Web Page Layout hand coded from scratch - HTML & CSS
This is a simple Web Page Layout project of mine. This project's goal was to make a web page layout using HTML and CSS, doing it from scratch, coding it myself from the first line. I am a beginner so it took a lot of patience to succeed. I decided to share this whole process with you, maybe you find it useful, if you are a beginner just like me, or you find it interesting to see how the process looks like. I emphasized flow of the elements and how they align. Content and aesthetics were not my goal, so I made it really simple.
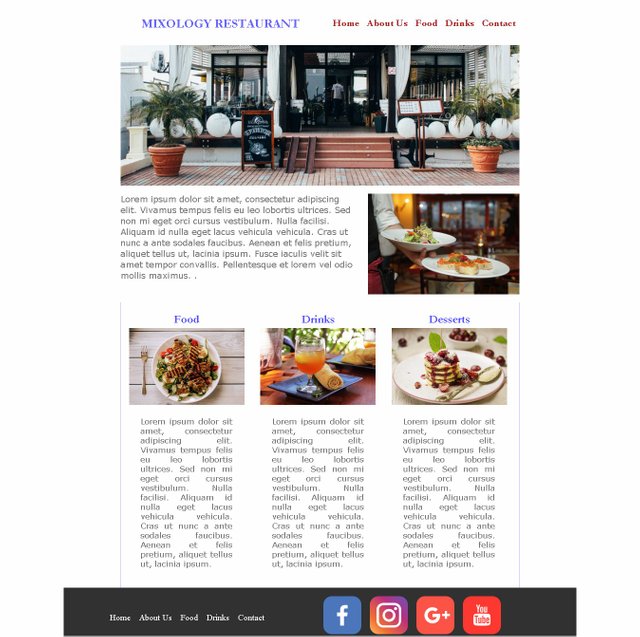
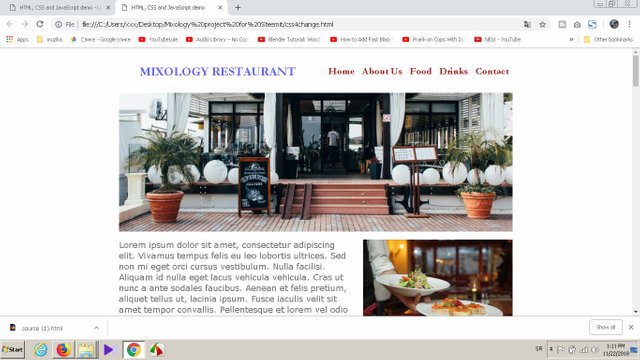
This is the final result:

Screenshots - HTML code





This is the result of HTML without any CSS included. You can see huge images and elements aligned from the top to the bottom, without any structure:

This is the same thing, but I took screenshots of the parts of the page for you to see a bit better how it looks like:
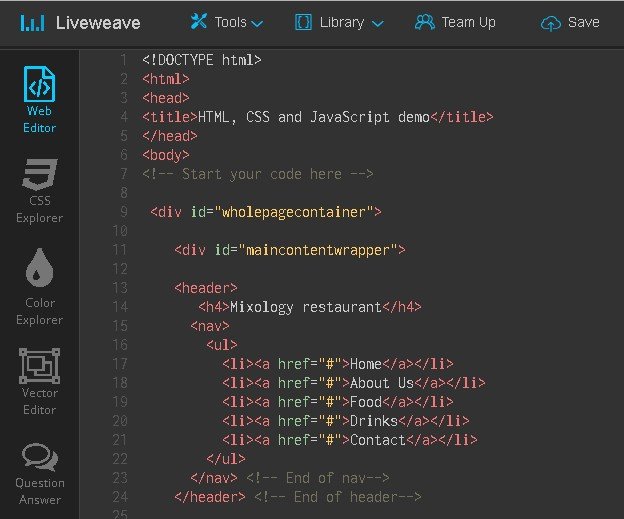
Part One:

Part Two:

Part Three:

Part Four:

Part Five:

Part Six:

Part Seven:

Now, CSS works its magic!

We can already see some changes, the most noticeable is that the content is centered.

