MARKDOWN PARA ESCRITORES WEB

Por @jrevilla usando logo de markdown de Por Font Awesome (CC BY 4.0)
MARKDOWN PARA ESCRITORES WEB
Un gran saludo nuevamente mis apreciados compañeros de Steemit y comunidades que se dedican a apoyar la producción hispana, como #stem-espanol, #cervantes, #votovenezuela, #entropia y muchas otras. En el siguiente post que gustosamente comparto con todos ustedes mostraré lo sublime que puede ser un lenguaje de computadoras llamado "Markdown" y lo útil que puede llegar a ser su aplicación, como también su flexibilidad para codificar.
En realidad, dudo mucho que no sepamos sobre Markdown, pues está más cerca de lo que pensamos, pero es posible que no lo conozcamos por su nombre o que no conozcamos todas sus reglas. En todo caso, les dedico a todos ustedes este post para que aprendamos más sobre él, podamos utilizarlo y disfrutemos de esas ventajas que nos ofrece al momento de dar formato a un texto. Estaré explicando qué es Markdown, su funcionamiento, características y su sintaxis.
¿Qué es Markdown? Pues, se trata de un lenguaje plano, de marcado y ligero el cual permite con facilidad la aplicación de formatos a un texto mediante el uso de caracteres especiales. Éste fue creado por John Gruber en 2004 con la finalidad de que pudiera ser interpretado con facilidad y poder convertir su documento en archivos HTML válidos. Ha heredado características de anteriores lenguajes tales como Textile, Setext, Grutatex, entre otros, y ha dado origen a formatos extendidos como MultiMarkdown, Markdown extra y CommonMark.
¿Que características posee Markdown? Se trata de un lenguaje semilibre, puesto que está distribuido bajo la licencia BSD, la cual es permisiva, es decir, que puede dar a lugar trabajos derivados no libres. Asimismo, no hay un estándar definido para Markdown, razón por la cual no puede ser utilizado como una referencia a la hora formatear y transportar documentos digitales. Aunado a ello, utiliza una ligera sintaxis basada en sencillos operadores, la mayoría de los cuales se corresponden con caracteres convencionales.
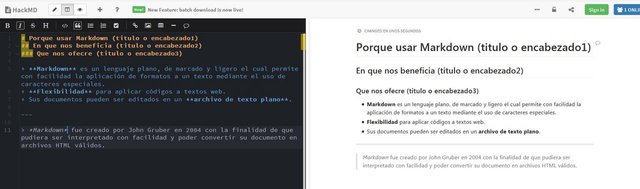
El soporte para Markdown ha sido añadido a un buen número de lenguajes de programación, pero quizá lo más notable es que está soportado por muchos frameworks y plataformas de blogging que incorporan sus características. Esto es así puesto que el lenguaje es fácil de leer y escribir, sus documentos pueden ser editados en un archivo de texto plano (usando algo como bloc de notas o gedit) y si se requiere un editor de texto más especializado podríamos encontrar hackmd.io (excelente editor online) y muchos otros de funcionamiento local y disponibles para todos los sistemas operativos (como Atom).
Pero también hay otros contextos donde se le usa, pues las aplicaciones de mensajería, chat y correo también utilizan reglas de Markdown (o variantes de él) para facilitar el formateado de texto. En la mensajería WhatsApp, por ejemplo, se pueden utilizar algunos operadores de markdown para aplicar negritas y cursivas, aunque de un modo todavía menos estándar a lo convencional hay que decir (el uso de un solo asterisco evolvente para negritas en WhatsApp en lugar de doble asterisco va en contra de la convención). Por fortuna, sabemos que hay otras aplicaciones donde también se usa, como Discord.
¿Podría ser útil para mí emplear Markdown? Hay que reconocer que los que publican artículos web con continuidad son los que más lo aman, puesto que con su gran flexibilidad en el código, cualquiera de nosotros puede sacarle el provecho necesario, ya que conociendo un poco su sintaxis, podríamos completar la producción del documento más rápidamente si seguimos una técnica de composición, revisión y formateado. Incluso, en las mismas fases de revisión y formatado, podríamos fácimente aplicar Markdown.
