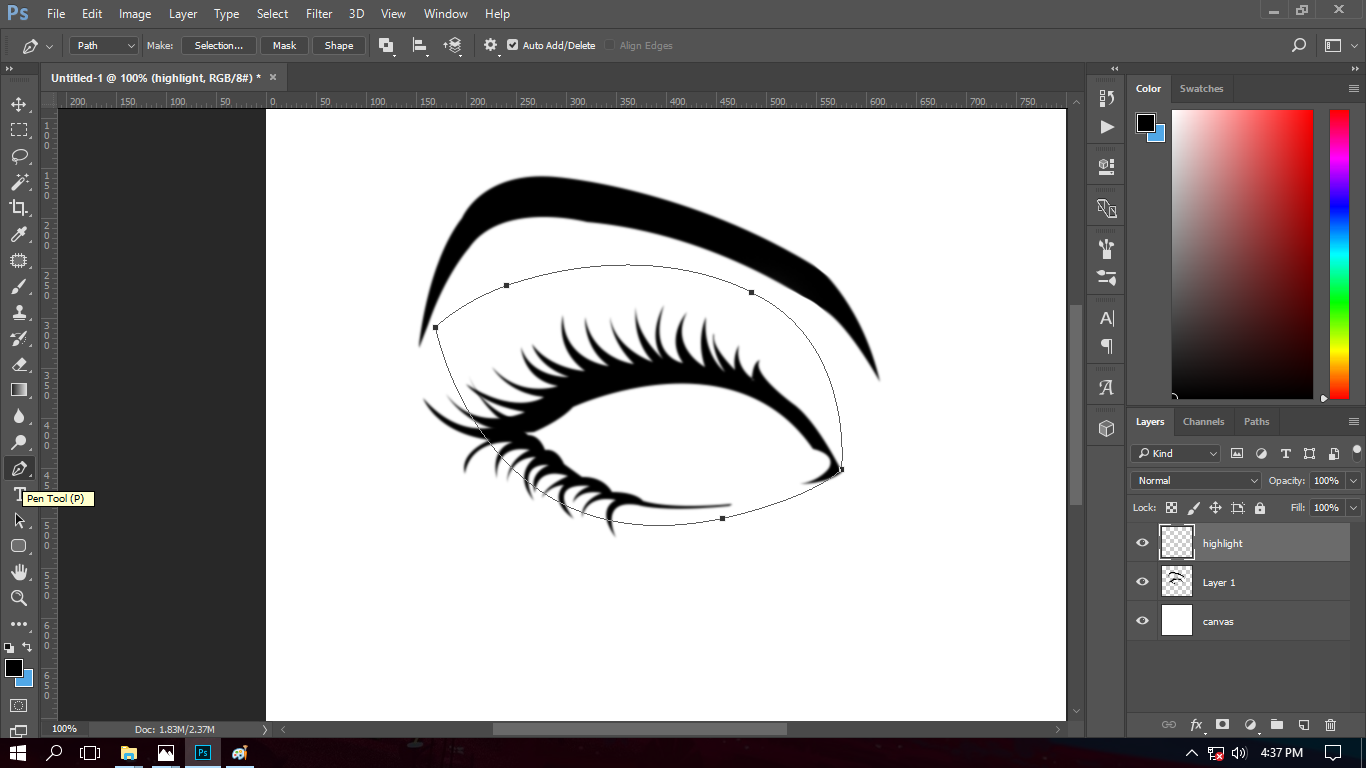
Step 8:

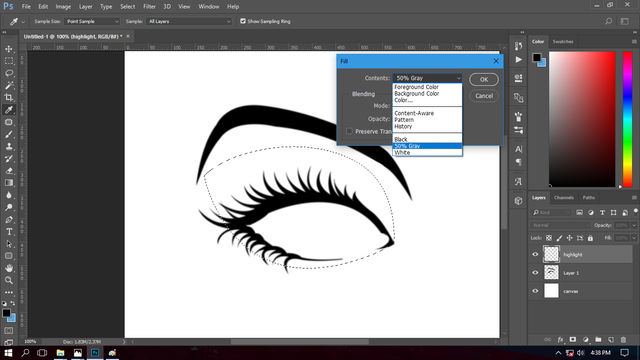
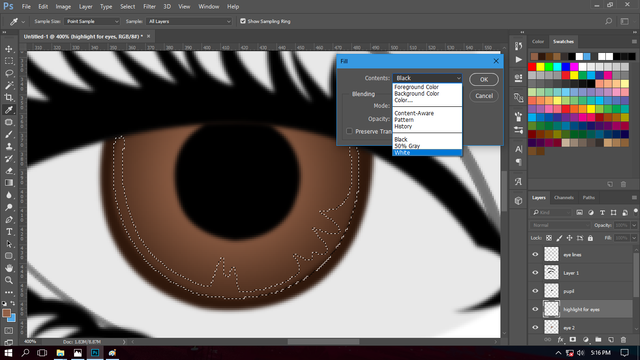
Now adding highlights to the eye.
Step 9:

Again after using the pen tool, i made a selection with 0 for feather,but now I had filled it with 50% gray.
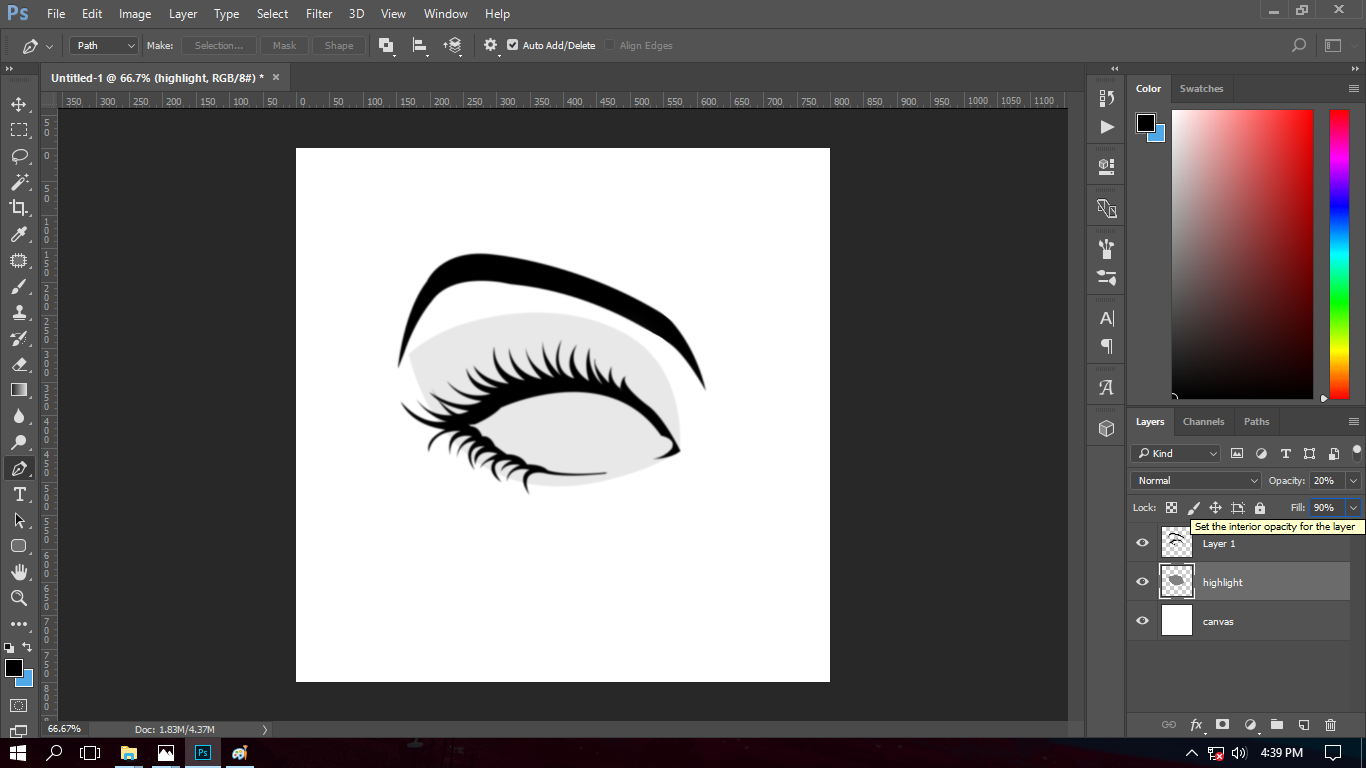
Step 10:

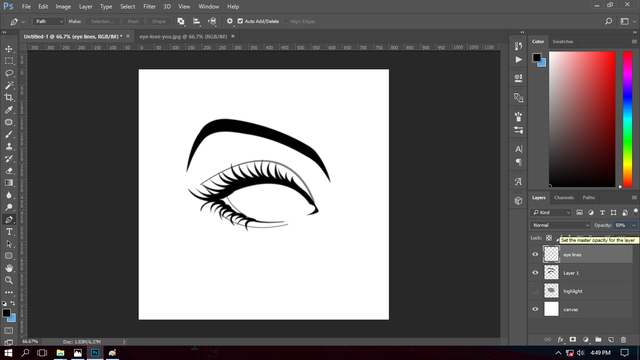
Change the opacity of the highlight to 20% and the fill to 90%.
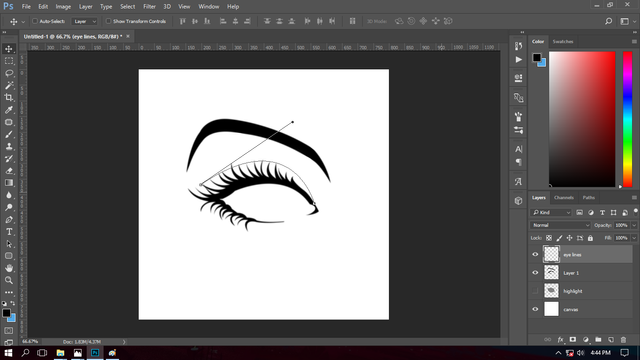
Step 11:

Now to add more detail to the eye I added some eye lines.
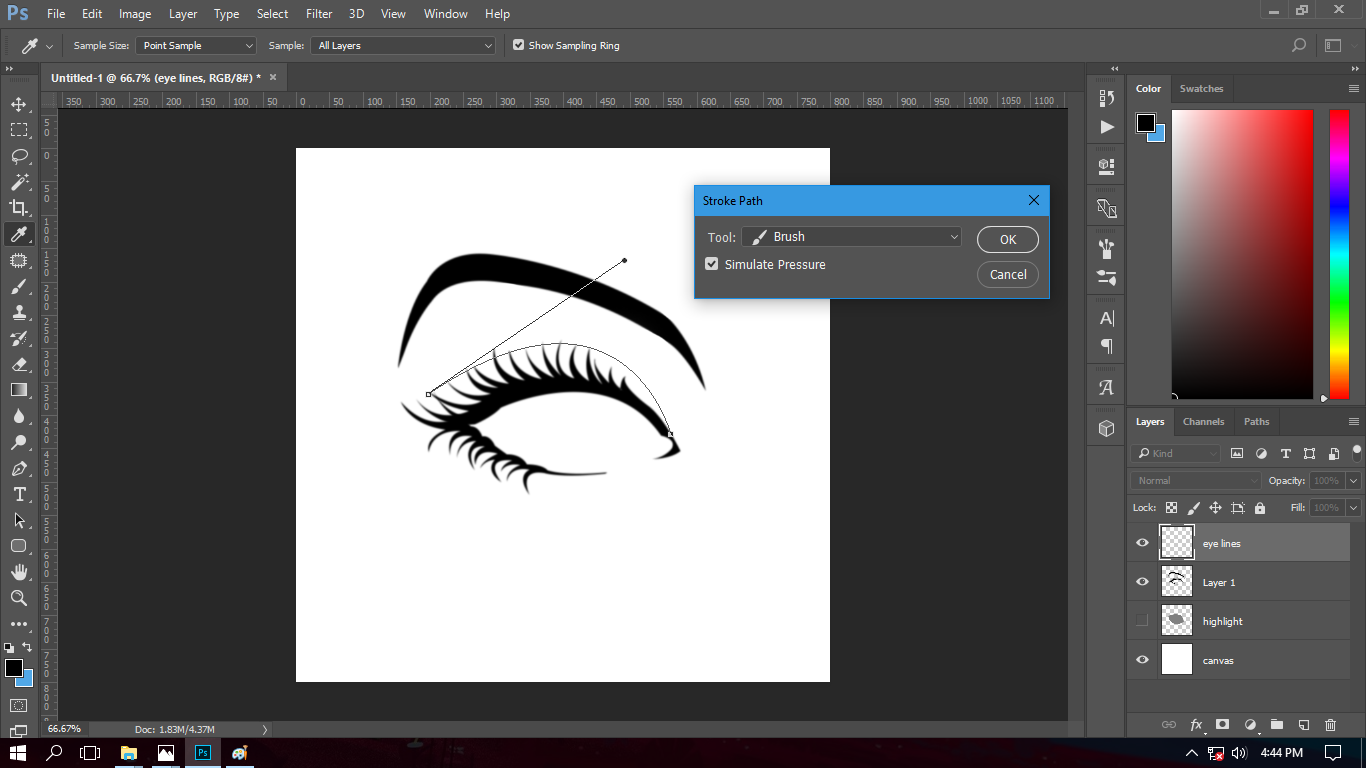
Step 12:

Using stroke path to make the line with the brush tool.
Step 13:

Adding bottom eye lines.
Step 14:

Now ill add an outline for the eye ball. Still the same tool, using the pen tool then stroke path.
Step 15:

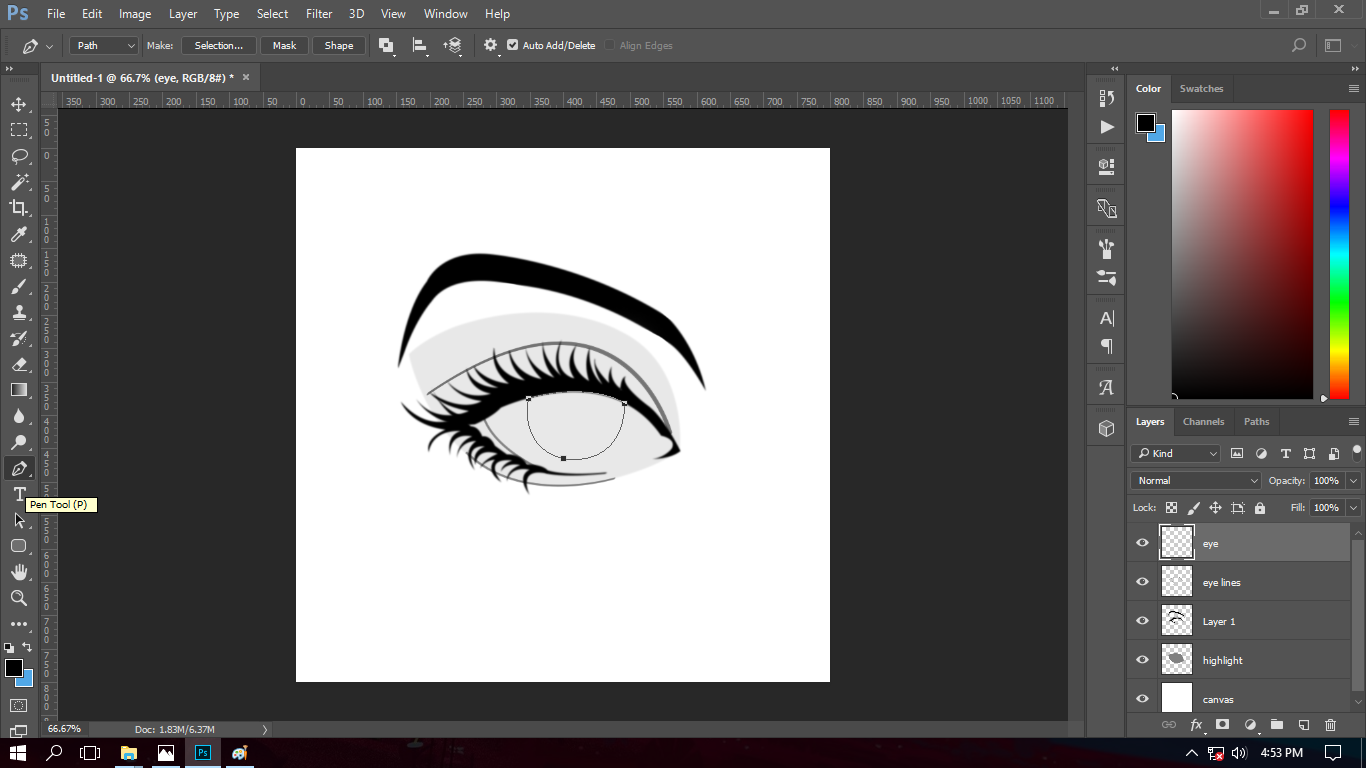
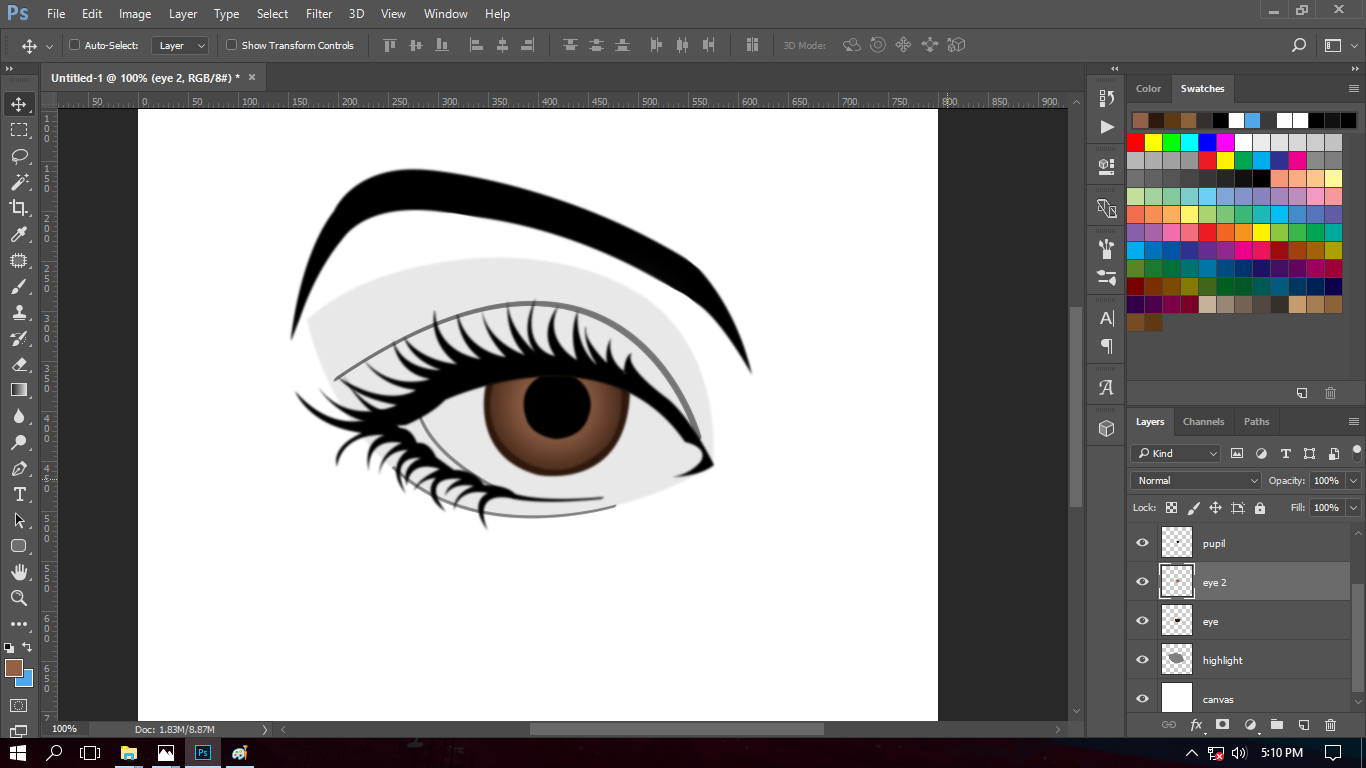
This is how it will look like. After having the stroke path from the pen tool.
Step 16:

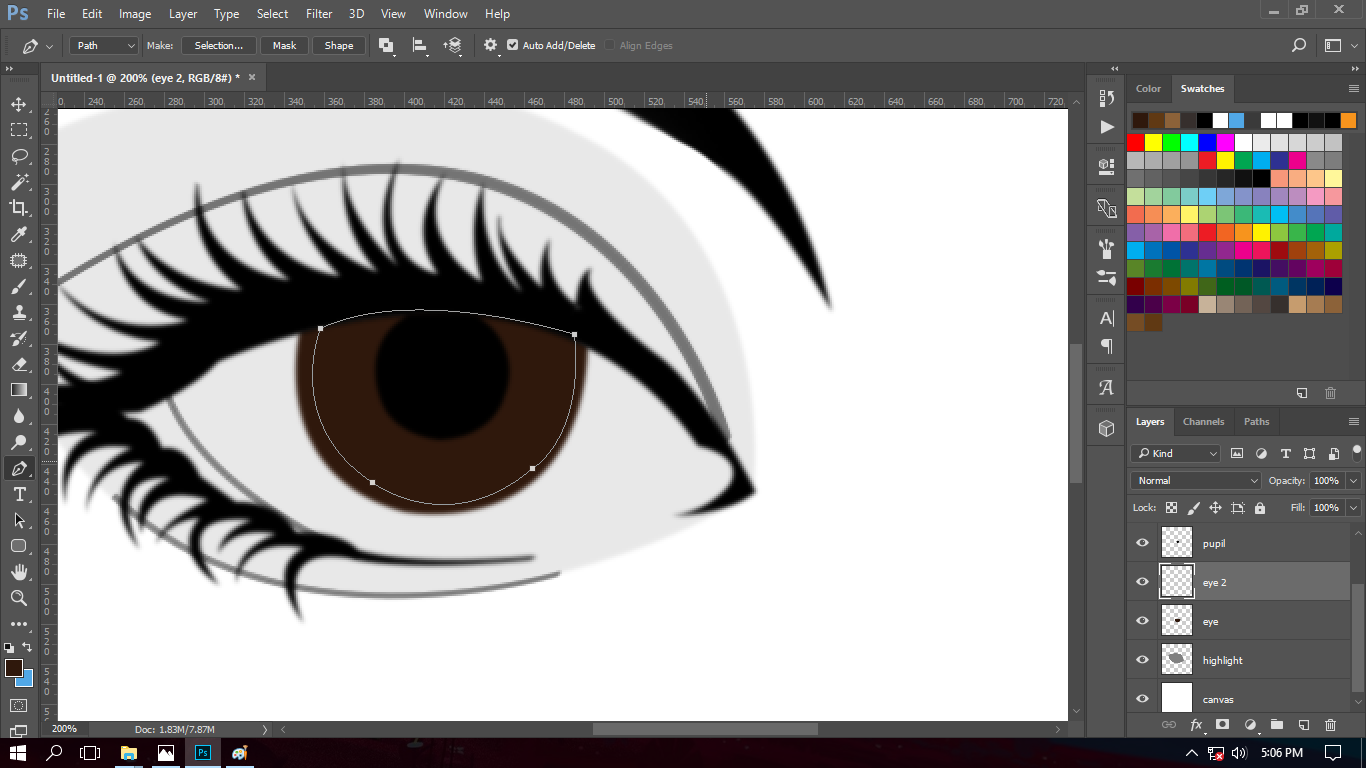
So ill add the iris, with pen tool i made i semi circular shape.
Step 17:

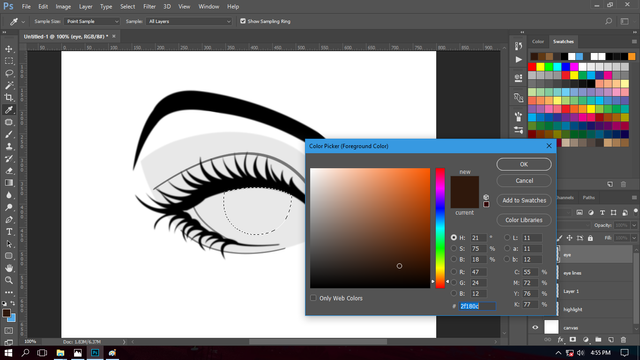
Now filling it with color, since im a filipino, I choosed the color brown for the eye color with color code 2f180c.
Step 18:

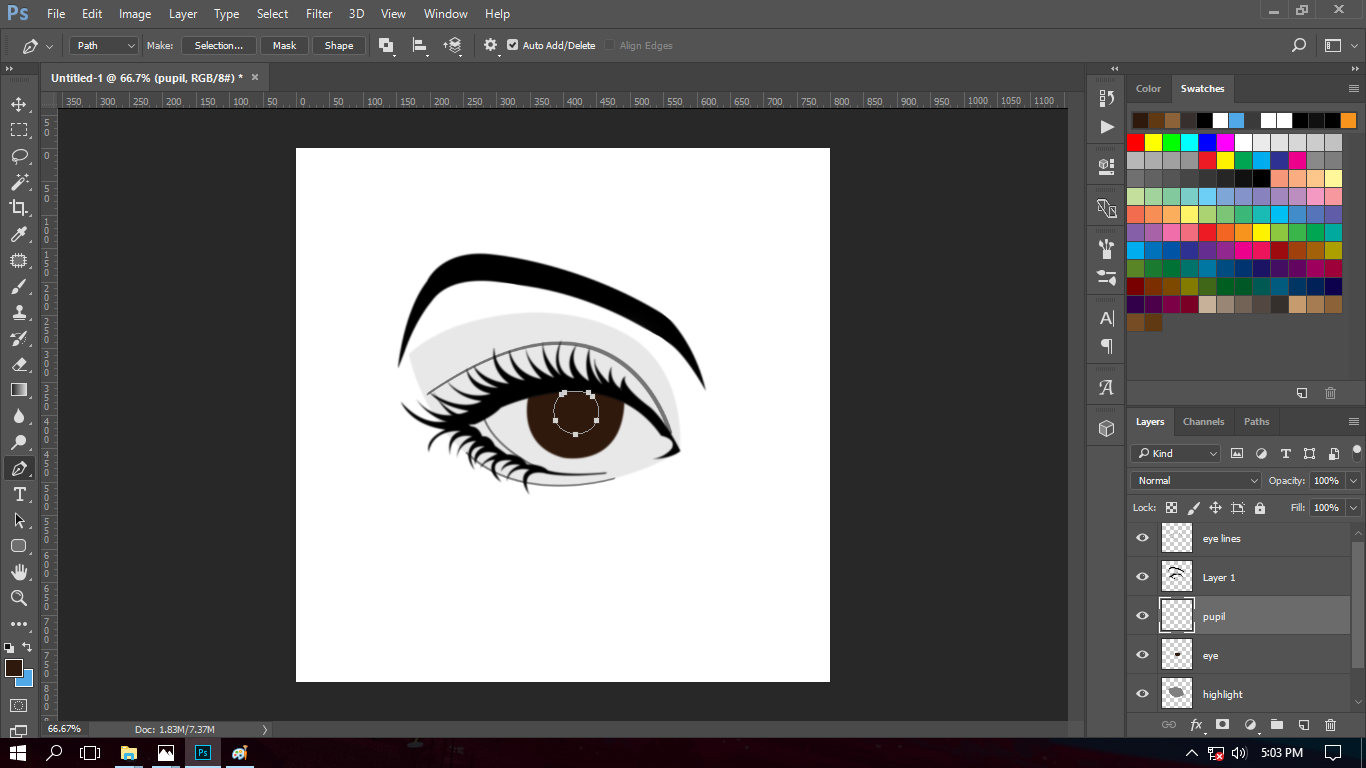
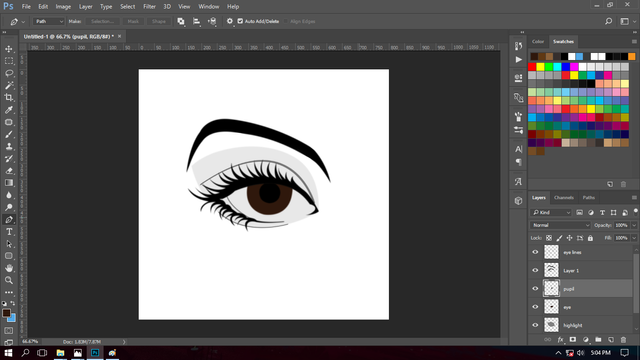
Next is to add the pupil, so with the pen tool, i made a smaller semi circle.
Step 19:

Then I filled it with black afterwards.
Step 20:

Now adding more details to the iris. adding a smaller semi circle.
Step 21:

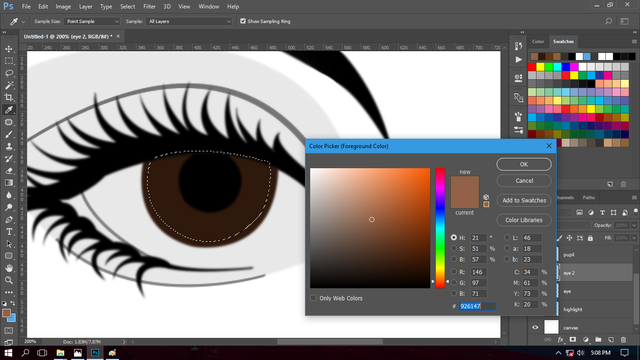
After having a selection I had it filled with a lighter brown with the color code 926147.
Step 22:

Then using a soft round pressure brush i painted it with white only in the middle to retain the blurry effect on the sides.
Step 23:

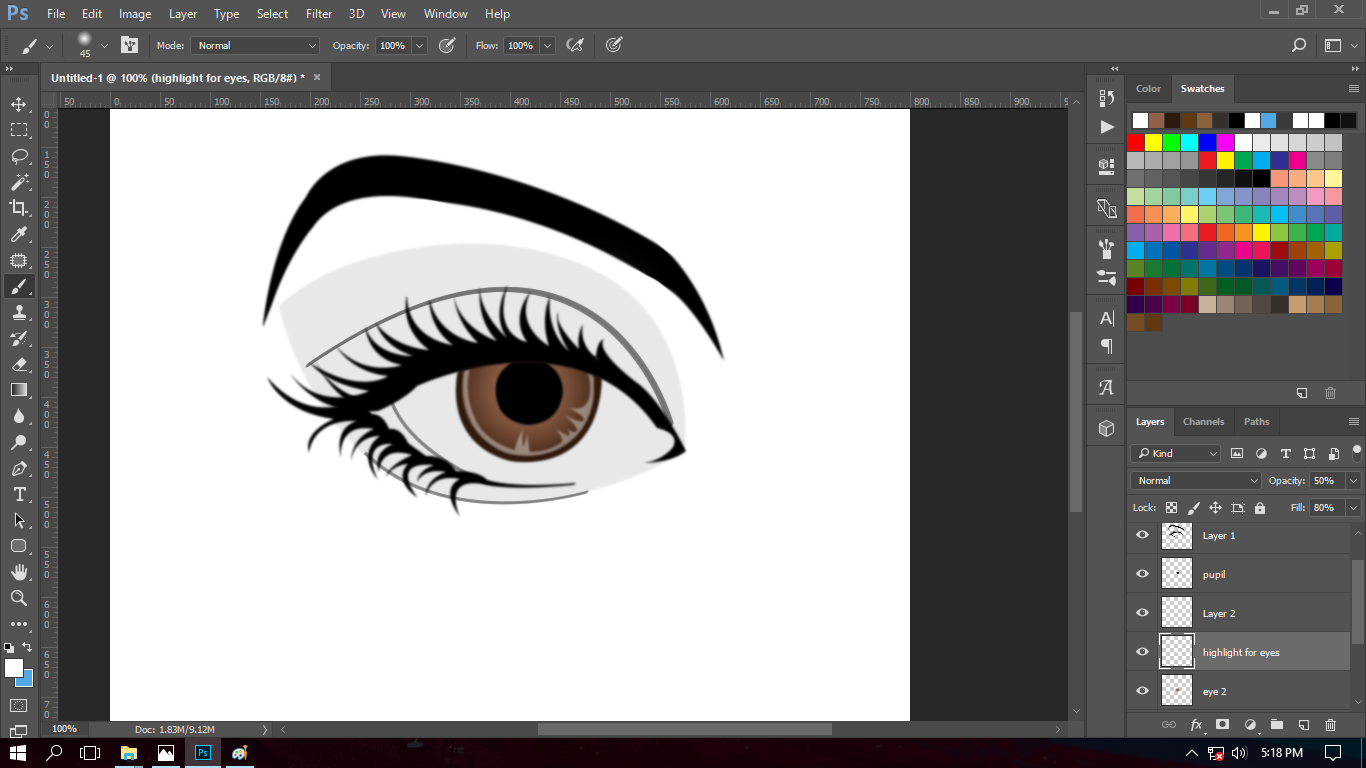
Adding more effects to the iris to make it like watery.
Step 24:

Fill it with white then, change the opacity to 50% and the fill to 80%.
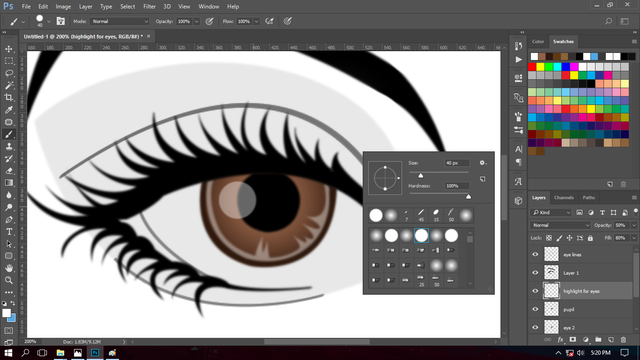
Step 25:

Now using a rounded brush with color white, set to 40px i added a circle on the left of the pupil to finally achieve its watery look.
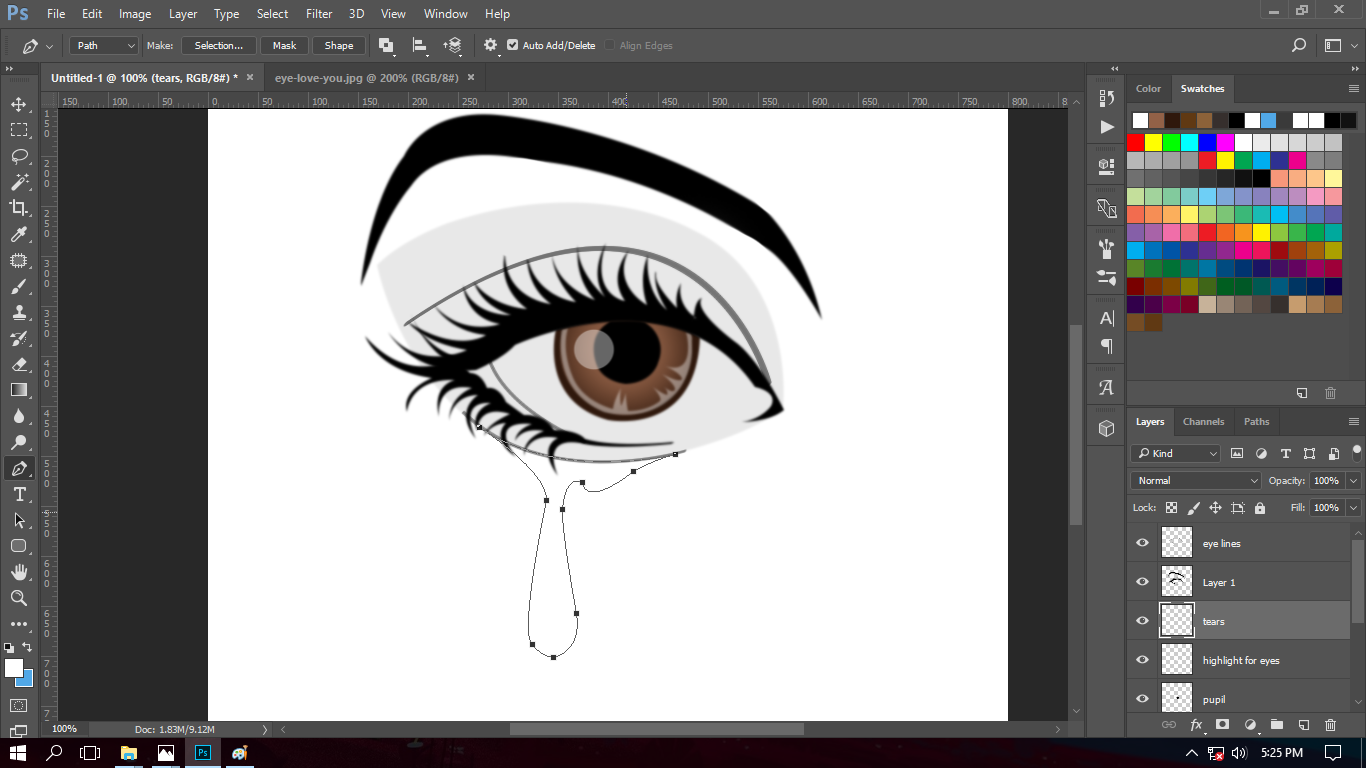
Step 26:

Now adding the tears.
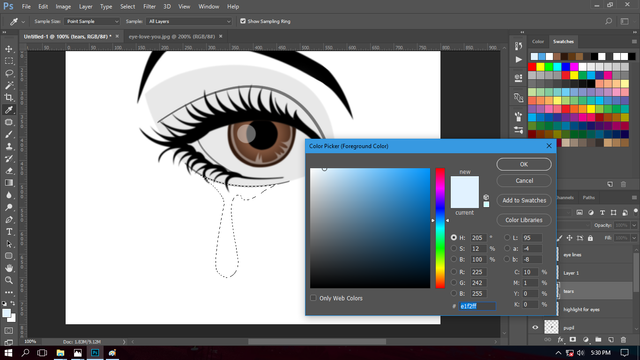
Step 27:

Then I had filled it with the color light blue with the color code e1f2ff.
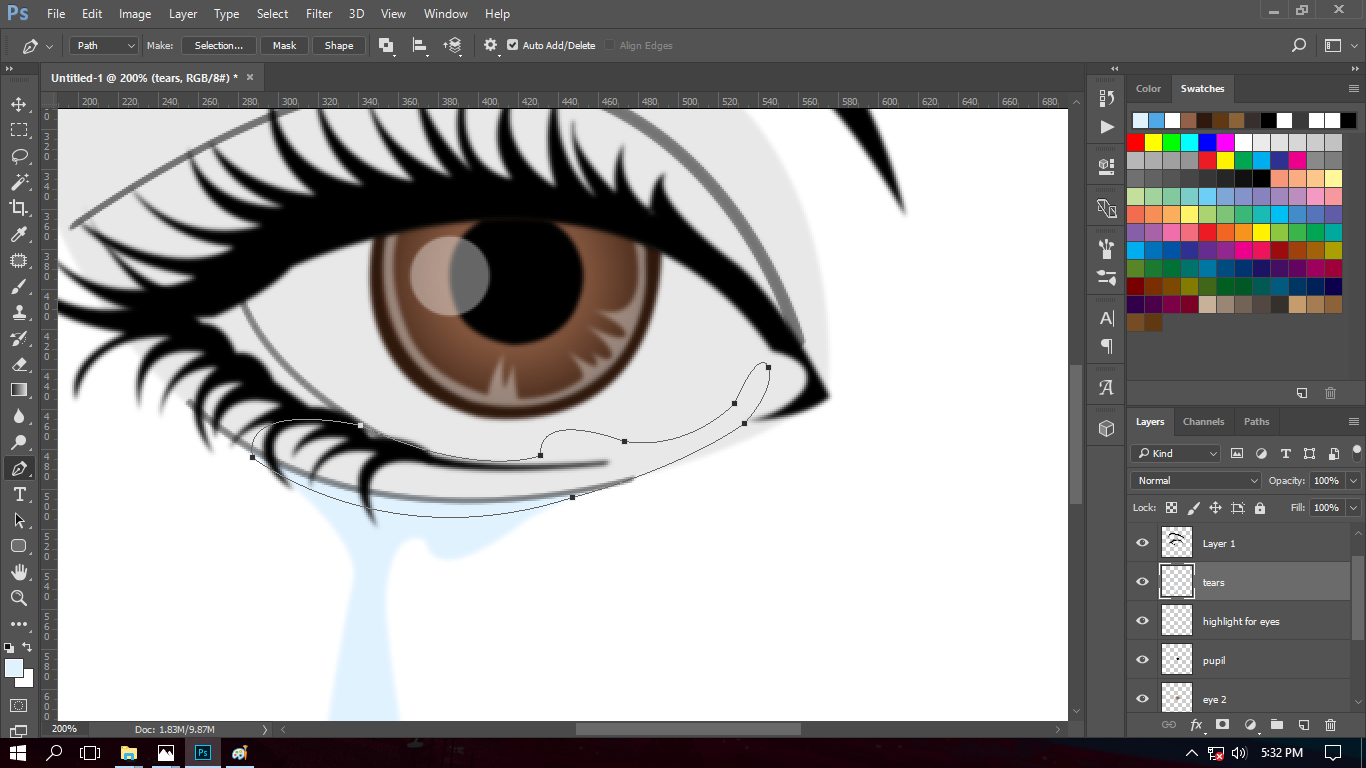
Step 28:

Now, adding more tears.
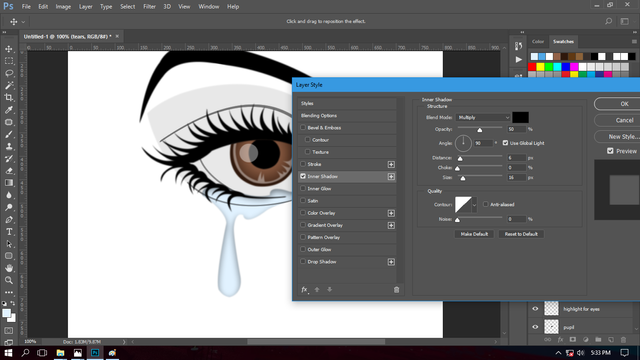
Step 29:

To make the teardrops more realistic I added an inside shadow with the details shown on the picture.
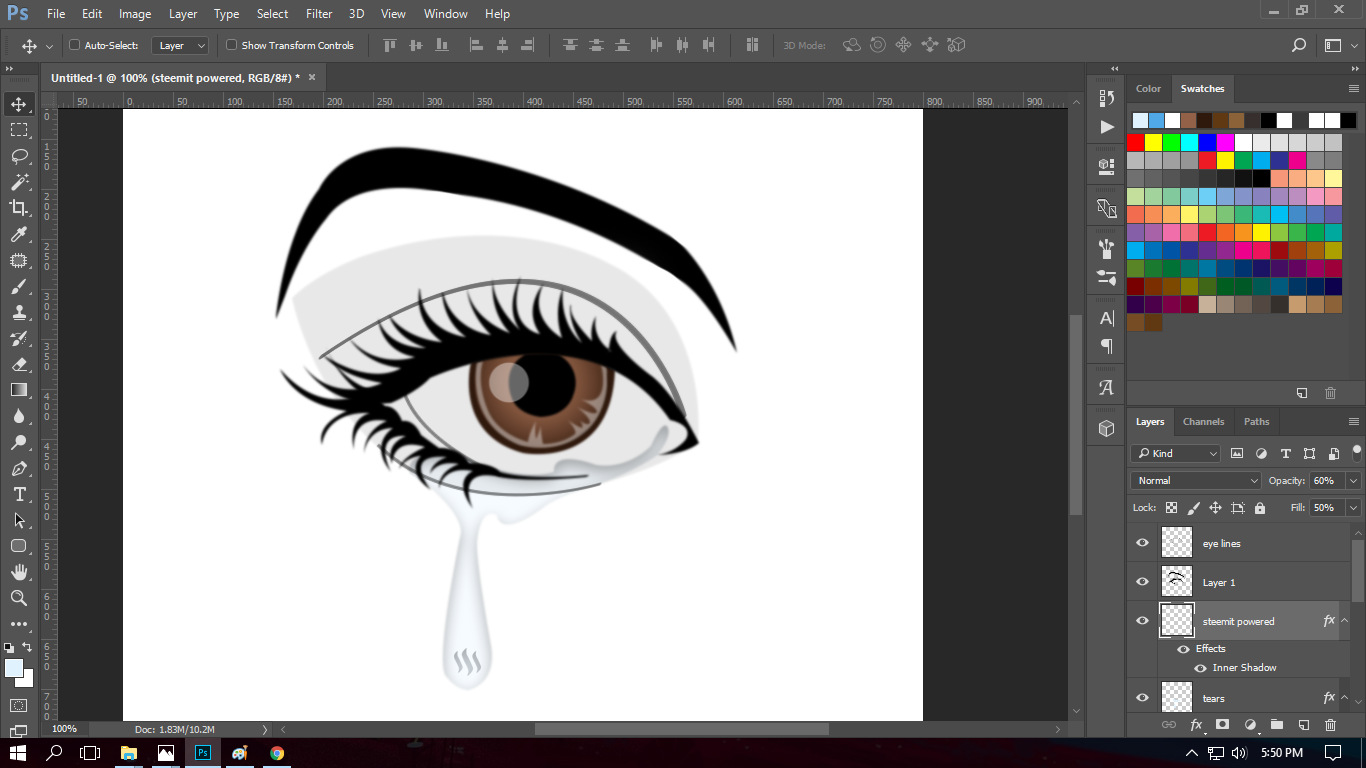
Step 30:

Lastly, adding the legendary steemit logo on the bottom of the tears.

Here is the final design with a gradient backdrop.
For opinions and suggestions feel free to ask me.
Crying is also another way to clean our eyes. Tears are not the sign of weakness, but it is a sign of our strength. I hope you learned something from my tutorial. To @surpassinggoogle i hope you could see my work.
For more don't forget to follow me, and see my other works. Thanks to everyone for supporting me especially to my friends who have always shared what they have, to my family and especially to God for all the blessings he showered upon me.

Sincerely,
@baa.steemit
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by baa.steemit from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
This post has received a 0.05 % upvote from @drotto thanks to: @banjo.
Awesome work @baa.steemit! I don't believe you when you said you're not good at drawing because to be able to make a digital art like this means you also have the visual arts skill. I wish I could work Adobe PS just as well as you do. Great job!
thank you sir for recognizing my work, its been an honor for me to hear such words. I had been using photoshop for almost six years now, maybe i can say that im get used to making my work comfortably in this platform than in actual drawing, I can think of something beautiful in my mind whoever my hand doesnt coordinate when i draw 😂