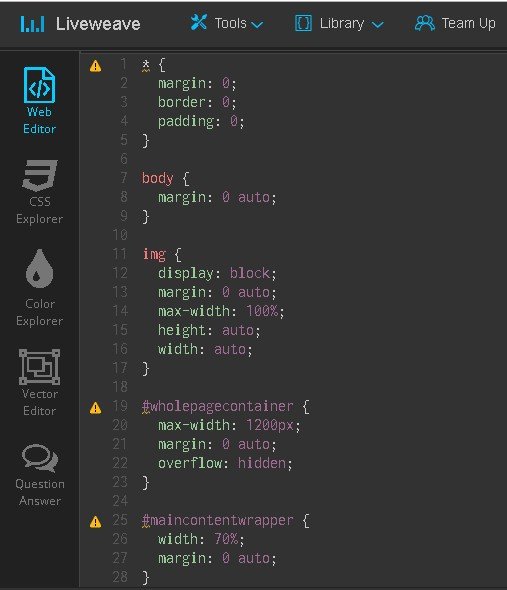
So, we add more CSS.

Now we can see some changes in the header section. Heading is blue and bigger and it is on the left, while the navigation looks out of place.

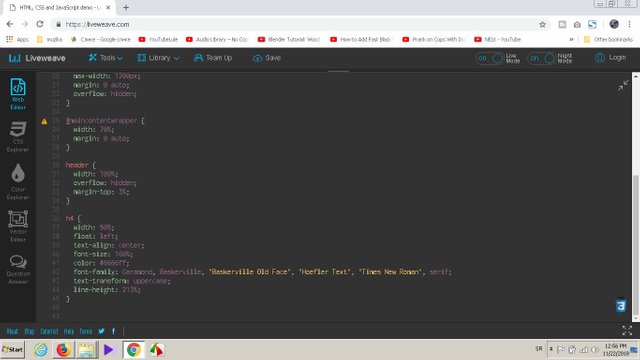
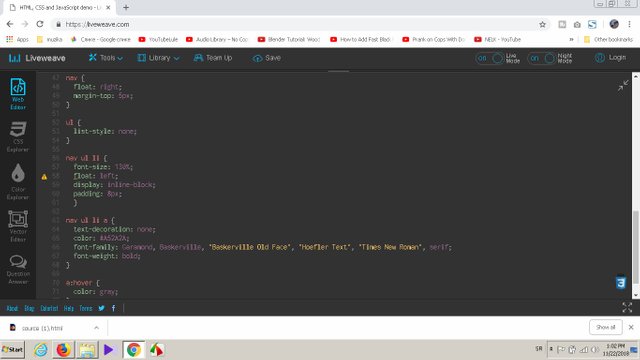
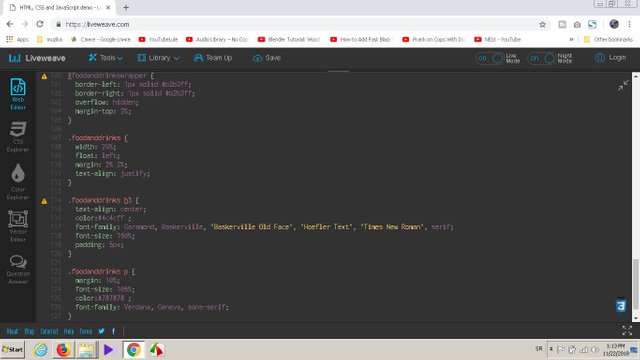
CSS code for navigation:

Here is the result:

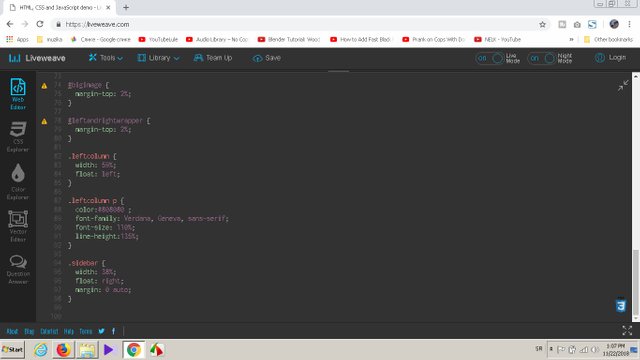
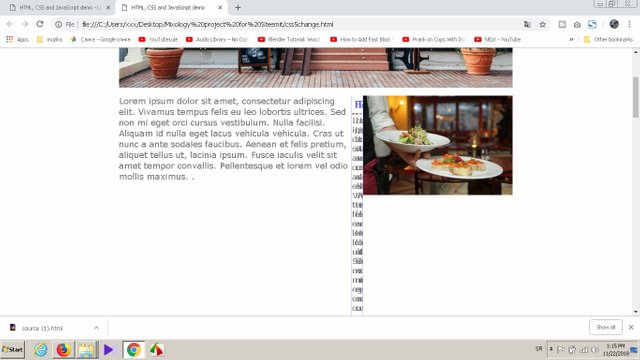
Now the goal is to add CSS to make the text and the picture under the big restaurant picture align to the left and right.

The text goes to the left, while the picture is on the right. Mission accomplished.

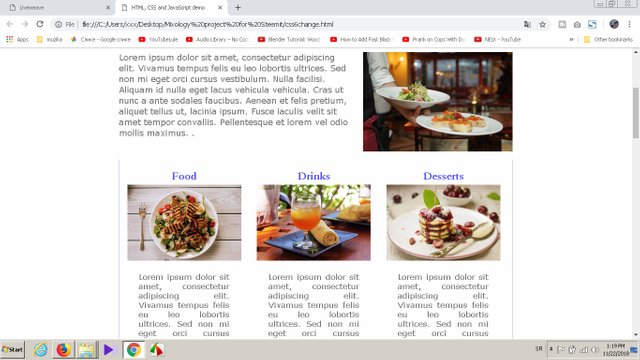
Next thing is to add three columns under the previous section which include a heading, a picture and text each. This is CSS for that:

This is what we get - a frustration! Something is wrong here! But...

...we have the solution! clear:both is some kind of invisible divider which makes our frustrations go away!

This looks fine!

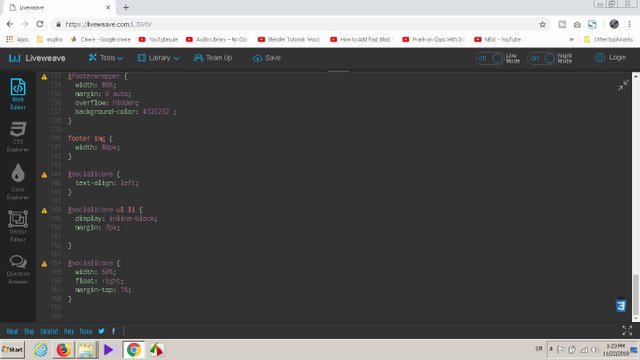
Now we get to the footer. Some CSS included:

Not much of a result.

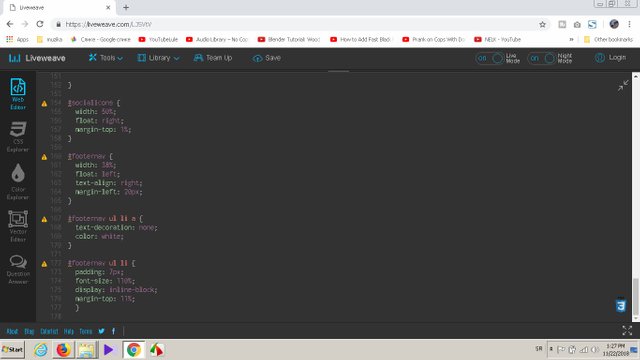
Let's add some more CSS code:

VOILA!!! Here is a nice looking footer!

MISSION ACCOMPLISHED, definitely. I hope you like it and find it useful.
Image source for the pictures I used to build web page layout
This post has been voted on by the SteemSTEM curation team and voting trail in collaboration with @curie.
If you appreciate the work we are doing then consider voting both projects for witness by selecting stem.witness and curie!
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!