Walk-though: Simple Formatting Guide on SteemIt Articles
Want your blog article stand out?
But first spare a few minutes reading my short story...
The fulfillment of my hard work for cleaning our aquarium. I can sense that the fishes are thanking me for what I have done and could hear them say: "Good job, Levy - and thank you - FINALLY!".
Boy, if you could only perceive the look in their eyes prior to cleaning their place (I guess you could say "Home" ). You can observe it by the way they come slowly close to the glass partition, that they are complaining. If only they could talk - for sure you will be bombarded by words you wouldn't want to hear. You could also feel that they are begging you to notice that their place are not pleasant to live anymore. And if you wouldn't take any action on their concerns, they could die and you will be the one to blame.
Just being honest, it is not only the fishes who's complaining - also my wife reminding me of my responsibility in taking care of the aquarium (buried my head here in this statement).


On the other hand, good thing that I finally decided to clean the aquarium. Feels like it is an achievement this day. Made the fishes happy and prove to my wife that - "yahh, we can still keep the aquarium". Made my self on top of the situation once again, ended a heated discussion and avoid loosing the aquarium and my beloved fishes.
By this time you might be wondering, Where's the Coding Guide?
Hey Levy, where is the formatting guide you have been talking? You are only spitting up to this point on how you made small fishes breathe easy and silence a somebody in an argument. Will we be able to find something new in this article?
Well, guys here it is:
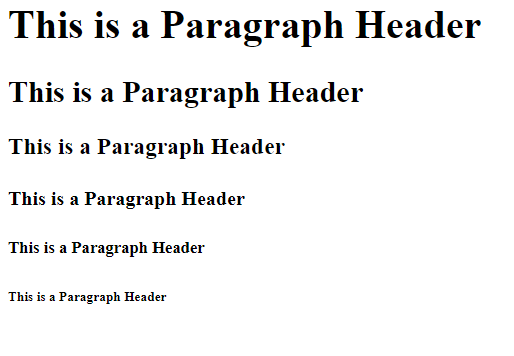
Paragraph Headers
Figure 1: HTML Syntax for Headers
<h1>This is a Paragraph Header</h1>
<h2>This is a Paragraph Header</h2>
<h3>This is a Paragraph Header</h3>
<h4>This is a Paragraph Header</h4>
<h5>This is a Paragraph Header</h5>
<h6>This is a Paragraph Header</h6>

Paragraph Headers are always written in bold. It gives your reader a quick over view of your story. Writing "Markdown Syntax" is different from writing in "HTML Syntax".
You can only have up to (4) sizes of headers in Markdown while it is up to (6) sizes in HTML.Image Formatting: "Pull-Left" and "Pull-Right"
Figure 2: Image Alignment Syntax - "Pull Left"
<div class="pull-left">
https://steemitimages.com/DQmZ5FAGYzgYW1gAaVx9M6fYNHXu4h4d/Untitled.png
</div>
Pull-left Syntax will make you images align to the left and will allow you to write paragraphs and sentences to the right. This simple HTML code can make your articles and blogs much more interesting to the reader. This formatting style also makes your blog post stand out. It also gives your article post some flexibility and design.
<div class="pull-right">
https://steemitimages.com/DQmZ5FAGYzgYW1gAaVx9M6fYNHXu4h4d/Untitled.png
</div>
Pull-Right Syntax will make you images align to the right and will allow you to write paragraphs and sentences to the left. This simple HTML code can make your articles and blogs much more interesting to the reader. This formatting style also makes your blog post stand out. It also gives your article post some flexibility and design.




Thanks @clicker. Up-voted and Followed.
Finally my account is LIVE.
Congratulations.
the photo grabbed my attention. beautiful result!
I have a question though, i read on another blog post that you cannot use html on steemit, but some other type of mark up. are you saying that i can use html to layout my blog posts? ty for your time and good work cleaning out the fish tank. ;)
Thank you so much for your appreciation, I always feared losing a fish every time I clean the aquarium. Don't know what I am doing wrong in changing the water - it happens to me (2) times now.
In response to your question - Yes, you can use the basic text formatting tags of HTML. On the other hand, you can also use Markdown Syntax.
Hope this help you in learning new language. Keep Steeming it will help you polish your skills.
these golden words are noted :) thank you
Thank you for leaving a comment and reading my article. Hope this will helps you in creating your creative and interesting blog post.
I re-steemed it accidentally because it was so interesting... should I have told you before i resteemed it? really sorry. hope you dont mind me resteeming your post?
Hi @kdequina no worries. It is my pleasure that you have re-steemed my post. And thank you very much.
Awww! I am now missing our old aquarium and our fishies... perhaps sometime later if we get a bigger place. Haha
Annnddd... thanks for your formatting tips. More to come. 😉
Yes, looking forward to that - it will happen sometime soon. Will do my best to bring you guys better tips and blog articles.
"Thank you in return - for leaving a comment and reading my blog post"
Keep Steeming - Steem on!Informative blog, thank you for sharing this @clicker I wish I can do those soon..but Im just using my mobile. Thanks!
Do not be on a hurry, with your adventurous spirit - it will take less time having a McBook you can use on your adventure blog post. In addition with @arrliinn and @kennyroy behind our back - you are on a great team.
Keep Steeming and cheers.
You can, with your mobile @charmaine0524! Majority of my earlier posts were composed on my phone. I still do from time to time...
Same here, most of my previous post (4 months earlier - LOL) are made from a mobile.
By the way, your latest article blog: Amusing LAST EXIT ➡️ is an amazing post made from a mobile.
Ahahaha.. many thanks @clicker.. @arrliinn Ms A hope I’ll have the time to explore more using my mobile only 😁
Now we can easily find Nemo with that crystal clear water sir @clicker. 😁😁😁 Bihira lang din ako mag change ng water for my fishes. Im just adding more water if needed. I only clean my filtration system every month.
And these learnings from you sir would help a lot in our future blogs. Very useful tip @clicker..
Maraming salamat sa iyong pag iiwan ng mensahe. Ako ay lubos na nagagalak at nakakatulong sa nakararami.
Aking gagawin ang iyong payo - kaibigan.
Si Nemo, eh wala na dyan. Na "deads" na nung huling nagpalit ako ng tubig. Hindi ko napansin na mainit na pala yung tubig na ipinanpalit ko sa tangke hanggang sa mapuno. Ayun, 2nd degree burn inabot. Yung ibang isda medyo kinaya yung init ng tubig. Sya hindi.
Isang kahilingan lang po, wag naman akong tawaging "Sir". He he he, isa din akong hamak na katulad ng karamihan. Medyo may edad na rin pero kung pwede sana "Levy", ok na yun - Maraming salamat muli.
Panu ba sabihin sa tagalog yung katagang: "Keep Steeming" - USOK PA MORE??? (parang panget).