Guía #2 - Editando Páginas en Wordpress con Elementor

Saludos Steemians, continúo con la guía para el uso del plugin Elementor, que nos permite personalizar nuestro sitio de Wordpress, dándonos las herramientas necesarias para editar las páginas web a nuestro gusto, aún sin tener conocimientos de CSS o HTML.
En esta entrega, profundizaré en las opciones que tenemos en el editor. La finalidad es que se familiaricen con el plugin para que aprovechen a explotar todas sus opciones y pongan a volar su creatividad a la hora de personalizar su página web y blog. Pueden visitar la primera parte Guía #1 - Editando Páginas en Wordpress con Elementor .

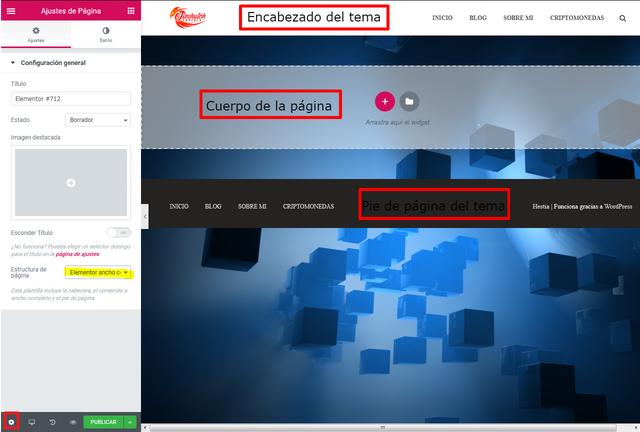
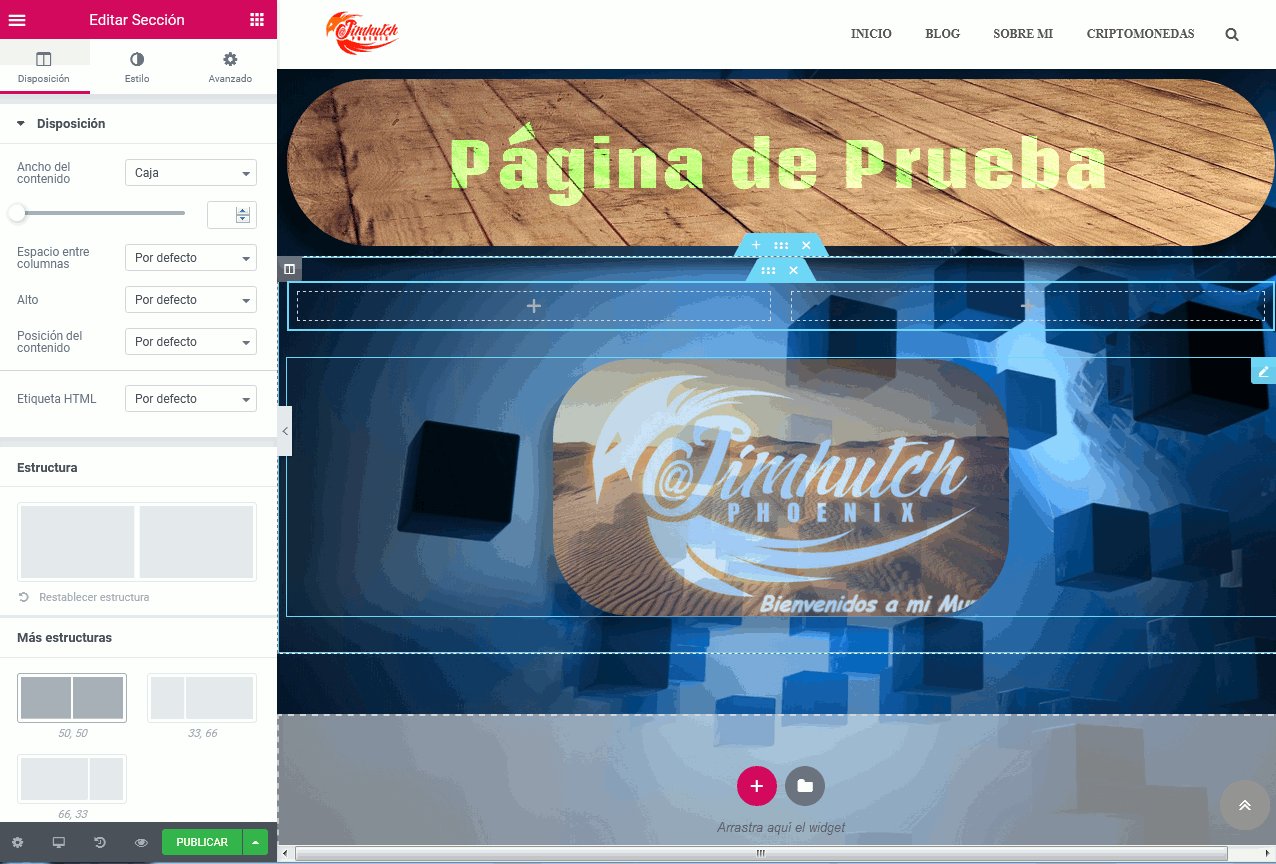
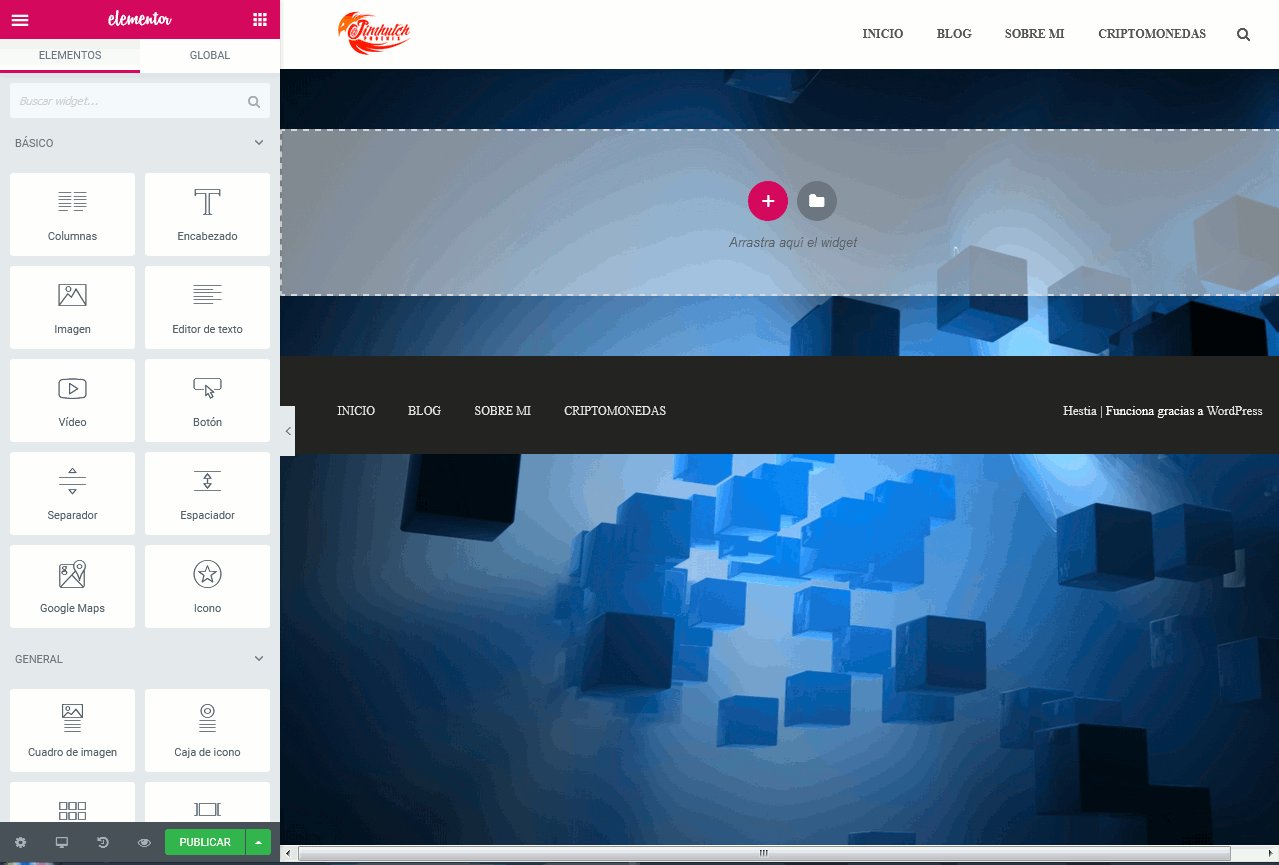
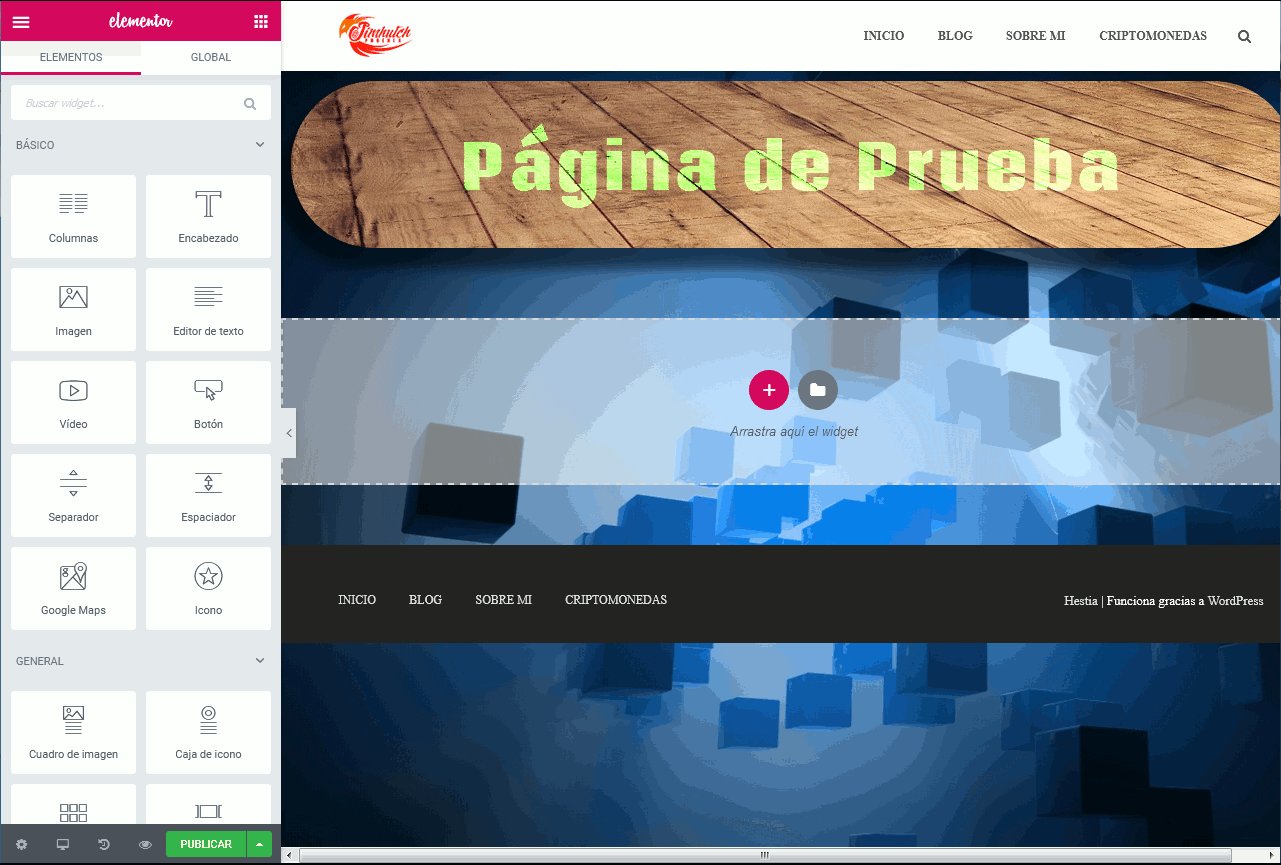
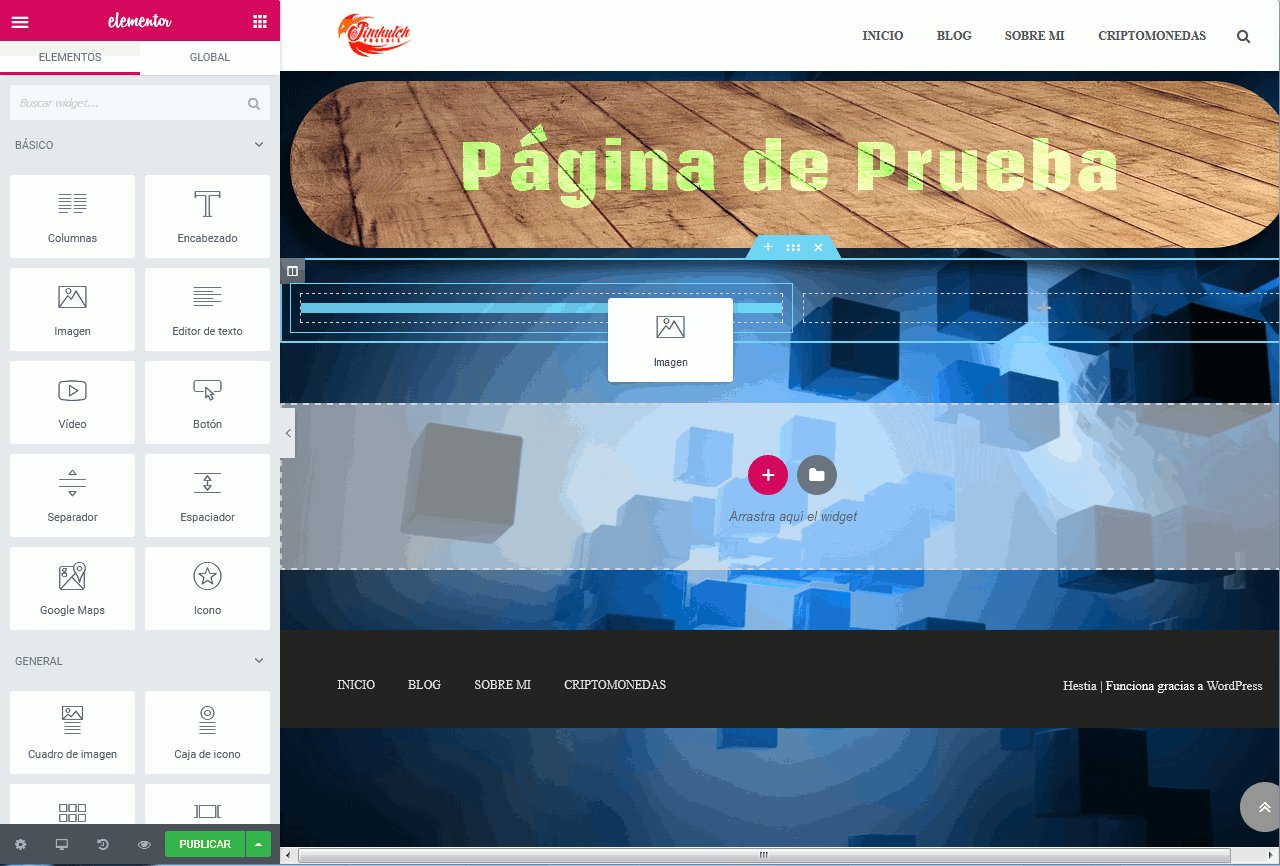
En la siguiente imagen, tenemos abierto el editor de Elementor en el modo "Elementor ancho completo". Había explicado en la guía anterior, que este modo nos permite editar el cuerpo de la página web, manteniendo el encabezado y pie de página del tema que tenemos seleccionado. Accedemos al panel de ajustes de la página en el botón de configuración abajo a la izquierda.


