Teaching HTML5 (CSS3 (Anchor Tag) )
Hello everyone hopes you guys are good and healthy by the grace of the God!
In this article I just planned to teach you css3 (Anchor Tag) in web file.
Lets start
Now start with our first simple web file.
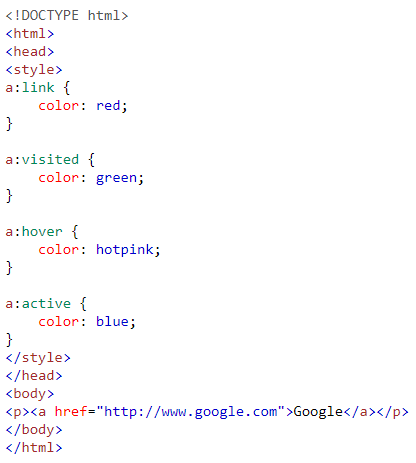
It's our eleventh tutorial that's why I try to keep it simple so you can clearly understand and learn things. I am using simple notepad for our eleventh web file. We start notepad and a new file is open. Now we start writing our tags.
Everything shows on the browser in our previous tutorial due to HTML5. But for any style, we use cascading style sheet.
There are three ways to use css.
1. Internal
We use style tag in our web file.
2. Inline
We use style attribute in any tag.
2. Inline
We use style tag in the separate style file.
For this tutorial, I am using internal.
The anchor tag has some properties like a link, visited, hover and active.

Save the file by ctrl+s
Give any name to file. In our example, we give "11th" name to our file.
Note: Change the extension of that file as shown in the image. You can write html or htm in extension. It is upon you.
Your file icon will show by your selected default browser.
Open that file.

Link property is used to show the color of the link. Visited property is used to show the color of the link after visited. Hover property is used to show the color of the link when mouse on it. Active property is used to show the color of the link that is in an active state.
That's all for this tutorial.
Quick summary of steps we perform in this tutorial:
- Open notepad file
- Type our tags
- Save that file, For shortcut use ctrl+s
- Change the file name and change its extension to html or with htm
- Run that file
- That's all. The output will display in your browser
This is the Lecture No# 11 of HTML5 Tutorial
Please share your valuable feedback about this post. Your feedback would be appreciated. Your feedback will help out in improvement.
Any time you can contact with me :)
Thanks for reading this post
Regards: Syed Umair Aslam Shah
Admin of Facebook Page
https://www.facebook.com/enjoywithfriend/
Outside Links
https://www.facebook.com/umair.a.shah.106
https://www.fiverr.com/umairaslamshah
For teaching HTML5, start with the basics like tags, attributes, and structure. Use interactive online resources and tutorials to engage learners effectively. Emphasize hands-on practice to solidify understanding. As for modern website development trends, explore responsive design for cross-device compatibility. CSS frameworks like Bootstrap streamline layout and styling. Additionally, delve into JavaScript frameworks like React or Vue for dynamic web applications. To ensure proficiency, consider reading articles on obsolete features in HTML5 for best practices to get insights into HTML5 best practices and recommendations on Impressive Webs. In my opinion such info can be really helpful!