The Importance of Video Thumbnails & How Much Time I Waste On Them?
Producing video content isn't easy.
For some it may be relatively easy if it's recording vlogs or commenting on news. Or even easier if you're a beautiful female who's self-aware of the power of sexual appeal over the folly of weak-minded males. And more power to them, but for my content it's almost always more like work less like magic.
Granted I sometimes set goals like huge projects with multiple complex parts: (Referring to my Guide To Producing/Recording Music & Audio On Linux, PART 2 is in progress btw, but the world's been crazy lately).
But even when I try to do smaller projects I'm usually writing out my outline/notes, setting up my graphics/scenes in OBS-Studio, and then recording it all hoping I'll be satisfied with the first takes so I don't end up doing parts over!
Last Step! Just Hit Render?!
Almost, now I just have to make a thumbnail and publish to YouTube, Dtube/Steemit, LBRY, and Bitchute...Before promoting on social media.
The thumbnail isn't the time to get sloppy though.
A good thumbnail can grab the viewer's attention, and then pique their interest enough to click.(Once again, thinking of the benefits of beautiful women's thumbnails, not to even mention their click-though & impressions stats!)
As someone who has done visual design work and branding promotion I strive to make thumbnails worthy of the hard work they represent. I try to make sure the thumbs represent the video well, and showcase my graphic design prowess:

Envision, Design, Waste Precious Hours Attempting To Execute
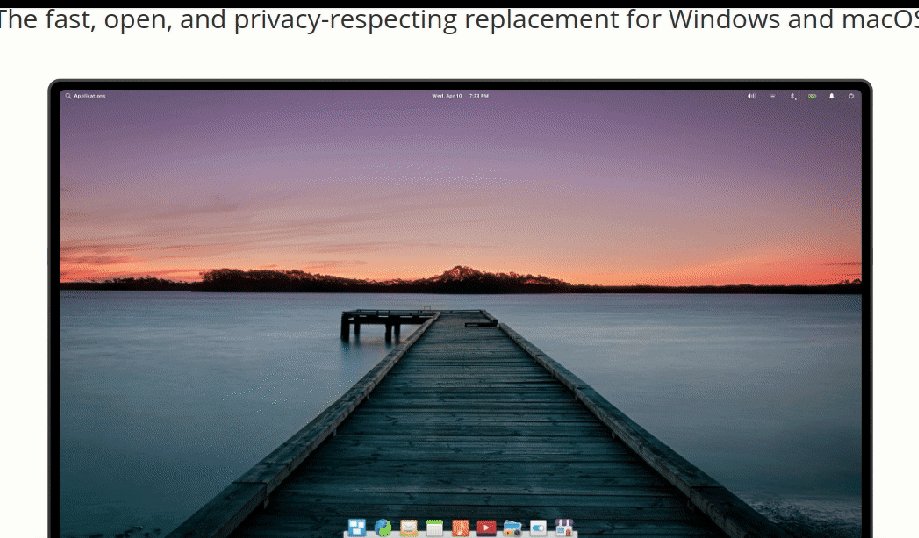
On one particular thumbnail my perfectionist flaw led me down a rabbit hole of trying too hard to create my vision. It was for my review of Elementary OS 5.1-"Hera".
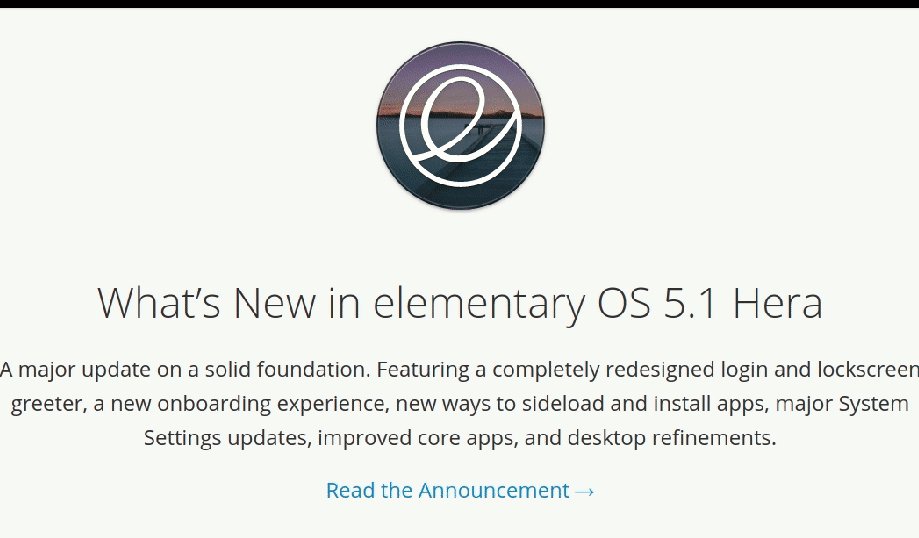
With the release of Hera Elementary also published their brand's signature "e" logo, but with the background changed from the baby blue color to a nature scene featuring a pier on a lake, washed with a blueish plumb tinted mask overlaying the foreground. That same lake pier scene is from a new desktop wallpaper that's also included in the new release.
Hera marks the first eOS point release not beginning with 0.2, 0.3, 0.4.
They chose 5.1 to show eOS had reached a point of maturity, and re-designed their brand logo to be tied specifically with Hera so it seemed only fitting to include it in my video's thumbnail.
Seemed easy enough. Usually I'd just find the highest quality image of a logo/brand available and import it into Inkscape.
Searching Google wasn't yielding any quality copies of the image, but I knew they used it on the Elementary OS website.