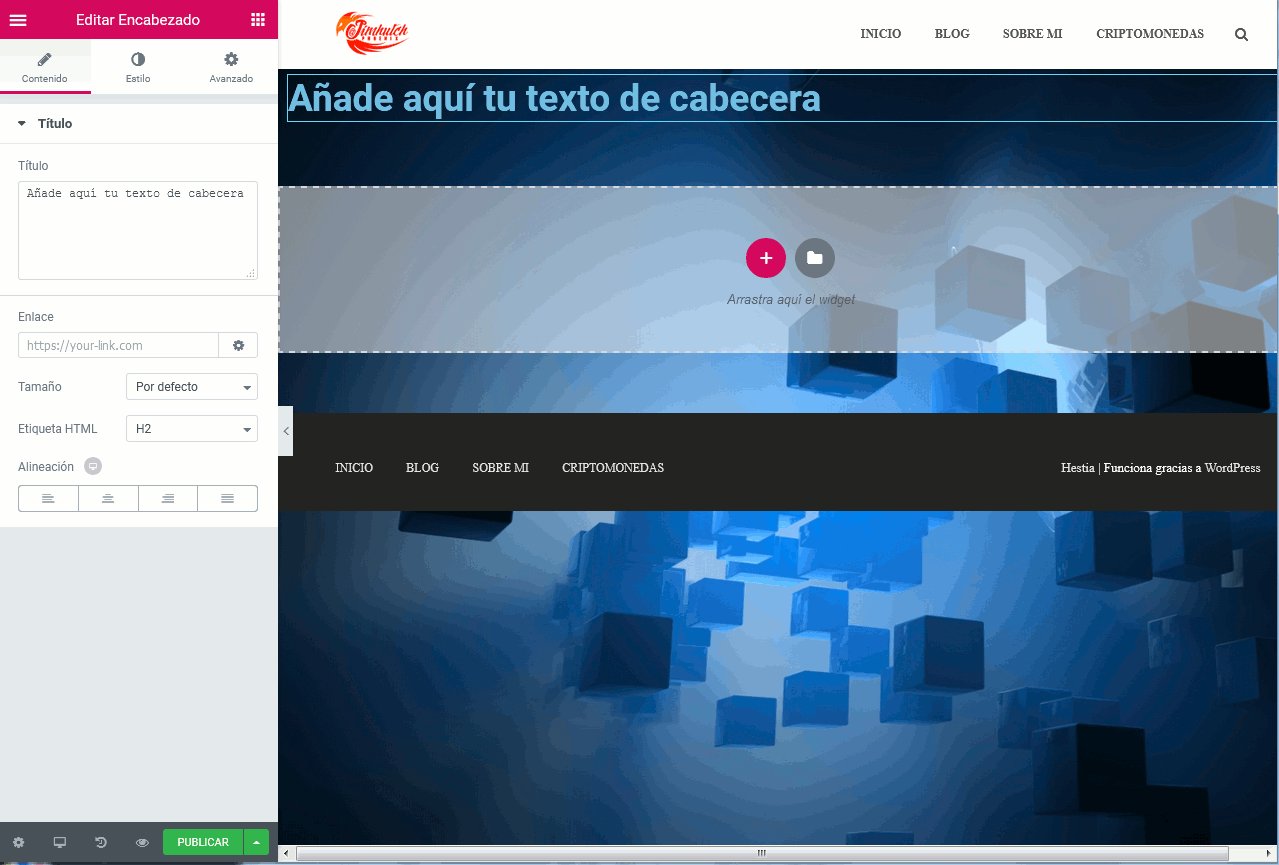
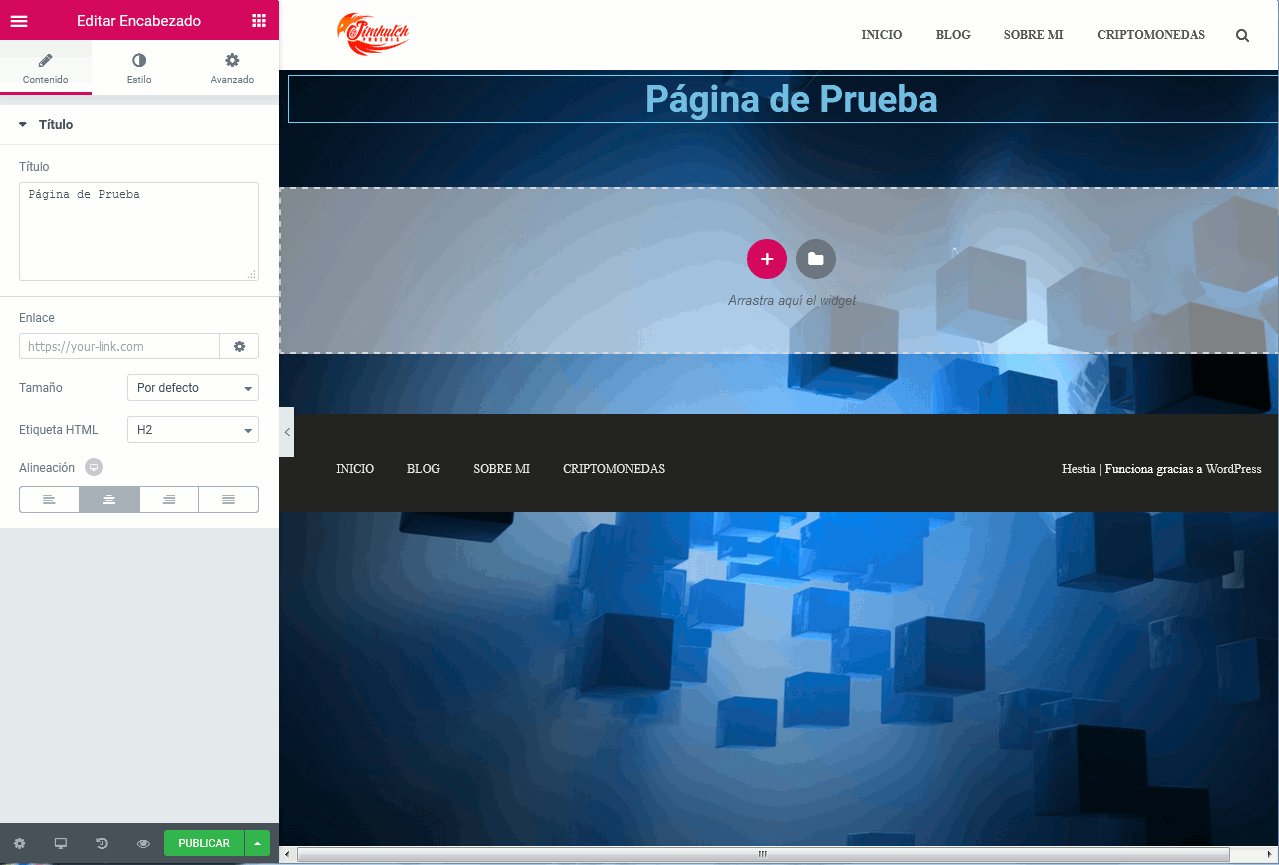
El plugin nos permite crear nuestra página web con sólo arrastrar y pegar elementos en la misma, facilitando así, la creación de nuestro sitio. Ahora bien, supongamos que deseamos agregar un título a la página. Tomaremos el elemento para agregar un encabezado del panel lateral y lo arrastramos hasta el cuadro de edición de la página pegándolo ahí.