Puesto que la sintaxis de Markdown está concebida para poder realizar una lectura con facilidad y no influir mucho en el contenido del texto, su código no interviene o distrae mucho la atención. Además, es más cómodo para poder revisar y dar formato en comparación con HTML, puesto que la sintaxis de este último es más elaborada y puede más fácilmente inducir a los usuarios a cometer ciertos errores cuando la usan.
Efectivamente, los errores de sintaxis en Markdown son más difíciles de cometer (o más fáciles de prevenir), mientras que con HTML, aunque en él sea básico el dar formato a un texto, no es menos cierto que suele dar origen a errores comunes. ¿Quién, por ejemplo, no ha olvidado cerrar una etiqueta HTML y luego tener un dolor de cabeza por eso?
Veremos ahora algunos ejemplos donde se evidencian las diferencias sintácticas entre Markdown y HTML:
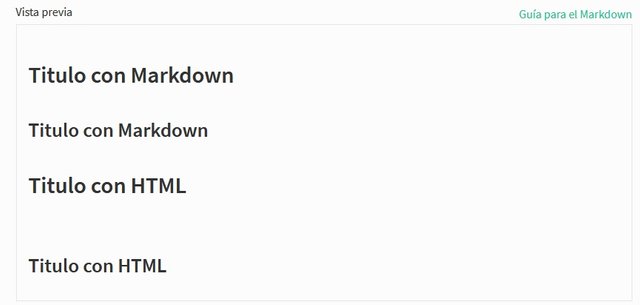
Para escribir un título en Markdown se utiliza el operador #, mientras que en HTML se utiliza la etiqueta <h1>
# Título con Markdown
## Título con Markdown
<h1> Titulo con HTML </h1>
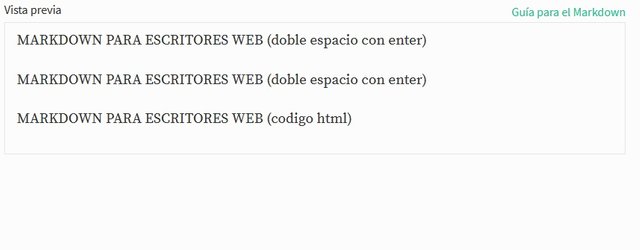
<h2> Titulo con HTML </h2> Para escribir párrafos en Markdown sólo basta con escribir la porción de texto que constituye el párrafo y luego insertar un par de saltos de línea (dos veces a la mágica tecla de ENTER), tras lo cual podremos escribir un nuevo párrafo (los programas lo interpretarán todo bien). Por su parte, para escribir un párrafo en HTML se utiliza la etiqueta <p> alrededor de todo el texto que conforma el párrafo.
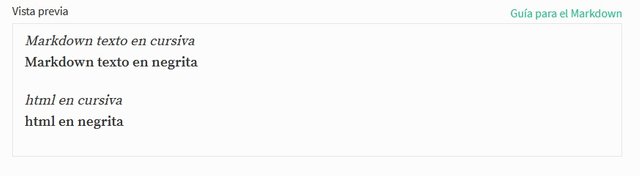
Para aplicar efecto de énfasis a las fuentes mediante cursivas y negritas, en Markdown se utilizan respectivamente el operador doble-asterisco (**) y el operador subguión o raya (_), los cuales deben rodear el texto al que queremos dar formato.
_Markdown texto en cursiva_
**Markdown texto en negrita**
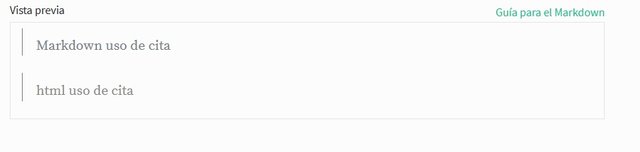
Entre tanto, en HTML se aplican etiquetas como las siguientes: Para insertar citas en forma de bloque al documento, en Markdown se utiliza el operador > ("mayor que") justo al inicio del texto que conformará la cita.
