HTML: un ensayo temático sobre el transcendental lenguaje de la WWW (parte 2)

HTML: un ensayo temático
Por Enio...
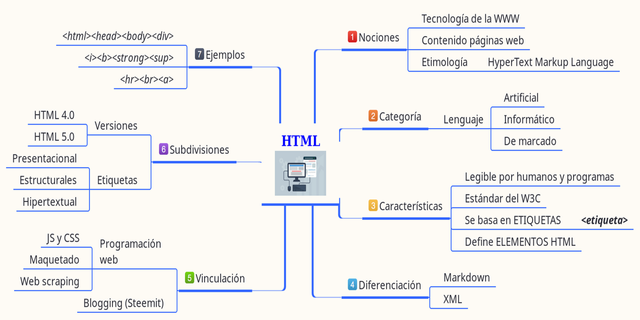
Saludos, estimados steemianos. Continuamos con nuestro ensayo sobre el transcendental lenguaje de la WWW; un escrito que como recordaremos está basado en la estrategia de cartografía conceptual, cuyo esquema fundamental recapitulo como sigue:
En nuestro pasado artículo ya hemos cubierto los ejes 1, 2 y 3 correspondientes a las nociones, categoría y características. Si aún no has leído ese post, te recomiendo lo hagas antes de leer este, ya que es un conocimiento previo que prela al abordado en el presente artículo. Nos concentraremos ahora en mostrar la diferenciación y vinculación de HTML con otras técnicas y tecnologías, su subdivisión en términos de versiones del lenguaje y, quizá lo más interesante para algunos, la clasificación de las etiquetas HTML.
Así pues, hasta ahora hemos conceptualizado parcialmente HTML como una tecnología informática consistente en un lenguaje de marcado, el cual ha sido estandarizado internacionalmente y se utiliza para estructurar el contenido de documentos informáticos, los cuales en su gran mayoría consisten en páginas web; siendo un lenguaje fácil de interpretar tanto por seres humanos como por programas de computadora.
Vimos que el lenguaje está conformado por una colección de marcas o 'etiquetas', las cuales son palabras clave envueltas con corchetes angulares (<etiquetas>), y señalamos que mediante una combinación apropiada de ellas podemos estructurar el contenido que queramos sea visualizado a través de Internet.
No obstante, HTML no es el único lenguaje de marcado existente allá afuera, por lo que deberíamos conocer sus diferencias con respecto a otros lenguajes de propósito similar, tales como markdown y XML.
El primero es un lenguaje de marcado ligero, bastante popular en Steemit debido a su alta simplicidad. Markdown, en realidad, no es el formato que al final interpretarán la mayoría de las aplicaciones, pues casi siempre es utilizado para ‘compilar a HTML’, lo que significa que los programas hacen sustituciones de la sintaxis de markdown por sintaxis HTML. De allí que markdown podría considerarse solo una técnica de formateado rápido durante el proceso de edición y no un estándar utilizado para estructurar el contenido enviado o solicitado por la gran mayoría de las aplicaciones web.
Por su parte, HTML también se diferencia de XML, pues este último es realmente su padre; un meta-lenguaje con el cual se definen otros lenguajes de marcado como HTML, y es una tecnología que requiere mayor nivel técnico para su aplicación (nada de lo que preocuparnos los steemianos :D).
En cuanto a vinculaciones, HTML es un lenguaje que se relaciona con el mundo de la programación, lógicamente, pero no es menos cierto que también es bastante relevante para nuestra actividad de blogging en Steem, pues sabemos que podemos aplicarlo en el contenido de los posts que suscribimos en la blockchain. De hecho, en aras de lograr ese cometido, las interfaces clientes de Steem (como Steemit) disponen de dos editores para la realización de posts.
El primero de ellos es un editor de tipo WYSIWYG; un nombre raro, ¿verdad? Quiere decir ‘What You See Is What You Get’, que en español significa ‘lo que ves es lo que obtienes’. Efectivamente, con ese editor vamos creando el contenido tal como se visualizará al final, funcionando de manera muy similar a como lo hacen los programas procesadores de texto. En realidad, este editor lo que hace tras-cámaras es generar un código HTML como resultado de la edición, por lo que básicamente nos ahorra el trabajo de tener que manipular el HTML directamente.

⬆️ Imagen 2: Vista del editor WYSIWYG de la webapp de Steemit V0.1. Nada nuevo para nosotros, pero quizá sí lo sea su nombre 😃 Autor: @Eniolw Licencia: CC BY 2.0
El segundo editor, por su parte, es uno muy básico de HTML y markdown, con el cual ingresamos el código plano de nuestro post en cualquiera de esos dos formatos. Es difícil llamarlo ‘editor’ en realidad, puesto que apenas en un textarea (área de texto) que no ofrece muchas funciones para facilitar la experiencia de maquetación del post, como lo sería, por ejemplo, una función de destacado de etiquetas y autocompletado, algo que sí tiene hackmd.io.