En este primer panel de Contenido, podemos agregar el encabezado (en este caso Página de Prueba), escoger el tamaño del encabezado, agregarle un enlace si lo deseamos y la alineación que queremos tenga en la página.
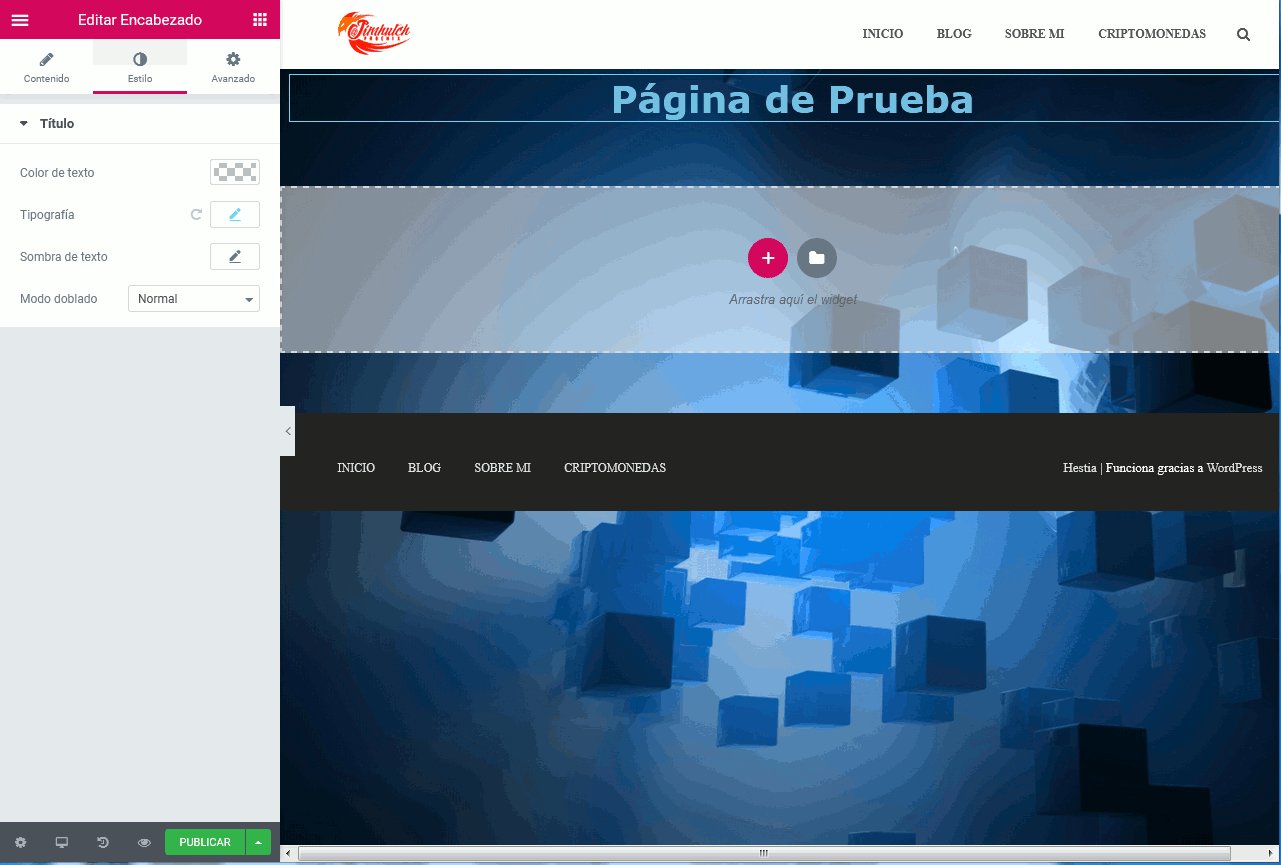
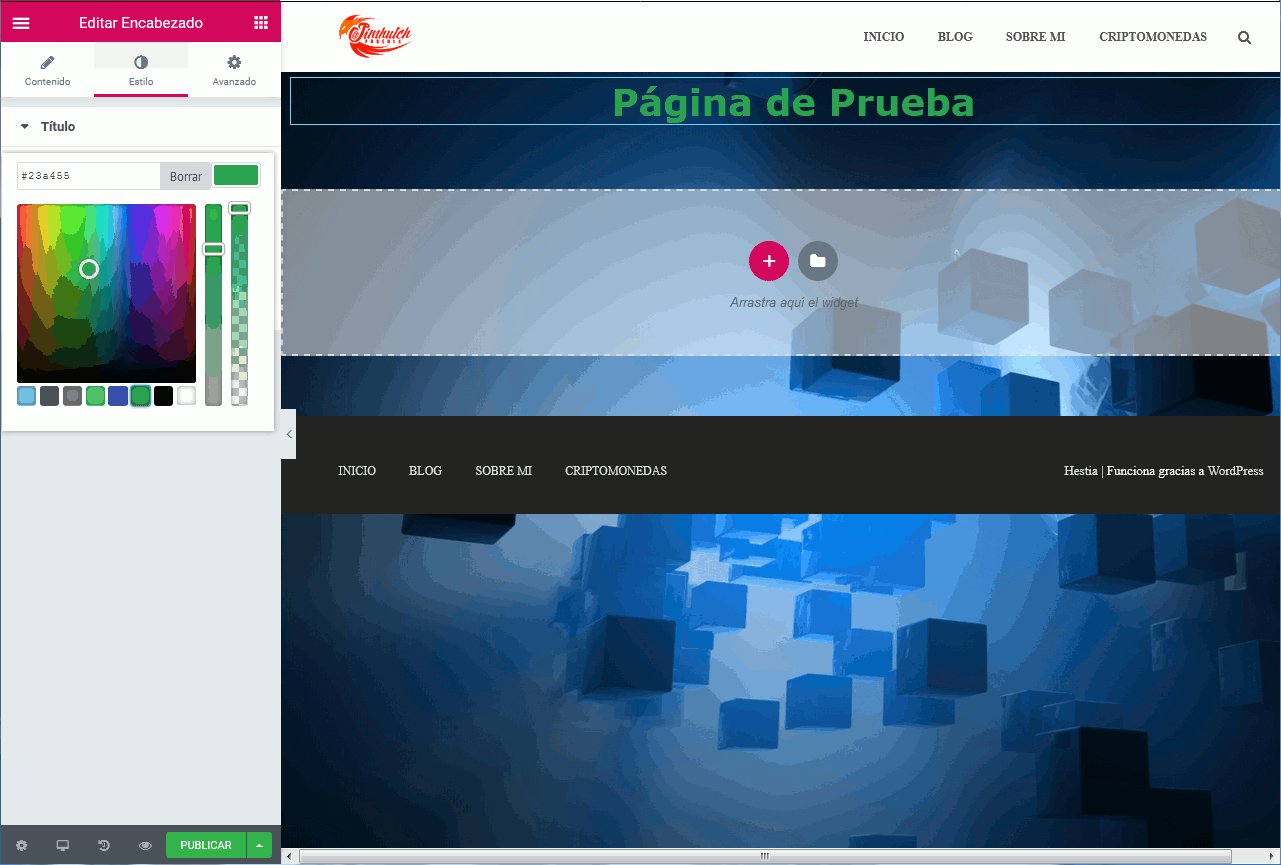
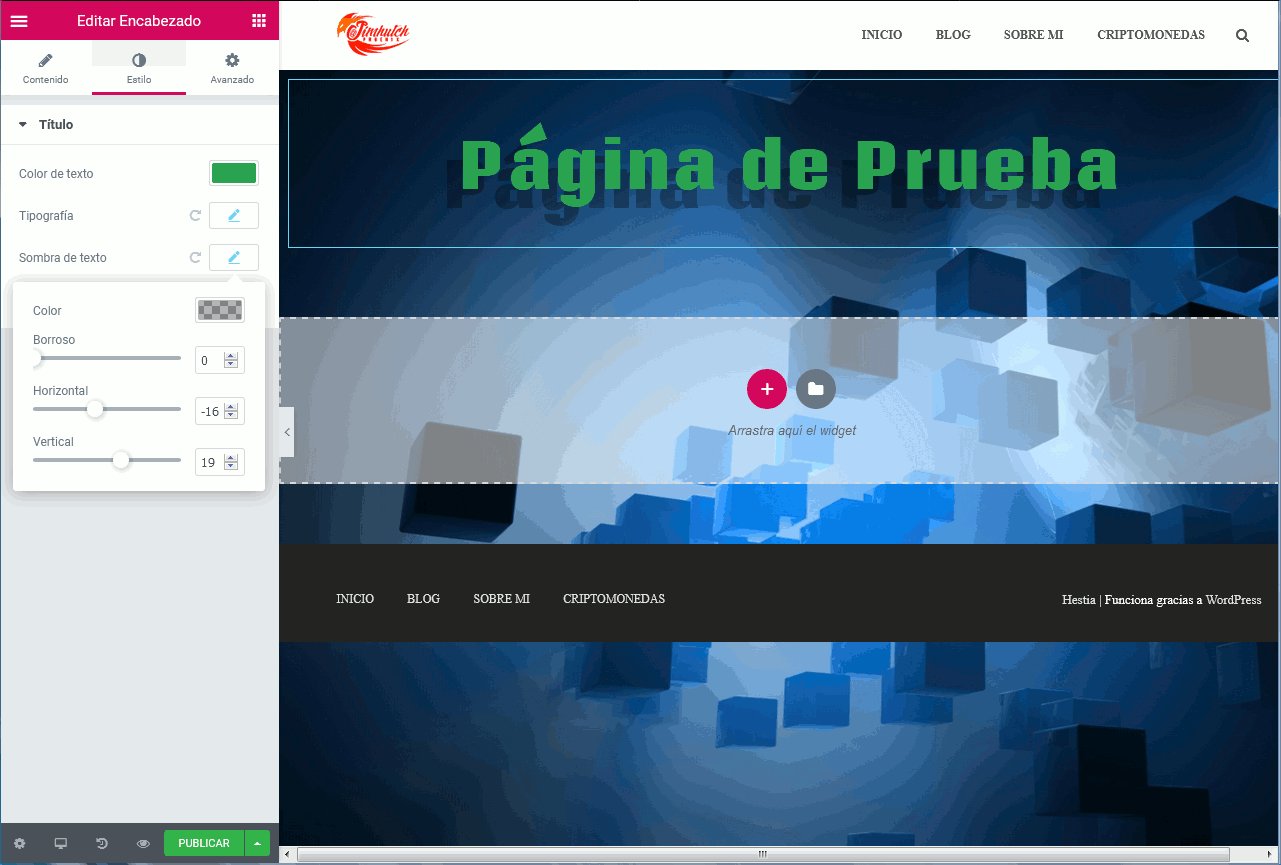
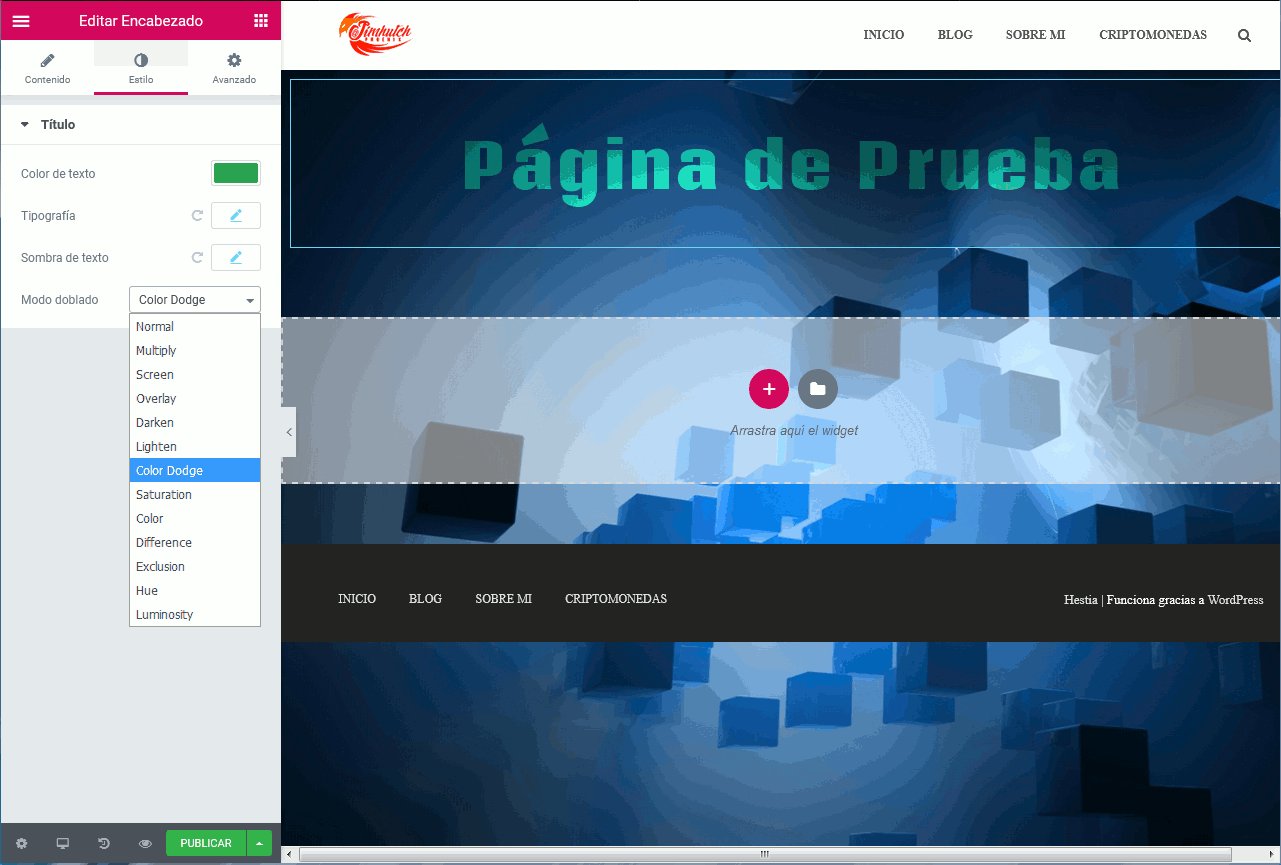
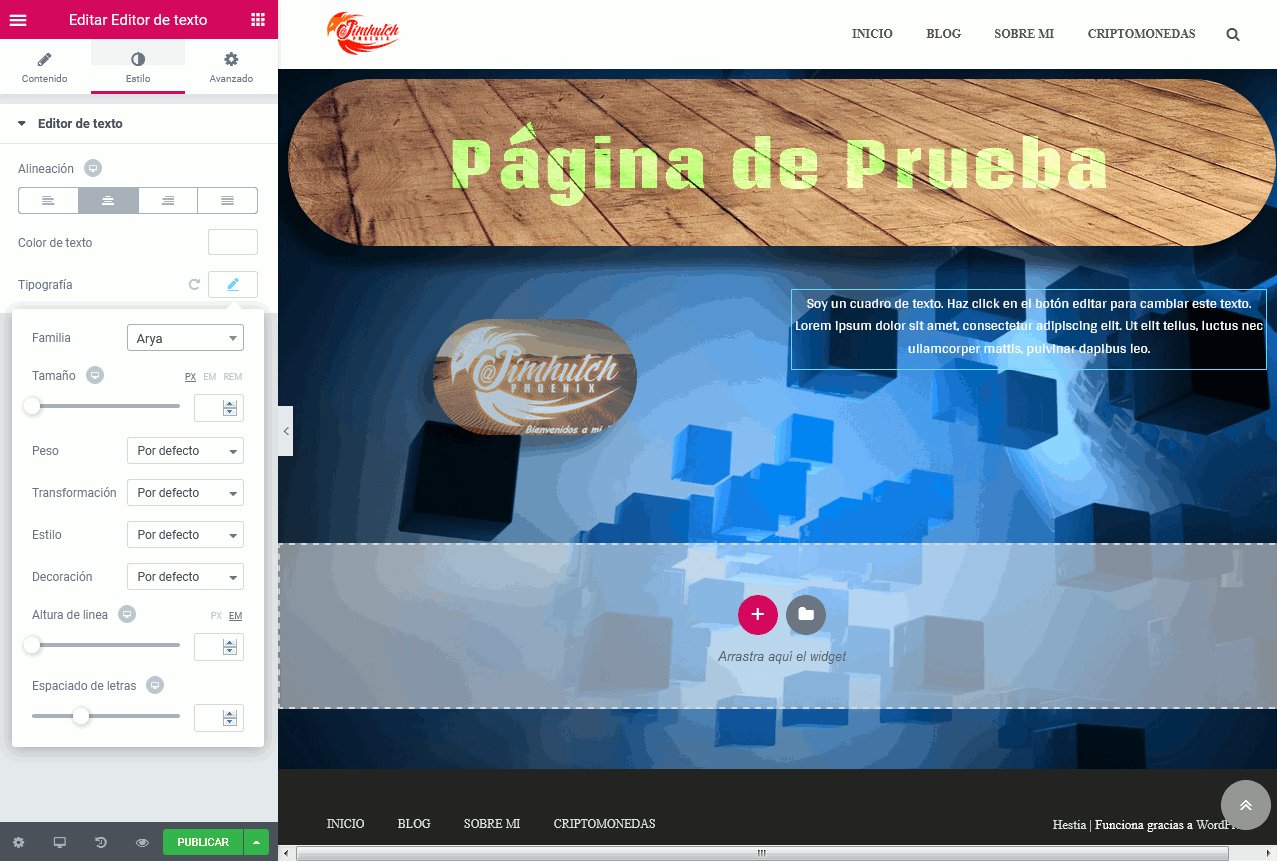
En el segundo panel Estilo, podemos escoger el color del texto, la tipografía (hay varias opciones, tipo de letras, tamaño, espacio entre