> "Markdown: uso de cita"
En HTML, por su parte, se aplica la etiqueta <blockquote>. Ejemplo:
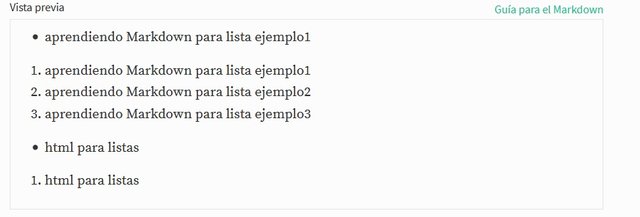
<blockquote> HTML: uso de cita </blockquote> Para organizar ideas mediante una lista sin enumeración definida, en Markdown se utiliza un asterisco (*), guión (-) o el símbolo de más (+), mientras que para listas ordenadas, sólo basta con enumerar cada elemento de la lista (añadir un número al principio del elemento, siguiendo una secuencia, lógicamente). Ejemplos:
* aprendiendo Markdown para lista ejemplo1
1. aprendiendo Markdown para lista ejemplo1
2. aprendiendo Markdown para lista ejemplo2
3. aprendiendo Markdown para lista ejemplo3En caso de HTML, las listas sin orden se realizan con la etiqueta <ul> y las listas enumeradas con <ol>.
<ul> <li>html para listas </li> </ul>
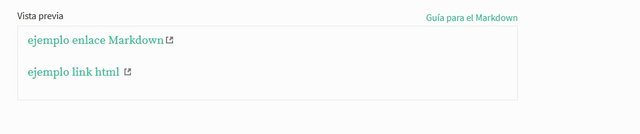
<ol> <li> html para listas </li> </ol> Ahora bien, para ingresar enlaces, links o hipervínculos (útil para hacer referencia para cierta información), en la sintaxis de Markdown se debe colocar entre corchetes [] el texto que se desea tenga la propiedad de enlace y, justo después, se coloca entre paréntesis () el link del destino. Un ejemplo de sintaxis popular es el siguiente:
Aprendiendo Markdown [ejemplo enlace Markdown](enlace del link)
En HTML, por su parte, para los hipervínculos se aplica la etiqueta <a> así: <a href="url del enlace">ejemplo link html </a>
 Ejemplo de código para aplicar hipervínculos | @jrevilla
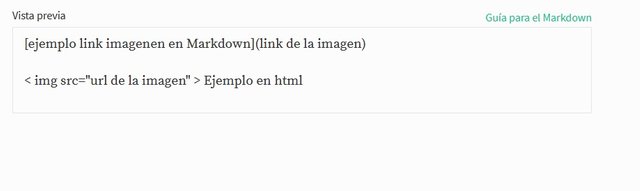
Ejemplo de código para aplicar hipervínculos | @jrevilla En cuanto a la inserción de imágenes, en Markdown es casi parecido a la inserción de hipervínculos, pero ahora añadiremos el siguiente caracter ! así:

Mientras que en HTML se recurre a la etiqueta de <img> con su atributo src. Ejemplo:
<img src="url de la imagen">
De esta manera, Markdown puede ser utilizado para editar textos web por parte de muchos escritores online, puesto que permite con codificar con mucha flexibilidad, básica versatilidad y minimizando las posibilidades de cometer errores de sintaxis, los cuales, como podemos inferir, tienden a retrasar el trabajo, por lo que es positivo conocerlo y usarlo para montar articulos web. Sin duda, es una alternativa muy apetitiva al momento de formatear textos online.
Algunas fuentes:
Códigos Markdown
Información general Markdown
Si estás interesado en más temas sobre Ciencia, Tecnología, Ingeniería y Matemáticas (STEM, siglas en inglés), consulta las etiquetas #STEM-Espanol y #SteemSTEM, donde puedes encontrar más contenido de calidad y también hacer tus aportes. Puedes unirte al servidor de Discord de STEM-Espanol para participar aún más en nuestra comunidad y consultar los reportes semanales publicados por @STEM-Espanol.








This post has been voted on by the SteemSTEM curation team and voting trail in collaboration with @curie.
If you appreciate the work we are doing then consider voting both projects for witness by selecting stem.witness and curie!
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
Congratulations @jrevilla! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness and get one more award and increased upvotes!
Congratulations @jrevilla! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!