Cara Membuat Widgets Join To Steemit di Halaman WordPrees Anda
Steemian dan SteemPress Semua.
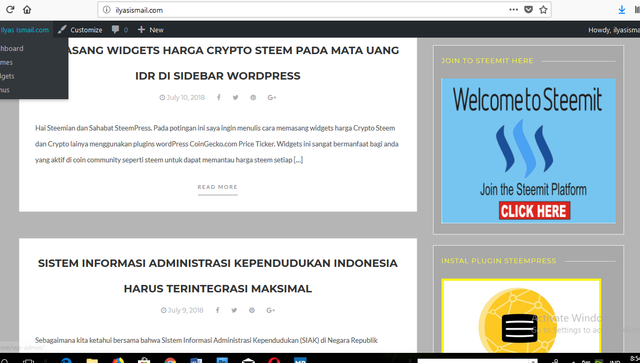
Beberapa tip membuat widget telah saya tulis dalam artikel sebelumnya. Pada artikel ini saya ingin membagikan tip cara membuat Widget Join To Steemit di halaman sidebar Web atau Blog WordPress Anda. Kita sebagai pengguna platform steemit, tentunya langkah ini juga merupakan salah satu langkah promo-steem melalui website pribadi kita, maka pengunjung web kita dengan mudah bergabung ke platform steemit.com dengan mengklik halaman widgets dan langsung di bawa ke halaman Sign Up Option Steemit.com.

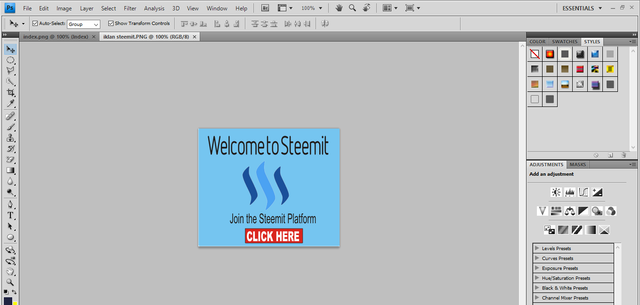
Untuk membuat halaman widgets Join To Steemit.com, langkah pertama yang harus Anda persiapkan adalah membuat sebuah gambar steem dengan ukuran : width=320px dan height=250px, gambar dapat Anda buat dengan Aplikasi Photoshop atau Corel Draw di komputer Anda.

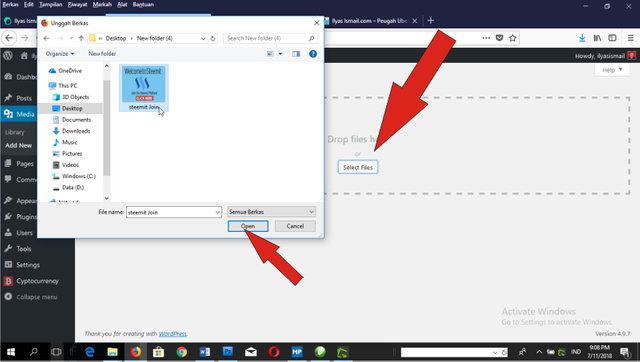
Simpan gambar dalam sebuah folder yang gampang Anda cari. Kemudian masuk ke Dashbord WordPress Anda, dashbord ---Media ---Add New ---Upload New Media---Select Files. Ambil gambar yang telah Anda simpan dan upload.

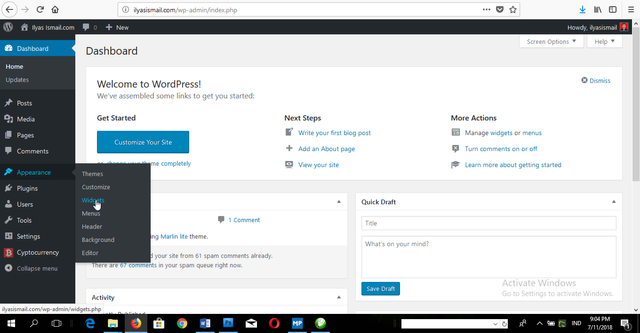
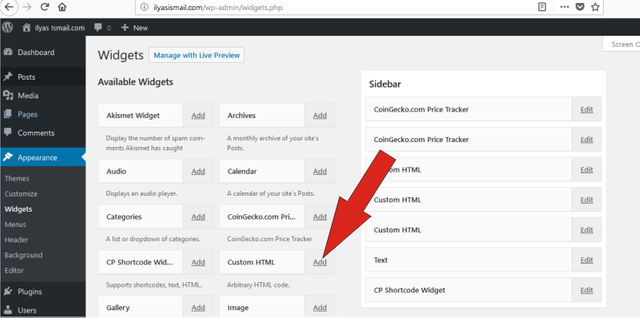
Selanjutnya mulai buat widgets Join To Steemit, langkah pertama masuk ke menu Appearance---- Widgets. Kemdudian klik ADD Widgets Custom HTML :

