Teaching HTML5 (CSS3 (Font Style and Background Color) )
Hello everyone hopes you guys are good and healthy by the grace of the God!
In this article I just planned to teach you css3 (font style and background color) in web file.
Lets start
Now start with our first simple web file.
It's our ninth tutorial that's why I try to keep it simple so you can clearly understand and learn things. I am using simple notepad for our ninth web file. We start notepad and a new file is open. Now we start writing our tags.
Everything shows on the browser in our previous tutorial due to HTML5. But for any style, we use cascading style sheet.
There are three ways to use css.
1. Internal
We use style tag in our web file.
2. Inline
We use style attribute in any tag.
2. Inline
We use style tag in the separate style file.
For this tutorial, I am using inline.
The "font-style" property is used for text style. It contains many values. But I am using just three at the moment. Normal is to show text in normal. Italic is to show text in italic. Oblique is to show text in oblique.
The "background-color" property is used to give the background color to any text. In our example, I just give two value red and blue.

Save the file by ctrl+s
Give any name to file. In our example, we give "9th" name to our file.
Note: Change the extension of that file as shown in the image. You can write html or htm in extension. It is upon you.
Your file icon will show by your selected default browser.
Open that file.

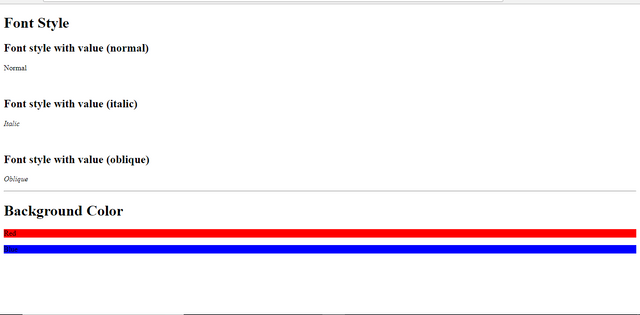
In the output, we can see that, if the value used normal for "font-style", it will show text in normal. If value used italic for "font-style", it will show text in italic. If value used oblique for "font-style", it will show text in oblique.
If value used red for "background-color", it will show text background in red. If value used blue for "background-color", it will show text background in blue.
That's all for this tutorial.
Quick summary of steps we perform in this tutorial:
- Open notepad file
- Type our tags
- Save that file, For shortcut use ctrl+s
- Change the file name and change its extension to html or with htm
- Run that file
- That's all. The output will display in your browser
This is the Lecture No# 9 of HTML5 Tutorial
Please share your valuable feedback about this post. Your feedback would be appreciated. Your feedback will help out in improvement.
Any time you can contact with me :)
Thanks for reading this post
Regards: Syed Umair Aslam Shah
Admin of Facebook Page
https://www.facebook.com/enjoywithfriend/
Outside Links
https://www.facebook.com/umair.a.shah.106
https://www.fiverr.com/umairaslamshah
More Than you Can Think
Get 20 upvotes and 10 followers only for join the site.
The 20 upvotes worth 1SBD so why wait get it quickly before the campaign over.
CLICK HERE TO JOIN
How are you bro..