Grass Tiles, Dirt Tiles and an Upcoming Pug - My first Steemit Jam post
Hi
I have entered the 4th SteemitJam as posted by Loomy here: https://steemit.com/steemitjam/@loomy/create-a-video-game-this-weekend-steemitjam-4
My Game Making Experience so Far
This is the first time I've tried doing a game jam and it is the second time I have seriously attempted making a game. The other time was me trying to make a html5 2D shooter for my studies. I did well enough to pass as trying to make a game a complex as that exceeded the course requirements, but I didn't get it fully working either, with the main problem being the actual shooting with it having trouble working out the x and y coordinates of the bullets coming out of randomly spawned enemies guns.
You may remember me sharing this video showing what happened when I left the game running while having lunch and no one was killing the spawning enemies (but the enemies also had no way to attack at that point either):
The enemies and the player were the same art at this point too as I was focusing on the coding more than the art at that time.
Before this, I had fiddled around in game making programs like Game Guru but never did much with it other than noticing it had a photo functionality and stretching my partner's face over a character then finding it quite funny because it was an enemy character that was shooting at you, yet because it was just a normal photo (not taken for this reason) my partner was smiling so you get this guy smiling at you while shooting you which looked kind of funny. It doesn't exactly stretch over in an exactly pretty way either (the end result doesn't really look like my partner). I never did any coding inside Game Guru but I have done coding through my study and in making that html5 game.
You can check the Game Guru "game" out here: https://drive.google.com/open?id=0B2HxMH-dVShlUllEQmF5M1MyRWs if you wish but it isn't really a game as such. It was me fooling around with things pretty much. You can attack the smiling guys and they will attack you but there's not much too it really as it was just me messing around with the photo stretch thing more than anything. You can make a proper game with Game Guru, I just didn't go that far.
What I am Doing This Steemit Jam
The theme of the SteemitJam#4 is starting from nothing. This topic works perfectly with one of my other characters, which you can also see in the video above of too many enemies.

She has been used in one of my videos before, and she essentially fulfilled the same role as the rat in the current Horrible Histories series. She popped up to say things, only unlike the rat, she wasn't always saying stuff that was PG or G rated. The video she was popping up on was gameplay of the COD WWII Beta and she popped up mostly to trash talk and make jokes or comments about what was happening in the gameplay. This is quite a bit rougher than I anticipate the later videos with her will be.
However I have bigger plans for her and I intend to make more videos with her, but more animated. I want her to still do the host / trash talker style role on recorded gameplay, but I also intend to add fully animated parts within the videos that relate to the game being played. All of this is in progress at the moment, but she does have a backstory that lead to her being in the situation she is in today and it does kind of involve starting from nothing.
The topic made me decide I have to try to make a game with a bit of her journey. This isn't an easy feat in the timeframe provided, with more knowledge than some might have deciding to jump into this, but still not very much knowledge compared to the amount of knowledge involved in making a game. I'm still very much a beginner to this.
I am going to do this by focusing on the structure of the story and the gameplay. Every story has a beginning, a middle and an end. A lot of beginner writers go from beginning to end without focusing on the middle and I'm doing this myself to try to get a functional game made in time. The middle is where interesting things happen and stuff typically goes wrong for characters. There was a BBC website about writing - I don't if it is still around or not - and they discussed this and called the middle the "muddle" as that is where plot twists may happen and things may go wrong for the characters which creates a muddle for them. This website was primarily focusing on comedy but in any genre, as long as it isn't complete fluff, the middle makes it more interesting than if a character can easily get from beginning to end.
So why aren't I focusing on the middle? I will be but not before the beginning and end. I want to try to make a full story as opposed to getting the beginning and part of the middle made and then cutting off short. I will add more in the middle after getting a basic story and related gameplay down. This also means I might get a complete story and some good gameplay by the end of this jam, but I can go back and add more in the middle afterwards and make a better game from my game.
So what have I got so far?
I have a basic idea of story. I am using Unreal Engine 4 for a 2D game using Paper2D. This is my first time using Unreal. I have made tiles for an outside environment and made a tileset from that and eventually a tile map. Making this tile map was significantly easier than making the tile map for my HTML5 game. I made brand new tiles rather than recycling the ones from my previous game and I made these in GIMP. I have a total of 17 sky tiles (including clouds), 8 grass tiles, 9 tree tiles and 8 dirt tiles. However, when doign this in HTML5 I had to create an array and give each tile a number in the array and then write the whole thing by putting down the number for each where each tile should go. That was a lot of numbers, and for some reason part of the map wouldn't draw either and I don't know why.