letras, peso, etc.), darle sombra al texto y escoger ciertos efectos llamados "Modo doblado".
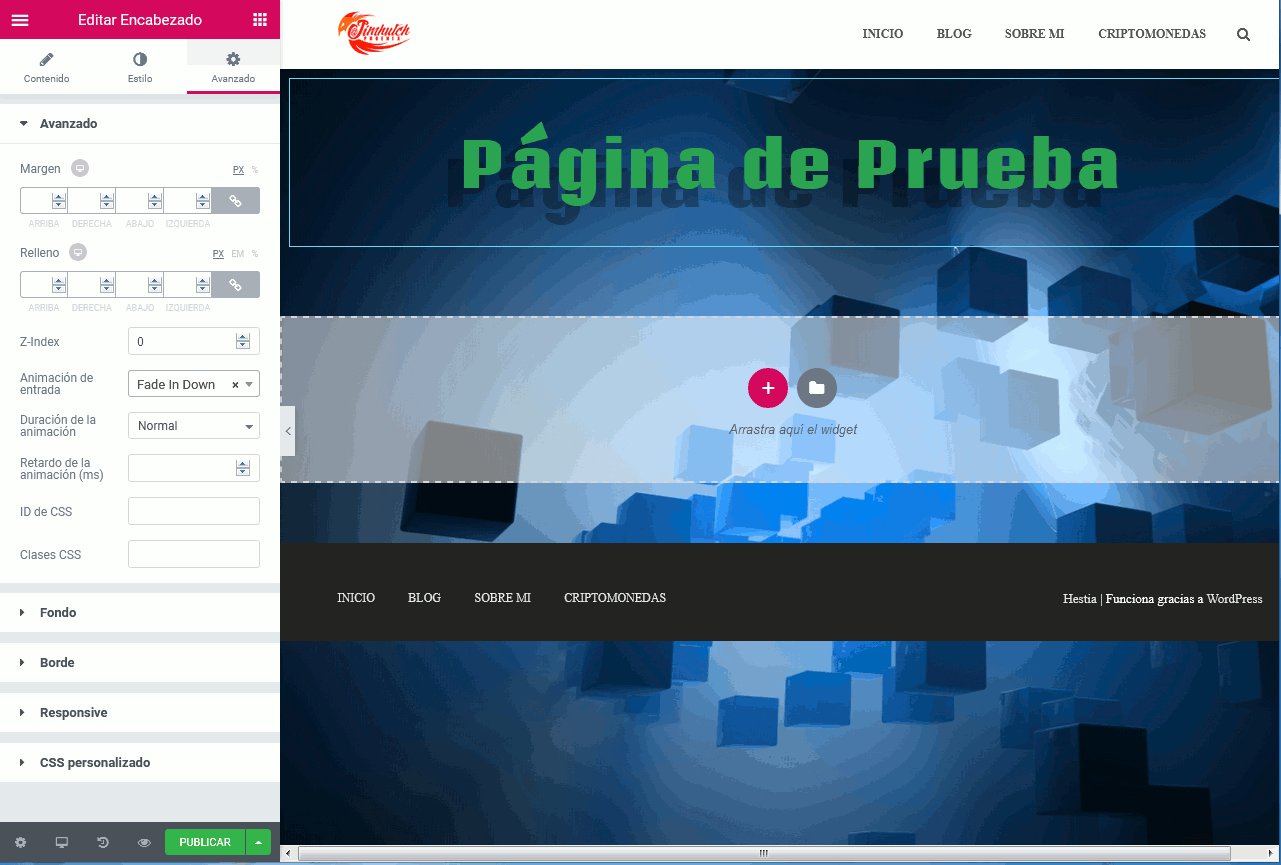
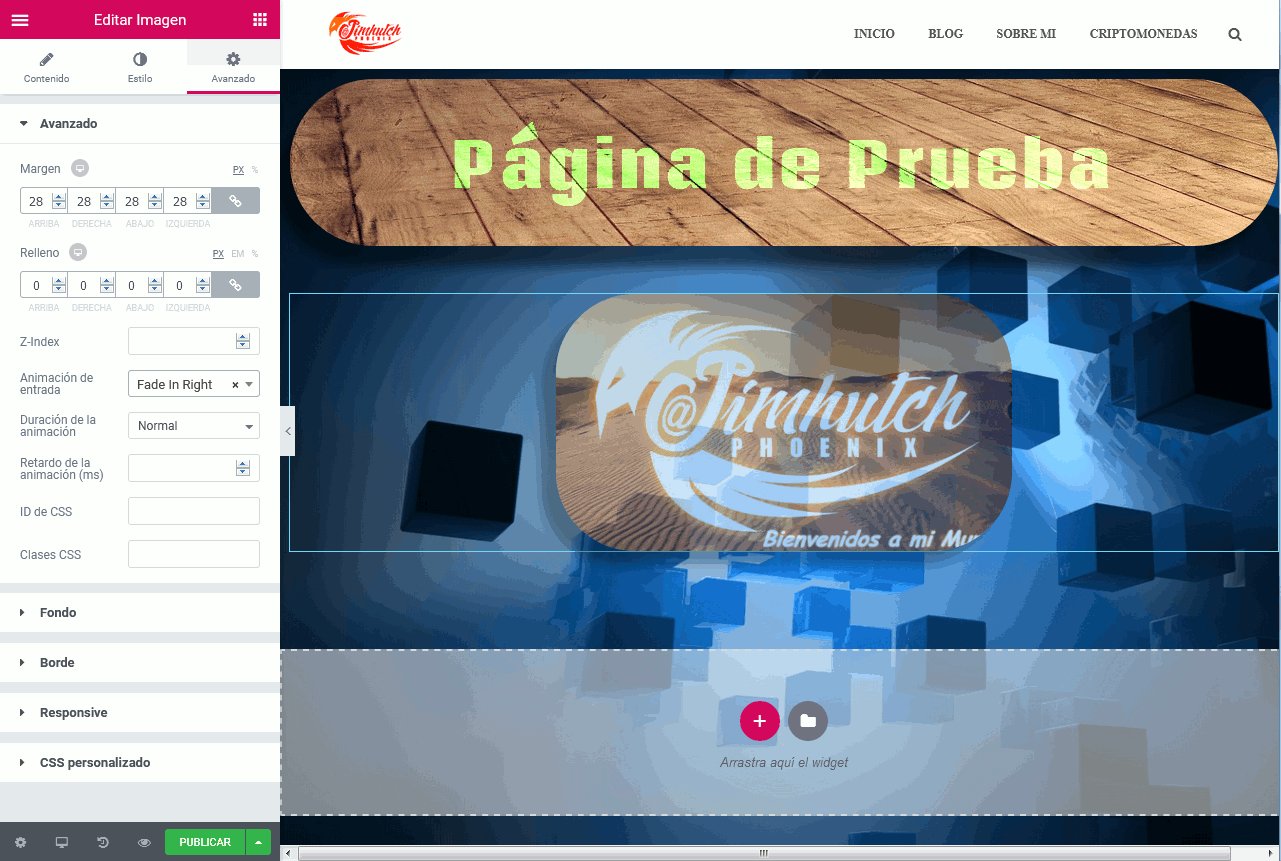
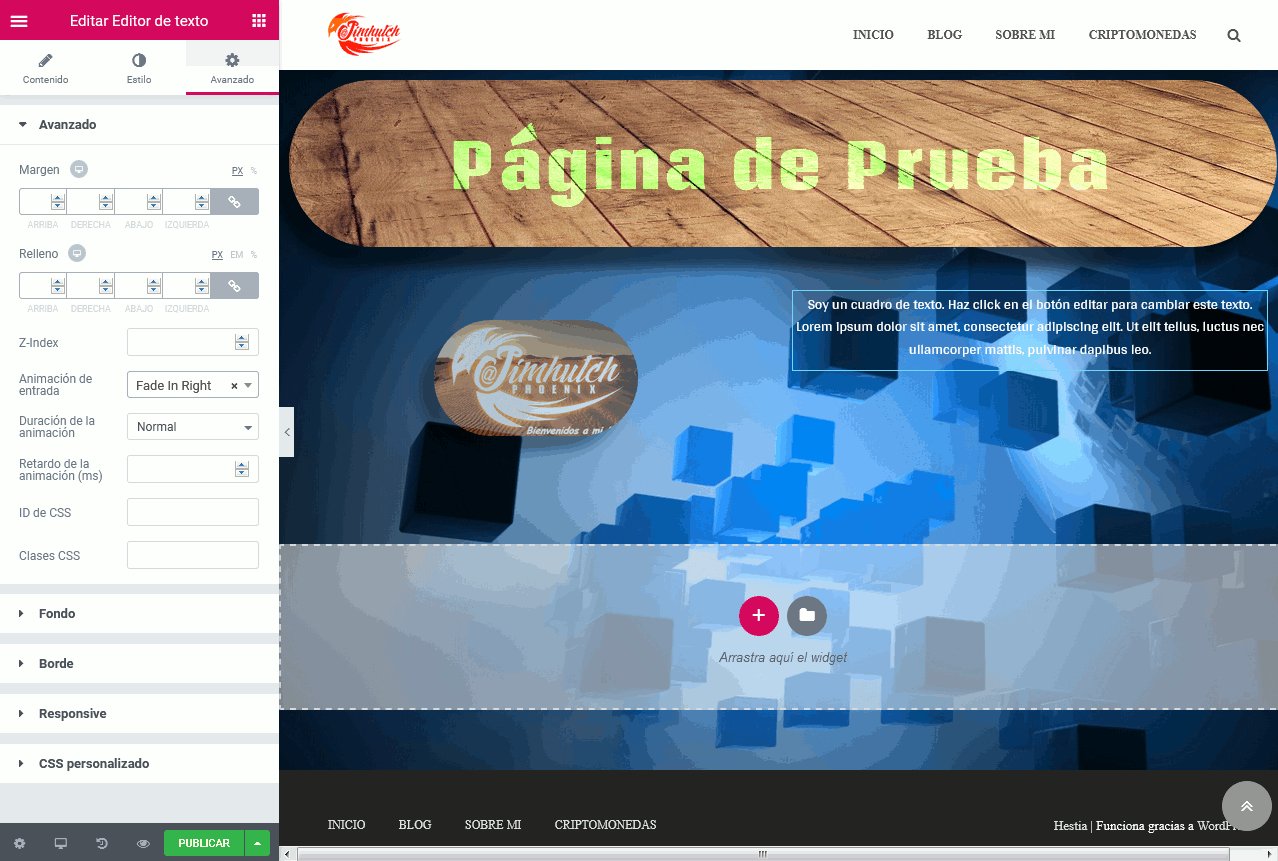
Finalmente en el tercer panel Avanzado, tenemos muchas otras opciones de configuración. Podemos darle margen y relleno a la columna, agregarle una animación o configuraciones CSS (si tienen conocimientos sobre esta codificación).
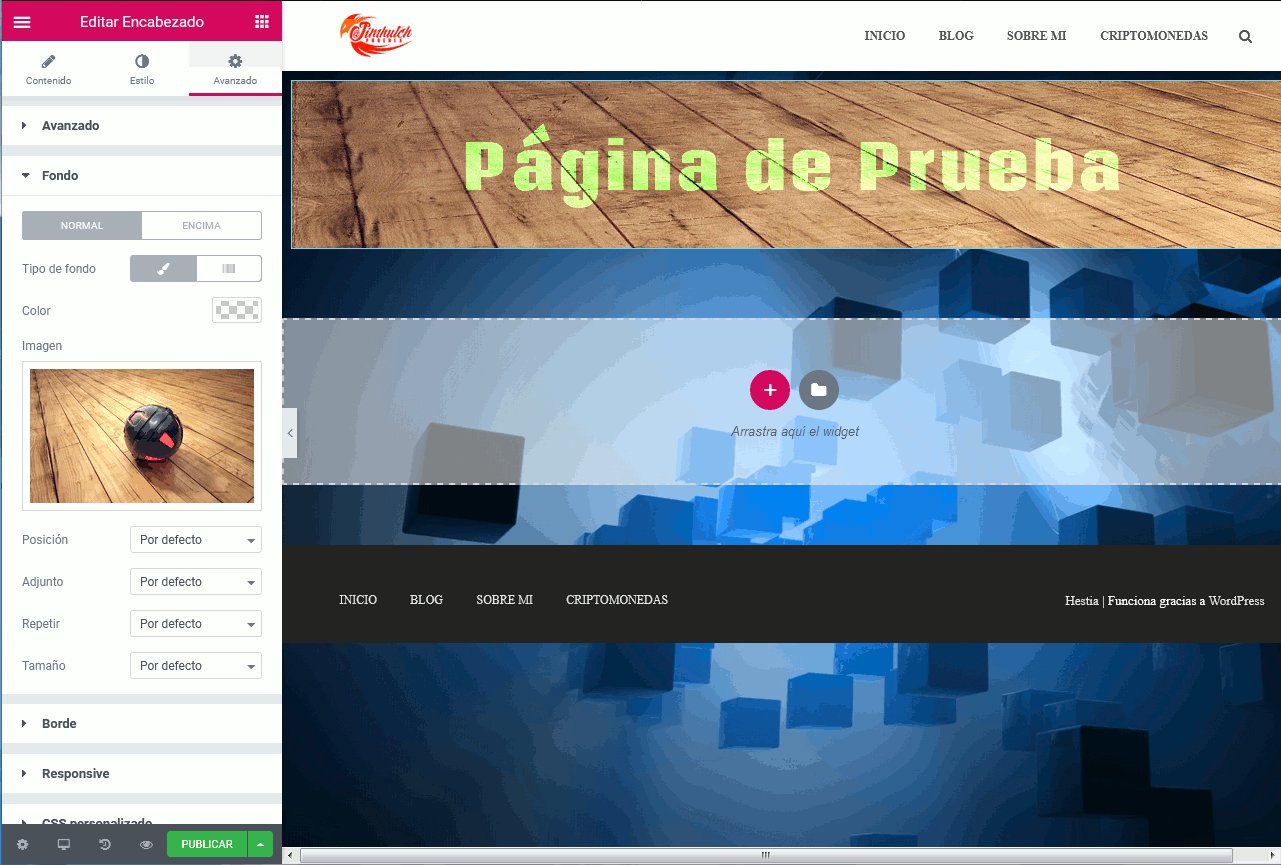
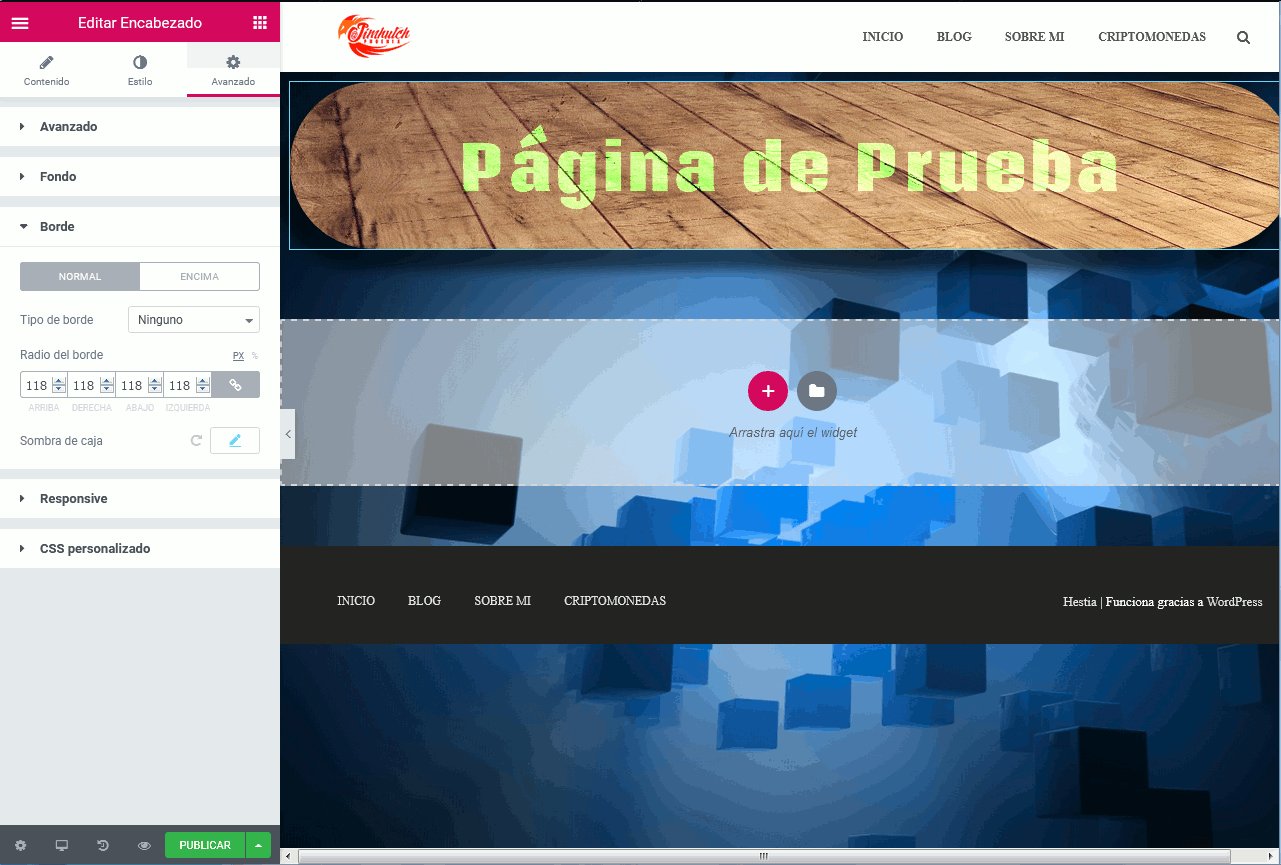
