Teaching HTML5 (Text Formatting)
Hello everyone hopes you guys are good and healthy by the grace of the God!
In this article I just planned to teach you some text formatting in web file.
Lets start
Now start with our first simple web file.
It's our third tutorial that's why I try to keep it simple so you can clearly understand and learn things. I am using simple notepad for our fifth web file. We start notepad and a new file is open. Now we start writing our tags.
The b tag is used to show things in bold.
The strong tag is used to show things in bold.
The b tag and strong tag both have the same function. For bold you can use whichever tag you like.
The i tag is used to show things in italic.
The em tag is used to show things in italic.
The i tag and em tag both have the same function. For italic, you can use whichever tag you like.
The small tag is used to show something in small.
The mark tag is used to highlight something.
The del tag is used to make a line on anything like cutting a word etc.
The ins tag is used to underline something.
The sub tag is used to take subscript of anything. Same function as in Microsoft Word.
The sup tag is used to take superscript of anything. Same function as in Microsoft Word.
The s tag is used for reference purpose.
The code tag is used whenever we want to show code on the browser. For clarity, I used completely "Hello World" program in c++ language.


Save the file by ctrl+s
Give any name to file. In our example, we give "5th" name to our file.
Note: Change the extension of that file as shown in the image. You can write html or htm in extension. It is upon you.
Your file icon will show by your selected default browser.
Open that file.



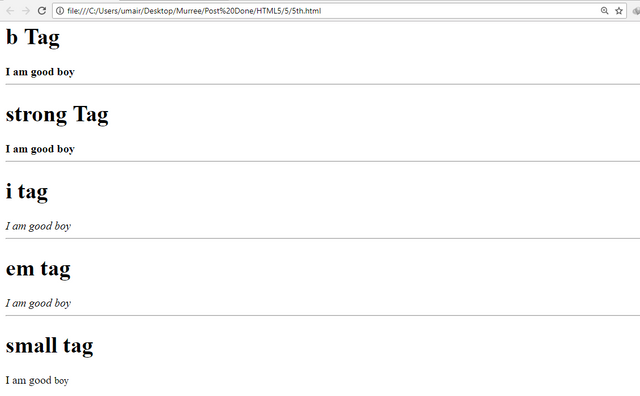
The output will display on your browser. We used the sentence "I am good boy" and implement mostly tag in this sentence. You can see that b tag bold the sentence and strong tag also bold the sentence. So, we can see that there is no difference between b and strong tag, both outputs are same. So, it is upon you, that which tag you want to use.
You can see that i tag italic the sentence and em tag also italic the sentence. So, we can see that there is no difference between i and em tag, both outputs are same. So, it is upon you, that which tag you want to use.
We again take that sentence and use the small tag on its last word "boy". You can see in the output that in complete sentence "boy" is small than other words in the sentence.
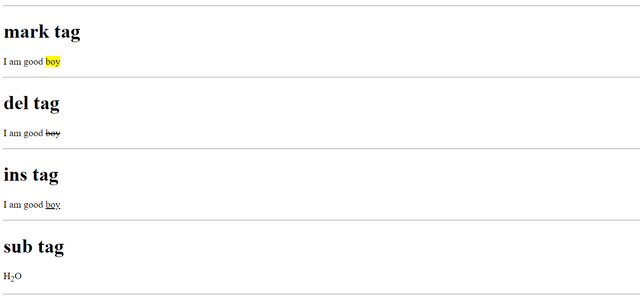
We again take that sentence and use mark tag on its last word "boy". You can see in the output that in complete sentence "boy" is highlighted and other words in the sentence are same as we write.
We again take that sentence and use the del tag on its last word "boy". You can see in the output that in complete sentence boy contains a horizontal line like cutting a word line on it. This is because of the del tag.
We again take that sentence and use ins tag on its last word "boy". You can see in the output that in complete sentence boy is underlined by a line. This is because of ins tag.
We take the example of water formula "H20" for your understanding. The sub tag is used to show anything in subscript. In our example, "2" will show in subscript. In simple words, it will show anything in under.
We take the example of the theory of relativity formula "e=mc2" for your understanding. The sup tag is used to show anything in superscript. In our example, "2" will show in superscript. In simple words, it will show anything in above.
The s tag is used for reference purpose. It works same like the del tag.
The code tag is used to show any code. Here we take the example of a basic program of "Hello World".
That's all for this tutorial.
Quick summary of steps we perform in this tutorial:
- Open notepad file
- Type our tags
- Save that file, For shortcut use ctrl+s
- Change the file name and change its extension to html or with htm
- Run that file
- That's all. The output will display in your browser
This is the Lecture No# 5 of HTML5 Tutorial
Please share your valuable feedback about this post. Your feedback would be appreciated. Your feedback will help out in improvement.
Any time you can contact with me :)
Thanks for reading this post
Regards: Syed Umair Aslam Shah
Admin of Facebook Page
https://www.facebook.com/enjoywithfriend/
Outside Links
https://www.facebook.com/umair.a.shah.106
https://www.fiverr.com/umairaslamshah
Massive..
This post is helpfull for cse students.
Thank you so much @sifatsarker. Yes, the main aim of these tutorials to teach basics of these languages.