Doing this in Unreal was significantly easier. I had to make sure my tiles were the right size and put the squares in one document as a tilesheet.
Here is my tilesheet for the park level:

Then I had to import it as a texture and make a tileset from it which was where it divided it into the tiles (hence why the tiles had to be the right size in the first place) and then I could set collissions which I did so my character wouldn't fall through the ground and then I could make a tilemap (so the actual map for the level). That was as simple as grabbing tiles from the tileset and painting them onto a grid made up of tiles. This was a lot less time consuming than writing each number out and it was easier as I got feedback on what it looked like constantly while doing it whereas I would have to write code, save and then launch in Chrome to see that when I was making my html5 game map in Notepad++.
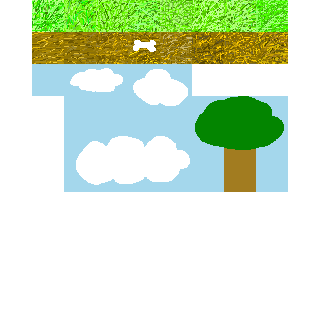
Here is my current (and I believe final but we'll see) tilemap for the park level:
One problem this is having though is it looks like this when Unlit but when lit is black. I believe this should be the other way around. At least in the stream I have been following about this, he had it lit and it showed up for him but mine is just black when lit.
As for Pug Bee I was going to keep the old concept but make new art for her, but I have a lot ahead of me so for that I am going to base it on time, how much other good stuff could be lost due to time taken to re-make her and if the current art can nicely slot over into my Unreal game or if it needs further editing. At this point I think she can slot in nicely, maybe with some minor editing but we will see. If she does, everything else is completely new though.
I have not yet worked out how to do cutscenes in Unity either. I know there is a flipbook but I don't know if that can do that or if it is more for smaller animations in the gameplay itself. However if cutscenes must be made elsewhere I do have programs that can do this at least.
Thank you for reading. I am enjoying this challenge so far. Don't know how much I'll get done but I'm enjoying it. I hope you enjoyed reading about my game.
Love shooting games and cute cartoon dog character. Thanks for sharing, hehe. I'm Oatmeal Joey Arnold. You can call me Joey.
Thank you.
Resteemed. Follow @steemitjam to see all steemitjam related posts in your feed.
Thank you.
interesting game! i participated in the first steemitjam but never had the time for the following ones. maybe i'll do one later in the future. anyways great work!
Thank you. This was the first time I've come across the steemitjam but I bet the other ones had some interesting entries. I would be up for trying this again sometime in the future. Maybe we'll end up taking part in the same one possibly down the track. Thanks for reading.
yea hopefully. at one point i was really interested in gamejams. but right now i'm too busy with this 2d platformer project i'm doing.
anyways i love gamejams because it forces you to complete a game. when most projects end up getting scrapped.
Cool. What are you using to make the platformer (i.e. engine etc)?
no engine for the project i'm working on. just a bunch of python modules. pygame, steempython, pyinstaller, etc. it's been a very long time since i created something without an engine. but it's fun!
Sounds cool. I've never used python.
"This was a lot less time consuming than writing each number out and it was easier as I got feedback on what it looked like constantly while doing it whereas I would have to write code, save and then launch in Chrome to see that when I was making my html5 game map in Notepad++." Haha yes, this is exactly what I meant in my reply to your comment on my post :)