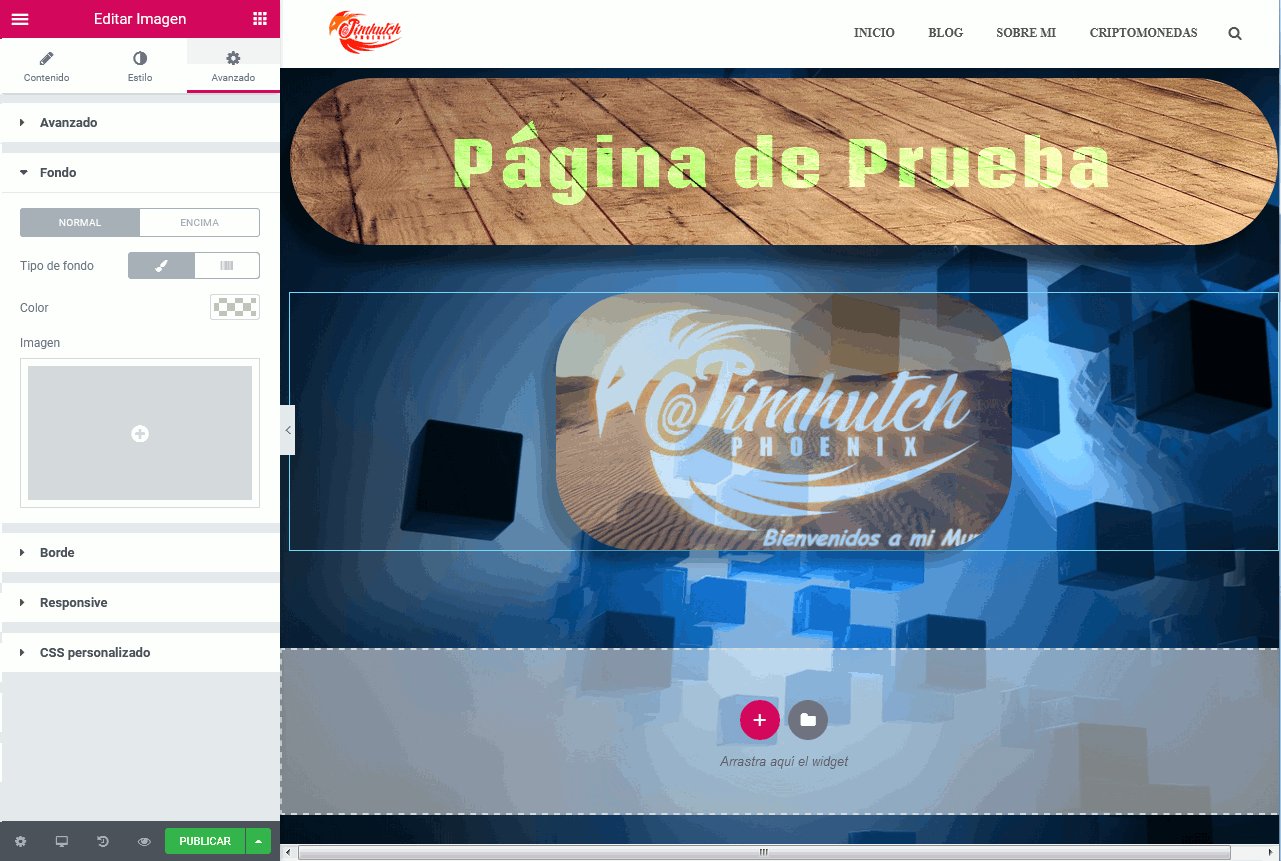
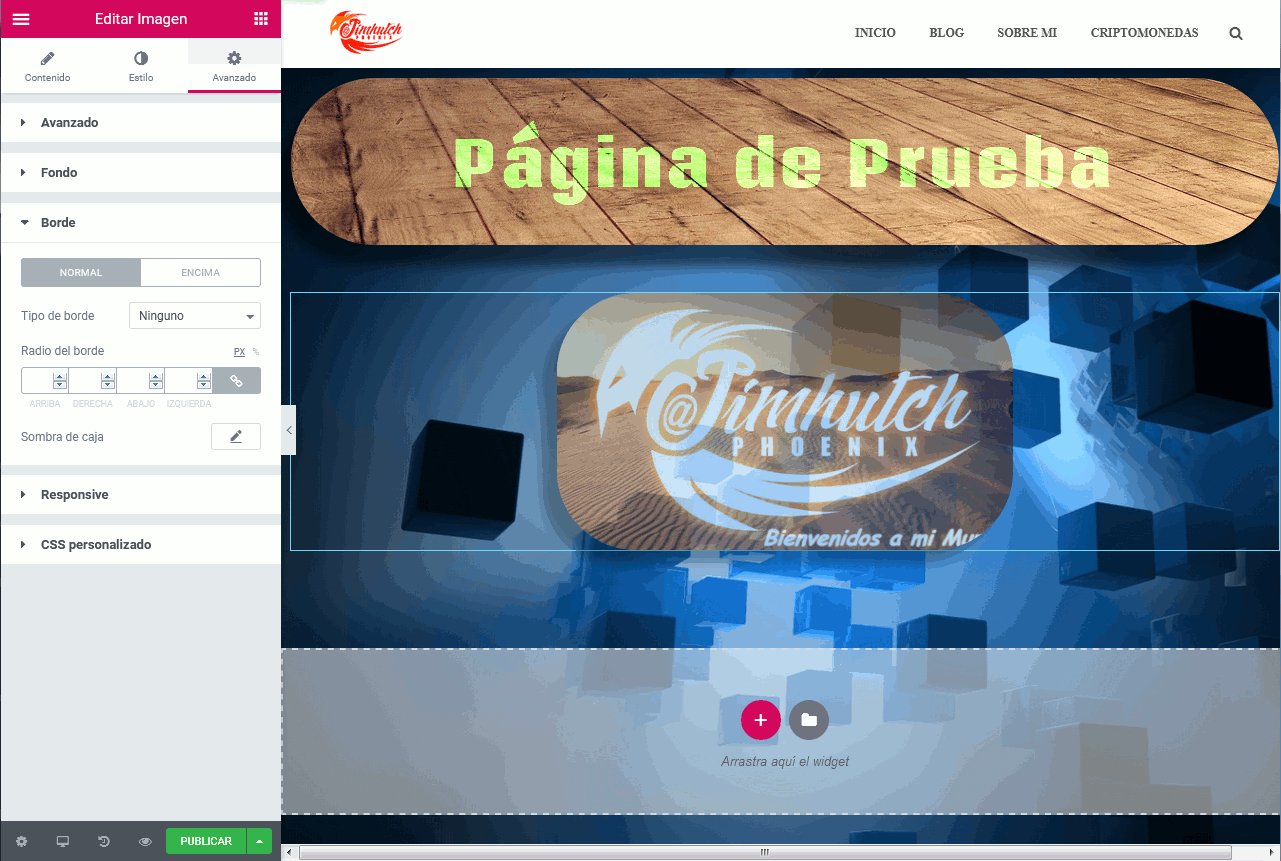
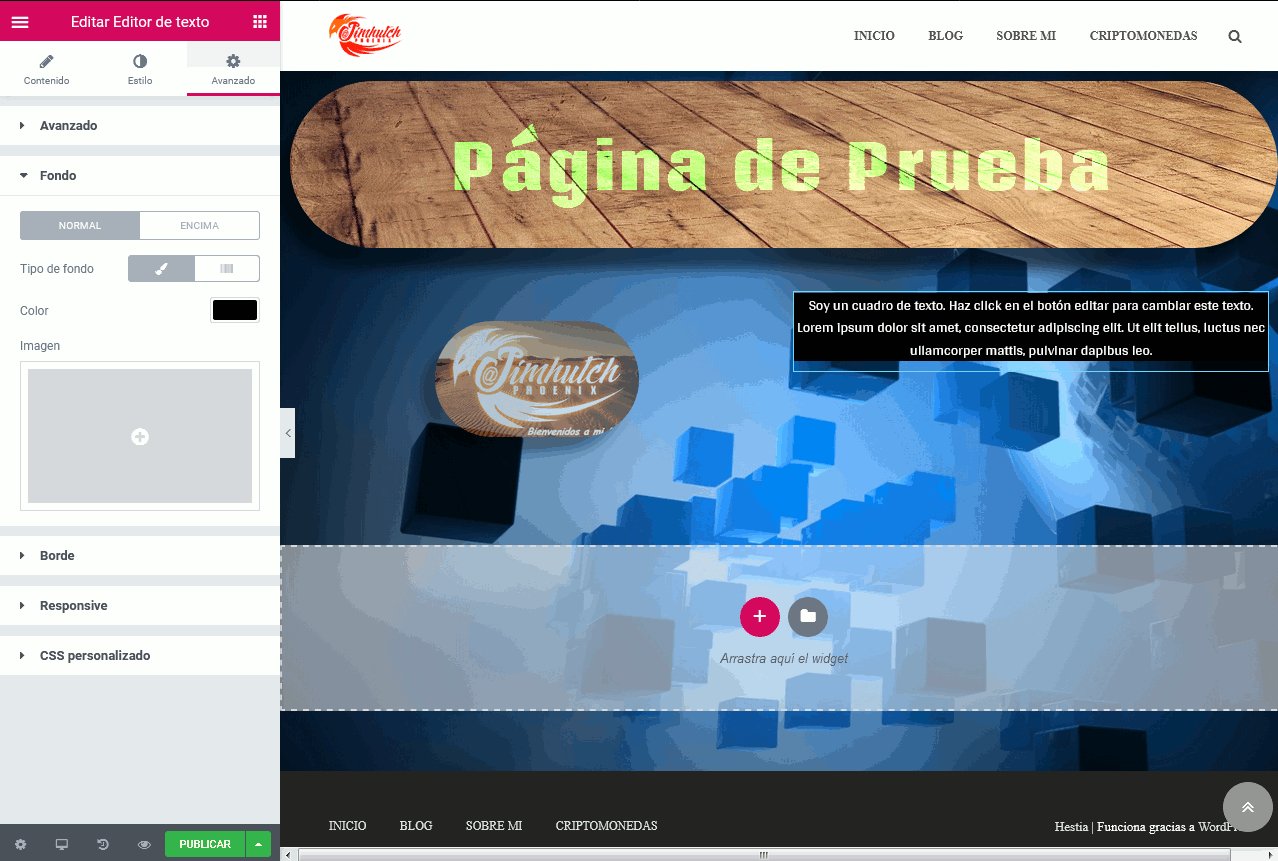
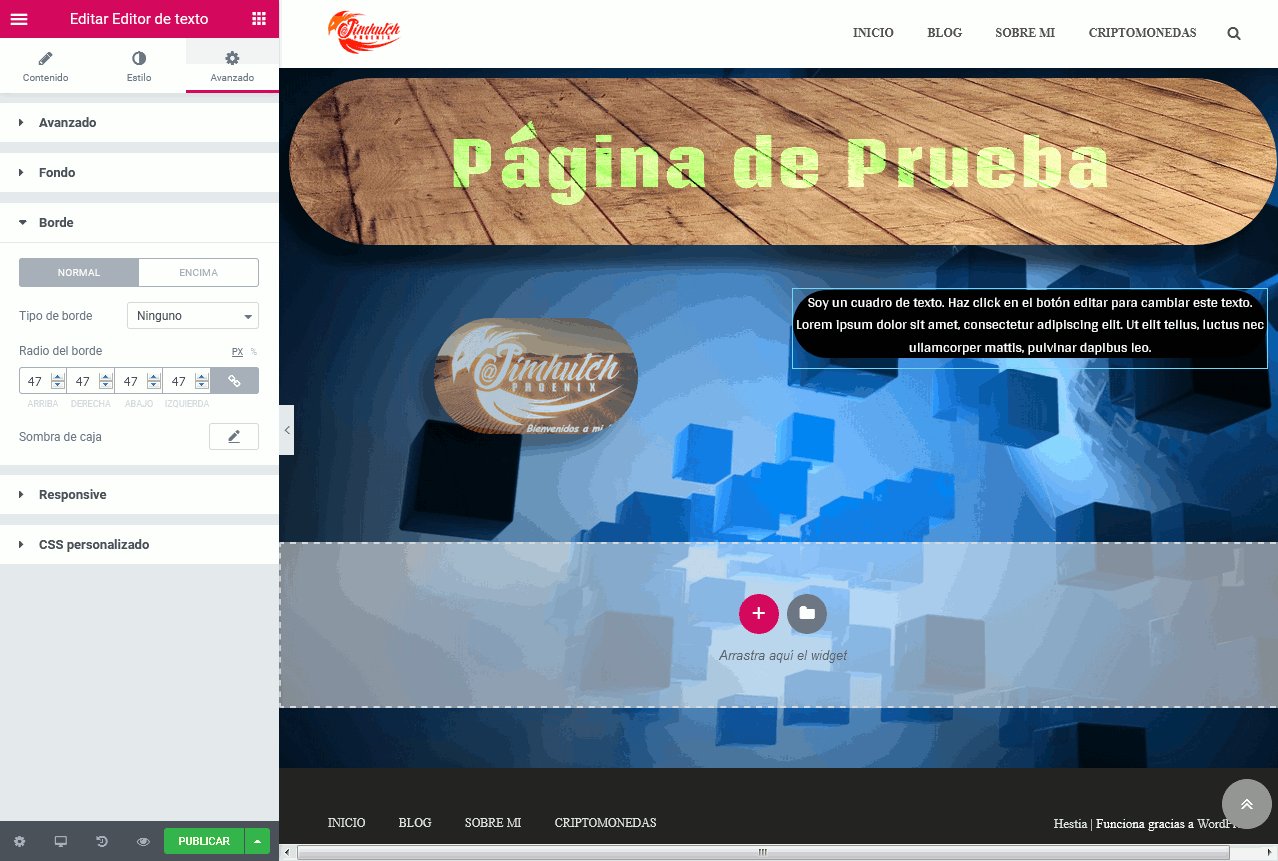
También podemos agregarle un fondo a la columna, ya sea un color o una imagen, colocar un borde (editar ancho y radio del mismo) o usar CSS personalizados.

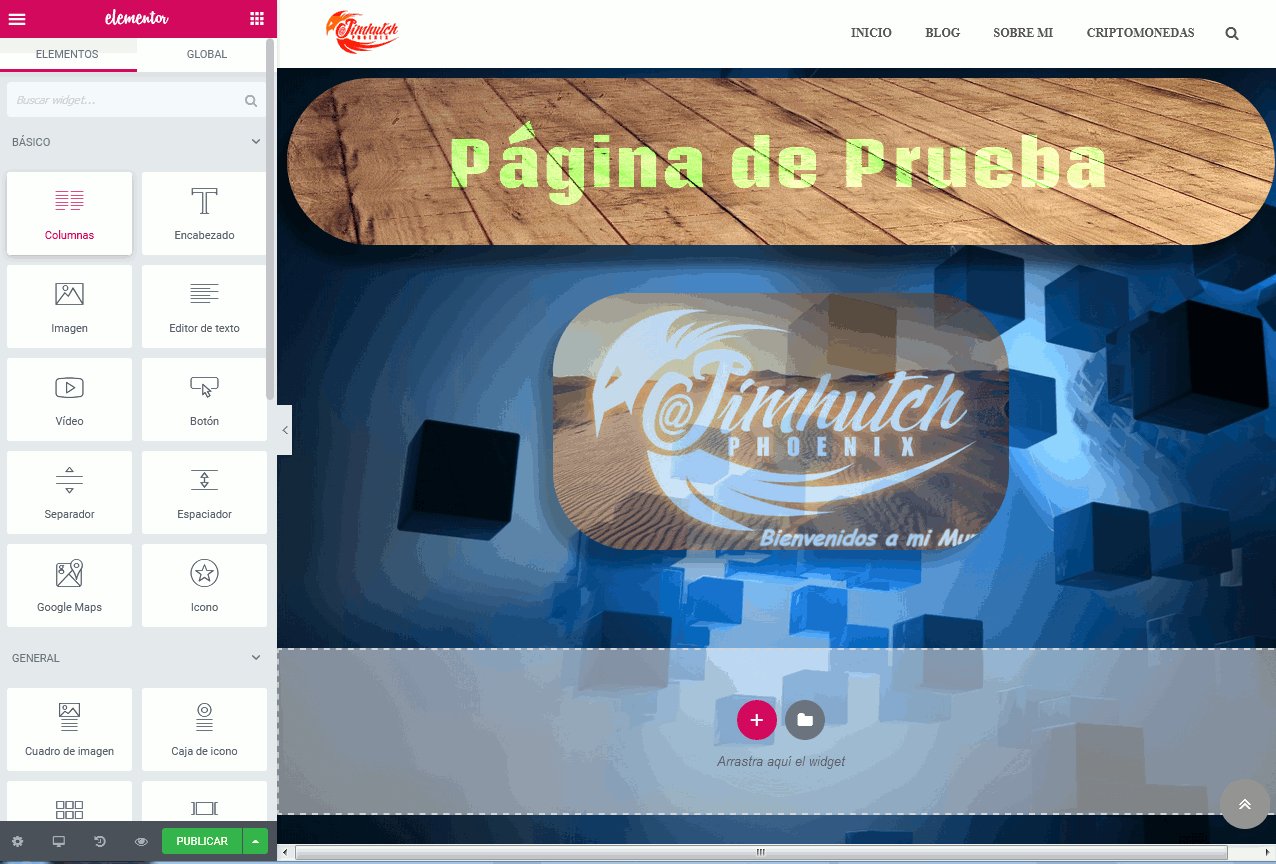
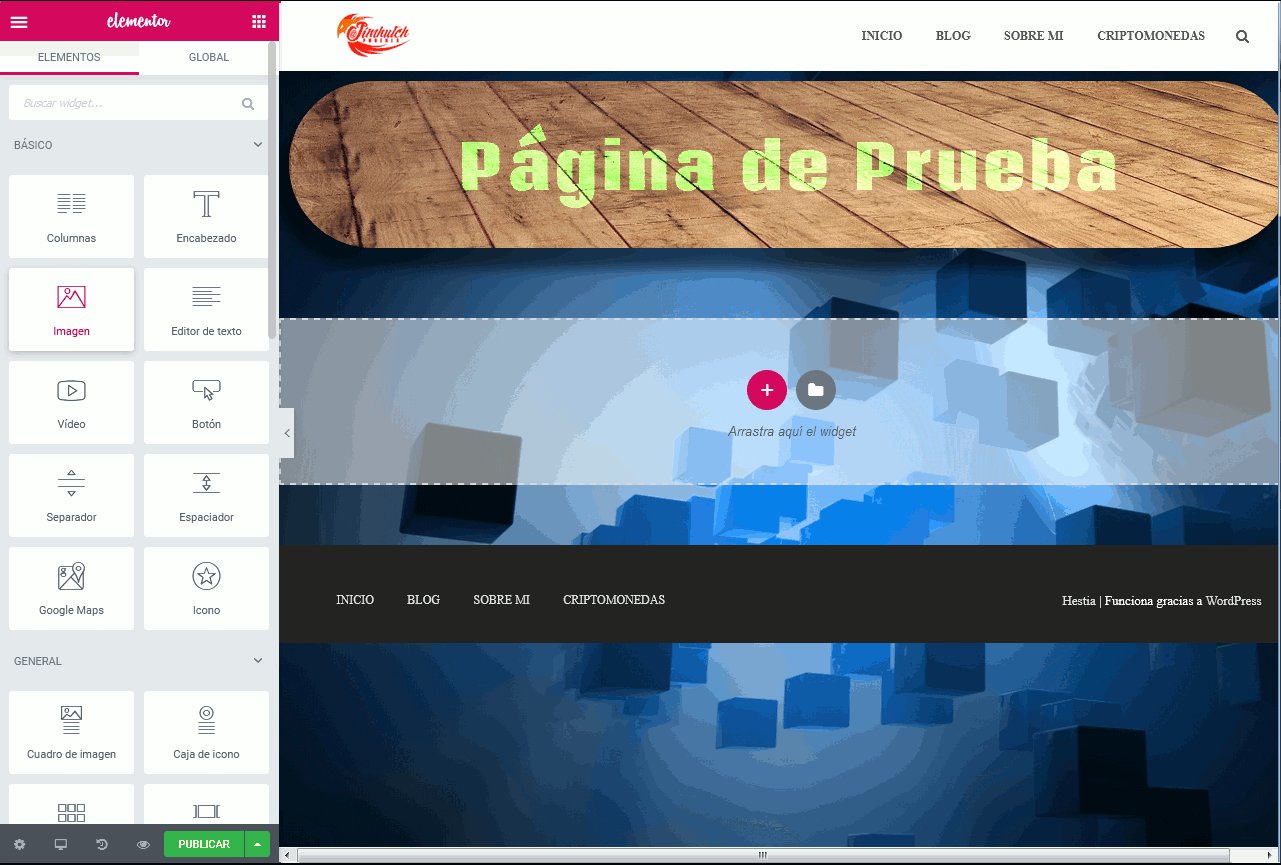
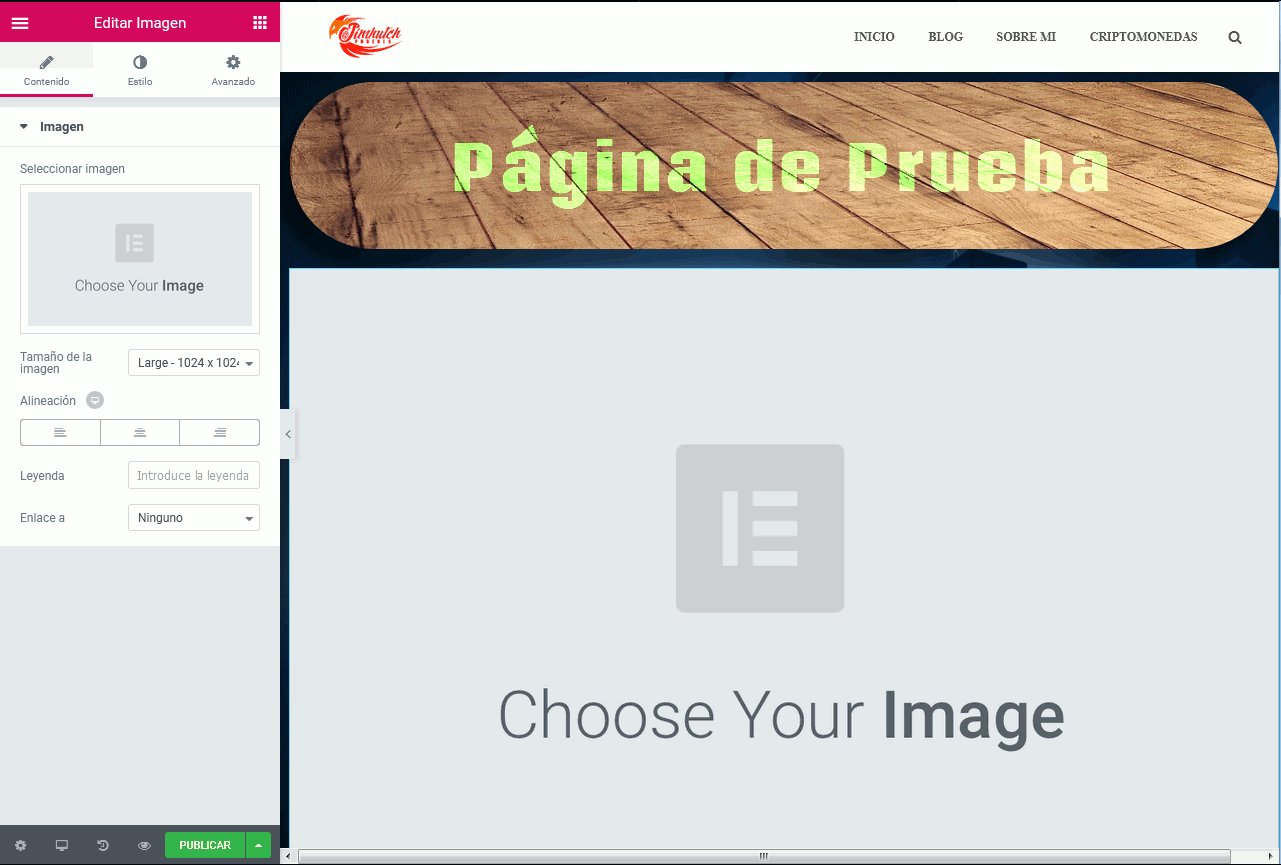
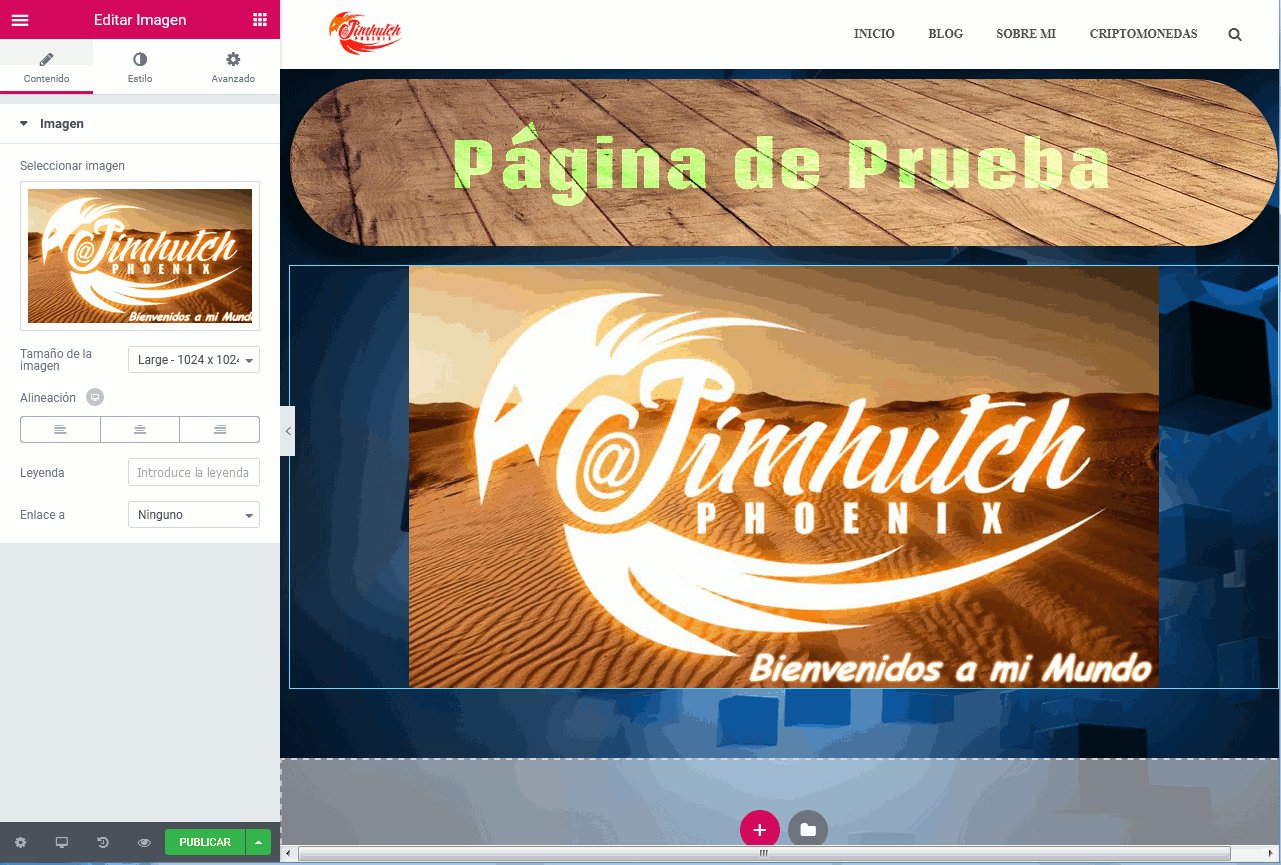