Gambar selanjut halaman Add New Widgets :

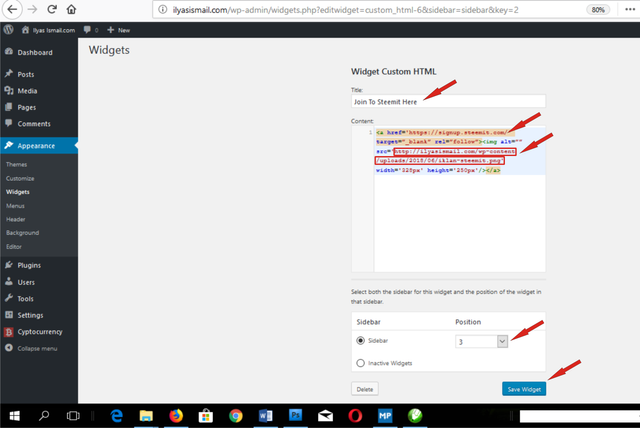
Kemudian akan terlihat halaman Widgets Custom HTML. Pada kolom Title tulis Join To Steemit, di kolom Content masukkan kode di bawah ini :
<a href='https://signup.steemit.com/' target=”_blank” rel=”follow”><img alt=”” src='url gambar' width='328px' height='250px'/></a>
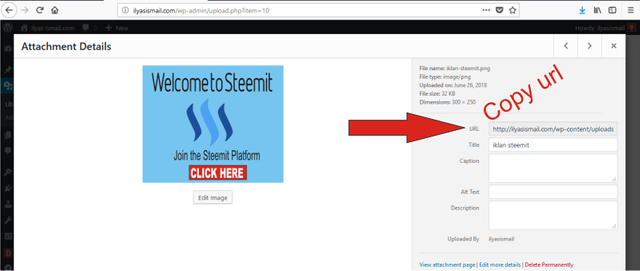
Gantikan tulisan 'url gambar' dengan url gambar steemit yang telah Anda Upload ke media Anda sebelumnya, dan Buka Media klik gambar yang telah anda upload dan copy url :

Pastekan alamat url gambar tersebut ke tulisan 'url gambar' :
Pastikan kode url ini : https://signup.steemit.com/, jangan dihapus karena kode tersebut adalah link ke halaman Sign Up Steemit.com. Seperti gambar di bawah ini :

Setelah kolom content selesai, sekarang isikan nomor wedgets di kolom sidebar sesuai dengan urutan widget yang Anda kehendaki. Setelah itu klik Save Widgets. Dan widgets Join To Steemit telah tampil di halaman sidebar wordPress Anda. Seperti video di bawah ini :
Selamat mencoba, semoga bermanfaat untuk Anda semua sebagai sarana Promo-Steem di halaman Web atau Blog WordPress pribadi Anda. Jangan Tunda Bahagia.

SALAM KOMUNITAS STEEMIT INDONESIA
Posted from my blog with SteemPress : http://ilyasismail.com/cara-membuat-widgets-join-to-steemit-di-halaman-wordprees-anda/
Postingan yang bagus dan bermanfaat
ya Semoga dapat menajadi education WordPress untuk semua dan ini langkah promo-steem.
salam KSI
Tutorial yang bermanfaat bng. Tapi kami blum memiliki steempress.hee
Akan segera.
Segera buat blog atau web pribadi sangat bermanfaat untuk kita semua sebagai arsip kita. Salam KSI
Siap bang. Lagi proses ini bang.
Salam KSI
Mantap Adeun..lengkap dengan vidio tutorialnya..namun suaranya saja yang tak sperti penunjukan panah dimonitor ya..hahaa
#sukses-selalu-adeun
Ha ha ha lain kali kita isi suara. salam KSI
Coba Nonton Ulang Videonya @devart
Kalheuh Adeun..nyan baro brat mantap..hehe
#bereh
#salam-ksi
Sang payah lon jak keunan jak meurunoe langsong aduen @ilyasismail
Untuk @lamkote selalu ada waktu Salam KSI
Terima kasih bang, telah membagikan informasi tentang hal yang bermanfaat bagi kami. Salam hangat dari ketinggian.
Salam hangat kembali di pesisir pantai Aveh Timur. Salam KSI