My first project - Chapter 01
Hello steemianos friends, in this occasion I think to realize a series of chapters so that the people can create their web projects and can enter the beautiful world of the programming. After this series of tutorials you will be able to develop the web projects that you wish.

For this series of tutorials we will use the Visual Studio 2017 tool and we will work with the programming language C # with MVC 5.0, calm that within the chapters we will touch each point little by little so that they can be easily understood.
As nowadays all web developments must be executed on all types of devices we will use basic mentions of the Bootstrap to be able to make our application responsive.
They are required to have the following knowledge:
- Java Scrtipt at intermediate level
- Style sheets at intermediate level
- JQuery at the basic level
- Basic knowledge of SQL Server
==============================================================
Downloading Visual Studio 2017
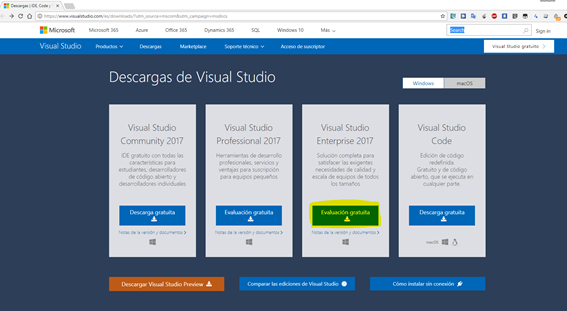
To download the tool we must enter this link, upon entering download the Visual Studio Enterprise 2017.

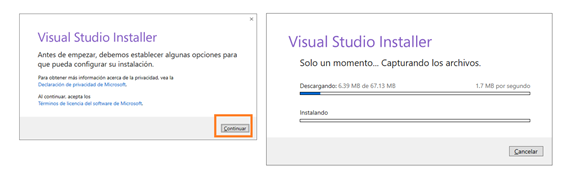
Once downloaded the vs_Enterprise.exe we execute it and we give it in continue, then it will begin to download the Visual Studio Installer that will be necessary for the next step.

Installing Visual Studio 2017
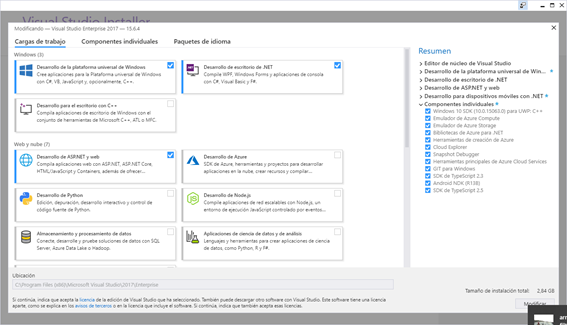
Once installed the Visual Studio Installer will show us a screen where you can select everything you need to install to work. For our case we will select the following:
- Development of the universal Windows platform
- Development of a .NET desktop
- ASP.NET and web development
And then we give it in Install.

The installer starts and restarts the computer once to continue the installation.
After finishing the installation and we give you in which will open the Visual Studio 2017

Introduction to Visual Studio 2017
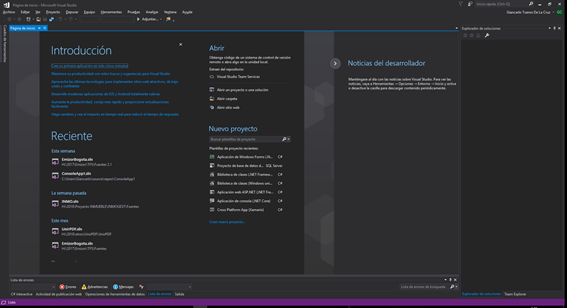
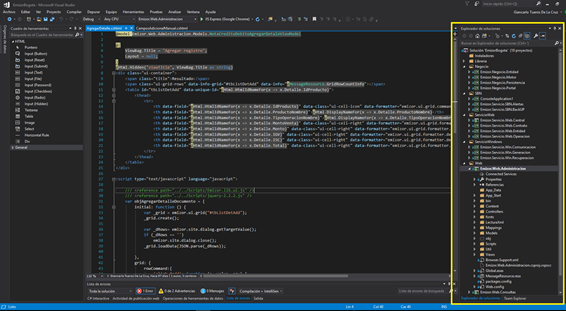
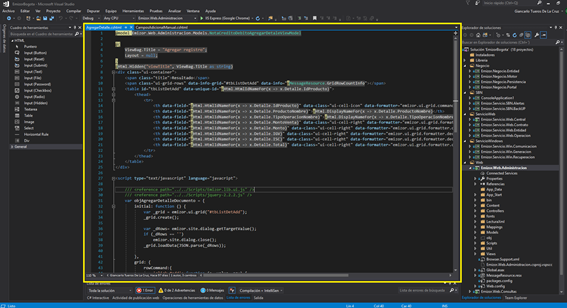
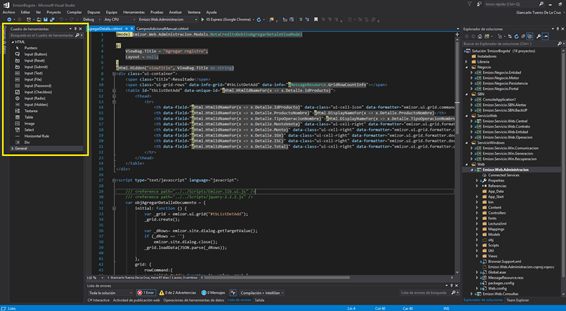
Visual Studio is a very easy to use IDE and then I will explain a bit the distribution of the tool.
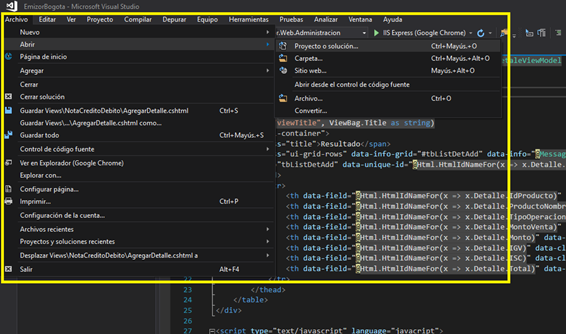
The File section is basically used to create programs, websites, services, applications and everything the IDE allows.
It can also be used to open already created projects and other basic configurations.