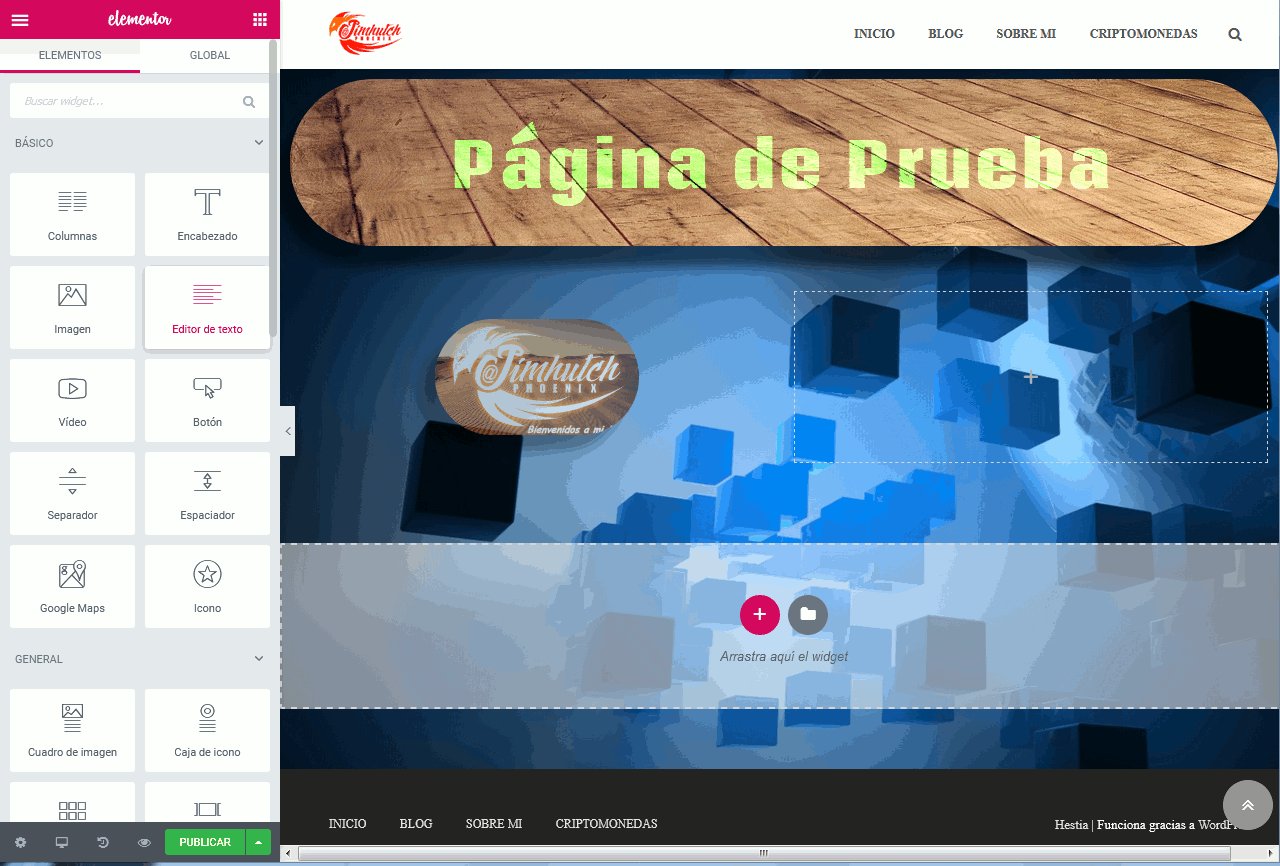
Ya tenemos un encabezado en nuestra página, ahora procederemos a agregar una imagen. Nos vamos al panel de elementos a la izquierda y buscamos el elemento que nos permite colocar una imagen, la arrastramos hasta el cuadro de edición de la página y la pegamos.
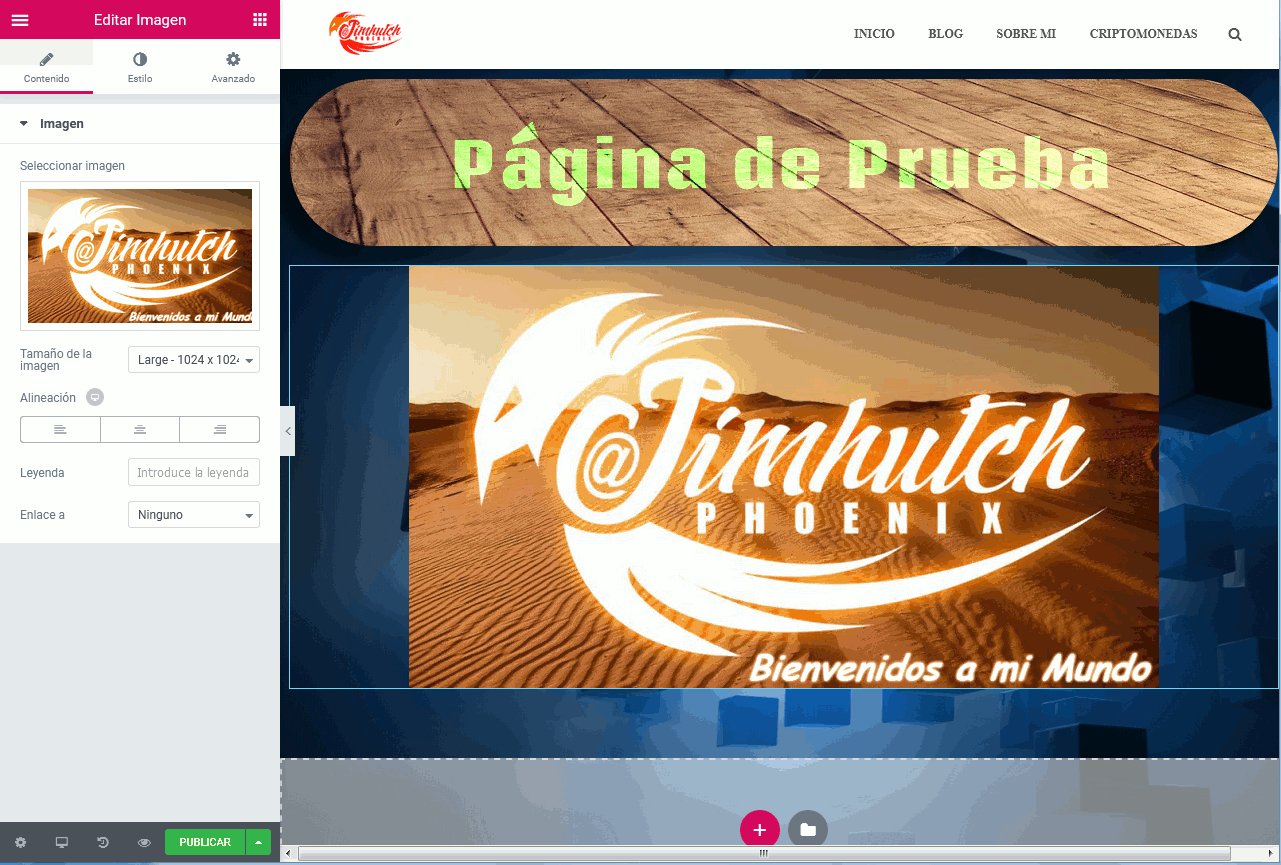
En este primer panel de opciones Contenido, podremos insertar una imagen, escoger su tamaño, alineación, colocarle una leyenda y si deseamos un enlace también.
