Teaching HTML5 (List Tags)
Hello everyone hopes you guys are good and healthy by the grace of the God!
In this article I just planned to teach you list tags in web file.
Lets start
Now start with our first simple web file.
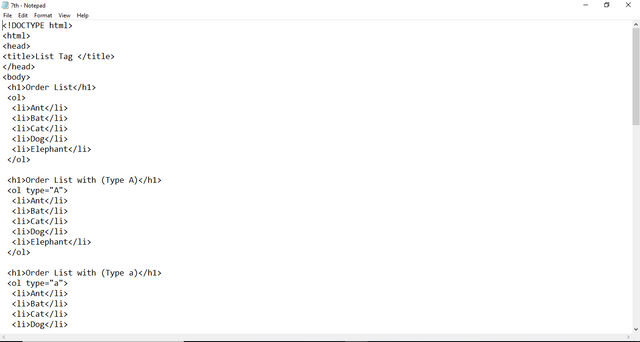
It's our seventh tutorial that's why I try to keep it simple so you can clearly understand and learn things. I am using simple notepad for our seventh web file. We start notepad and a new file is open. Now we start writing our tags.
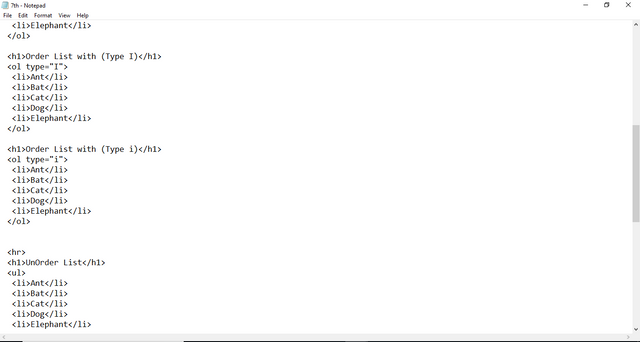
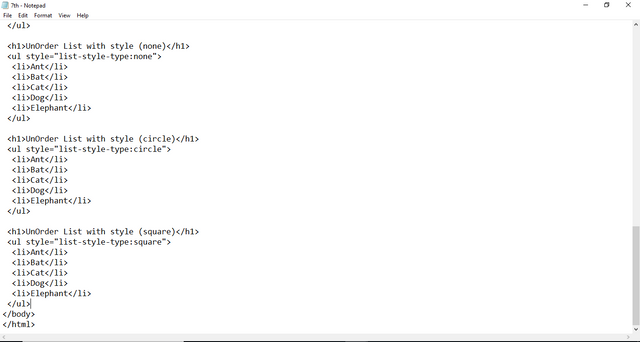
The list tag is used to show things on the list. Two main categories of the list are order and unorder list. In order list, we can show a list of things by any order number like alphabets, numeric values, Roman values etc. In unorder list, we can show a list of things by any symbol like none, circle, square etc.



Save the file by ctrl+s
Give any name to file. In our example, we give "7th" name to our file.
Note: Change the extension of that file as shown in the image. You can write html or htm in extension. It is upon you.
Your file icon will show by your selected default browser.
Open that file.



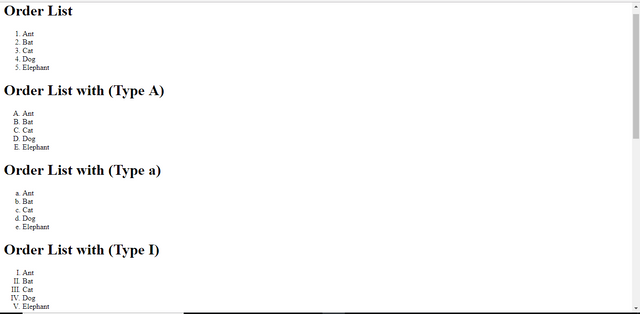
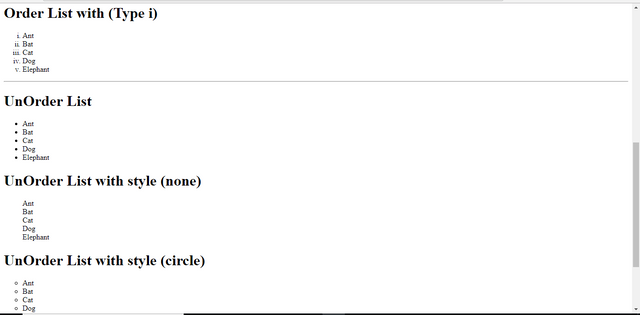
In output, we can see that, when we used just simple ol tag, it shows the list in numeric. By deafult show it shows numeric. But it has different types. For upper case alphabets, we will use type attribute and set its value "A" as shown. Similarly for lower case alphabets set value "a". Similarly, for upper case, roman numbers set value "I". Similarly, for lower case roman numbers set value "i". Similarly for numeric numbers set value "1".
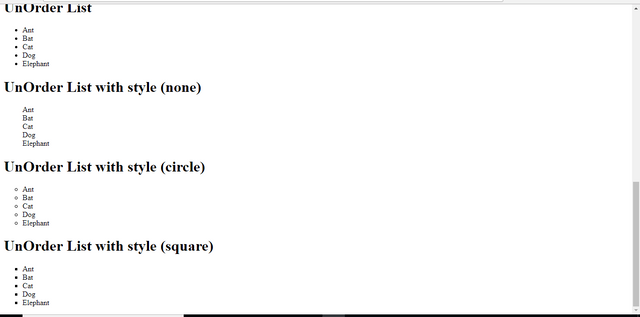
In output we can see that, when we used just simple ul tag, it shows the list in bullets or disc shape. By default, it shows disc. But it has different list-style-type. We use style attribute and set the value of "list-style-type" with different values. When we set its value "none", it will show nothing. Similarly, for circle, we will set value "circle". Similarly, for square, we will set value "square". Similarly, for the disc, we will set value "disc".
That's all for this tutorial.
Quick summary of steps we perform in this tutorial:
- Open notepad file
- Type our tags
- Save that file, For shortcut use ctrl+s
- Change the file name and change its extension to html or with htm
- Run that file
- That's all. The output will display in your browser
This is the Lecture No# 7 of HTML5 Tutorial
Please share your valuable feedback about this post. Your feedback would be appreciated. Your feedback will help out in improvement.
Any time you can contact with me :)
Thanks for reading this post
Regards: Syed Umair Aslam Shah
Admin of Facebook Page
https://www.facebook.com/enjoywithfriend/
Outside Links
https://www.facebook.com/umair.a.shah.106
https://www.fiverr.com/umairaslamshah
excellent pots you have my vote. I invite you to vote for mine
https://steemit.com/spanish/@jjuan1990/como-te-imaginas-un-mundo-sin-agua
Excellent post brother. Keep it up.