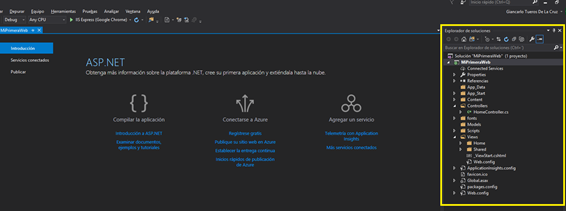
In the section of Solution Explorer we can see all the development of our application, all the components that we have used and are developing, in this section we will find Projects, Classes, Webs, Services, Views, Models, etc.

The work section is used to edit the components that we are developing.

In the tools section we can find all the controls that we can include within our developed components.

Creating my web project
Now we will create our first web project with MVC 5.0 under the C # programming language.
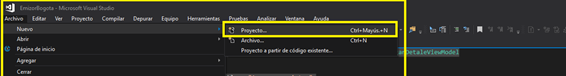
Enter File, then in new and finally select Project.

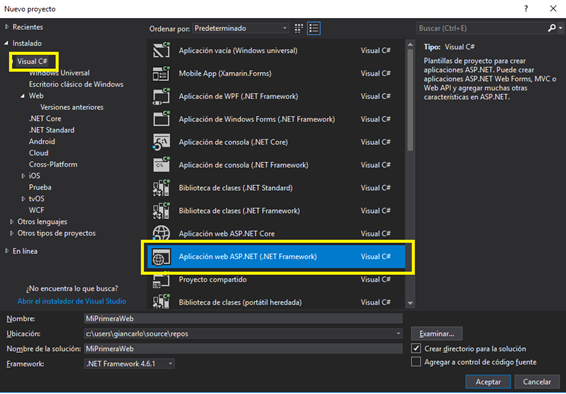
Now we select Visual C #, then on the right we select "ASP Web Application. NET (.Net Framework) ", enter the name of our project and select the location where it will be saved, finally we accept it.

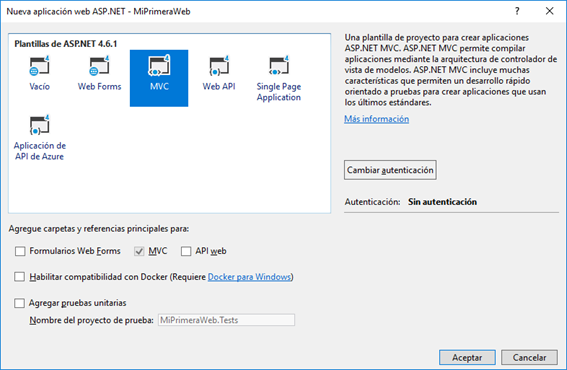
Now we select the type of project that we are going to create, select MVC and click on accept.

Then we will create our first example application that comes with the Visual Studio 2017

Compiling my web project
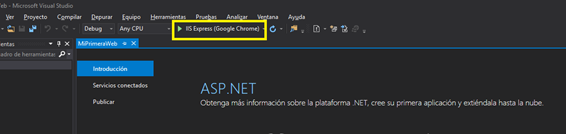
Now to compile our project we press F5 or click on the next button.

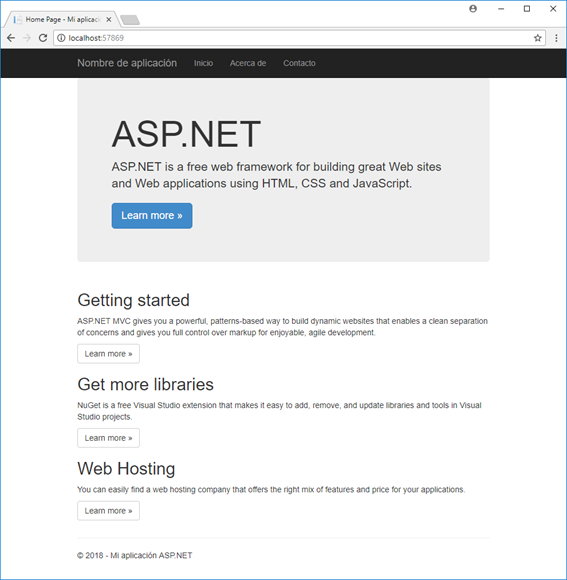
Then your first web page will be displayed in your default browser.

==============================================================
I hope this tutorial has seemed easy to understand, in the following tutorial we will continue to go into detail of our first generated project, we will also see how the MVC and the Bootstrap work at a basic level.
If you like this publication, you can stroll through these publications that were also very useful.
Me gusto mucho tu post amigo @pxndit4
Congratulations @pxndit4! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last announcement from @steemitboard!