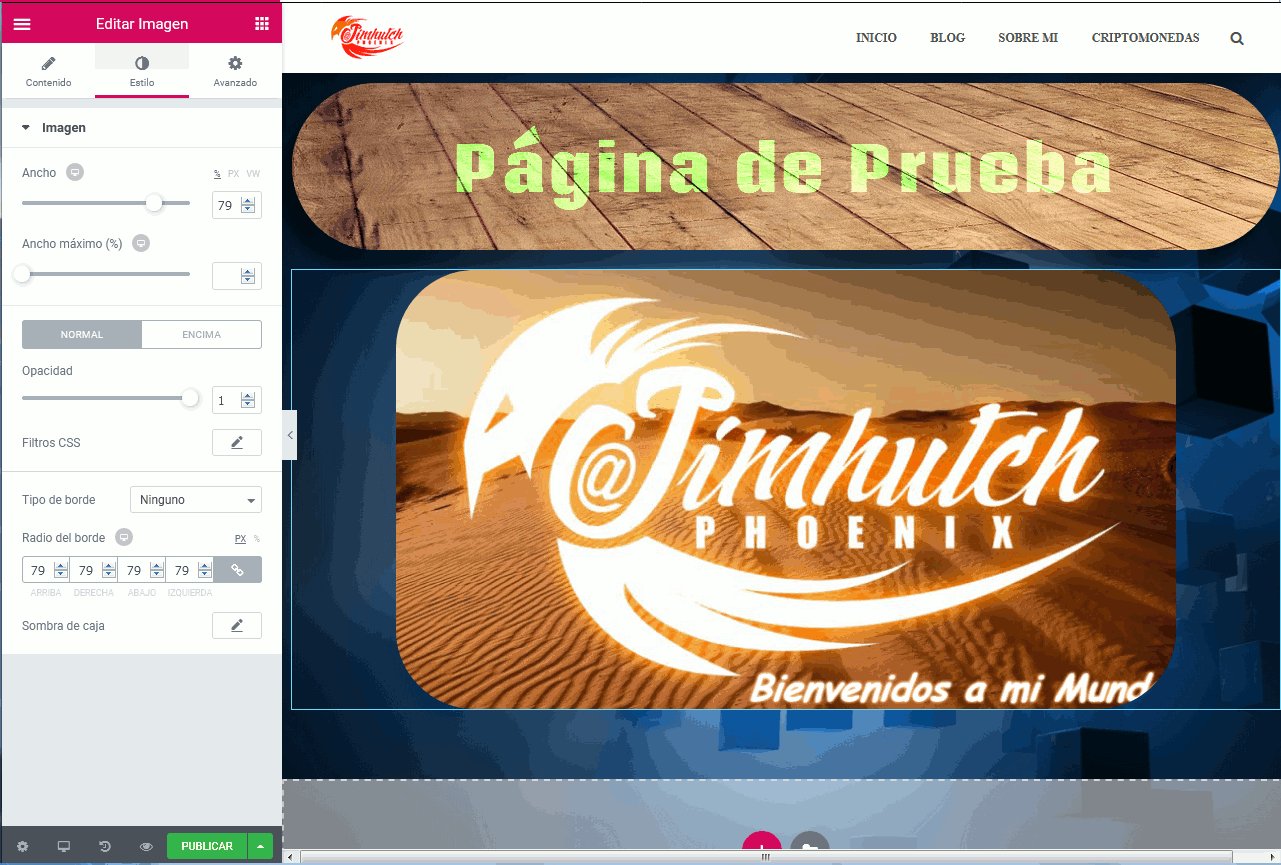
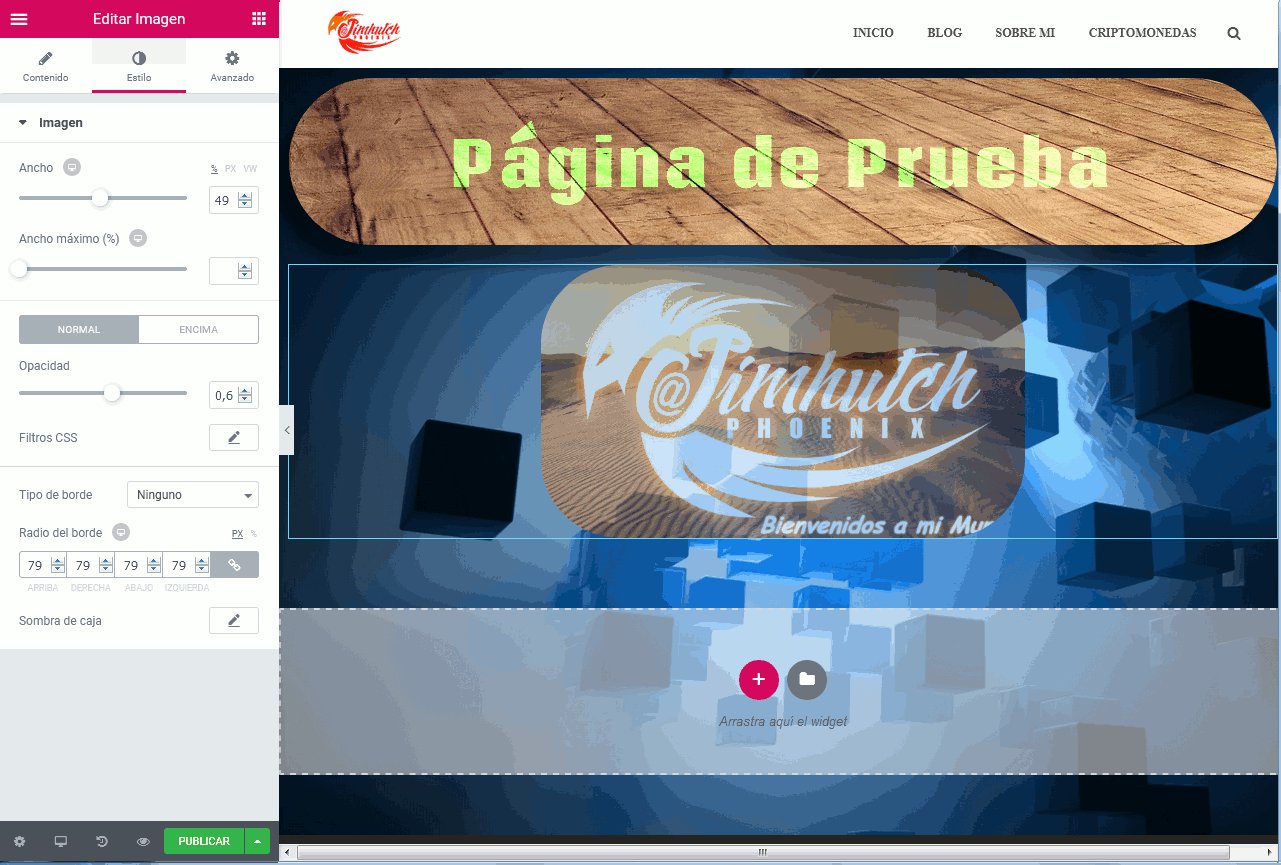
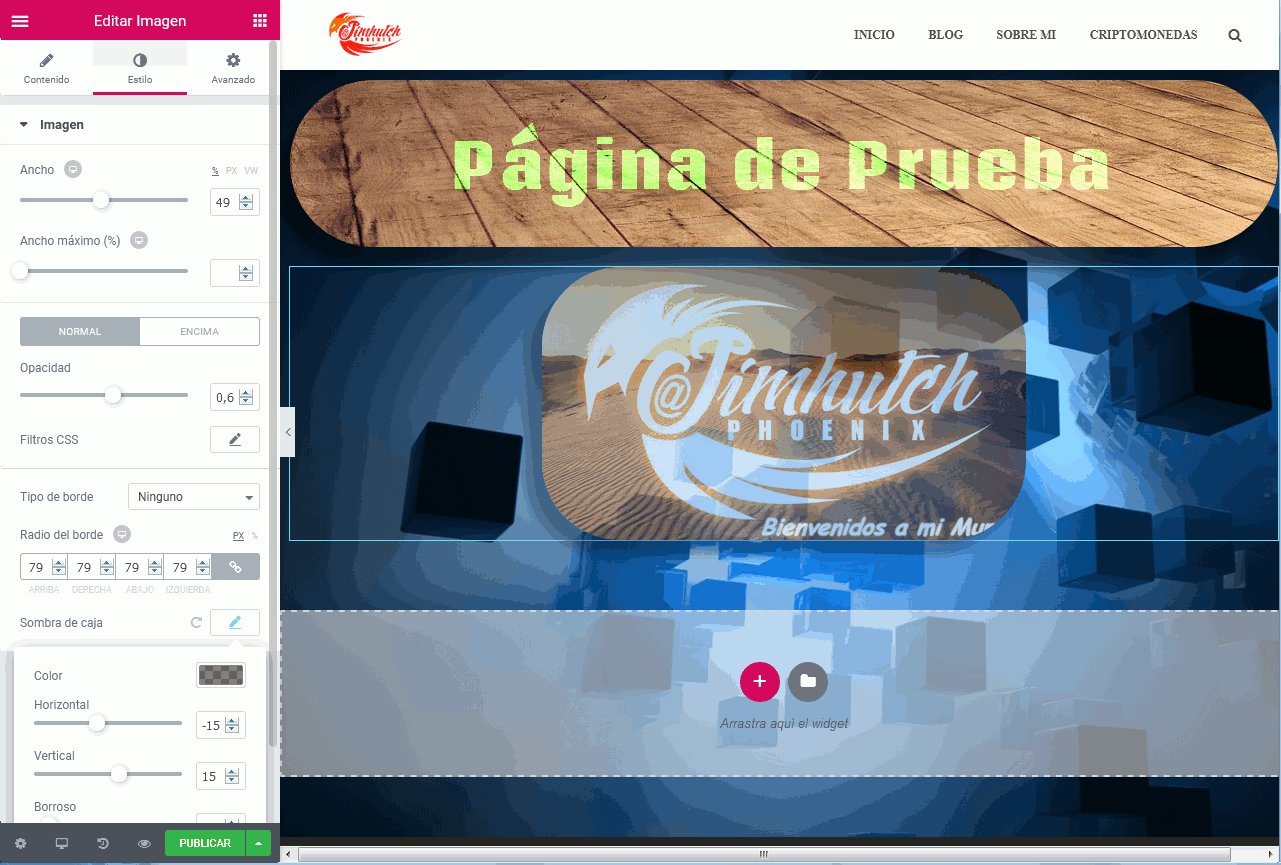
En el segundo panel de Estilo, podemos cambiarle el ancho a la imagen, darle opacidad con respecto a la página, usar filtros CSS, agregarle un borde (editarle el radio) y finalmente agregar sombra a la caja.
En el tercer panel Avanzado, podemos agregarle margen a la columna donde está incluida la imagen, al mismo tiempo agregarle una animación, se le puede dar un fondo a la columna (ya sea otra imagen o un color), colocarle un borde o agregar CSS personalizado.
En este momento tenemos en la página un encabezado y una imagen, supongamos que ahora deseamos colocar un texto al lado derecho de la imagen.

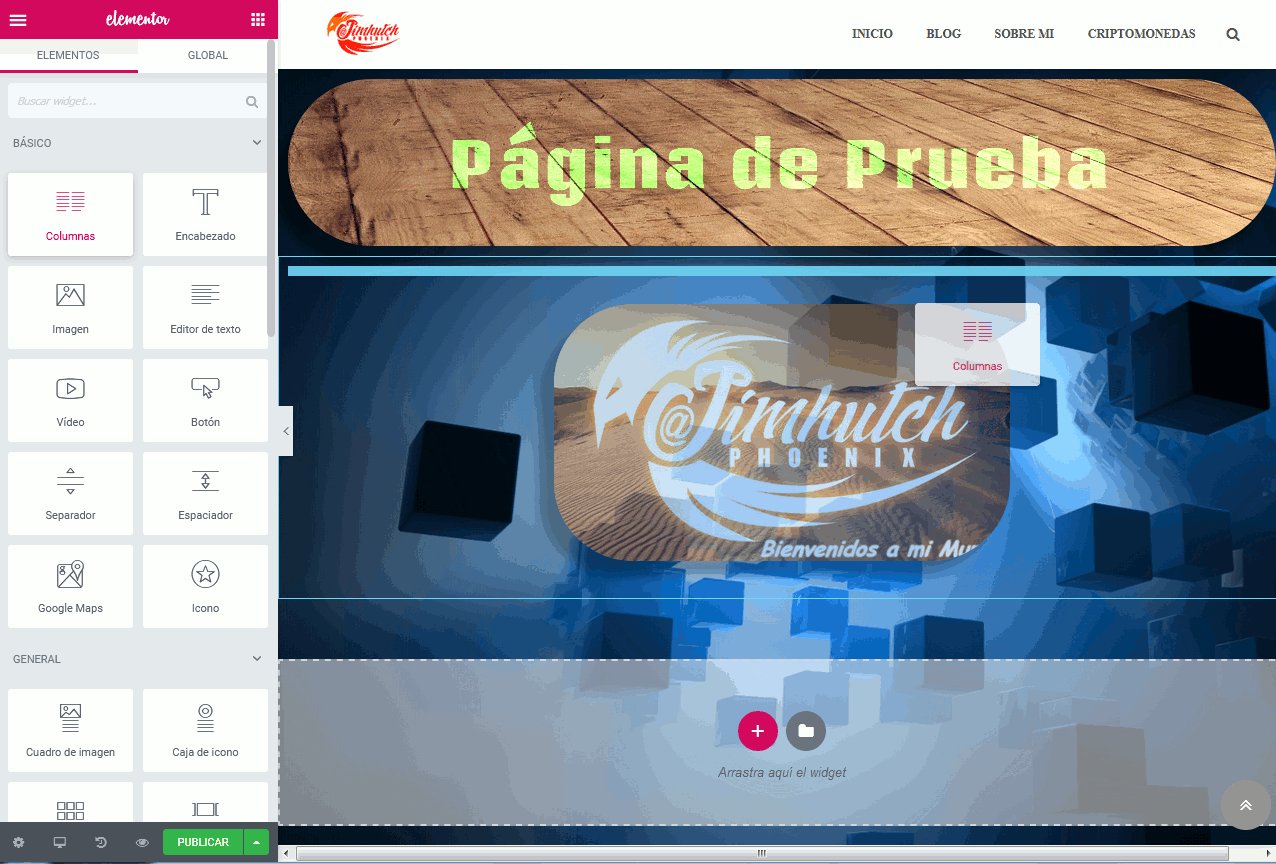
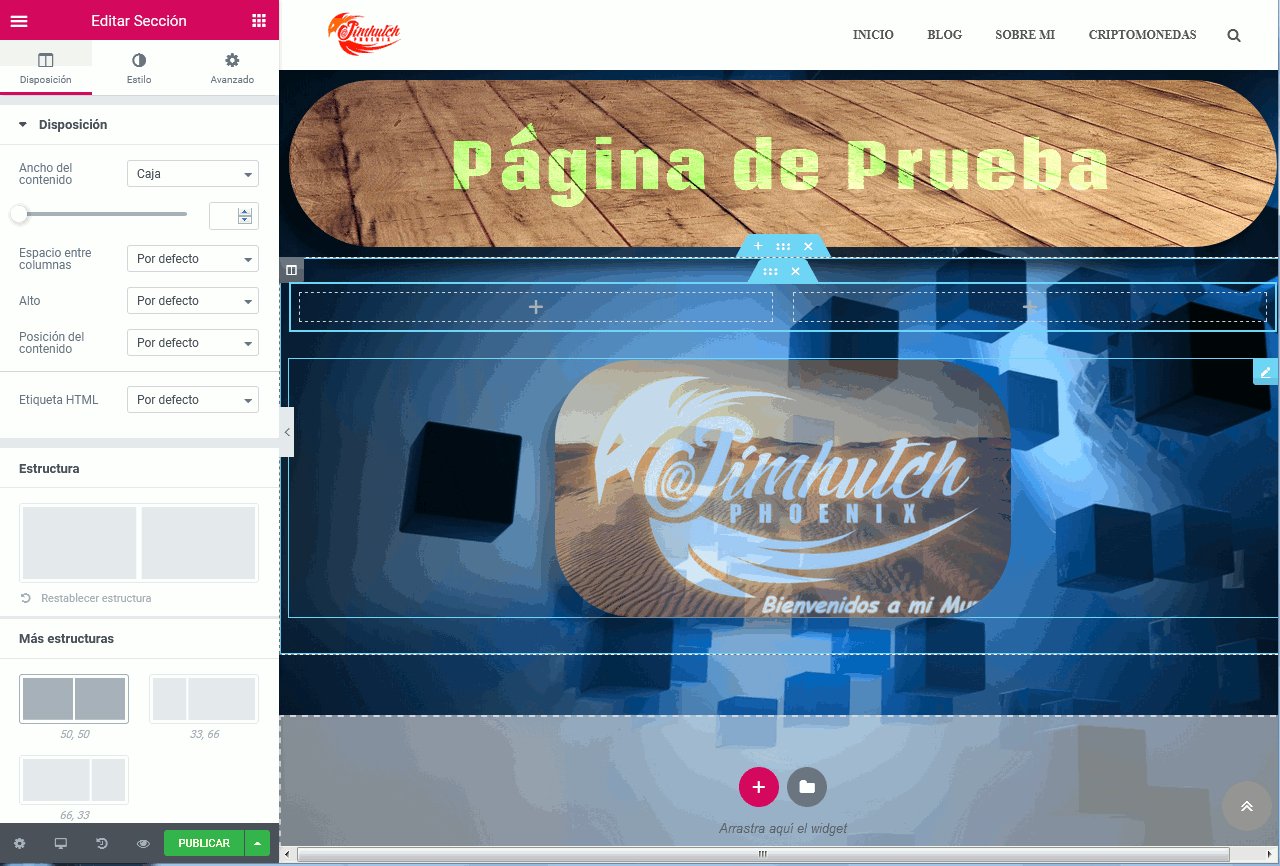
Vamos a ir al panel de elementos, buscaremos el que nos permite agregar columnas, lo arrastramos y pegamos dentro de la columna en donde está la imagen. Una vez hecho esto, nuestra estructura se transformará en una con tres columnas (una de la imagen y dos vacías).