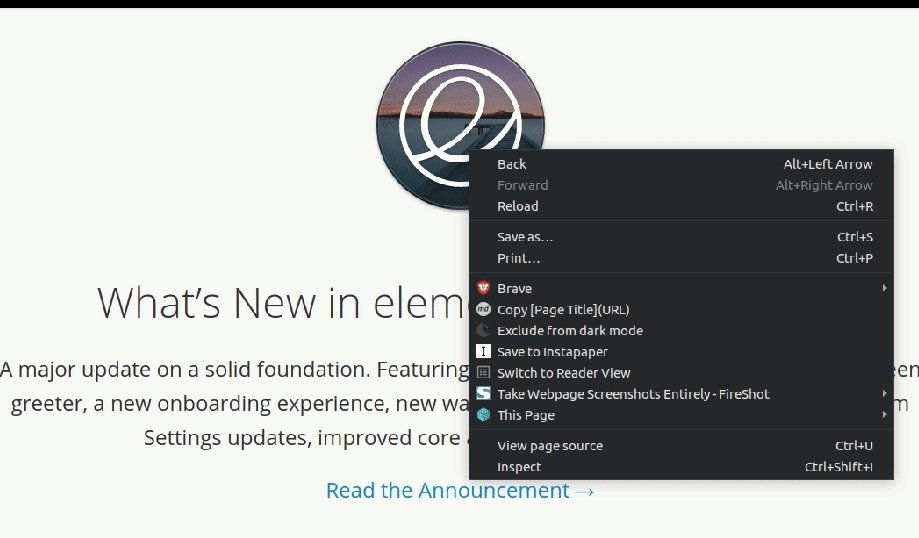
Once on the site, I was denied once again when I right-clicked the logo only to find there were no options relating to the image: No save image as, open image in new tab, or even copy image URL.
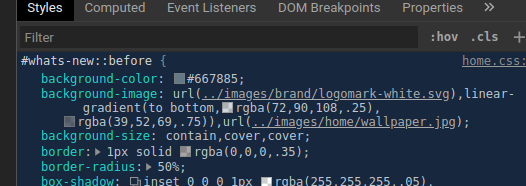
No worries. This is a good thing because it's probably an SVG meaning it's the highest quality possible. To grab the SVG I'll just need to pop open my browser's Developer Tools to inspect the element, and get the directory URL.

