LEARNING HTML: BECOME A WEB DEVELOPER

Hello Steemians!!! Am going to take you through some basic knowledge of HTML first before we proceed further into this learning program. HTML means HYPER-TEXT MARKUP LANGUAGE, It is a programming language used to design web pages. So, in order to learn how to write web pages, it is very essential to understand how to structure documents. In this write-up you will:
- See how HTML describes the structure of a web page
- Learn how tags or elements are added to your document
- Write your first web page
HTML DESCRIBES THE STRUCTURE OF A WEB PAGE

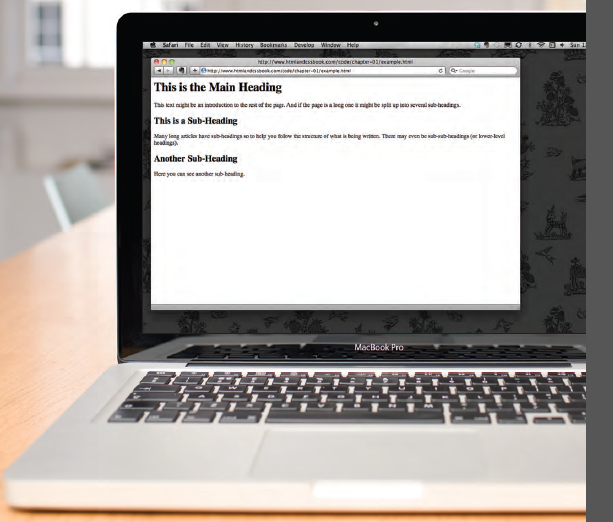
In the picture of the browser window above, you can see a web page that features exactly the content as the HTML code below. To describe the structure of a web page, we add code to the words we want to appear on the page. You can see the HTML code for this page below.
<html>
<head>
<title> </title>
</head>
<body>
<h1 >This is the Main Heading </h1>
<p>This text might be an introduction to the rest of the page.</p>
<h2> A sub-Heading</h2>
<p> Another paragragh .</p>
<h2>Another Sub-Heading </h2>
<p> Here you can see another paragraph. </p>
</body>
</html>
The HTML code (inside angled brackets) is made up of characters and these are called HTML elements. Each element is made up of two tags: an opening tag and a closing tag with an extra forward slash. Each HTML element tells the something about the information that sits between its opening and closing tags.
<body> : Everything inside this element is shown inside the main browser window.
<head> : This contains information about the page.
<title> : You will usually find it inside the <head> element. Its contents are either shown in the top of the browser, above where you usually type in the URL of the page you want to visit, or on the tab for that page.
For practice, you can use notepad or any other text editor to write the code and save the file with extension ".html" i.e. web.html and after saving the file, you can open it with any browser and your browser window will have the content as the picture above. Thank you for reading this and don't forget to resteem and upvote as this will encourage more so as to continue with this program. Don't forget to comment if you have any problem while trying to run the code.
Dam, you plagiarised!
Congratulations @lordchosen! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!