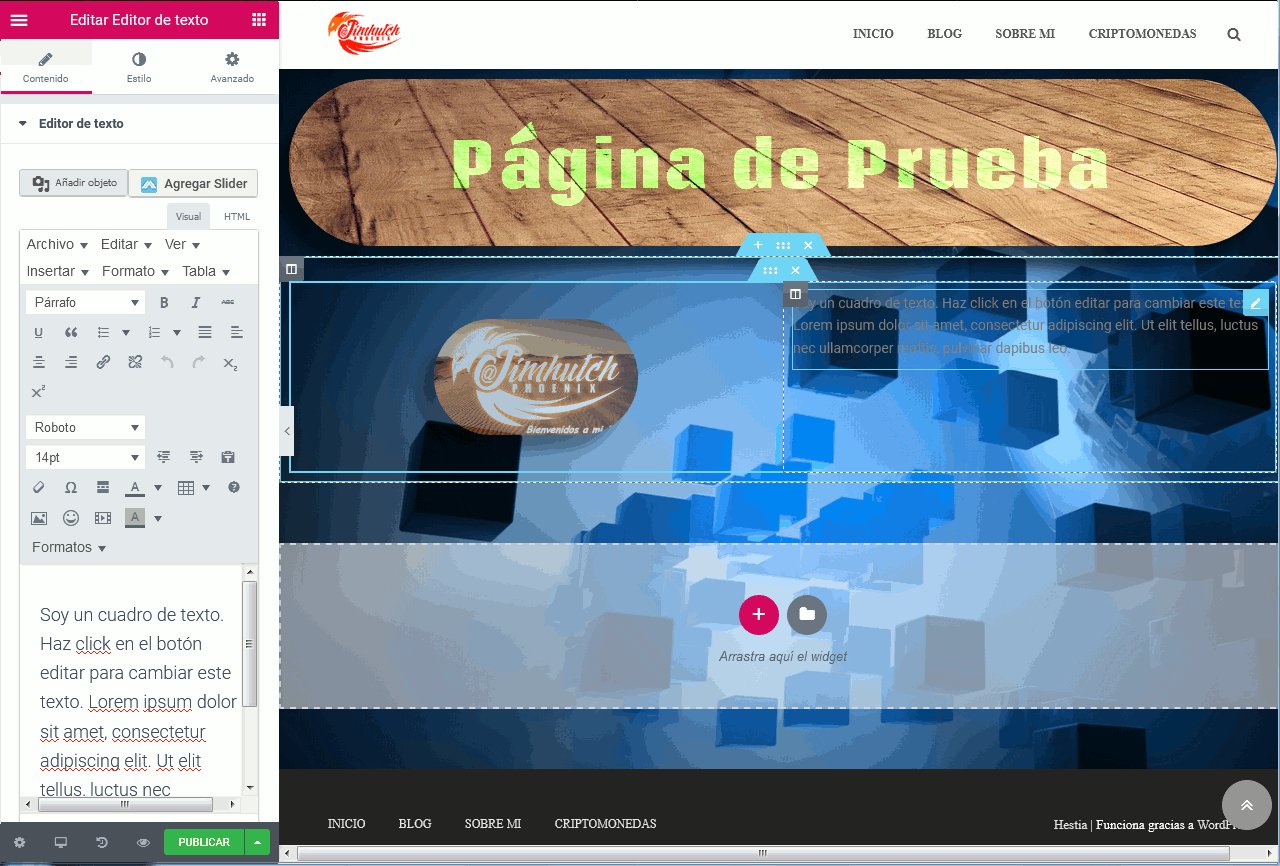
Ahora procedemos a arrastrar la columna que contiene la imagen, hacia la columna vacía del lado izquierdo. Luego nos vamos al panel de elementos y buscamos el que nos permite agregar un cuadro de texto y lo arrastramos y pegamos en la columna vacía de la derecha.
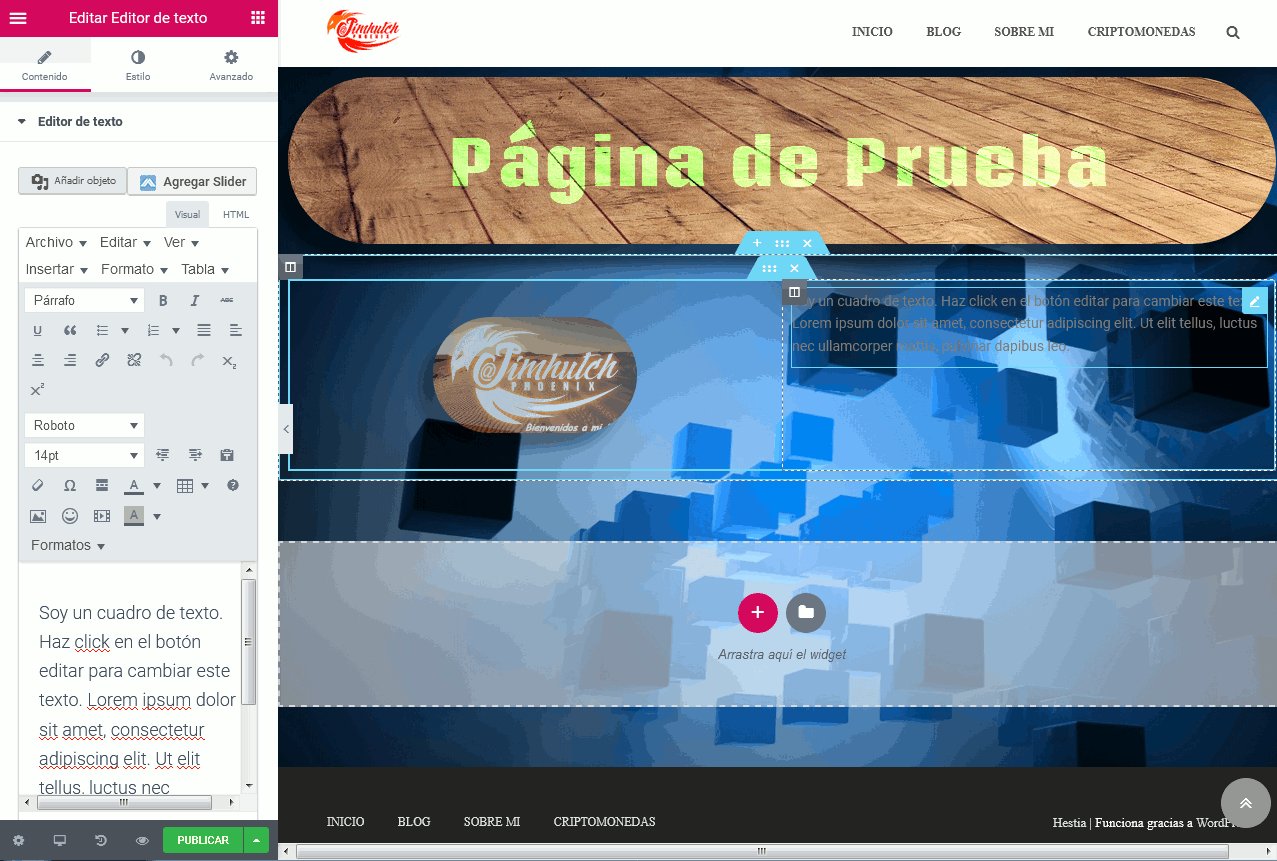
En este momento tenemos una estructura con una imagen a la izquierda y un cuadro de texto a la derecha. Parándonos sobre el cuadro de texto, se abre el panel de edición del mismo a la izquierda. En esta primera sección de Contenido, podemos editar el texto.
En el panel de Estilo, podemos escoger la alineación del cuadro de texto, color del mismo y las diferentes opciones de tipografía (tipo de texto, tamaño, peso etc).
Por último en el panel Avanzado, se puede configurar el margen y relleno del texto, agregar una animación a la columna, CSS personalizado, agregar un fondo (imagen o color) y editar los bordes.
Tras configurar un poco los márgenes tanto de la imagen como del cuadro de texto, la página nos quedaría así.
No es nada del otro mundo, simplemente fue un ejemplo para explicar los pasos necesarios para poder realizarlo; sin embargo, ustedes pueden crear páginas fantásticas haciendo volar su imaginación, explotando así, todo el potencial de originalidad y creatividad que poseen. Pueden observar lo que yo he hecho con mi página aquí

Espero que este tutorial complemente el primero y aclare muchas dudas, de esta manera conseguirán desenvolverse mejor con el plugin. También les recuerdo que deben toquetear todas las opciones sin miedo, es la forma más fácil de entender, para qué es cada una de ellas.



Posted from my blog with SteemPress : http://jimhutch.rockdio.org/2018/07/30/guia-2-editando-paginas-en-wordpress-con-elementor/










ADVERTENCIA: El Equipo de Curación dropahead no necesariamente comparte las opiniones expresadas en este artículo. Sin embargo, creemos que el esfuerzo y/o contribución del autor merece una mejor recompensa y visibilidad.
¡Para maximizar sus recompensas de curación!
con SteemConnect
12.5SP, 25SP, 50SP, 100SP, 250SP, 500SP, 1000SP
Haciendo lo anterior tendremos más Steem Power (SP) ¡Para poder brindarle mayores recompensas la próxima vez!
Noticias de dropahead: ¿Eres curador? ¡Únete a nuestro equipo! v1
Control de calidad del Equipo de Curación dropahead
De acuerdo a nuestros estándares de calidad(1), su publicación ha alcanzado una calificación de 89%.
Bien dijo Gabriel García Marquez: "Se aprende a escribir escribiendo" ¡Siga esforzandose, pronto alcanzará la excelencia!
(1) Estándares de calidad de dropahead Witness:
- Relación gráfica al texto (Elección de imágenes de acuerdo al texto)
- Orden y Coherencia
- Estilo y autenticidad (Toque personal, lógica, complejidad, lo que hace que sea interesante y fácil de entender para el lector)
- Fuente de las imágenes y su licencia de uso
Este Post ha sido votado por @gatillo
Ya que utiliza el servicio de hospedaje de WordPress de @reveur y el plugin de @steempress-io para publicar contenido en nuestro idioma, el #castellano
Un proyecto del Witness: @castellano (si quieres formar parte, contactales)
Excelente información, la estaré tomando en cuenta. Gracias por compartirla
Espero que te ayude mucho al momento que desees personalizar tu web.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by jimhutch from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Saludos mi pana, tremenda forma de explicar el uso de ese plugin, pero te cuento que antes de continuar leyendo este articulo me fui a leer la primera parte antes de continuar en este jajaja, para darle mejor continuidad y entender mejor lo que nos explicas. Te comento que lo haces genial, muy sencillo, fácil de entender y reforzados con ejemplos en las imágenes. Me acabo de descargar los plugin; Elementor, Orbit Fox y Meta Slider, todo listo para comenzar a probar y practicar, pero saber algo, no pude conseguir el Pirete Forms no me sale :/. Gracias por compartir tan valiosa información, un fuerte abrazo.
Muchas gracias hermano, me alegra saber que te ayuden las guías y que te hayan gustado, buscaba la forma de que me entendieran el uso del plugin, porque nos permite hacer maravillas a la hora de crear nuestro sitio. Que raro que no consiguieras el pirate forms, no será que los escribías mal? Ahí pusiste pirete. Saludos y espero logres hacer maravillas con el plugin.
Ciertamente si, WordPress es demasiado grande, cada vez creo que es ilimitado jajajaja, siempre hay algo nuevo que aprender, hey si fue que lo escribiste mal jajaja, ya lo active. Yo estoy en constante aprendizaje y practica, siempre que puedo, aun no doy como colocar imágenes y texto de lado y lado en el mismo párrafo jajaja, pero pronto aprenderé ;) .
Este articulo fue seleccionado por el equipo de @bebeth
Hola @jimhutch, ¡Gracias por este contenido de Calidad!
Recibe nuestro Sello de Genialidad, asi como nuestro voto y el de nuestra patrocinadora @beanz en reconocimiento.
Afrodita-A Tecnologia de optimizacion de VP y Votos desarrollada por @nnnarvaez