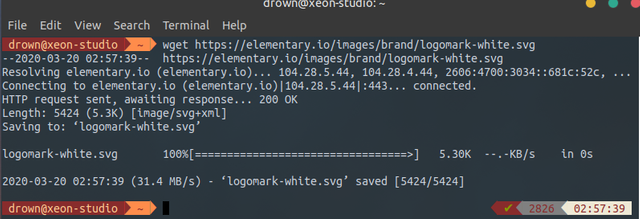
And there it is. Now we'll just use wget in my zsh terminal to download the SVG directly.

But all of that was just too easy. And I was sadly disappointed to find I had downloaded this:

The Plot Thickens...Like Time Quicksand
I was officially annoyed, and perplexed. The SVG was the eOS logo's white foreground, and a few lines below in the site's code was a PNG image of the full size pier on the lake image wallpaper.
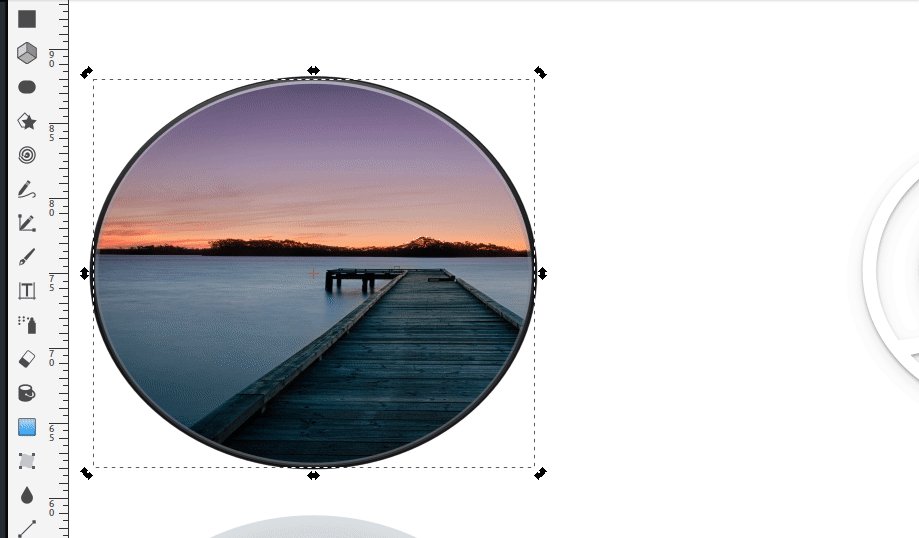
As a web designer myself I spent a rather large chunk of time trying to figure out how the code resized the wallpaper and cropped it into a circular background to be displayed beneath the eOS logo SVG's transparent background.
As more time passed by I had learned nothing, and had only became more confused and frustrated. The image I was looking for seemed to have details added that weren't visible in either of the images present in the CSS element.
So I Decided To Re-Create The Image Basically From Scratch
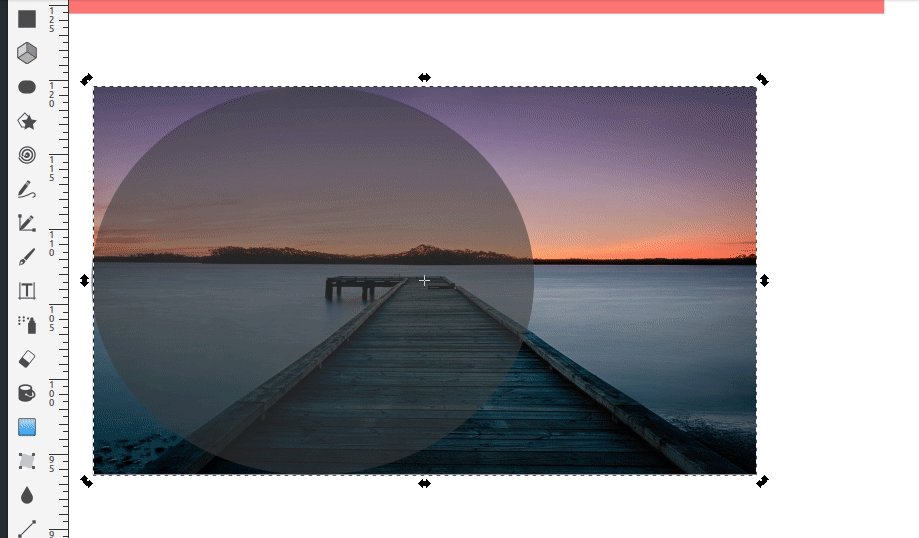
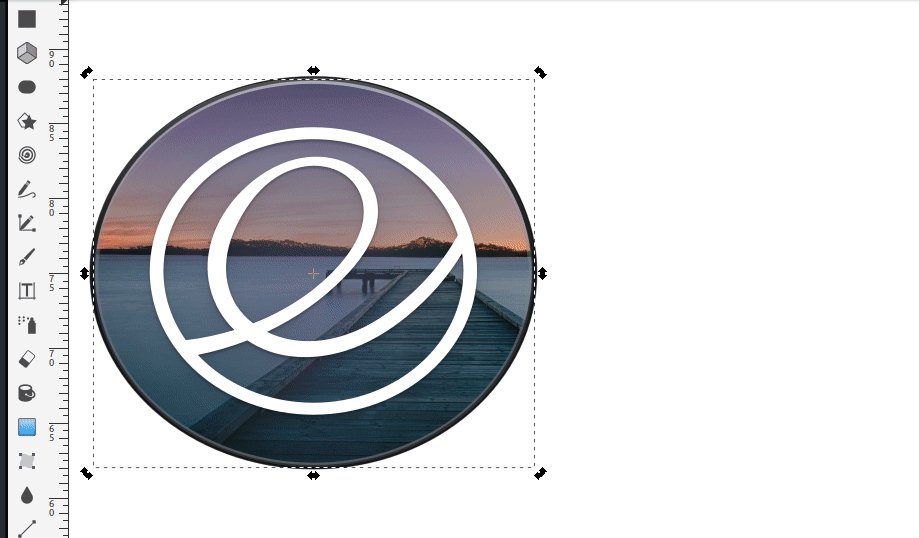
Too much time had been invested now, and I couldn't give up. I imported the SVG and PNG into Inkscape and started replicating the elusive branding asset down to the most minute and painful detail. Which I summarized here in this recorded as a GIF:

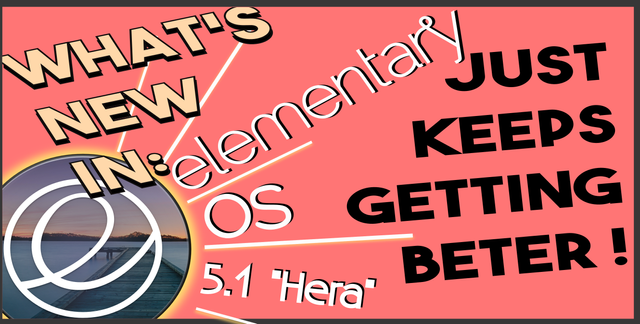
And the end result is a nearly perfect recreation of the Elementary team's special Hera logo design. I easily spent over 2 hours on this thumbnail, and no one will even know the effort involved aside from those who might read this article. I even added my own further illustration details of a sunny yellow corona (lolz?) and sun rays. To this final product, which I am fairly proud of:

Please let me know what you think if you've made it this far.
I know it's been a while since I posted, but this month has been particularly busy. I finished a new video today about Darktable 3, the free and open-source professional alternative to Adobe's Lightroom. A photography workflow suite for developing, enhancing, and managing RAW photography non-destructively. I'll be uploading it to Dtube/Steemit after I post this article.
And of course: Guide To Linux Audio Production Part 2 is still in progress. I've recorded over 53 minutes of footage pre-cut/editing. I wish I could say it will be my next release, but I'm doubtful.
For anyone interested, some other upcoming videos are going to be a detailed KDEnlive vs. Flowblade comparison and demonstration. I also might do a review of the new release of the OpenShot video editor.
Thanks for all your support Steemit, and I pray you'll all be okay in this pandemic facing the entire world.
Good luck, Jay: @DS-Tech Media:
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 21 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 3 SBD worth and should receive 149 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePig