Teaching HTML5 (CSS3 (Inline Style) )
Hello everyone hopes you guys are good and healthy by the grace of the God!
In this article I just planned to teach you css3 one type in web file.
Lets start
Now start with our first simple web file.
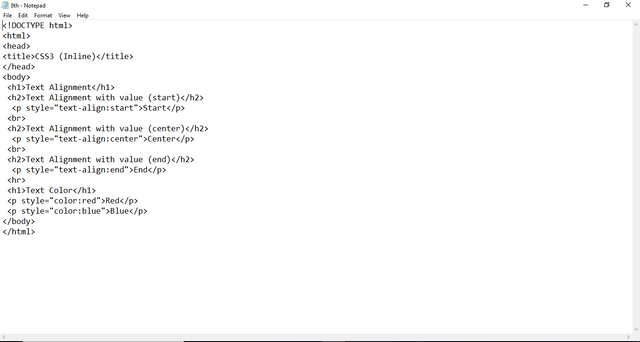
It's our eighth tutorial that's why I try to keep it simple so you can clearly understand and learn things. I am using simple notepad for our eighth web file. We start notepad and a new file is open. Now we start writing our tags.
Everything shows on the browser in our previous tutorial due to HTML5. But for any style, we use cascading style sheet.
There are three ways to use css.
1. Internal
We use style tag in our web file.
2. Inline
We use style attribute in any tag.
2. Inline
We use style tag in separate style file.
For this tutorial, I am using inline.
The "text-align" property is used for text placement. It contains three value. Start is to show text in start. Center is to show text in center. End is to show text in end.
The "color" property is used to give color to text. In our example I just give two value red and blue.

Save the file by ctrl+s
Give any name to file. In our example, we give "8th" name to our file.
Note: Change the extension of that file as shown in the image. You can write html or htm in extension. It is upon you.
Your file icon will show by your selected default browser.
Open that file.

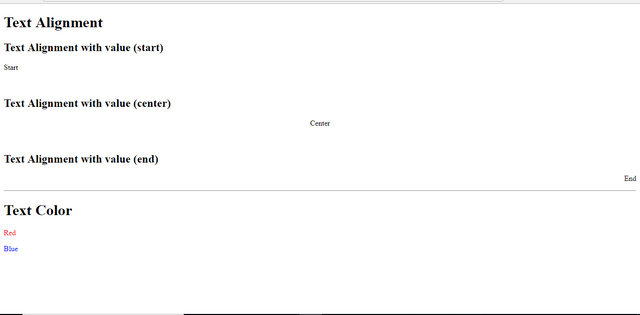
In output, we can see that, if value used start for "text-align", it will show text on start. If value used center for "text-align", it will show text on center. If value used end for "text-align", it will show text on end.
If value used red for "color", it will show text in red. If value used blue for "color", it will show text in blue.
That's all for this tutorial.
Quick summary of steps we perform in this tutorial:
- Open notepad file
- Type our tags
- Save that file, For shortcut use ctrl+s
- Change the file name and change its extension to html or with htm
- Run that file
- That's all. The output will display in your browser
This is the Lecture No# 8 of HTML5 Tutorial
Please share your valuable feedback about this post. Your feedback would be appreciated. Your feedback will help out in improvement.
Any time you can contact with me :)
Thanks for reading this post
Regards: Syed Umair Aslam Shah
Admin of Facebook Page
https://www.facebook.com/enjoywithfriend/
Outside Links
https://www.facebook.com/umair.a.shah.106
https://www.fiverr.com/umairaslamshah
Thanks umairshah.... Allah aap ko khush rakhy
Thank you so much. Ameen