Ahora bien, este uso que hacemos de HTML en Steem es un uso muy delimitado, pues en realidad el lenguaje tiene mayores aplicaciones dentro del desarrollo web propiamente. En efecto, el desarrollo web es ese campo relacionado con la ingeniería de software que está orientado a la creación y mantenimiento de los sitios web de Internet. Dentro de este contexto, HTML es una tecnología para desarrollar front-end, es decir, aquellas funcionalidades que actúan en el lado del cliente (como el navegador web); las que al final del día constituyen la interfaz de usuario final.
Al desarrollar fron-end, HTML se vincula notablemente con CSS, otro lenguaje informático que también es siempre referido por sus siglas en inglés. Con él se definen los estilos que debe tener un documento estructurado con HTML, es decir, aspectos como apariencia, formato y presentación del documento o página web. La combinación de estas tecnologías (HTML y CSS) a la hora de crear una página es lo que se llama ‘maquetado’ y ‘diseño web’.
El otro lenguaje con el que guarda relación HTML a la hora de desarrollar front-end es Javascript, frecuentemente referido también por sus siglas en inglés JS. Este es el lenguaje que aporta la programación propiamente de la aplicación front-end, puesto que HTML no sirve para programar. Javascript es el responsable de las muchas animaciones, eventos y funciones dinámicas de la página web.

⬆️ Imagen 3: Lenguajes por excelencia utilizados al desarrollar front-end: HTML, CSS y JS Autor: Daniel Iversen Licencia: CC BY 2.0 Fuente
Ahora bien, vale mencionar que cuando los bloggers estamos creando nuestros posts para la blockchain, realmente estamos haciendo una manipulación parcial del código HTML, con un número limitado de etiquetas disponibles. No somos capaces de manipular el CSS ni mucho menos el Javascript asociado a nuestro contenido, por lo que no hacemos cambios sustanciales de apariencia ni de programación, sino solo aportar contenido estructurado con las reglas de HTML disponibles.
Hablemos ahora de las subdivisiones. HTML es un lenguaje que cuenta con cinco importante versiones: HTML 2.0, HTML 3.2, HTML 4.0, HTML 4.01 y HTML 5, siendo esta última la versión estándar vigente desde el año 2014, tras estar en desarrollo durante varios años. Esta versión introdujo muchas etiquetas para incrementar la semántica del contenido del documento a los ojos de los programas intérpretes (tales como <article> [artículo], <section> [sección], etc.). También incorporó funcionalidades como audio y vídeo, dejando obsoletos a los complementos (plugins) que se usaban anteriormente (¿te acuerdas de las applets de Java y de Flash player?).
Bien, puede que hacer una revisión de las etiquetas de HTML resulte ser el aspecto más interesante para los usuarios de Steemit. Teóricamente, hay muchas formas de clasificar las etiquetas HTML; veamos algunas de ellas:
Las etiquetas según su sintaxis:
- Etiquetas envolventes: son aquellas que, a la hora de aplicarse en el código, requieren un par de marcas para funcionar: una marca de apertura y una de cierre, escribiéndose esta última de manera casi idéntica a la primera, excepto porque tiene un signo adicional para distinguirlas (una barra o slash:
/). Estas etiquetas definen elementos que pueden contener a otros elementos dentro de sí y como ejemplos se cuentan:...<p>...</p>, <div>...</div>, <b>...</b>, etc.
- Etiquetas no-envolventes: son aquellas que definen elementos que no contienen a otros elementos dentro de ellas. Para aplicarlas en el código sólo basta una marca de apertura. Ejemplos:
<br>, <hr>, <meta>, etc.
Las etiquetas según el tipo de marcado de texto:
- De marcado estructural: abarca aquellas etiquetas usadas para describir el propósito del texto. Se trata de codificar en función de para lo que está pensado el texto: si es un título, un subtítulo, un párrafo, etc. Ejemplos:
<p>, <h1>, <h3>, etc. - De marcado presentacional: abarca las etiquetas que aportan apariencia al texto, como negritas, cursivas, etc. Ejemplo:
<b>, <i>, <strong>, <em>, etc. - De marcado hipertextual: abarca aquellas etiquetas que enlazan el texto del documento con otro documento o con partes del mismo. Básicamente consiste en la etiqueta
<a>, usada para insertar hipervínculos.
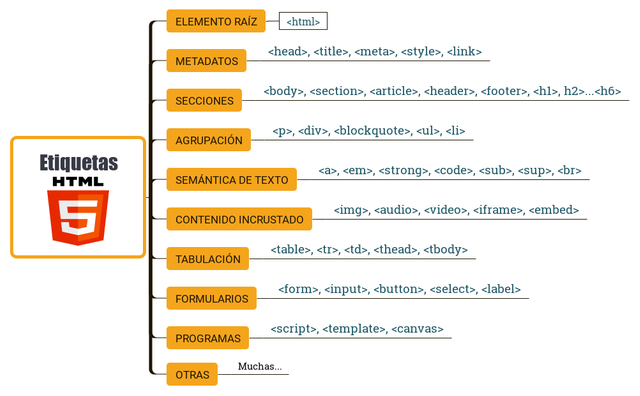
Las etiquetas según el tipo de elemento HTML que definen:
La imagen siguiente contiene un esquema que despliega esta clasificación.

⬆️ Imagen 4: Algunas etiquetas HTML según el tipo de elemento que definen (muchas son de HTML 5 y otras son heredadas de antiguas versiones) Autor: @eniolw usando el logo de HTML5 de la W3C Licencia: CC BY 3.0
- De elemento raíz: se trata básicamente de la etiqueta más global existente y que subsume a las demás, esta es:
<html>. Prácticamente todas las demás etiquetas de la página web se colocarán dentro de este elemento raíz. De hecho, si visita el código fuente de esta página o cualquier otra, seguramente la verá al principio y al final. No obstante, al bloguear o comentar en Steemit, los usuarios no necesitamos (ni podemos) usar esta etiqueta. La comento porque es muy importante y forma parte de la cultura del tema, al igual que varias otras. - De elementos de metadatos: aquellos elementos que añaden información adicional al documento y cuyas etiquetas no son necesariamente relevantes para el usuario humano, sino para los programas. Dentro de estos elementos está la etiqueta
<head>(cabecera) que abarca una serie de sub-elementos lógicos como<title>, que es donde se escribe el título de la página web que usted puede leer en la barra de la ventana del navegador o en la pestaña de la página. - De secciones: una serie de elementos que constituyen las partes principales de la página web y sus etiquetas aportan significado a las partes que definen. El más llamativo de estos elementos es el que está representado por la etiqueta
<body>, que significa 'cuerpo'. Dentro de esta sección se colocará todo el contenido propio de la página web relevante para el usuario (el cuerpo del documento). Nuevamente, al postear en Steemit no podemos manipular esa etiqueta, pues es automáticamente aplicada por el sistema cuando renderiza. Además debody, otros elementos de esta categoría son<article>,<section>,<header>,<footer>, etc. - De agrupación: estos elementos, como su nombre indica, permiten agrupar contenido dentro de ellos de manera similar a como lo hacen las secciones, pero sin el apropiado nivel semántico de aquellas. Aquí encontramos a la etiqueta
<p>(párrafos),<div>(división),<blockquote>(citas en forma de bloque), entre otras varias. - De semántica de texto: abarcan aquellos elementos que otorgan un significado especial al texto, y generalmente se le aplica a porciones puntuales de este, como párrafos, frases o palabras. Aquí encontramos a la etiqueta
<a>(para hipervínculos),<code>(para códigos de programación),<sub>y<sup>(para subíndice y superíndice respectivamente),<b>(negritas), etc. - De contenido incrustado: sirve para insertar elementos que acompañan al contenido textual, como imágenes (
<img>), audio (<audio>) y vídeo (<video>), etc. De estas etiquetas sólo usamosimgal postear en Steemit. - De tabulación de información: aquí figuran las etiquetas con las cuales maquetamos una tabla de datos (
<table>, <td>, <tr>, <thead>, <tbody>, etc.). - De formularios: con las etiquetas que corresponden aquí se maquetan los formularios que vemos frecuentemente en las páginas web, por ejemplo, cuando iniciamos sesión en Steemit.
- De programas: son elementos más técnicos en la maquetación web. Aquí entra la etiqueta
<script>(y otras) con la cual podemos insertar código Javascript en la página web, incorporando programación. Sin embargo, en Steemit esto no es posible para los bloggers.
Bien, esta clasificación nos ha brindado un vista panorámica de la organizacion y papel de muchas etiquetas HTML. En un próximo artículo profundizaremos con más detenimiento en algunas de estas etiquetas, con lo cual mostraremos su sintaxis correcta, cubriendo así el eje de ejemplificación; toda vez que procuraremos también aportar información que contribuya a disminuir algunas malas prácticas de uso de HTML, promoviendo las buenas en su lugar.
De momento, si tienes alguna duda aporte o sugerencia, no dudes en hacerlo saber.
ALGUNAS FUENTES DE CONSULTA
- @Eniolw (2019). HTML: un ensayo temático sobre el transcendental lenguaje de la WWW (parte 1). Disponible en mi blog
- Página oficial del W3C
- MDN web docs: HTML
- Elementos de HTML disponible en : http://www.htmlquick.com
Si estás interesado en más temas sobre Ciencia, Tecnología, Ingeniería y Matemáticas (STEM, siglas en inglés), consulta las etiquetas #STEM-Espanol y #SteemSTEM, donde puedes encontrar más contenido de calidad y también hacer tus aportes. Puedes unirte al servidor de Discord de STEM-Espanol para participar aún más en nuestra comunidad y consultar los reportes semanales publicados por @STEM-Espanol.
NOTAS ACLARATORIAS
- La imagen de pie es de @CarlosERP-2000 y @IAmPhysical y es de dominio público.
- A menos que haya sido indicado lo contrario, las imágenes de esta publicación han sido elaboradas por el autor, lo que incluye la imagen de banner, creada con base en imágenes de dominio público.




This post has been voted on by the SteemSTEM curation team and voting trail in collaboration with @utopian-io and @curie.
If you appreciate the work we are doing then consider voting all three projects for witness by selecting stem.witness, utopian-io and curie!
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
Thank you very much!
Saludos estimado amigo @eniolw, admirable la estructura y lenguaje técnico empleado para explicar con mayor profundidad aspectos técnicos sobre HTML, aún cuando planteas el manuscrito como un ensayo temático, la forma en que realizas la descripción del contenido transcienden de una simple interpretación técnica, tal como lo indicas, HTML cuentan con más aplicaciones que espero nos puedas socializar en tus entregas. Me gustó, la manera de explicar sobre las etiquetas (sintaxis y tipo de marcado de texto). Felicitaciones excelente post.
Saludos cordiales, sigamos creciendo.
Muchas gracias por la valoración, profesor @lupafilotaxia. Seguro vamos a estar socializando más de esto muy pronto. Saludos y gracias por la visita!
Congratulations @eniolw! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
Click here to view your Board
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
I noticed... Thanks!
Saludos amigo @eniolw, quebuen post, muy informativo para los que no somos conocedores del área de programación, te felicito por hacerlos fácil de leer. En mi caso ahora entiendo un poco mejor la calificación y la organización de las etiquetas en HTML, ya que algunos antes de steemit estábamos más familiarizados con blogs con un editor tipo WYSIWYG (ciertamente un nombre raro jaja). Entonces, si entendí bien, Markdown no es un lenguaje aparte en sí, sino una forma simple de escribir en HTML ¿no?
Markdown sí es un lenguaje de marcado, pero no es un estándar. Muchos programas, por lo general. lo aceptan para permitirle al usuario maquetar su contenido, dado que es muy sencillo de usar, pero, una vez el usuario envíe su contenido, esos programas convertirán el código markdown ingresado en código HTML, porque este último es el estándar.
Me alegra te haya parecido bastante informativo. Gracias por leer y comentar!
Luego de leer el post y ver la estructuras. Me entró la curiosidad de probar colocar un formulario dentro de un post, diseñar una encuesta o algo similar sería posible desde un post cualquiera, o como ya dijiste son funcionalidades limitadas y no todas las funciones de HTML pueden usarse.
Posted using Partiko Android
Así es @ubaldonet, como pasa algunos servicios basados en Wordpress y demás CMS, etc. Gracias por leer!
Nuevamente muy completo, didáctico y mejor aún, comprensible post. Yo siempre he preferido usar HTML para redactar en Steemit, aunque no uso todas las "etiquetas", porque no las conozco. Según entendí a pesar de usar Markdown, igual el sistema lo va a convertir en HTML? ¿entonces por qué aparecen las dos opciones para editar?
Hola Dra. @Elvigia! Con respecto a su pregunta, Steemit soporta markdown para facilitar la labor de los usuarios cuando publican artículos o comentarios, dando que es más sencillo que HTML, aunque menos expresivo. De esa manera, los usuarios pueden elegir el método que prefieran o dominen a la hora de escribir. De verdad me complace que encuentre estos artículos de esa forma como los califica, gracias. Muchos saludos!
Hi @eniolw!
Your post was upvoted by Utopian.io in cooperation with @steemstem - supporting knowledge, innovation and technological advancement on the Steem Blockchain.
Contribute to Open Source with utopian.io
Learn how to contribute on our website and join the new open source economy.
Want to chat? Join the Utopian Community on Discord https://discord.gg/h52nFrV
Awesome!
¡Buenos días me gustó tu blog, te invito a pasar por el mío! :D
Con gusto recibiré todos tus comentarios y dudas :3
https://steemit.com/@owenwaltz
Hola! Gracias @owenwaltz.
Gracias Elías, me alegra te parezca valioso el contenido. Aunque en Steemit usamos pocas etiquetas HTML, usamos las suficientes para crear posts de calidad. Gracias por tus deseos e igualmente para ti!