Donate Directly (Bookmarklet)

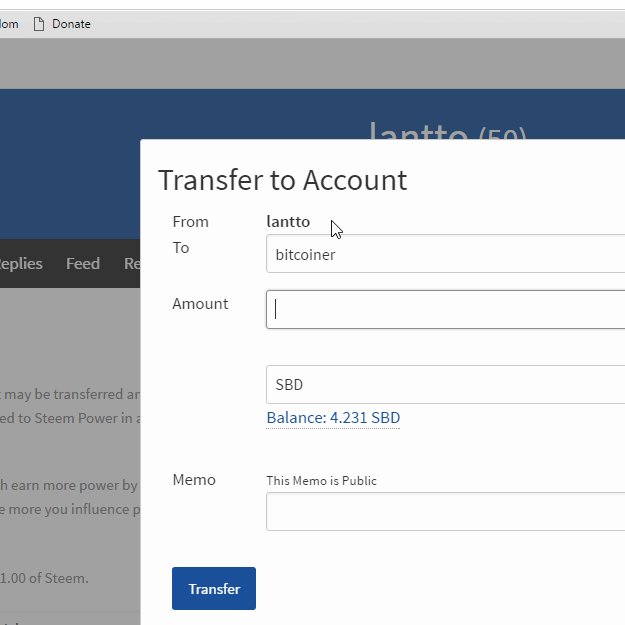
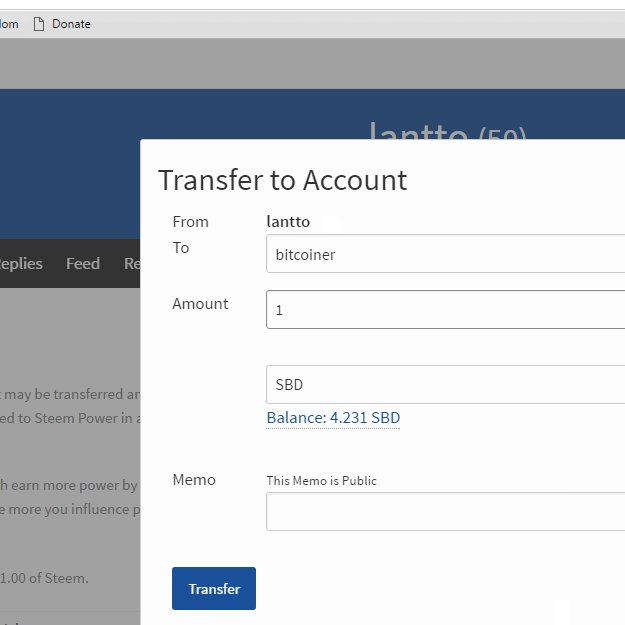
Donate Directly is a small bookmarklet that opens up a transfer dialog prefilled with the user whose page you're on. Normally you need to go to your wallet, activate the transfer popup and manually enter the name of the user you wish to donate to. This reduces it to one click.
I personally think this functionality should be part of the steemit.com platform with a Donate button on all account pages and I might do a PR for it. Until then this is a convenient substitute.
Installation
Head over to steemlets.com and drag the "Donate" button to your bookmarks bar.
Alternatively, create a new bookmark and add the following code as URL:
javascript:(function() { var waitForAndExecute = function(waitForFun, execFun) { (function() { function waitForAndExecute(waitForFun, execFun) { if (!waitForFun()) { setTimeout(function() { waitForAndExecute(waitForFun, execFun); }, 100); return; } execFun(); }; waitForAndExecute(waitForFun, execFun); })(); }; var clickWhenAvailable = function(query, callback) { waitForAndExecute( function() { return document.querySelector(query); }, function() { document.querySelector(query).click(); callback(); } ); }; var setValueWhenAvailable = function(query, value, callback) { waitForAndExecute( function() { return document.querySelector(query); }, function() { document.querySelector(query).value = value; callback(); } ); }; var yourAccountName = document.querySelector('.Header__userpic a').title; var toAccountName = window.location.pathname.split('/')[1].substring(1); document.querySelector('[href=\"/@' + yourAccountName + '\"]').click(); clickWhenAvailable('[href=\"/@' + yourAccountName + '\"]', function() { clickWhenAvailable('[href=\"/@' + yourAccountName + '/transfers\"]', function() { clickWhenAvailable('.UserWallet__balance:nth-child(4) a', function() { clickWhenAvailable('.UserWallet__balance:nth-child(4) li a', function() { setValueWhenAvailable('[role=\"dialog\"] input', toAccountName, function() { setTimeout(function() { document.querySelectorAll('[role=\"dialog\"] input')[1].focus(); }, 500); }); }); }); }); }); })();
If you don't see your bookmarks bar you can enable it with Ctrl+Shift+B in Chrome.
Full uncompressed source code can be found here.
As usual, let me know if you have any feedback! I really appreciate your ideas and suggestions.
Did the donation go through?! Haha im jk.. =D
Haha. :D Figured I should use another bookmarklet maker in the example.